


この記事では、WordPressテーマ「SWELL」の外観カスタマイズ(カスタマイザー)の設定項目を、ほぼすべてご紹介します。
フォント、見出し、ロゴ、ピックアップバナーなどの全27個の設定項目を重要度別にまとめました。
重要度別にまとめたので、好きなところから設定してみてください。
SWELLは簡単なのに、デザイン設定も豊富です。
なるほど!デザインにこだわれますね。
SWELL


カスタマイズの設定箇所がわからない場合は、以下のデモサイトも参考になります。


この記事を最後まで読めば、「SWELL(スウェル)」の外観カスタマイズの使い方がわかります。
ぜひ最後まで進めてみてください。
デザインテーマ「SWELL


すでに途中まで進めている人は、目次から該当箇所に飛ぶこともできます。
\ 導入するだけ簡単おしゃれ /
デザイン確認用の記事がない場合は、ダミー記事(テスト記事)を作成してください。
雛形(テンプレート)からコピペで簡単に作成できます。


デザインの参考にするサイトを探したい場合は、「WP-Search」でSWELLを使ったサイト事例を探してみましょう。
気になるサイト・ブログのテーマやプラグインを調べることもできます。
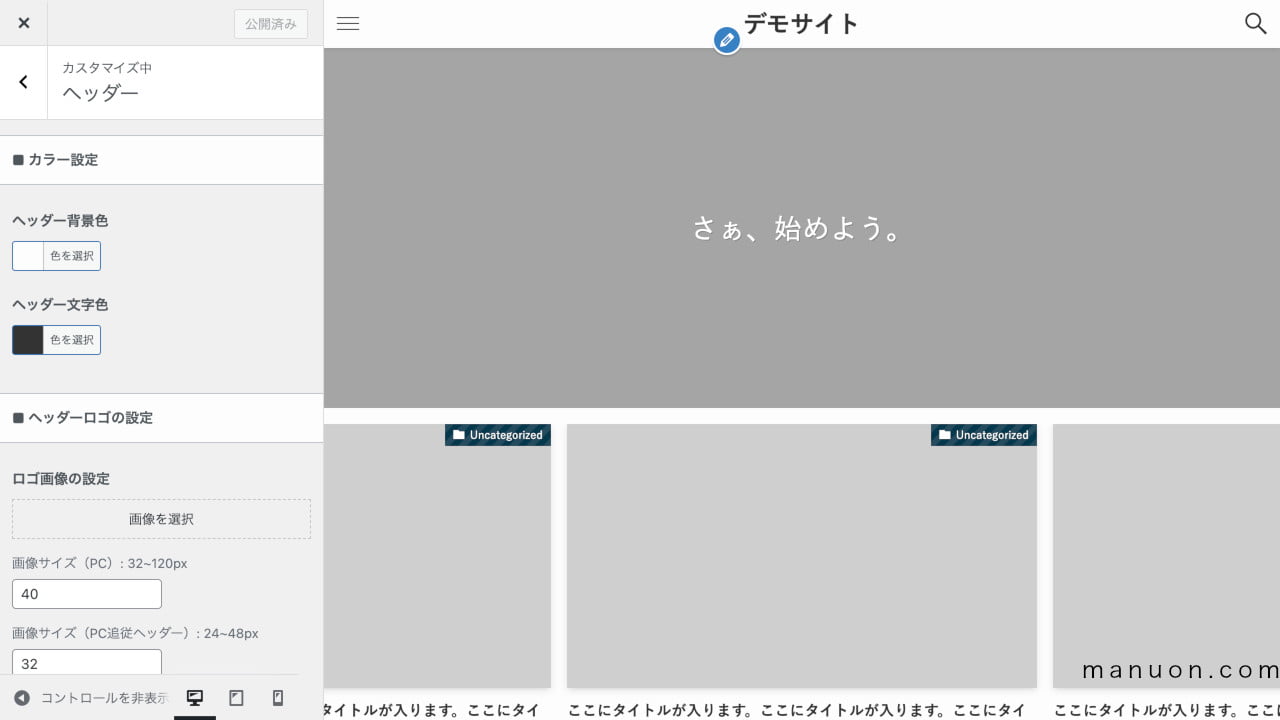
左メニューの[外観]→[カスタマイズ]をクリックして、「カスタマイザー」を開きます。


「カスタマイザー」が起動したら、右画面でデザインを確認しながら、左メニューで設定していきます。


左下のボタンで、右画面の表示を切り替えることができます。
[コントロールを非表示]

[PC]アイコン

[Tab]アイコン

[SP]アイコン

WordPress(ワードプレス)標準の設定項目です。
必ず設定する設定項目です。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
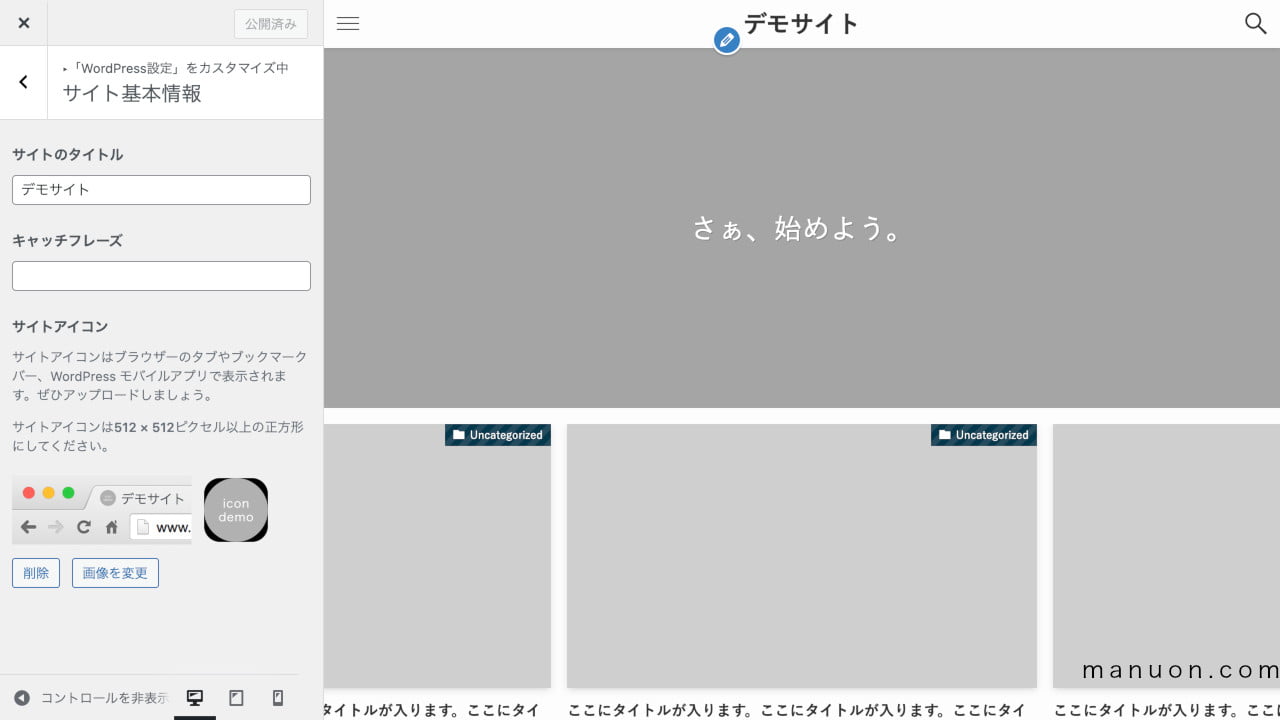
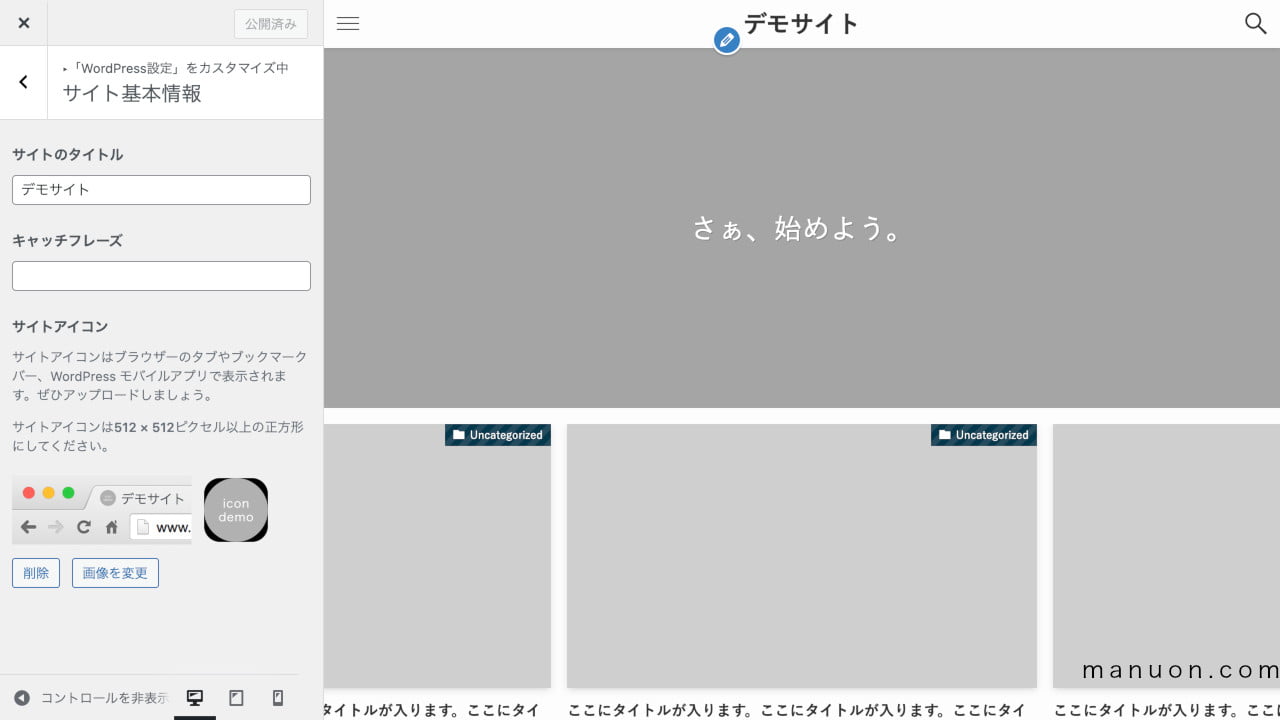
| 高 | サイトのタイトル | サイト上や検索結果に表示されるタイトル |
| 中 | キャッチフレーズ | サイト上や検索結果に表示されるキャッチフレーズ →「ヘッダー」設定で表示位置を設定(ヘッダーバーかロゴ画像近く) |
| 高 | サイトアイコン | ブックマークやブラウザのタブに表示されるアイコン(ファビコン) |
サイトアイコン(ファビコン)画像の推奨サイズは「512×512px」、推奨形式は「.png」です。
サイト名(サイトのタイトル)やキャッチフレーズの決め方は、以下を参考にしてください。


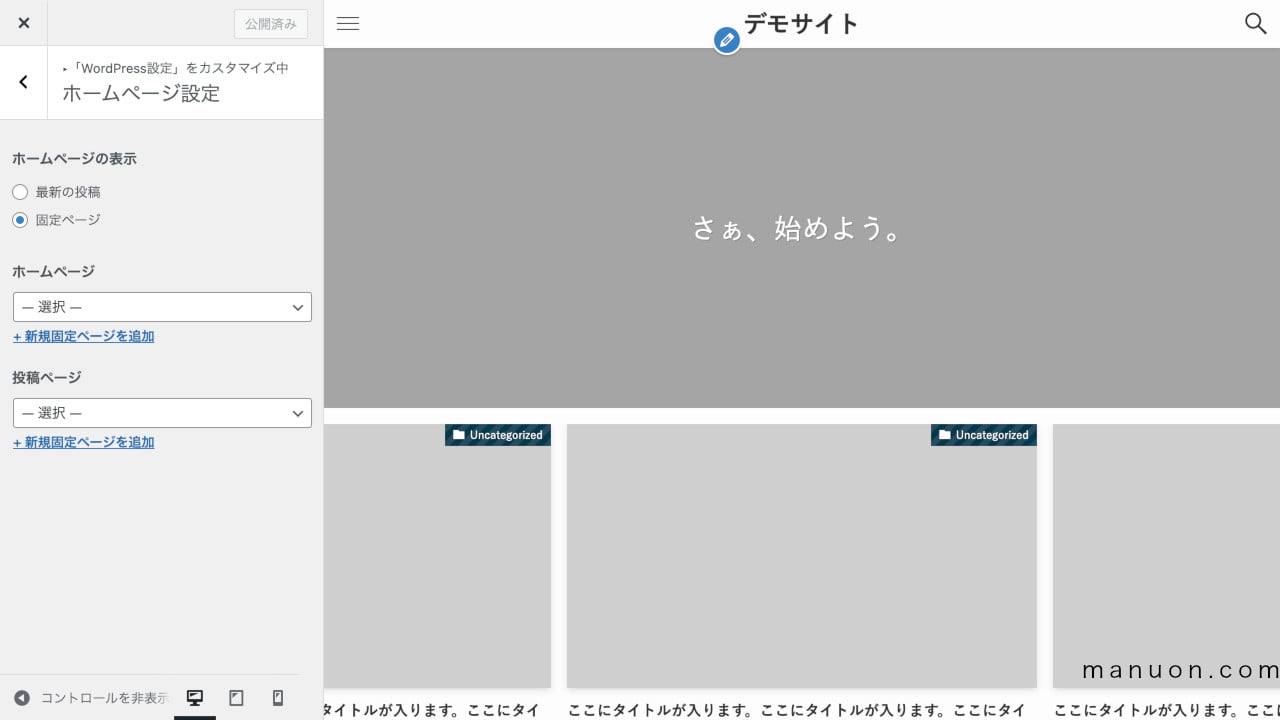
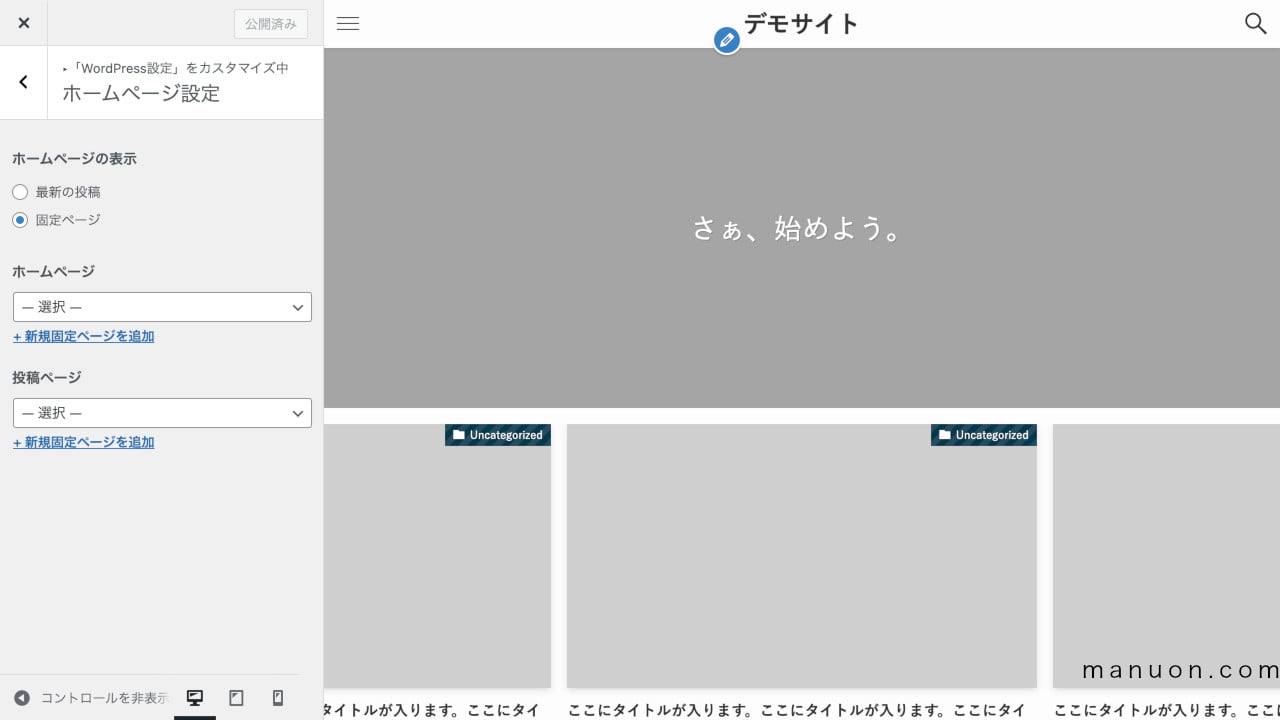
サイト型デザインの場合に必要な設定項目です。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | ホームページの表示 最新の投稿 | ブログ型デザインの設定 → ホームページ=投稿ページ |
| 低 | ホームページの表示 固定ページ | サイト型デザインの設定 → ホームページ≠投稿ページ |
| 低 | ホームページ | 固定ページで作成したトップページ(フロントページ) |
| 低 | 投稿ページ | 固定ページで作成した新着記事一覧ページ |
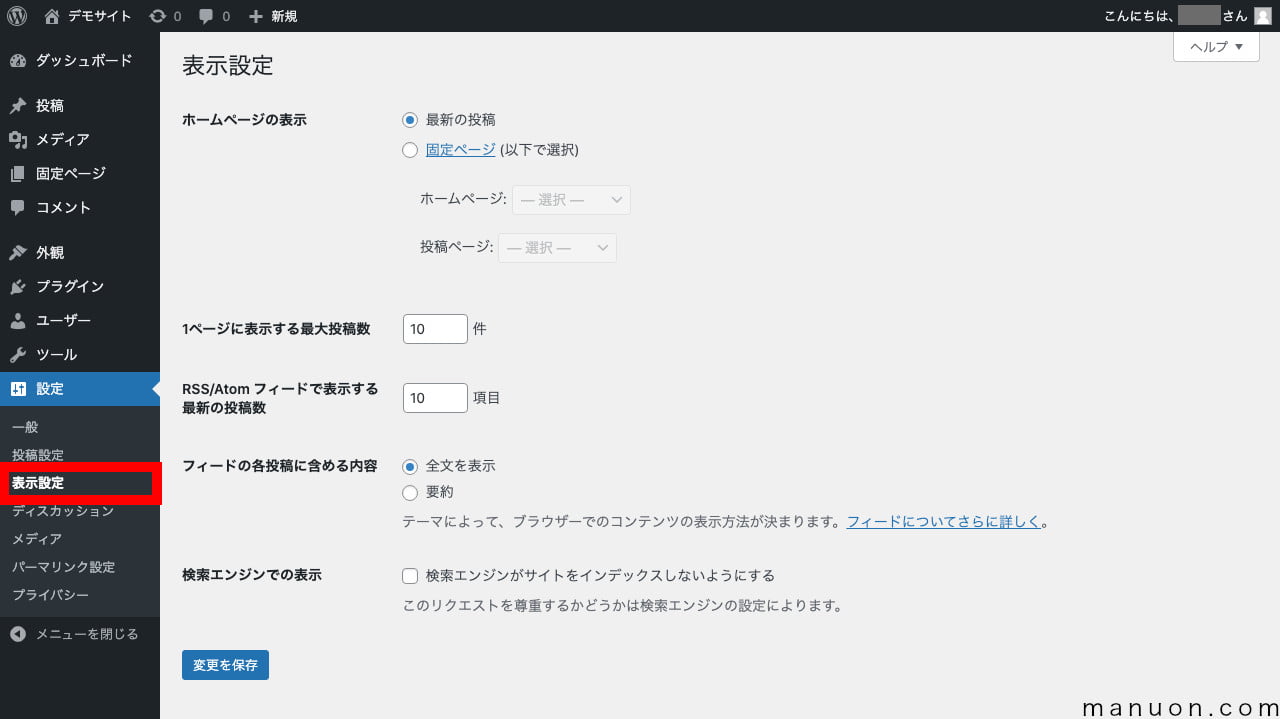
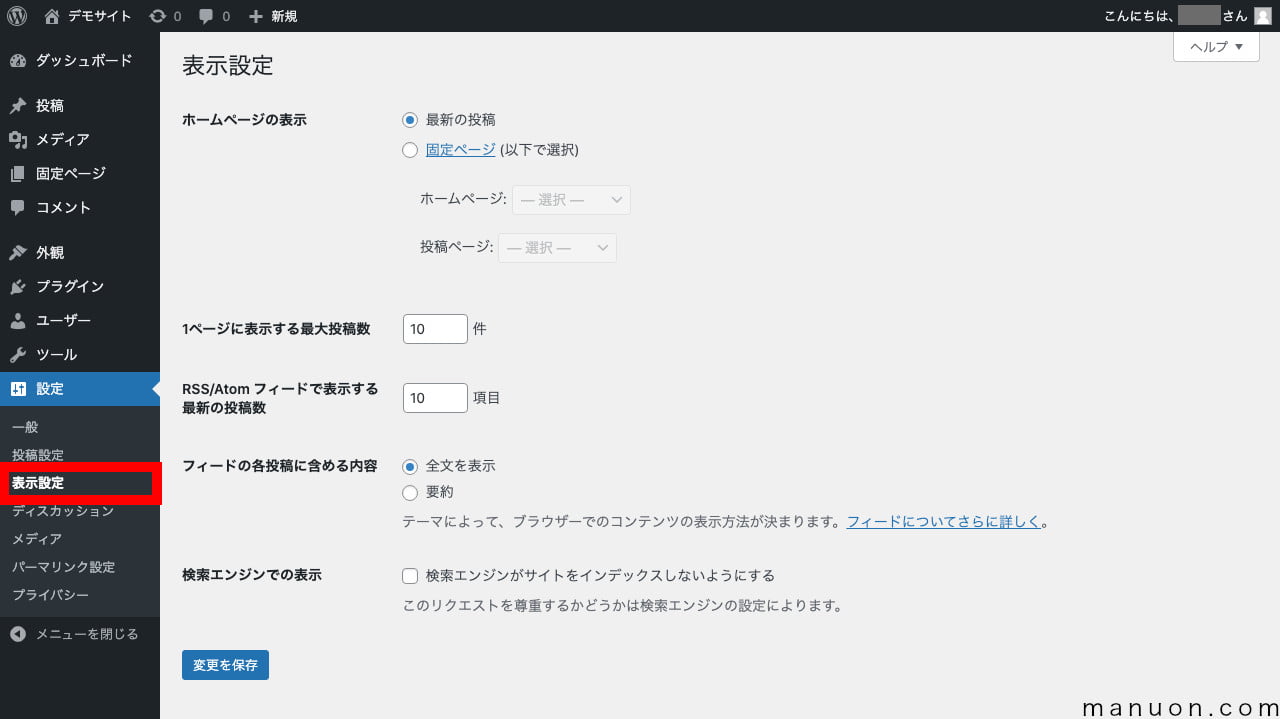
WordPressの[設定]→[表示設定]で設定できるのと同じ項目です。


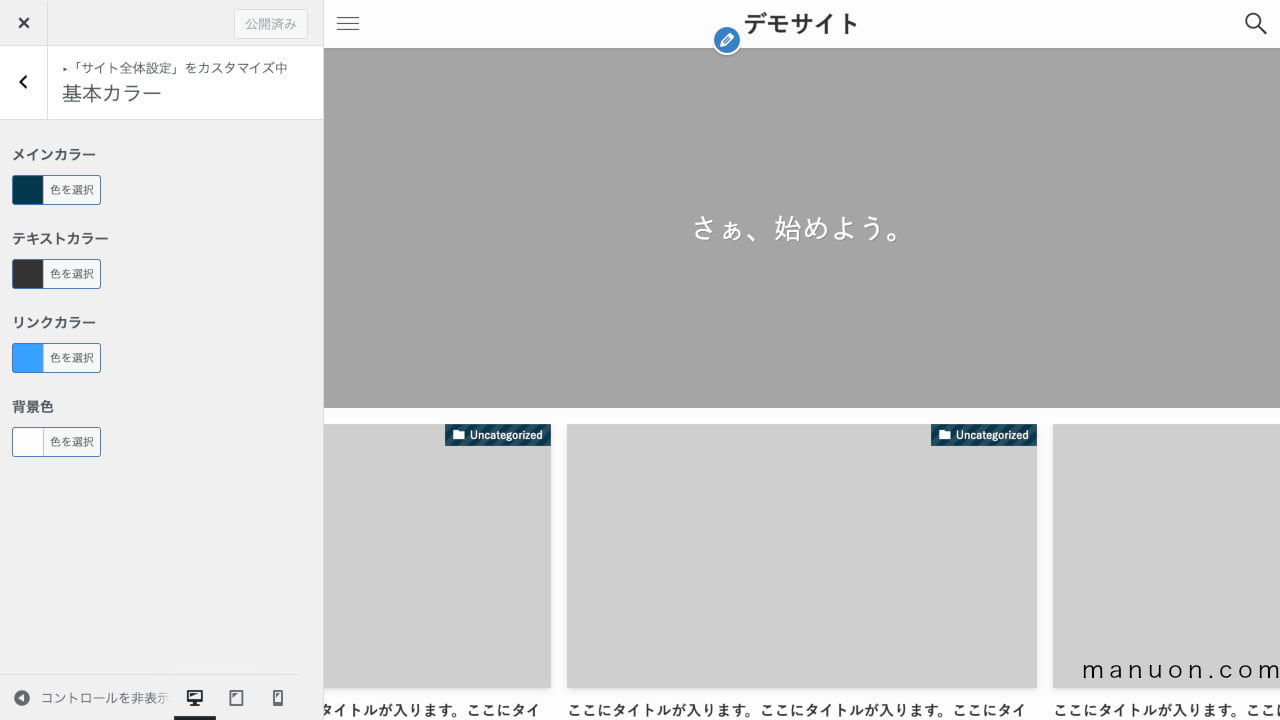
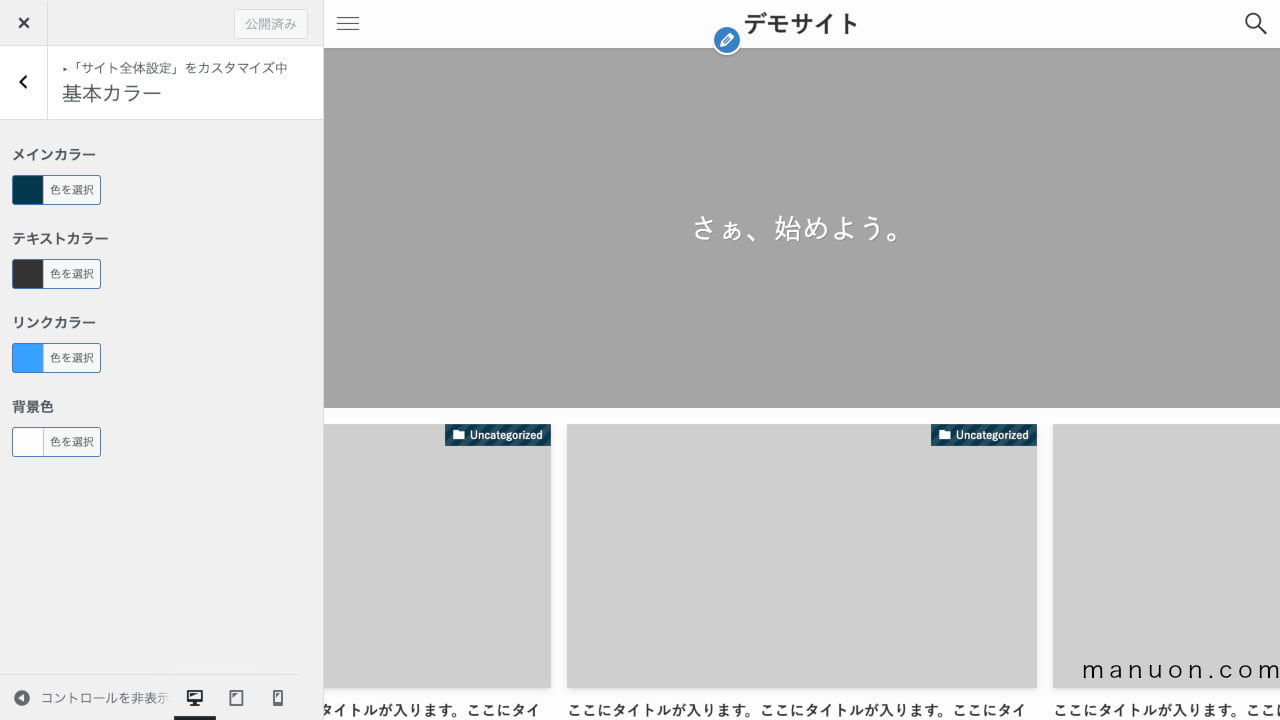
サイトカラーをオリジナルに変更するための設定項目です。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 中 | メインカラー | 見出しやカテゴリーなどに利用される色 |
| 低 | テキストカラー | 本文などのテキストに利用される色 |
| 低 | リンクカラー | リンクテキストに利用される色 |
| 低 | 背景色 | サイト背景に利用される色 |
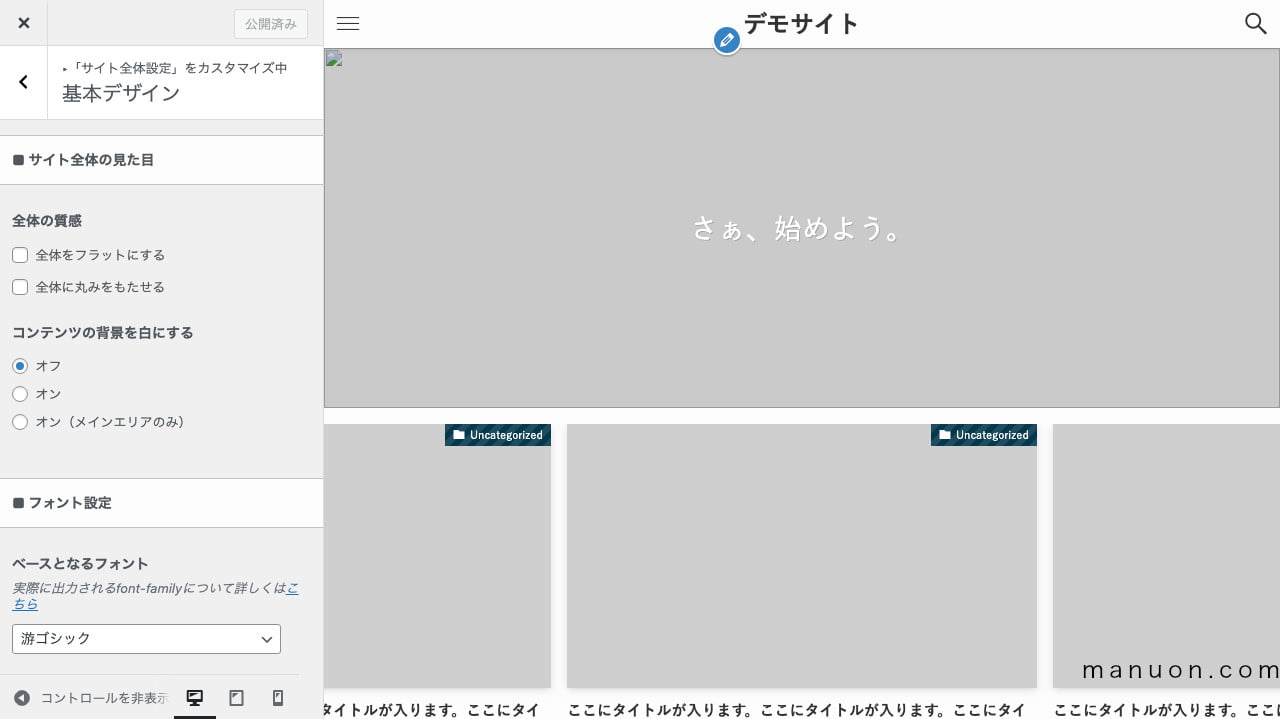
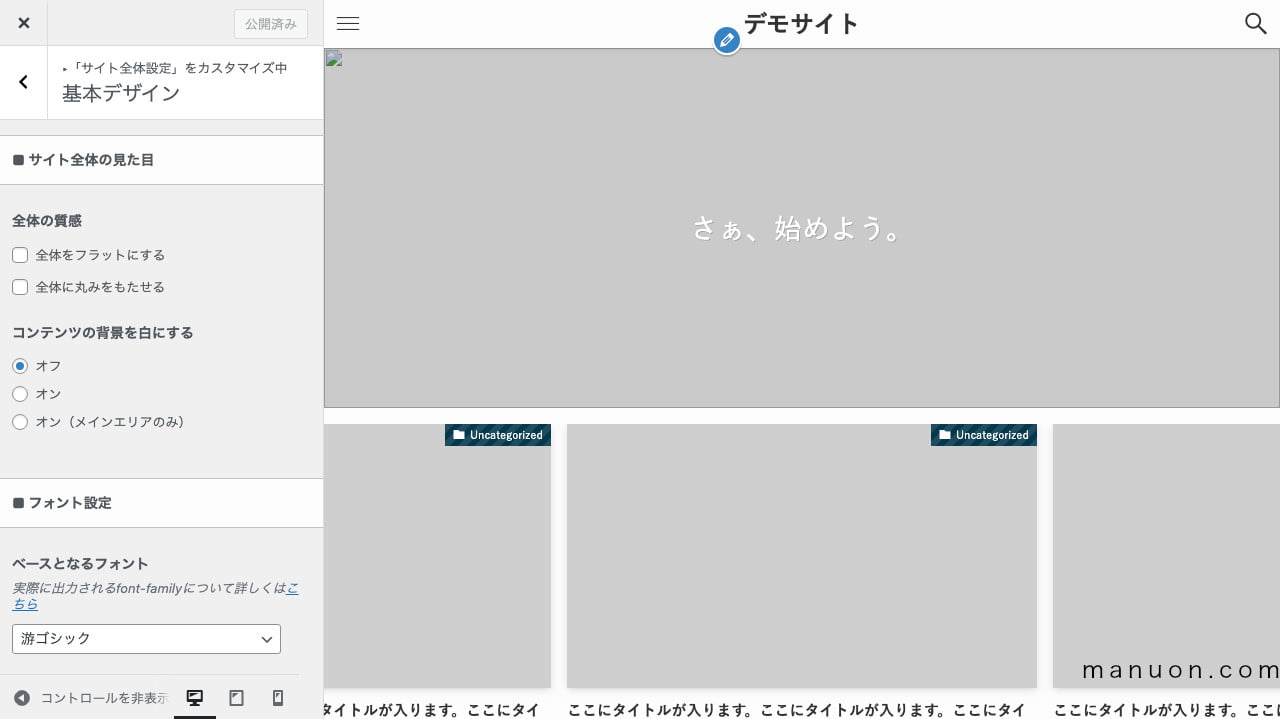
サイトデザインをオリジナルに変更するための設定項目です。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | 全体をフラットにする | 影をなくす(フラットデザイン) |
| 低 | 全体に丸みをもたせる | 角を丸くする |
| 低 | ベースとなるフォント | 「游ゴシック」か「ヒラギノ>メイリオ」 |
| 低 | フォントサイズ(PC・Tab) | 14〜18pxから選択 |
| 低 | フォントサイズ(Mobile) | 「固定サイズ」か「デバイス可変」 |
| 低 | サイト幅 | サイドバーを含むコンテンツの幅 |
| 低 | 1カラム時の記事コンテンツ幅 | サイドバーを含まないコンテンツの幅 |
| 低 | サブメニューをアコーディオン化する | サブメニューを最初は隠す |
| 低 | ページ背景画像(PC) | テキストを読みにくくなる画像は非推奨 |
| 低 | ページ背景画像(SP) | テキストを読みにくくなる画像は非推奨 |
行間の調整をしたい場合は、以下を参考にしてください。


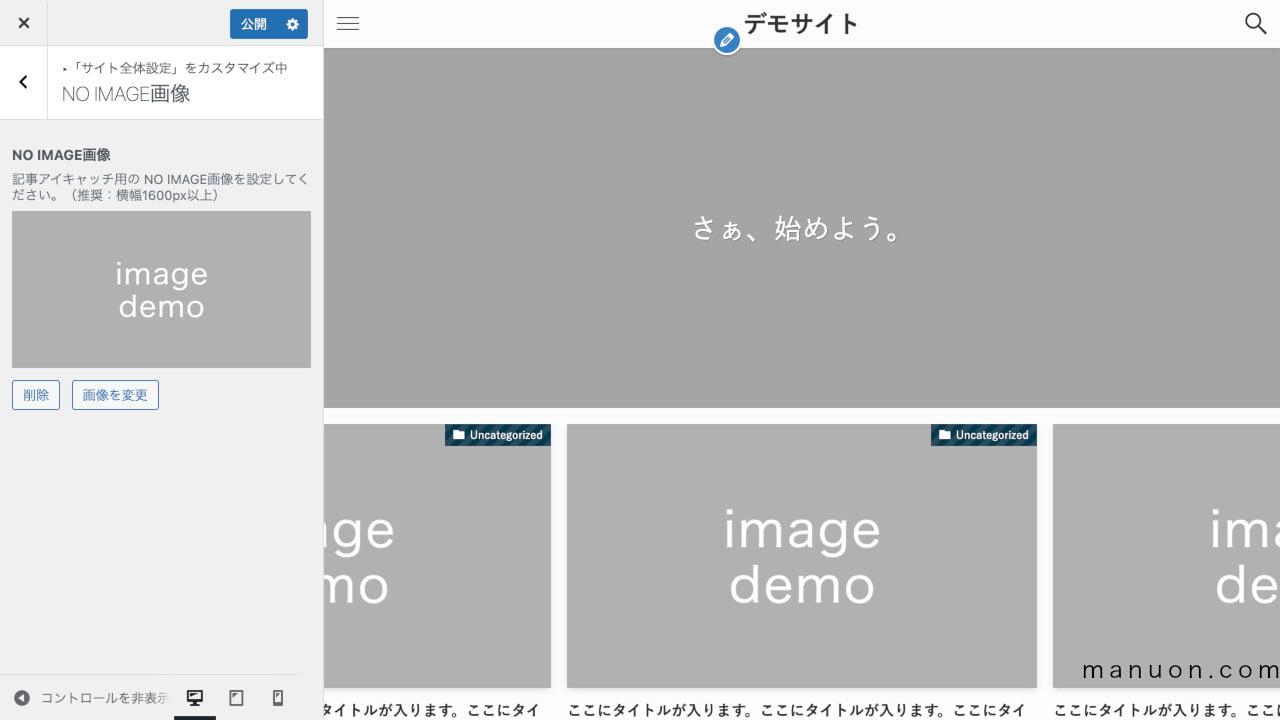
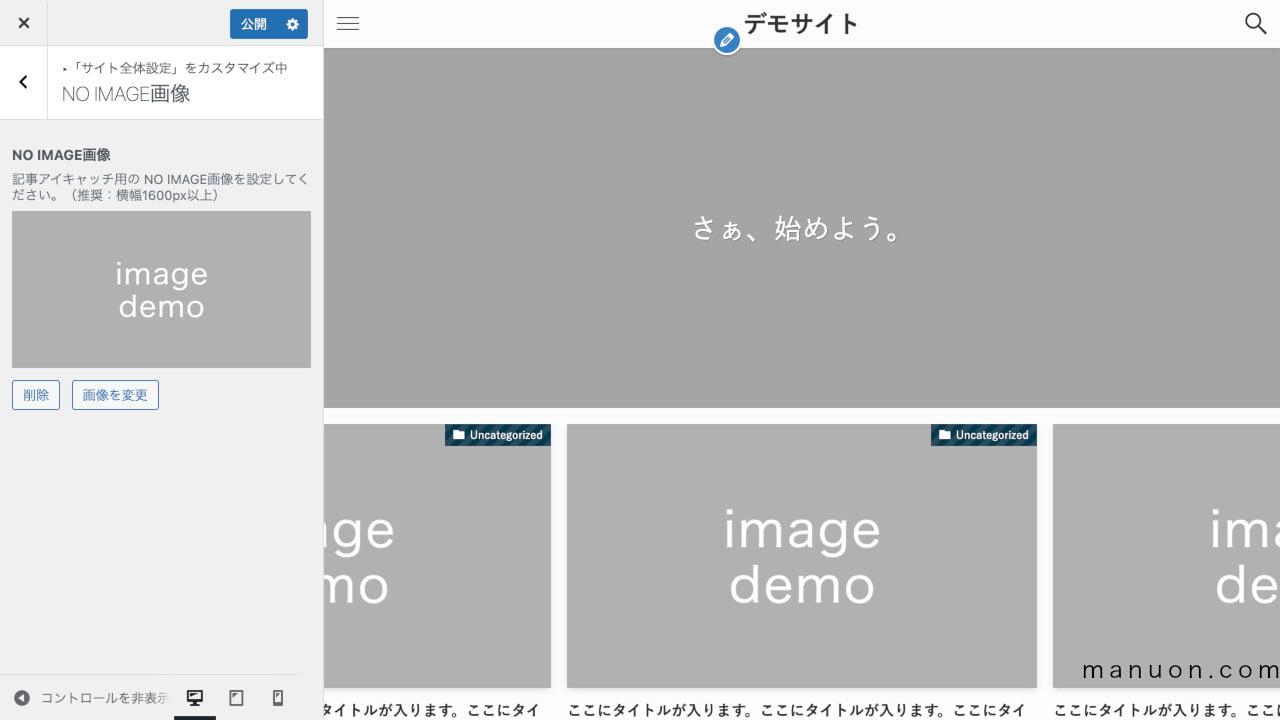
「NO IMAGE画像」は、アイキャッチ画像が設定されていない記事で表示されるデフォルトのサムネイル画像です。
デフォルトのサムネイル画像をオリジナルに変更するための設定項目です。


NO IMAGE画像の推奨サイズは「1200×630px」です。
画面には「推奨:横幅1600px以上」との表記がありますが、OGP画像の推奨サイズと同じ「1200×630px」を利用することが一般的です。
画像の準備がまだの方は、後で設定するために、本ページをブックマークしておきましょう。
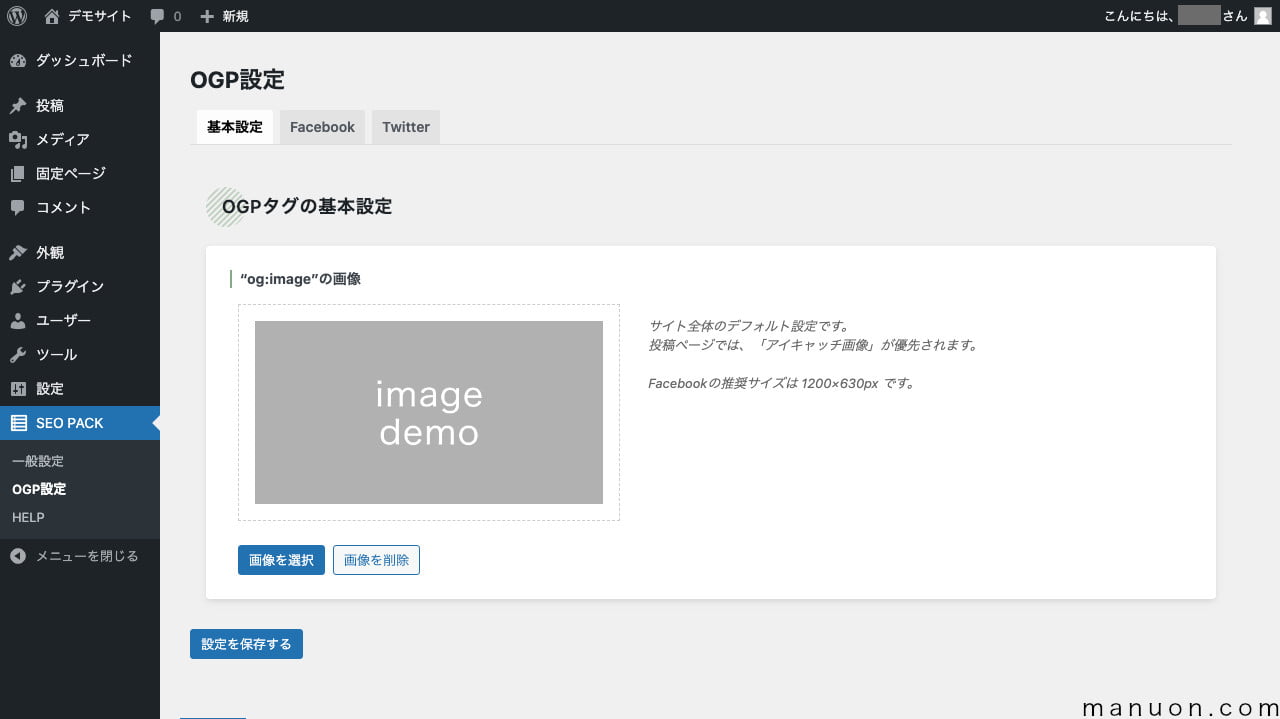
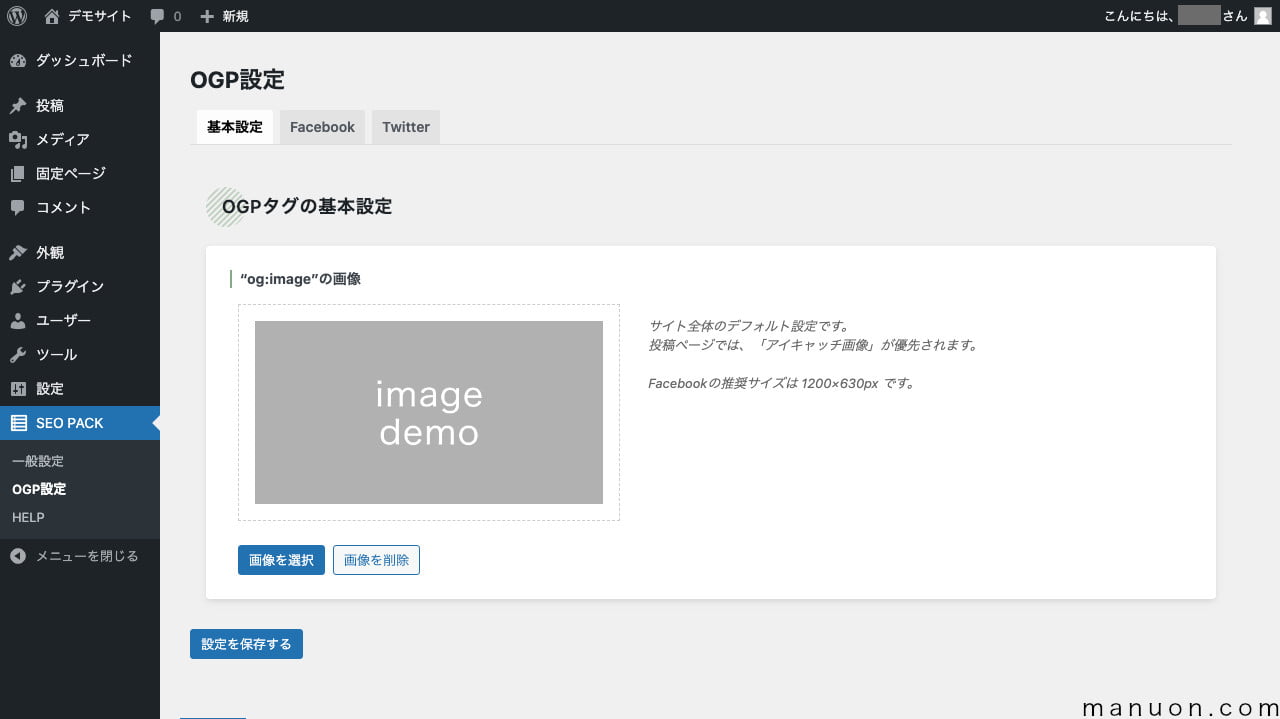
「OGP画像」は、アイキャッチ画像が設定されていない記事で表示されるデフォルトのSNSシェア画像です。
トップページをSNS(Twitter、Facebookなど)でシェアされた際にも表示されます。
OGP画像を設定するには、SEOプラグイン「SEO SIMPLE PACK」を利用します。
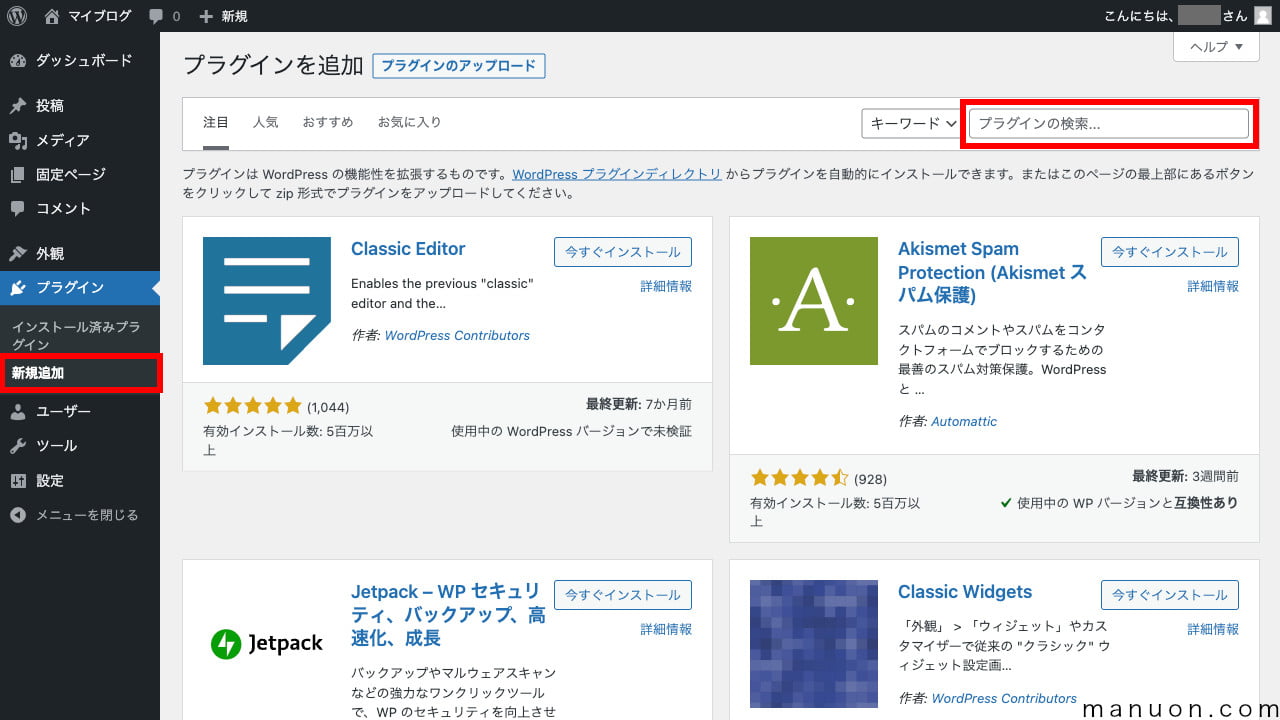
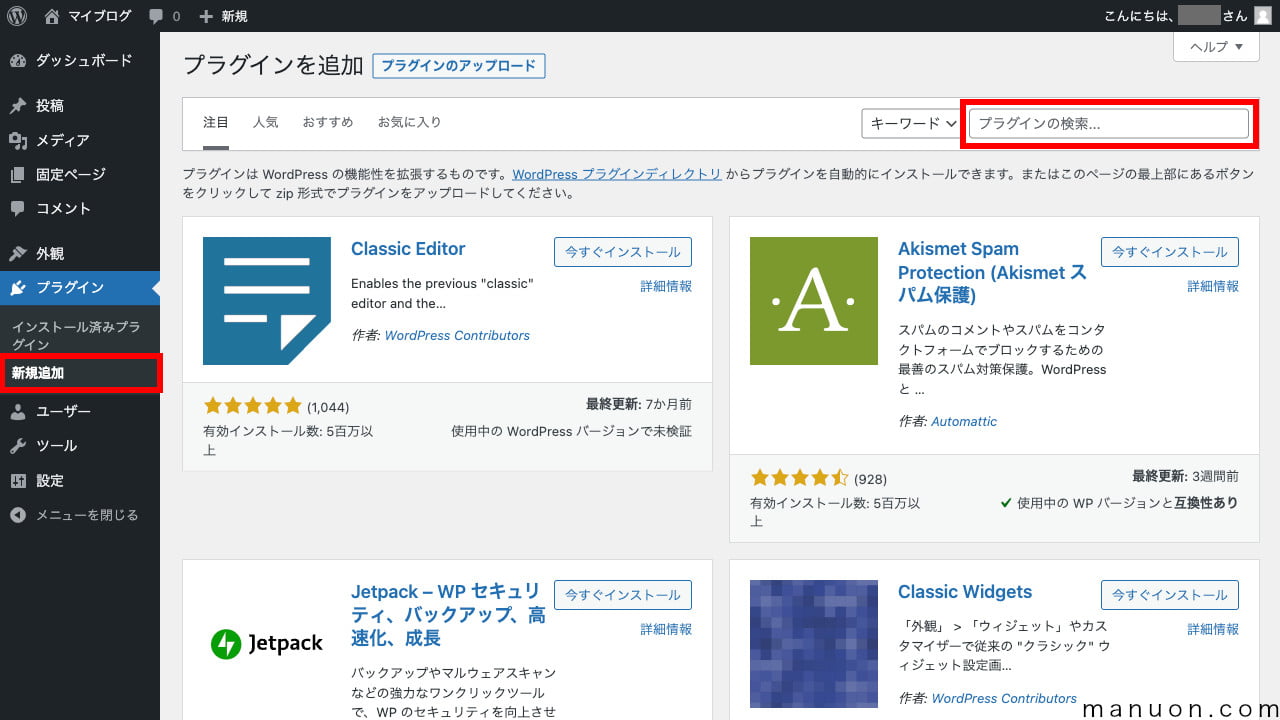
WordPress(ワードプレス)にログインしたら、左メニューの[プラグイン]→[新規追加]をクリックして、[プラグインの検索]をします。


「SEO SIMPLE PACK」を検索して、[今すぐインストール]した後に[有効化]します。


以上で、SEOプラグイン「SEO SIMPLE PACK」のインストール・有効化は完了です。
デフォルトのSNSシェア画像をオリジナルに変更するための設定項目です。


OGP画像の推奨サイズは「1200×630px」です。
NO IMAGE画像と同じ画像を利用することが一般的です。
画像の準備がまだの方は、後で設定するために、本ページをブックマークしておきましょう。
その他の「SEO SIMPLE PACK」の初期設定については、以下を参考にしてください。


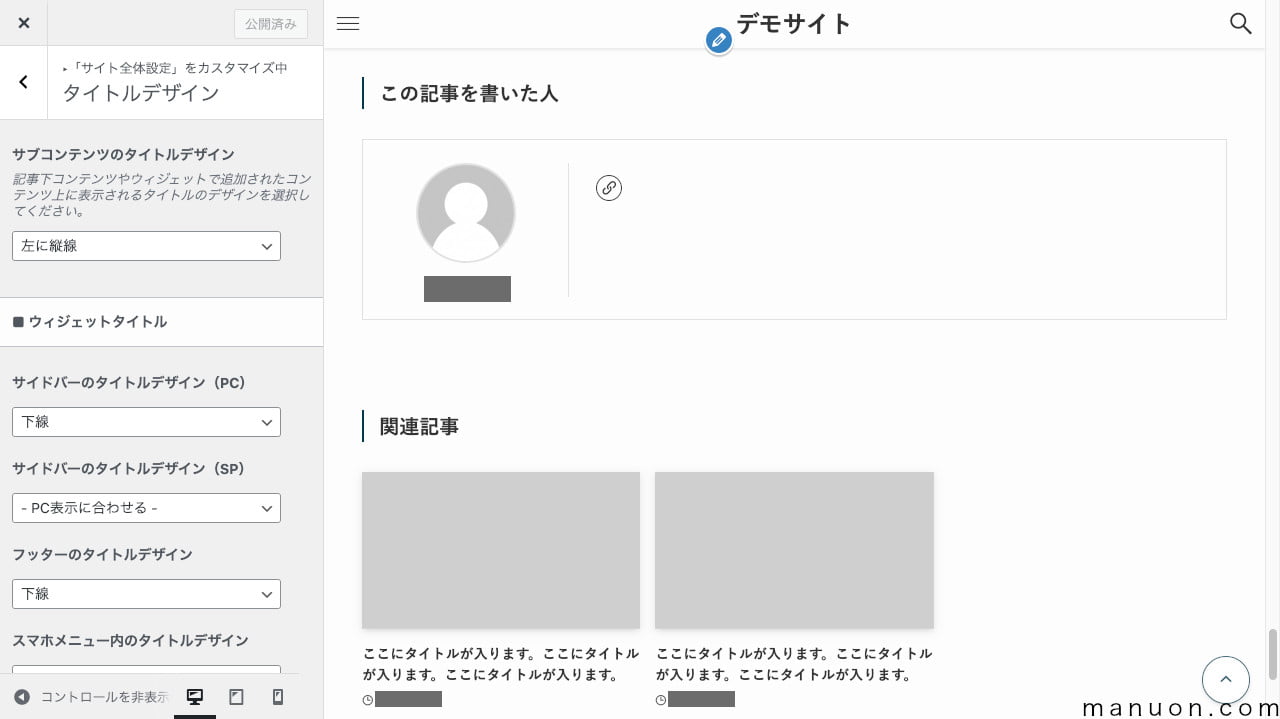
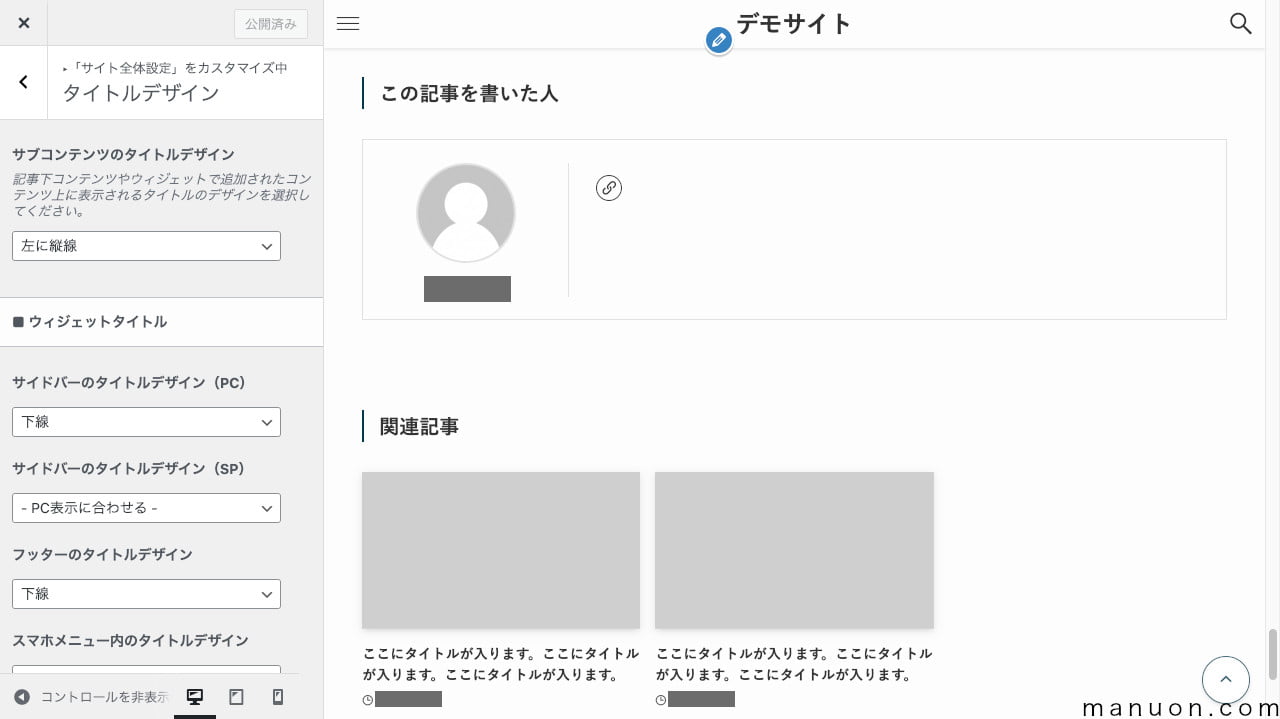
タイトル(見出し)をオリジナルに変更するための設定項目です。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | サブコンテンツのタイトルデザイン | 記事下の「この記事を書いた人」「関連記事」「コメント」などの見出し |
| 低 | サイドバーのタイトルデザイン(PC) | ウィジェットのサイドバーの見出し(PC) |
| 低 | サイドバーのタイトルデザイン(SP) | ウィジェットのサイドバーの見出し(SP) |
| 低 | フッターのタイトルデザイン | ウィジェットのフッターの見出し |
| 低 | スマホメニュー内のタイトルデザイン | スマホ開閉メニューの見出し |
[コントロールを非表示]

[SP]アイコン

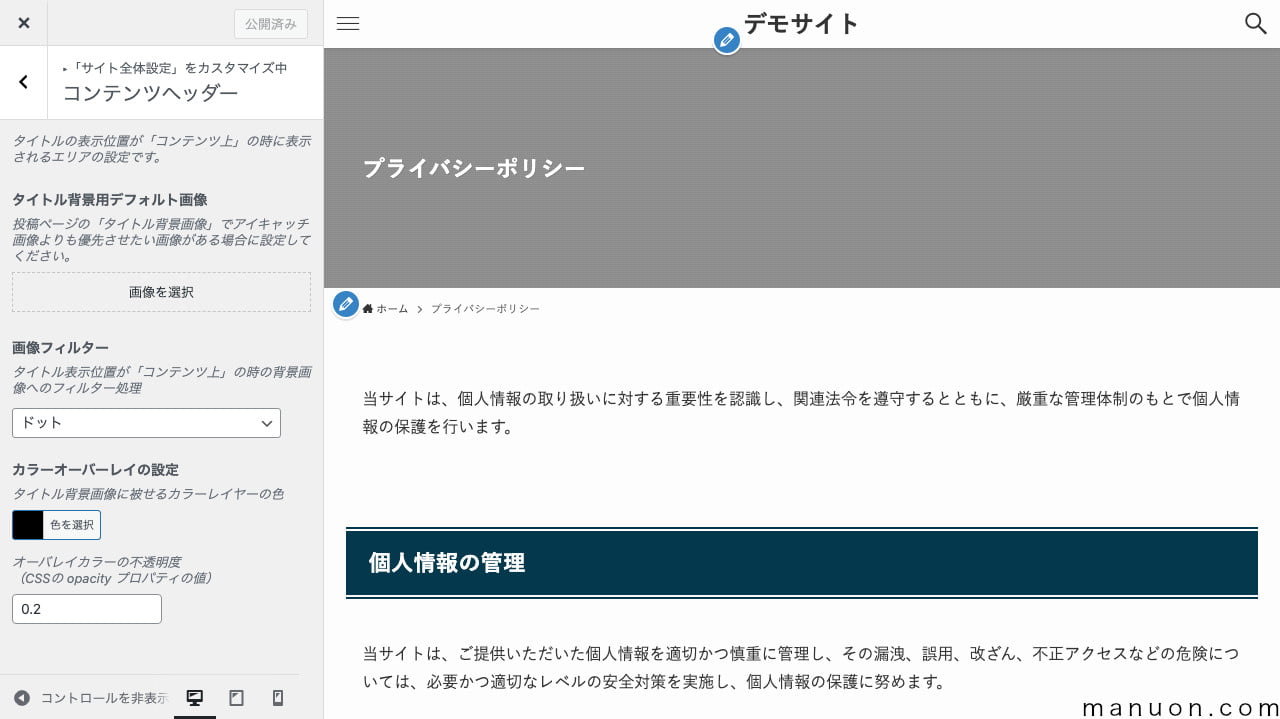
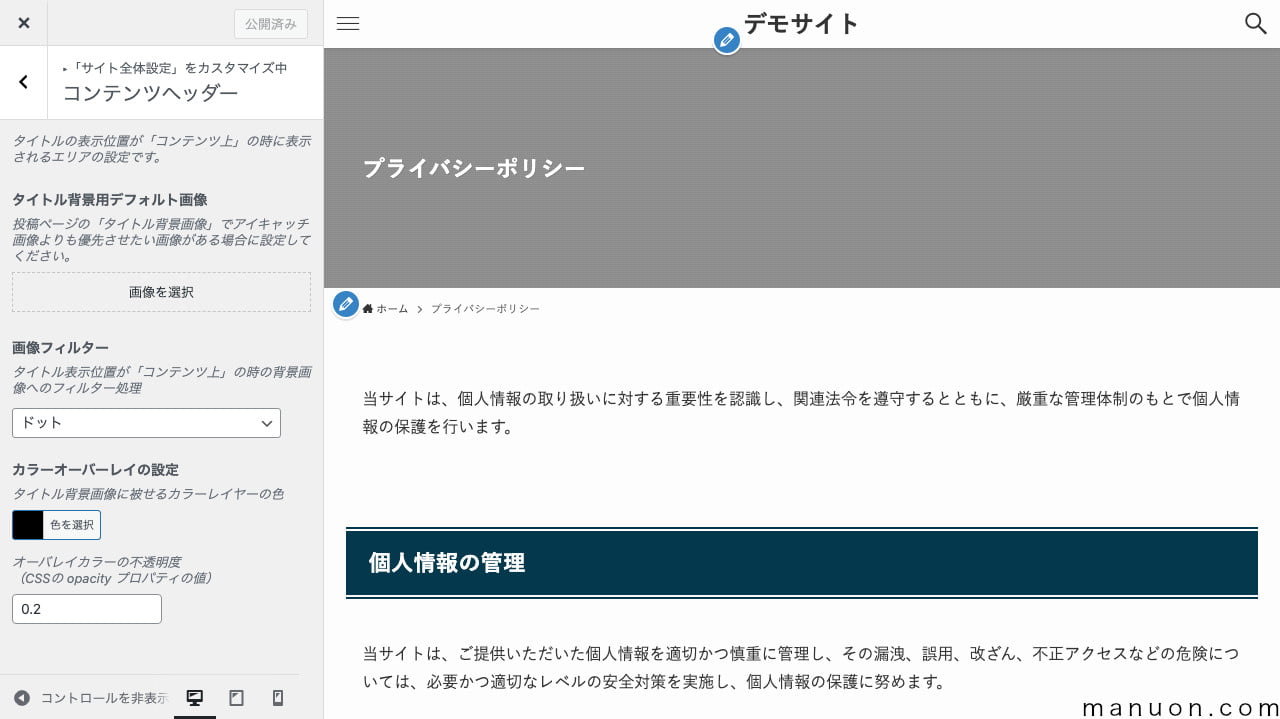
コンテンツヘッダーは、固定ページなどで利用される記事タイトルの背景画像です。
コンテンツヘッダーはデフォルトOFFなので、ONに変更した際に設定します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | タイトル背景用デフォルト画像 | タイトルの背景画像(コンテンツ)を設定 |
| 低 | 画像フィルター | 画像の加工処理を選択 |
| 低 | カラーオーバーレイの設定 | 画像に被せるカラーを設定 |
| 低 | オーバレイカラーの不透明度 | 画像に被せるカラーの不透明度を設定 |
コンテンツヘッダー画像の推奨サイズはありませんが、SWELL公式サイトでは「横幅1600px」が利用されています。
ディスプレイ表示を考えて、「横幅1280px以上」にすることをおすすめします。
画像の準備がない場合は、[オーバーレイカラーの不透明度]を「1」にして、[カラーオーバーレイ]を変更すれば、画像なしでコンテンツヘッダーを利用できます。
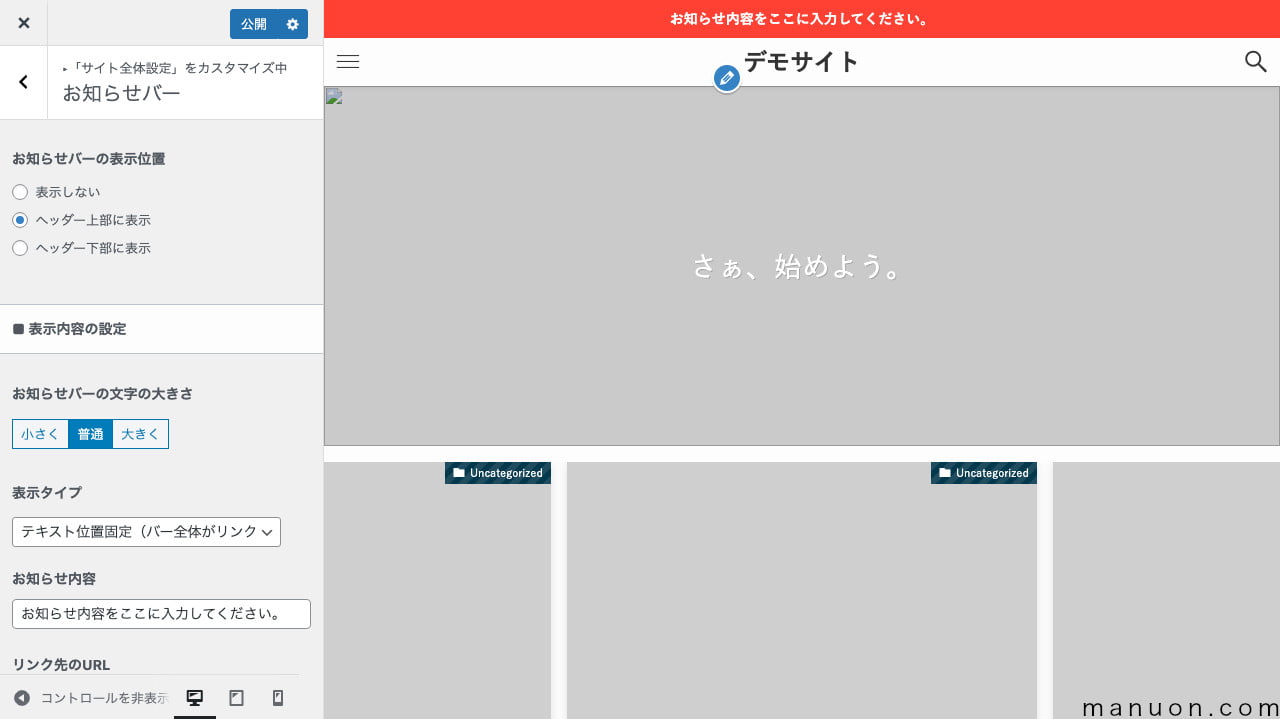
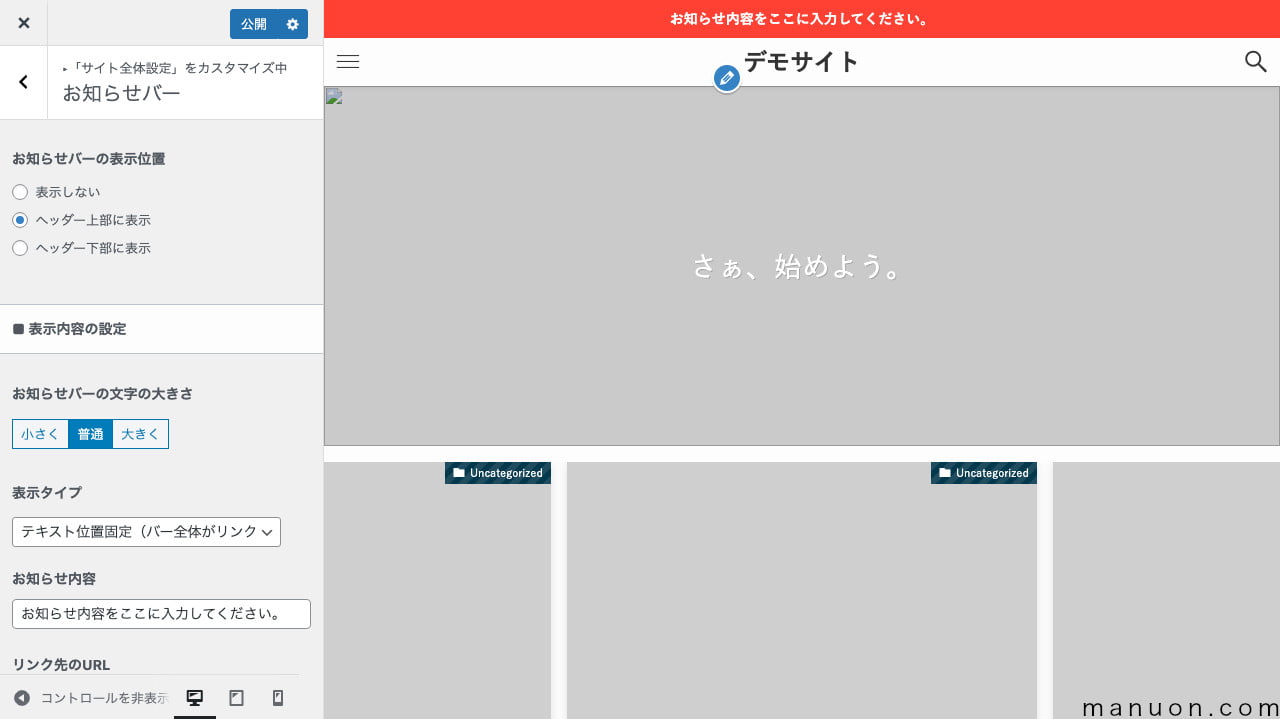
お知らせバーは、ページ上部/下部に表示されるピックアップ(PICK UP)記事などへのリンクバーです。
お知らせバーは記事を投稿してから設定します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | お知らせバーの表示位置 | お知らせバーの表示有無と表示位置を選択 |
| 低 | お知らせバーの文字の大きさ | お知らせバーのフォントサイズ |
| 低 | 表示タイプ | ボタン表示や流れるテキスト表示を選択 |
| 低 | お知らせ内容 | お知らせバーの表示内容 |
| 低 | リンク先のURL | お知らせバーのリンクURL |
| 低 | お知らせバーの背景効果 | 背景カラーの加工処理を選択 |
| 低 | お知らせバー文字色 | お知らせバーのフォントカラー(デフォルト白) |
| 低 | お知らせバー背景色 | お知らせバーの背景カラー(デフォルト赤) |
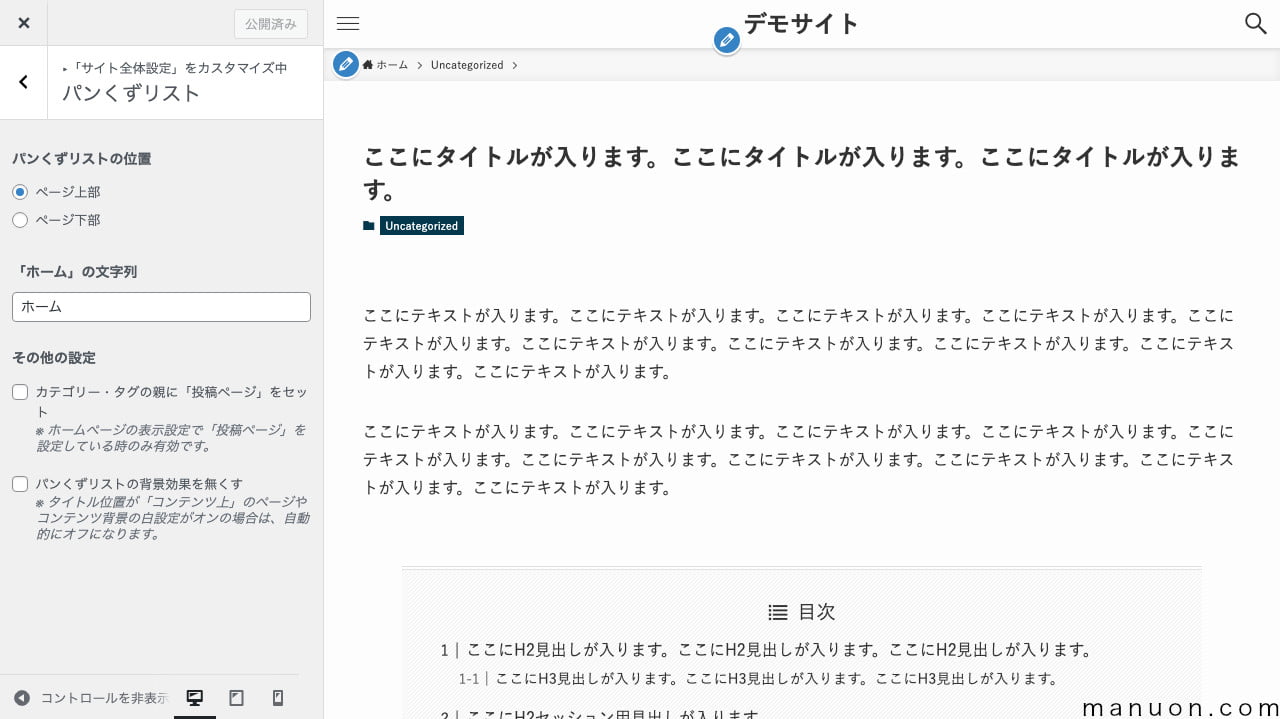
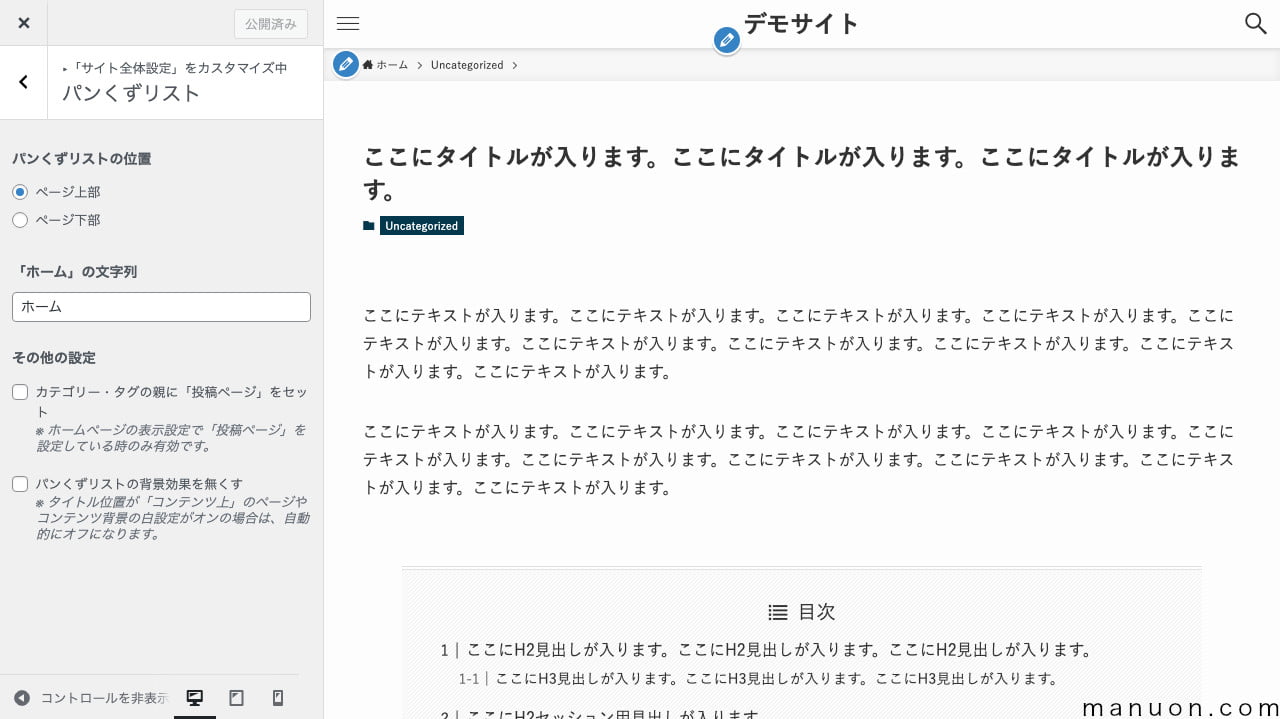
パンくずリストは、ページ上部/下部に表示される現在位置がわかる「ホーム > カテゴリー」のようなリンク表示です。
「ヘンゼルとグレーテル」の童話で、森で迷わないようにパンくずを置きながら進んだことに由来します。
パンくずリストは、Googleサーチコンソールでも評価されるSEO項目なので、必ず表示します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | パンくずリストの位置 | ページ上部かページ下部を選択 |
| 低 | 「ホーム」の文字列 | トップページの表示名 |
| 低 | カテゴリー・タグの親に「投稿ページ」をセット | サイト型デザインの場合に利用 |
| 低 | パンくずリストの背景効果を無くす | 背景の影がなくなる |
カテゴリー・タグの親に「投稿ページ」をセットは、サイト型デザインの場合に変更します。
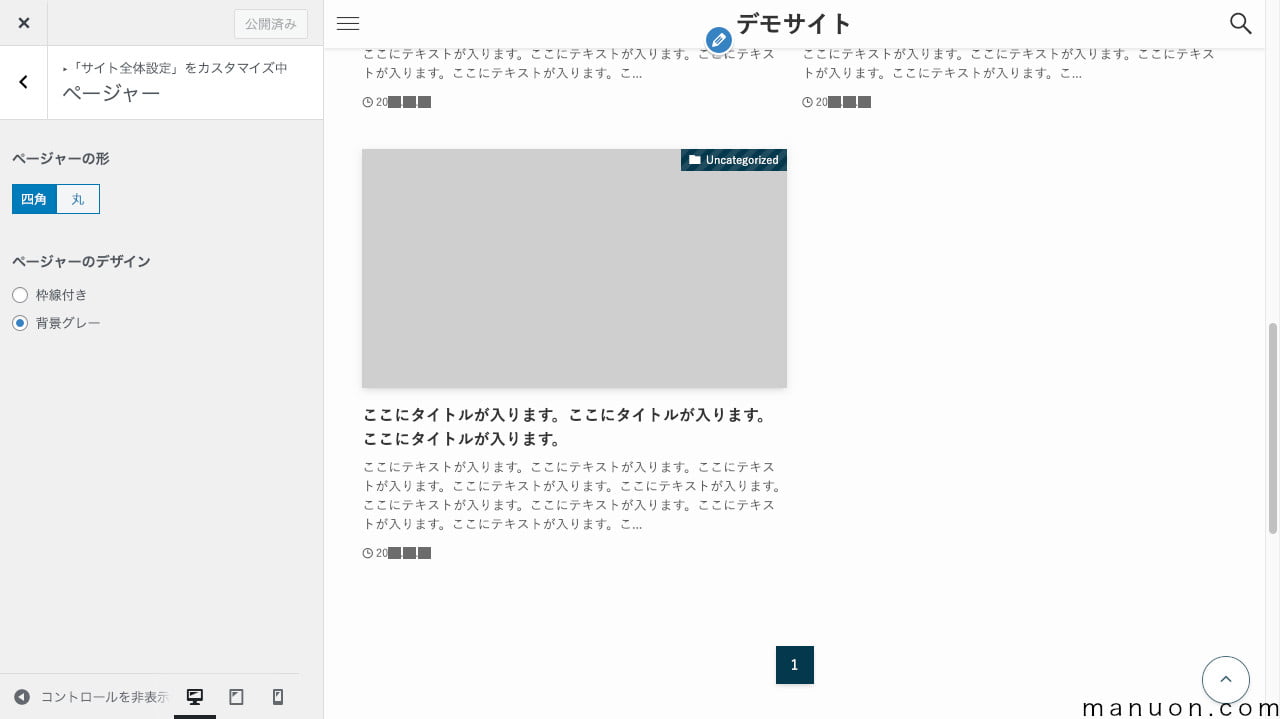
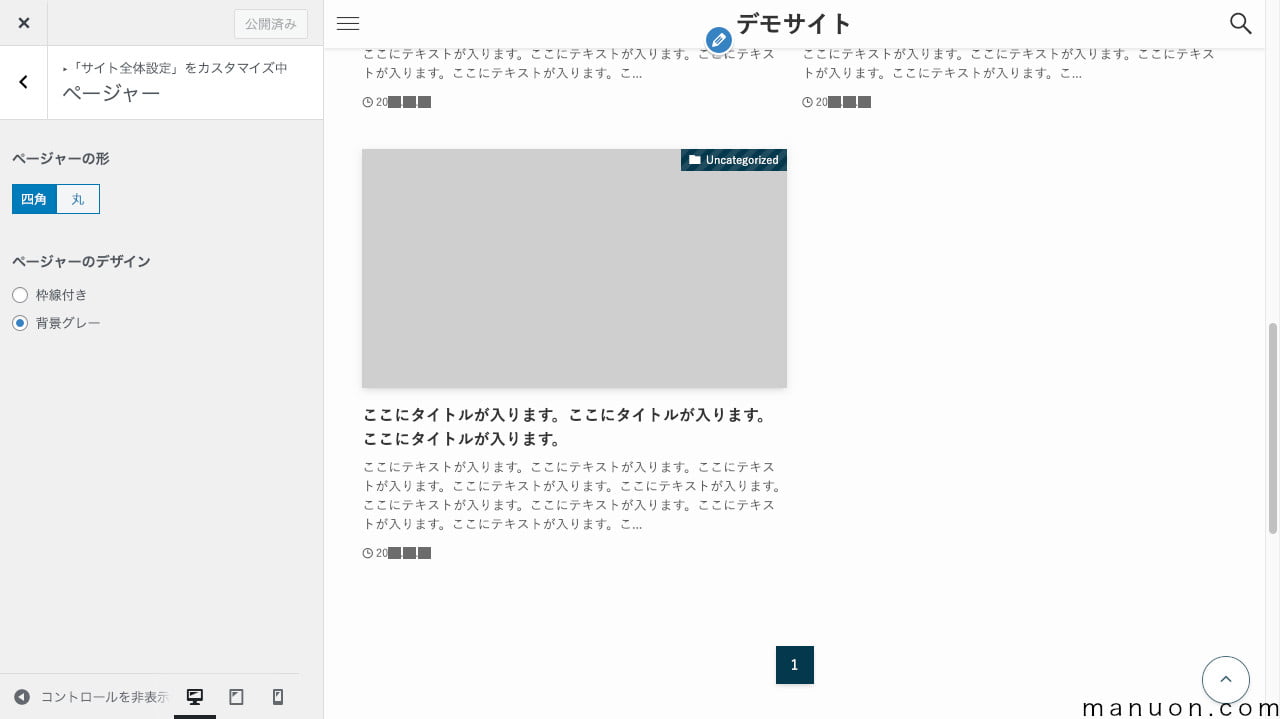
ページャーは、トップページやアーカイブページの記事一覧リストの下部に表示されるページ番号です。
ページ送り番号を変更するための設定項目です。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | ページャーの形 | 四角か丸を選択 |
| 低 | ページャーのデザイン | 現在のページ以外のデザイン設定 |
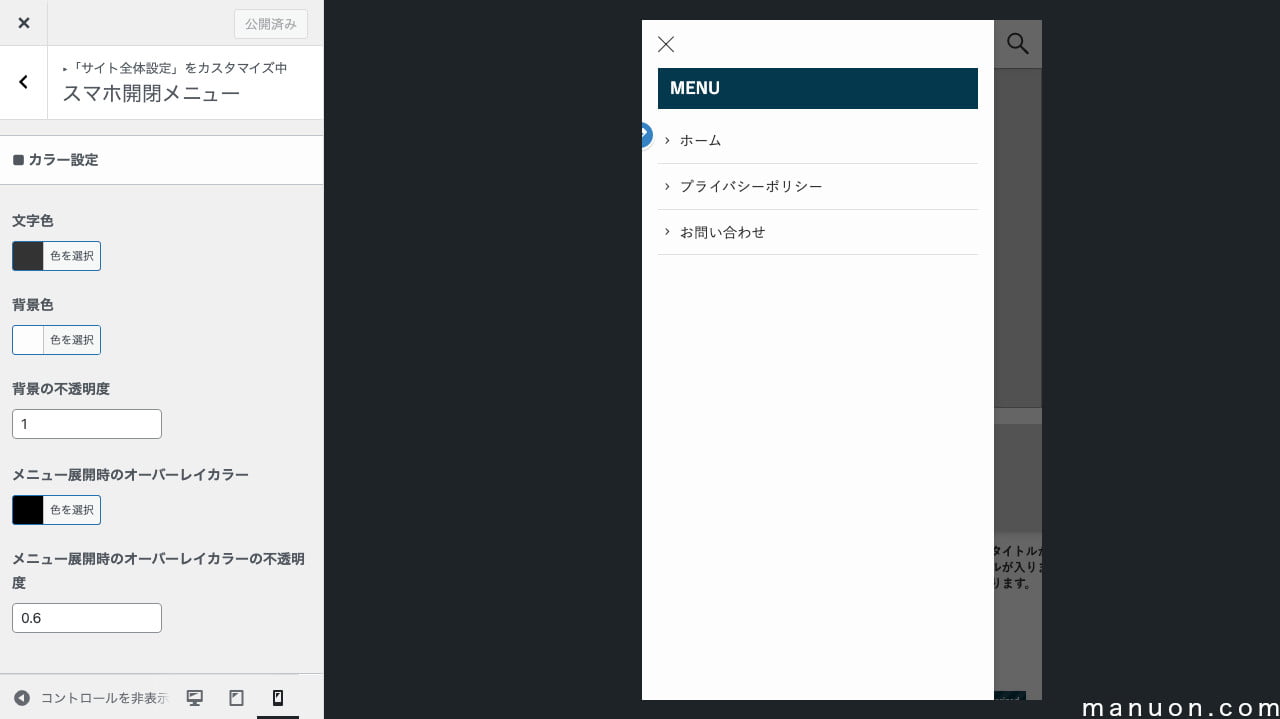
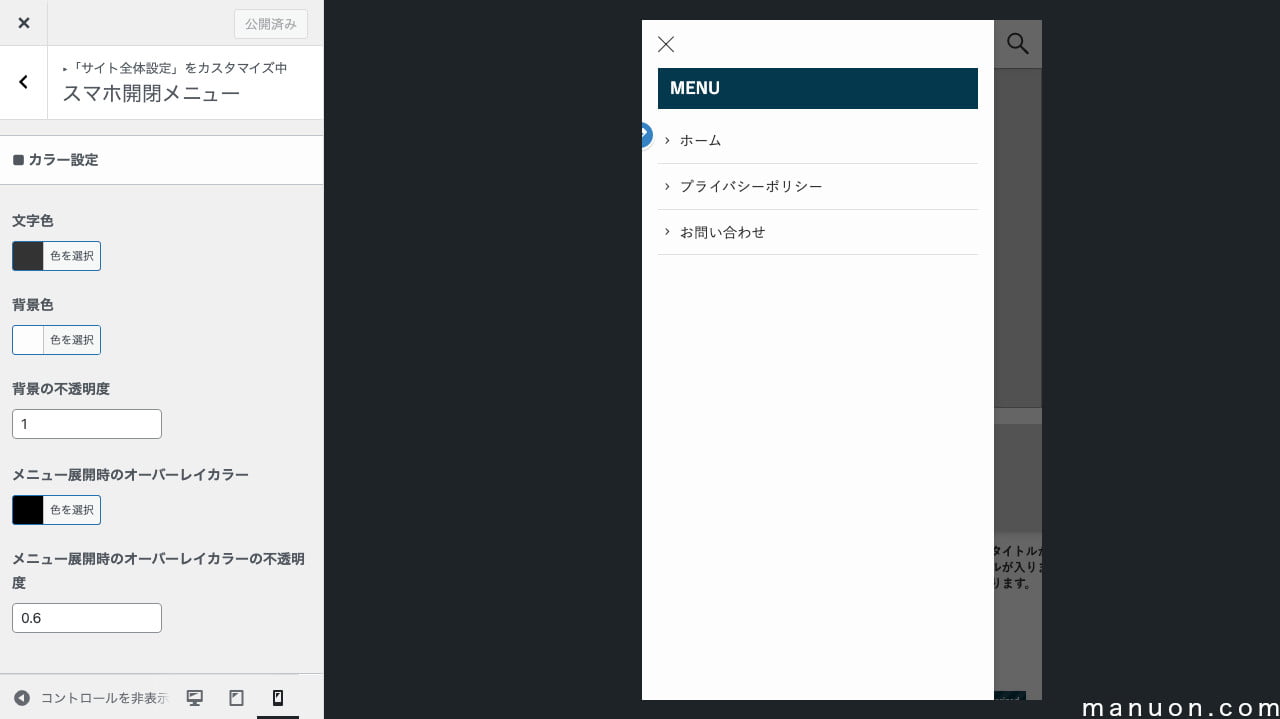
スマホ開閉メニューをオリジナルに変更するための設定項目です。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | 文字色 | スマホ開閉メニューのフォントカラー |
| 低 | 背景色 | スマホ開閉メニューの背景カラー |
| 低 | 背景の不透明度 | スマホ開閉メニューの背景の不透明度(透過設定) |
| 低 | メニュー展開時のオーバーレイカラー | スマホ開閉メニュー以外を暗くする色 |
| 低 | メニュー展開時のオーバーレイカラーの不透明度 | スマホ開閉メニュー以外の不透明度(透過設定) |
| 低 | メインメニュー上に表示するタイトル | スマホ開閉メニューの見出し |
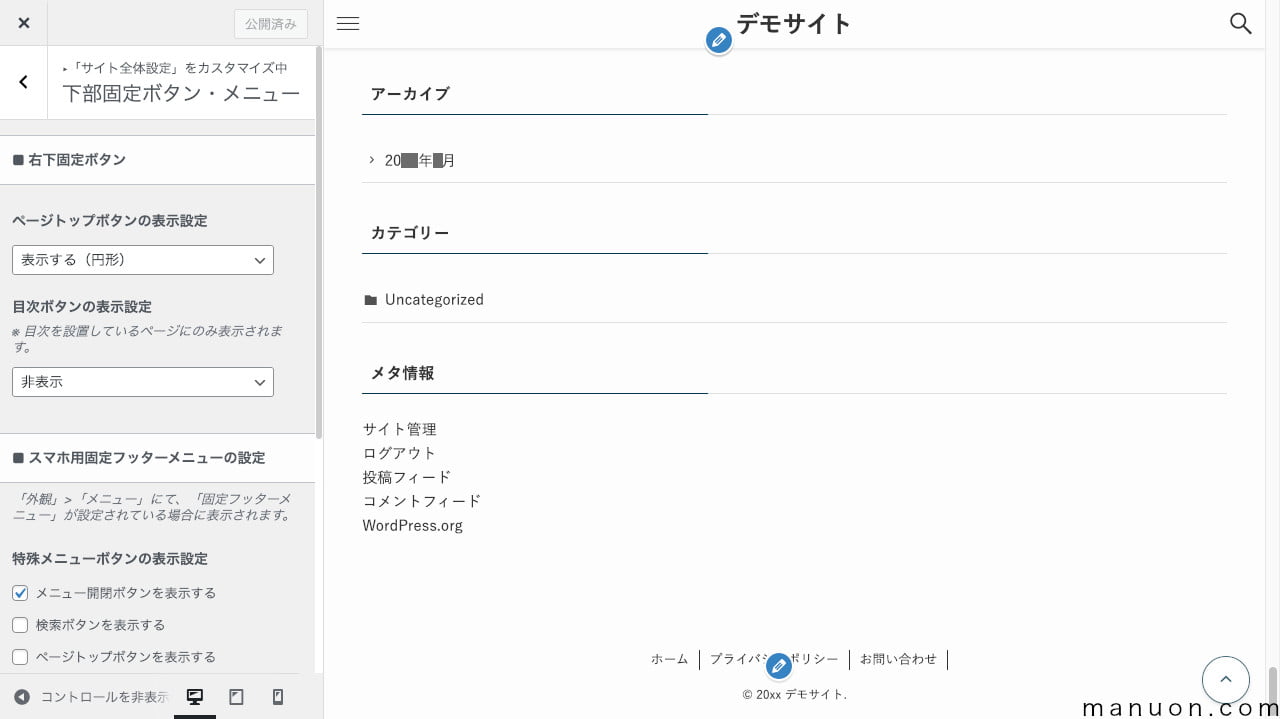
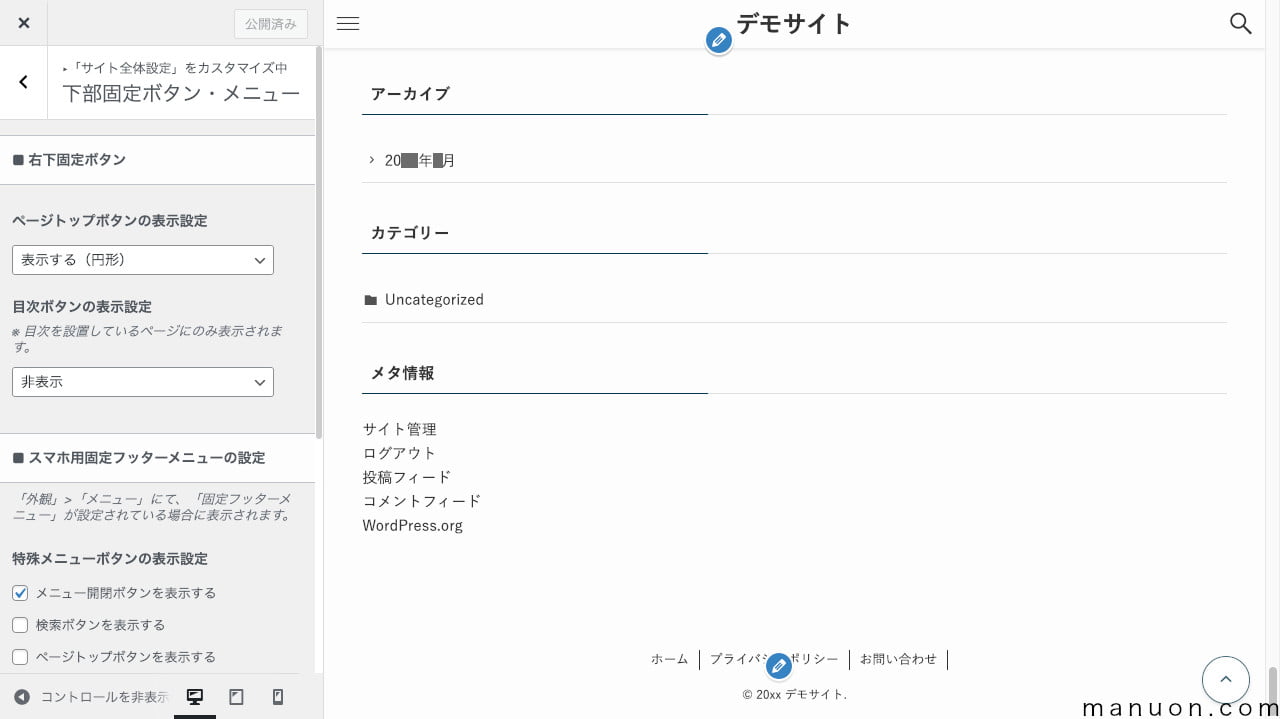
右下固定ボタンとスマホ用固定フッターメニューの設定ができます。
右下固定ボタンとは、ページ右下に固定表示されるページトップボタンや目次ボタンのことです。




スマホ用固定フッターメニューとは、ページ下部に固定表示されるフッターメニューボタンのことです。




目次ボタン、ページトップボタンのテキスト表示が可能になりました。(2021/11/26)
右下固定ボタンは、スマホ用固定フッターメニューを設定していない場合に表示されます。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | 目次ボタンの表示設定 | 右下固定ボタンに目次ボタンを表示するか |
| 低 | 目次ボタン下のテキスト | 目次ボタンに表示するテキスト |
| 低 | ページトップボタンの表示設定 | 右下固定ボタンの表示有無と四角か丸を選択 |
| 低 | ページトップボタン下のテキスト | ページトップボタンに表示するテキスト |
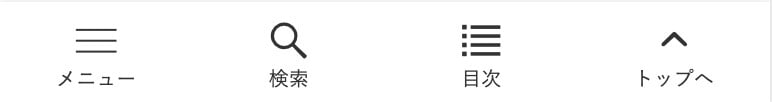
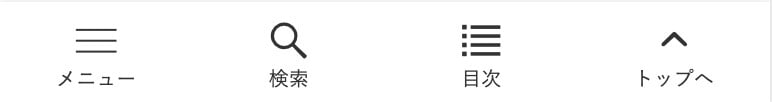
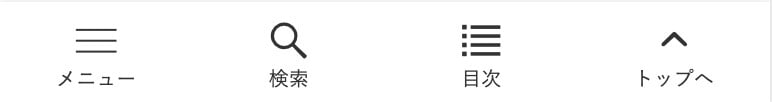
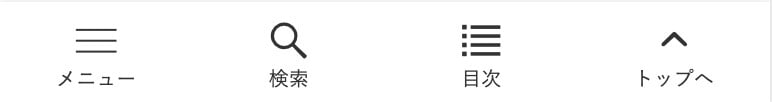
スマホ用固定フッターメニューを表示するには、事前に「固定フッター(SP)」メニューを作成する必要があります。(後述)
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | メニュー開閉ボタンを表示する | スマホ開閉メニューの切り替えボタン |
| 低 | 検索ボタンを表示する | サイト内検索ボタン |
| 低 | ページトップボタンを表示する | ページトップボタン(右下固定ボタンと同じ) |
| 低 | 目次メニューを表示する | 目次ボタン(右下固定ボタンと同じ) |
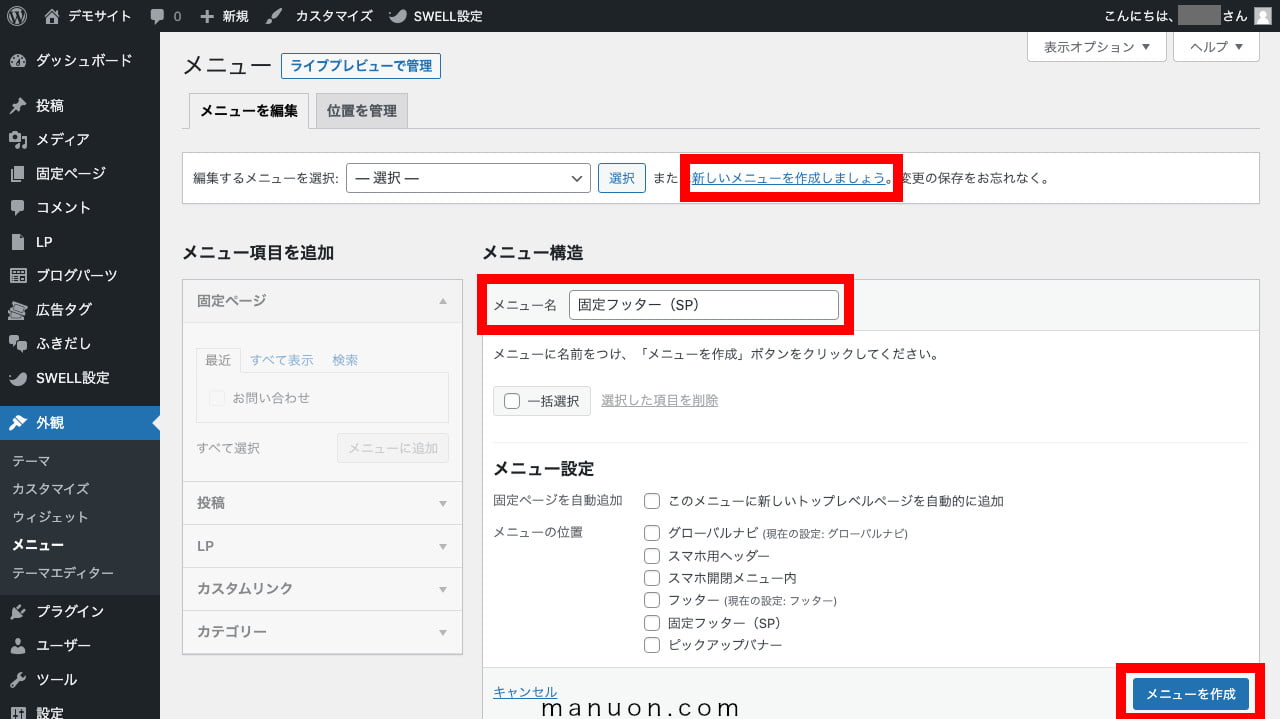
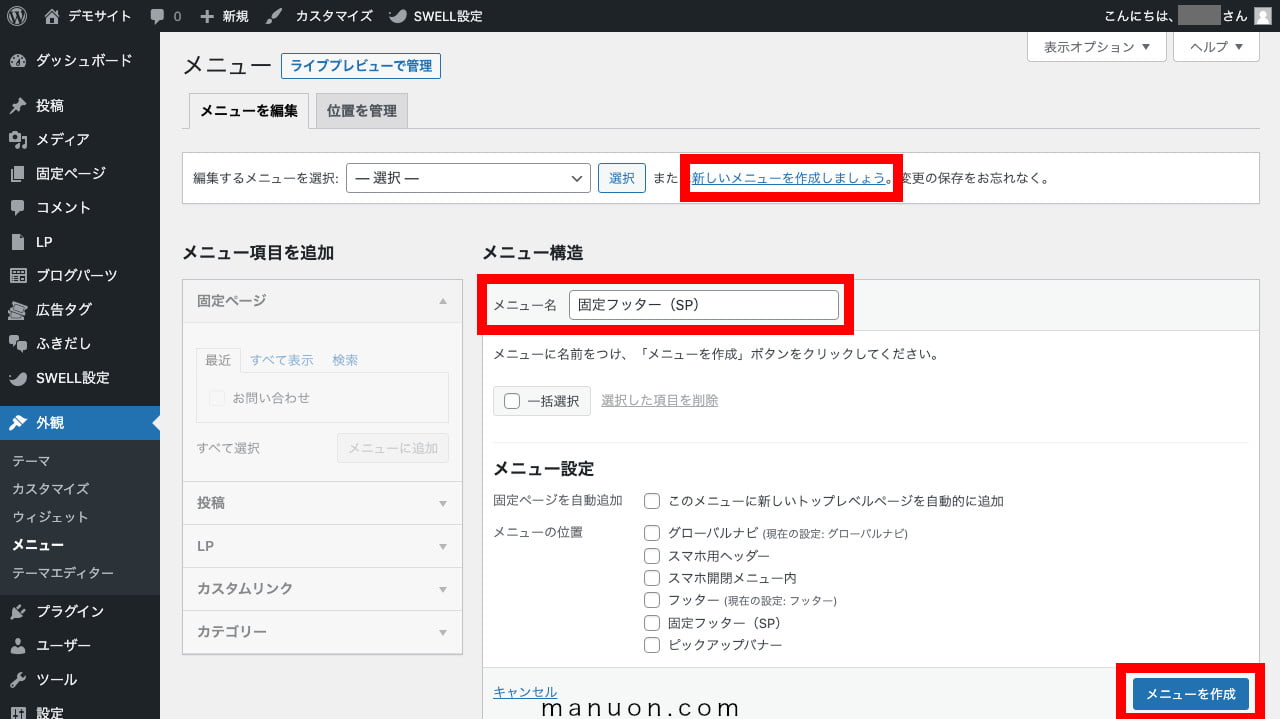
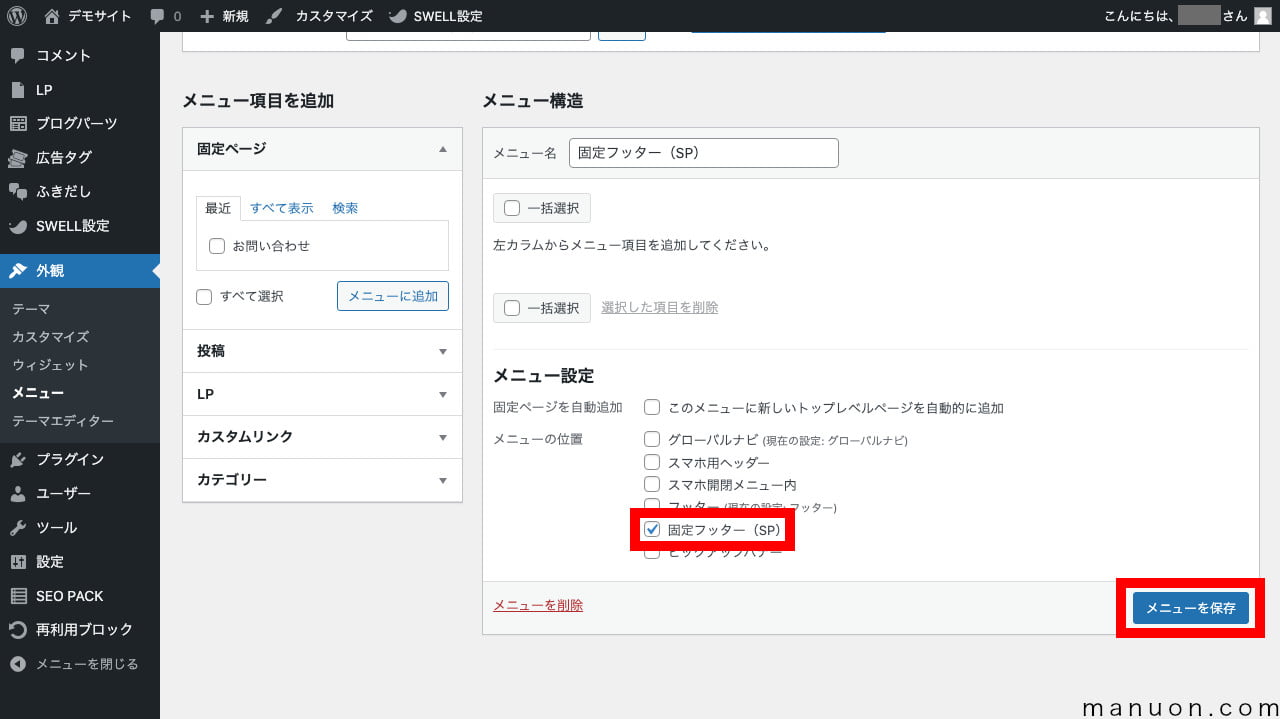
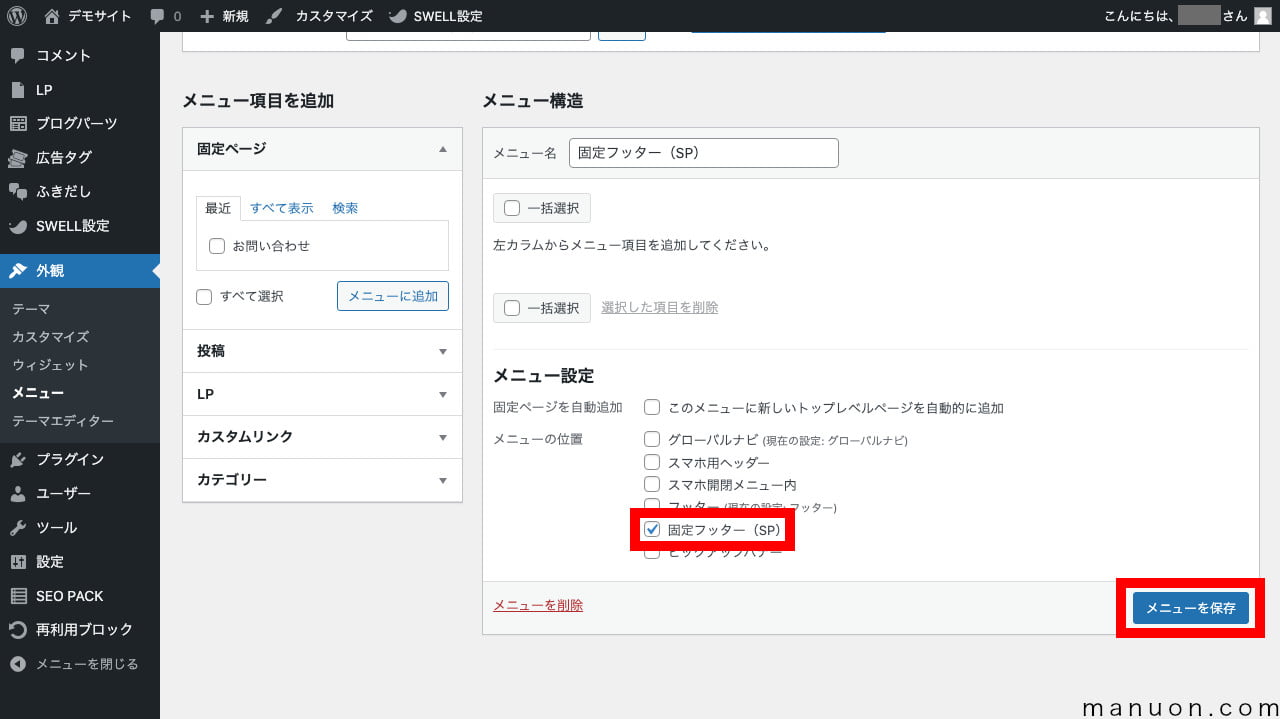
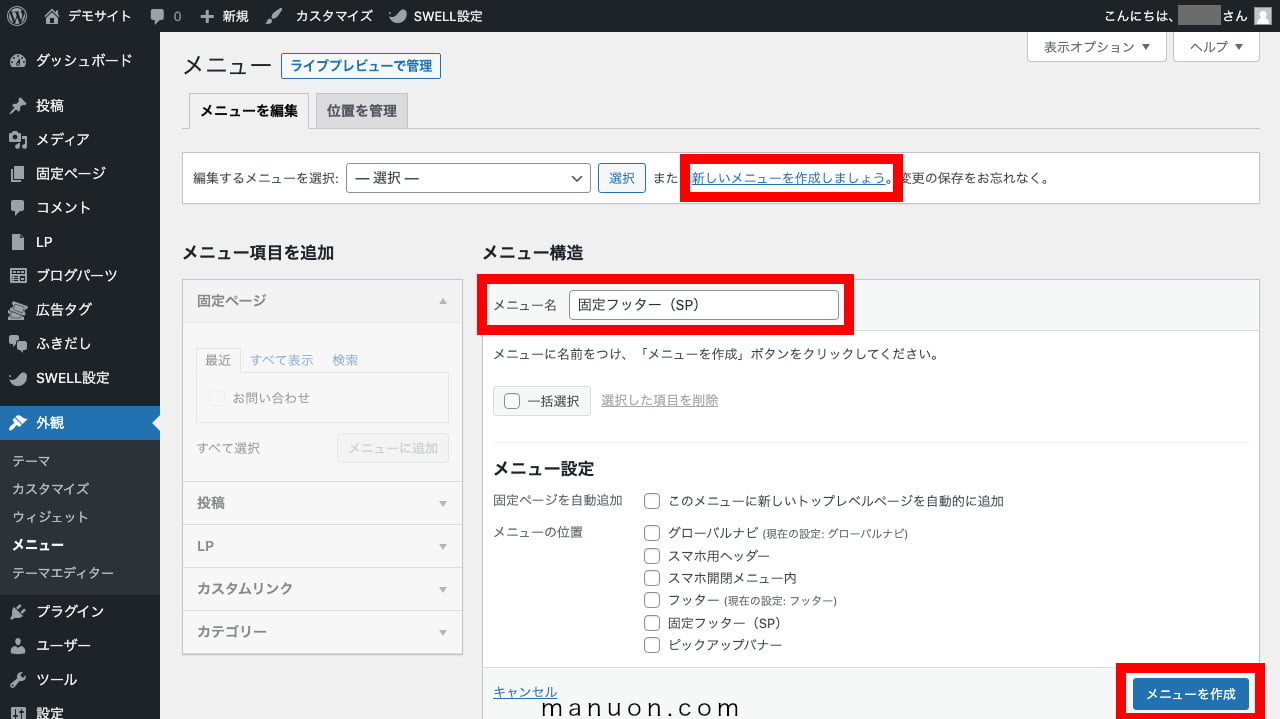
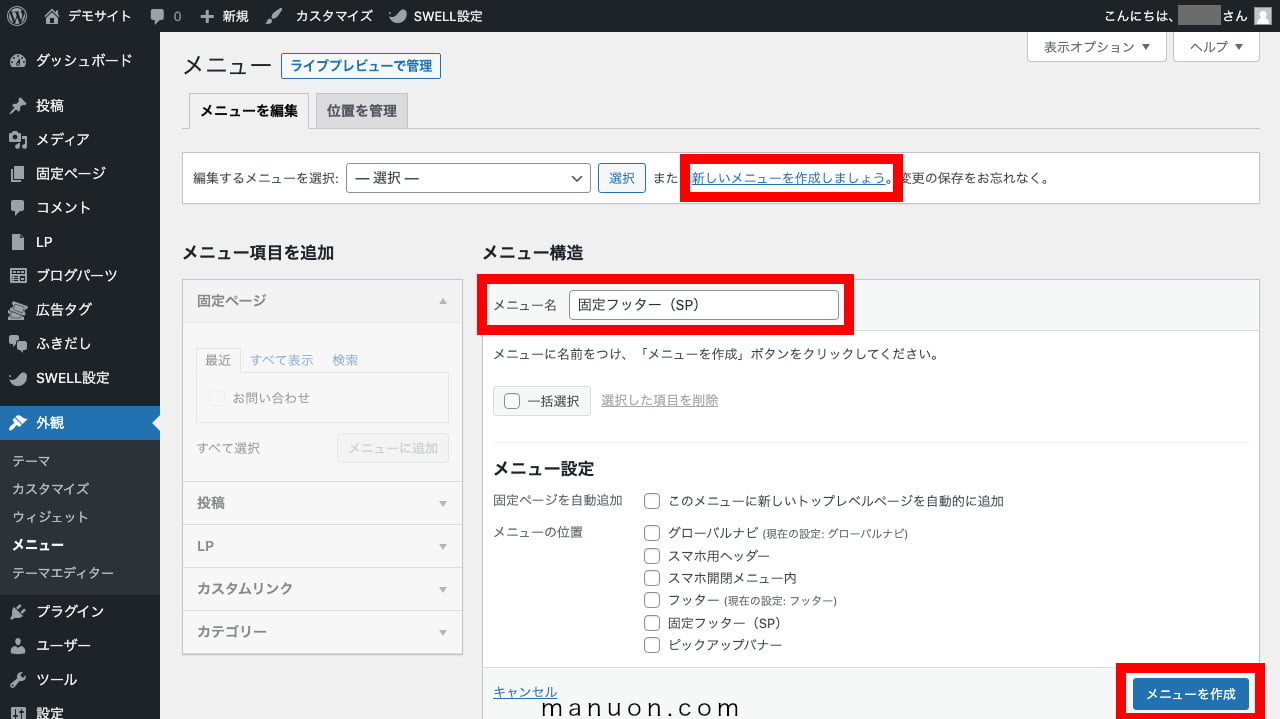
[外観]→[メニュー]で「新しいメニューを作成しましょう」をクリックしてから、メニュー名を「固定フッター(SP)」などと設定して[メニューを保存]します。


何もメニューに追加せずに、メニューの位置を[固定フッター(SP)]に設定して[メニューを保存]します。


一旦[メニューを保存]してからメニューの位置を設定しないと、反映されないことがあります。
外観カスタマイズ(カスタマイザー)では、以下の特殊なボタンを追加することができます。


外観メニューでは、それ以外のリンクを追加することができます。
ヘッダーをオリジナルに変更するための設定項目です。


ロゴ画像の準備がない場合は、カラー設定を変更することをおすすめします。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 中 | ヘッダー背景色 | ヘッダーの背景カラー |
| 中 | ヘッダー文字色 | 濃い背景色なら白に変更 |
ヘッダーロゴの設定は、ロゴ画像の準備がある場合に行います。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | ロゴ画像の設定 | ヘッダーロゴ画像を設定 |
| 低 | 画像サイズ(PC) | 32~120pxから選択 |
| 低 | 画像サイズ(PC追従ヘッダー) | 24~48pxから選択 |
| 低 | 画像サイズ(SP) | 40~80pxから選択 |
ロゴ画像の推奨サイズはありませんが、SWELL公式サイトでは「1600×360px」が利用されています。
ただし、デザイン重視よりも速度重視の場合は、「600×135px」程度にしておくのがおすすめです。
画像の準備がまだの方は、後で設定するために、本ページをブックマークしておきましょう。
レイアウト・デザイン設定は、ロゴとメニュー(ヘッダーナビ)の位置関係を決めます。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | ヘッダーのレイアウト(PC) | ヘッダーナビメニューとロゴの位置関係(PC) |
| 低 | ヘッダーのレイアウト(SP) | ヘッダーナビメニューとロゴの位置関係(SP) |
| 低 | ヘッダー境界線 | ヘッダーの境界効果 |
トップページでの特別設定は、SWELL
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | ヘッダーの背景を透明にするかどうか | トップページのメインビジュアルの画像や動画の上にロゴ画像を表示 →SWELL |
ヘッダーの追従設定は、デフォルトONになっています。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | ヘッダーを追従させる(PC) | ヘッダー固定追尾(PC) |
| 低 | ヘッダーを追従させる(SP) | ヘッダー固定追尾(SP) |
| 低 | 追従ヘッダー(PC)の背景不透明度 | 固定追尾ヘッダーの背景の不透明度(透過設定) |
ヘッダーバーは、キャッチフレーズやSNS情報などが表示されます。(PCのみ)


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | ヘッダーバー背景色 | 指定しない場合はメインカラー(PCのみ表示) |
| 低 | ヘッダーバー文字色 | ヘッダーバーのフォントカラー |
| 低 | SNSアイコンリストを表示する | ヘッダーバーにSNSリンクを表示するか →「SNS情報」でURL設定 |
| 低 | コンテンツが空でもボーダーとして表示する | 空のヘッダーバー |
キャッチフレーズは、「WordPress設定 – サイト基本情報」で設定できます。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | キャッチフレーズの表示位置 | ヘッダーバーかロゴ画像の近くに表示 |
| 低 | キャッチフレーズに「| デモサイト」を表示する | サイト名(タイトル)を追記 |
ヘッダーメニュー(グローバルナビ)は、[外観]→[メニュー]で「グローバルナビ」を作成しておく必要があります。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | マウスホバーエフェクト | グローバルナビメニューにマウスを乗せたときの表示 |
| 低 | ホバー時に出てくるラインの色 | 表示されるラインカラー |
| 低 | ヘッダーメニューの背景色 | 「ヘッダーのレイアウト(PC)」でロゴとメニューが縦並びのとき |
| 低 | サブメニューの背景色 | サブメニューの背景カラー |
ヘッダーメニュー(SP)は、[外観]→[メニュー]で「スマホ用ヘッダー」を作成しておく必要があります。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | ヘッダーメニューをループさせる | スマホでヘッダーメニューがループ |
検索ボタンは、PC表示ではヘッダーバーかヘッダーメニュー内に、SP表示ではメニューボタン横に表示できます。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | 検索ボタンの表示位置(PC) | ヘッダーバーかヘッダーメニューに表示 |
| 低 | 検索ボタンの表示設定(SP) | メニューボタン横(カスタムボタン)に表示するか |
サイト内検索は、このほかにも[外観]→[ウィジェット]でサイドバーやフッターなどに設置できます。
| 表示位置 | 表示設定箇所 | 表示内容 |
|---|---|---|
| ヘッダーバー(PCのみ) | 外観カスタマイズ(ヘッダー) | 検索ボタン(SNSアイコン横) |
| ヘッダーメニュー(PC) | 外観カスタマイズ(ヘッダー) | 検索ボタン(グローバルナビ) |
| ヘッダーメニュー(SP) | 外観カスタマイズ(ヘッダー) | 検索ボタン(カスタムボタン) |
| サイドバー、フッターなど | 外観ウィジェット(検索) | 検索フォームの入力欄 |
メニューボタン設定は、スマホ開閉メニューのハンバーガーボタン「」の設定です。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | アイコン下に表示するテキスト | 「MENU」などを設定 |
| 低 | メニューボタン背景色 | 背景カラー |
カスタムボタン設定は、スマホヘッダーに追加できる検索ボタン「」などの設定です。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | アイコンクラス名 | アイコン一覧から設定 |
| 低 | アイコン下に表示するテキスト | 「SEARCH」などを設定 |
| 低 | カスタムボタン背景色 | ボタンの背景カラー |
| 低 | リンク先URL | 「検索ボタンの表示設定(SP)」を「表示しない」に設定した場合 → 検索ボタン以外にお問い合わせメールボタンなどを設定可能 |
フッターをオリジナルに変更するための設定項目です。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | フッター背景色 | フッターの背景カラー |
| 低 | フッター文字色 | フッターのフォントカラー |
| 低 | ウィジェットエリアの背景色 | フッターウィジェットの背景カラー |
| 低 | ウィジェットエリアの文字色 | フッターウィジェットのフォントカラー |
| 低 | コピーライトのテキスト | 「©️」以降のテキストを設定 |
| 低 | 「フッター」と「フッター直前ウィジェット」の間の余白をなくす | フッター余白の設定 |
| 低 | フッターにSNSアイコンリストを表示する | 「SNS情報」を表示 |
SWELLの場合、コッピーライトの先頭に必ず「©️」が表示されます。
| おすすめ度 | コピーライト表示の例 | 説明 |
|---|---|---|
| × | ©️ 20xx サイト名/企業名. | 発行年あり |
| △ | ©️ 20xx-20xx サイト名/企業名. | 発行年-最新年あり |
| ◯ | ©️ サイト名/企業名. | 発行年なし |
| × | ©️ 20xx サイト名/企業名. All Rights Reserved. | 発行年あり、権利留保文言あり |
発行年だけで最新年の表記がないと、更新がされていないサイト(ブログ)だと勘違いされることがあります。
だからと言って、最新年も記載すると、毎年コピーライトを書き換える手間が生じます。
ちなみに、「All Rights Reserved.」は古い表示です。
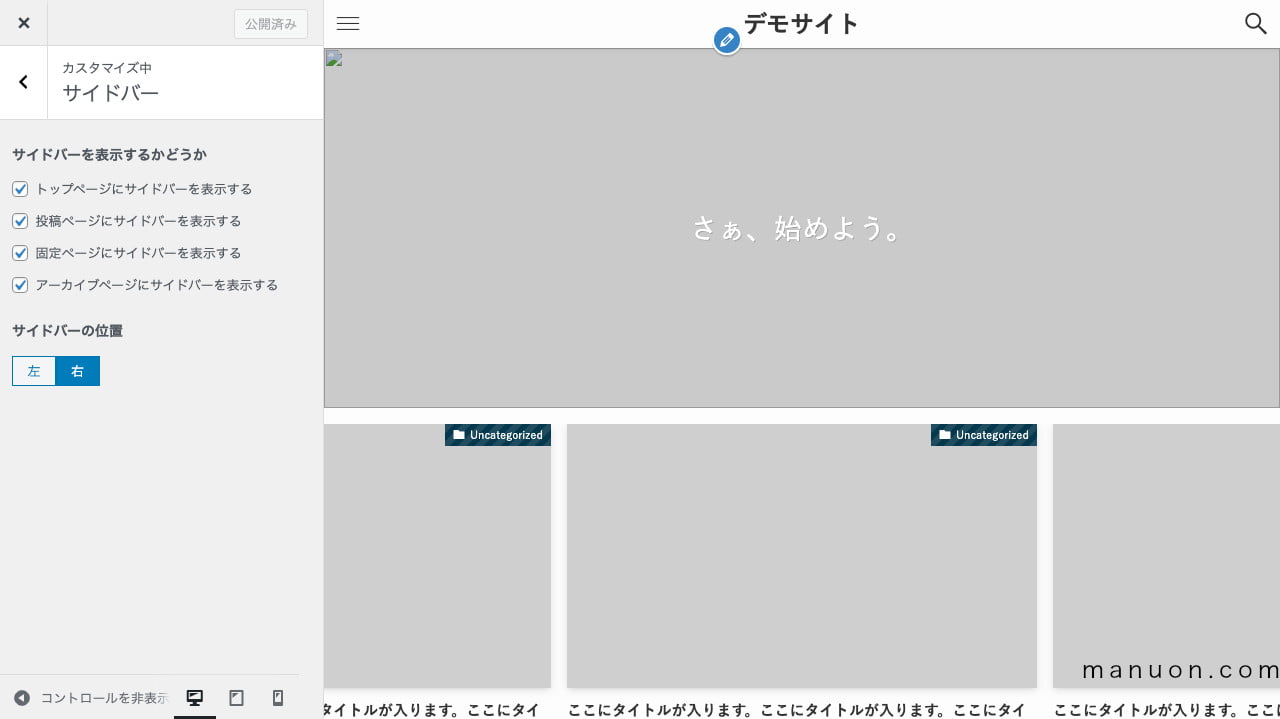
サイドバーをオリジナルに変更するための設定項目です。
サイドバーを非表示にすれば、ワンカラムのデザインに変更できます。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | トップページにサイドバーを表示する | フロントページの表示有無 |
| 低 | 投稿ページにサイドバーを表示する | 投稿ページの表示有無 |
| 低 | 固定ページにサイドバーを表示する | 固定ページの表示有無 |
| 低 | アーカイブページにサイドバーを表示する | アーカイブページの表示有無 |
| 低 | サイドバーの位置 | 左右から選択 |
[コントロールを非表示]

アーカイブページとは、カテゴリーページ、タグページ、投稿者アーカイブ(著者ページ)、日付アーカイブなどです。
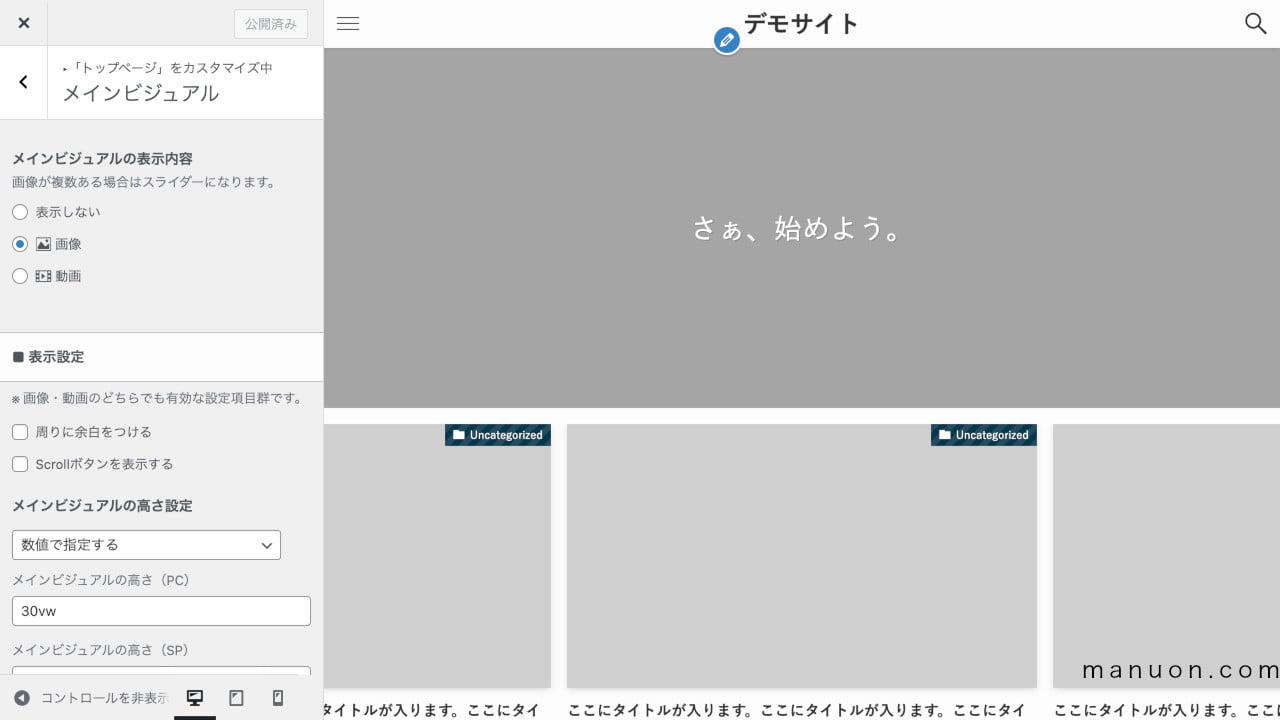
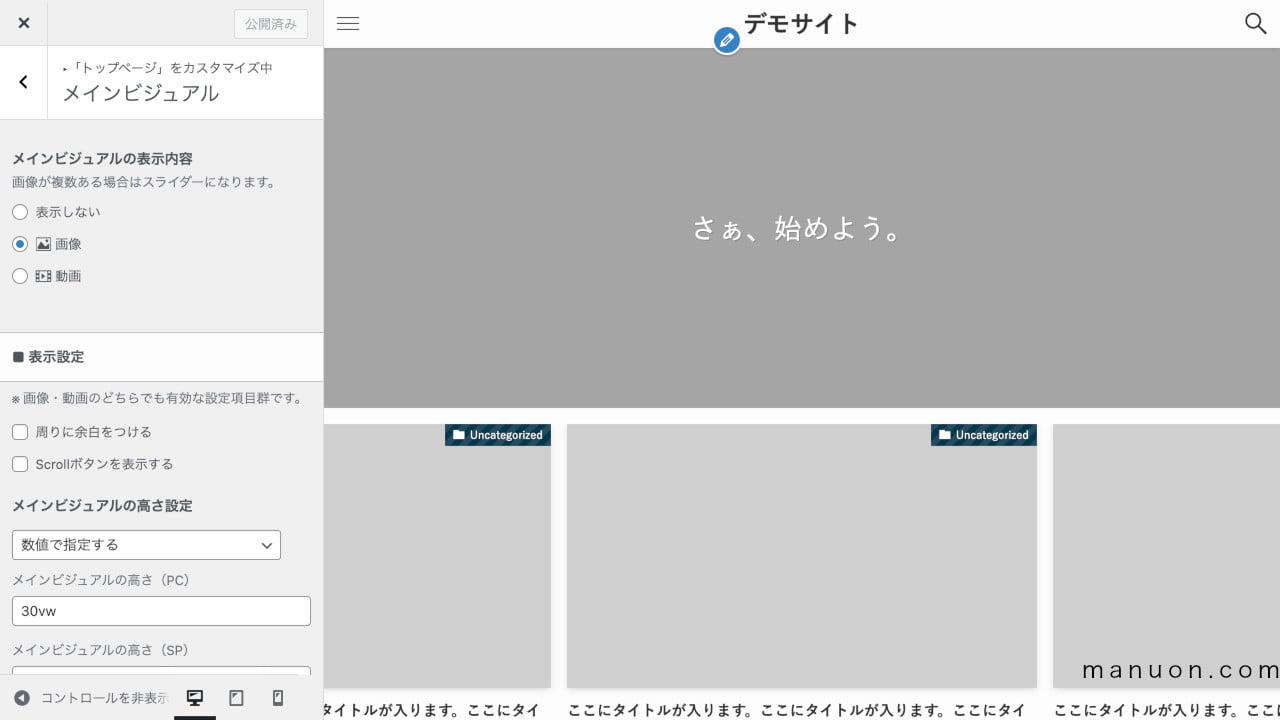
トップページのメインの画像・動画をオリジナルに変更するための設定項目です。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | メインビジュアルの表示内容 | なし、画像、動画から選択 |
| 低 | 周りに余白をつける | フルワイドに余白設定 |
| 低 | Scrollボタンを表示する | スクロール誘導ボタンを表示 |
| 低 | メインビジュアルの高さ設定 | メイン画像・動画の高さ設定 |
| 低 | 画像(動画)の上に表示されるボタンの丸み | メイン画像・動画上のボタン |
| 低 | フィルター処理 | メイン画像・動画の加工処理を選択 |
| 低 | オーバーレイカラー | メイン画像・動画に被せるカラー |
| 低 | オーバレイカラーの不透明度 | メイン画像・動画に被せるカラーの透過設定 |
| 低 | 画像スライダー設定 | 画像の場合、複数枚でスライダー表示 |
| 高 | スライド画像 [1〜] | 画像の場合、スライダー画像を設定(複数可) |
| 高 | 動画 | 動画の場合、メイン動画を設定 |
| 低 | ポスター画像 | 動画の場合、動画読み込みまでの画像を設定 |
| 高 | メインテキスト | メイン画像・動画上のメインテキスト |
| 高 | サブテキスト | メイン画像・動画上のサブテキスト |
| 低 | ブログパーツID | メイン画像・動画上のブログパーツ(自由作成) |
| 低 | ボタンのリンク先URL | メイン画像・動画上のボタンURL |
| 低 | ボタンテキスト | メイン画像・動画上のボタンテキスト |
| 低 | テキストの位置 | メイン画像・動画上のテキスト配置 |
| 低 | テキストカラー | メイン画像・動画上のテキストの色 |
| 低 | テキストのシャドウカラー | メイン画像・動画上のテキストの影の色 |
| 低 | ボタンカラー | メイン画像・動画上のボタンの色 |
| 低 | ボタンタイプ | メイン画像・動画上のボタンの白抜き・ボーダー設定 |
メインビジュアル画像・動画の推奨サイズはありませんが、SWELL公式サイトでは「1600×900px」が利用されています。
ディスプレイ表示を考えて、「横幅1280px以上」にすることをおすすめします。
画像・動画の準備がまだの方は、後で設定するために、本ページをブックマークしておきましょう。
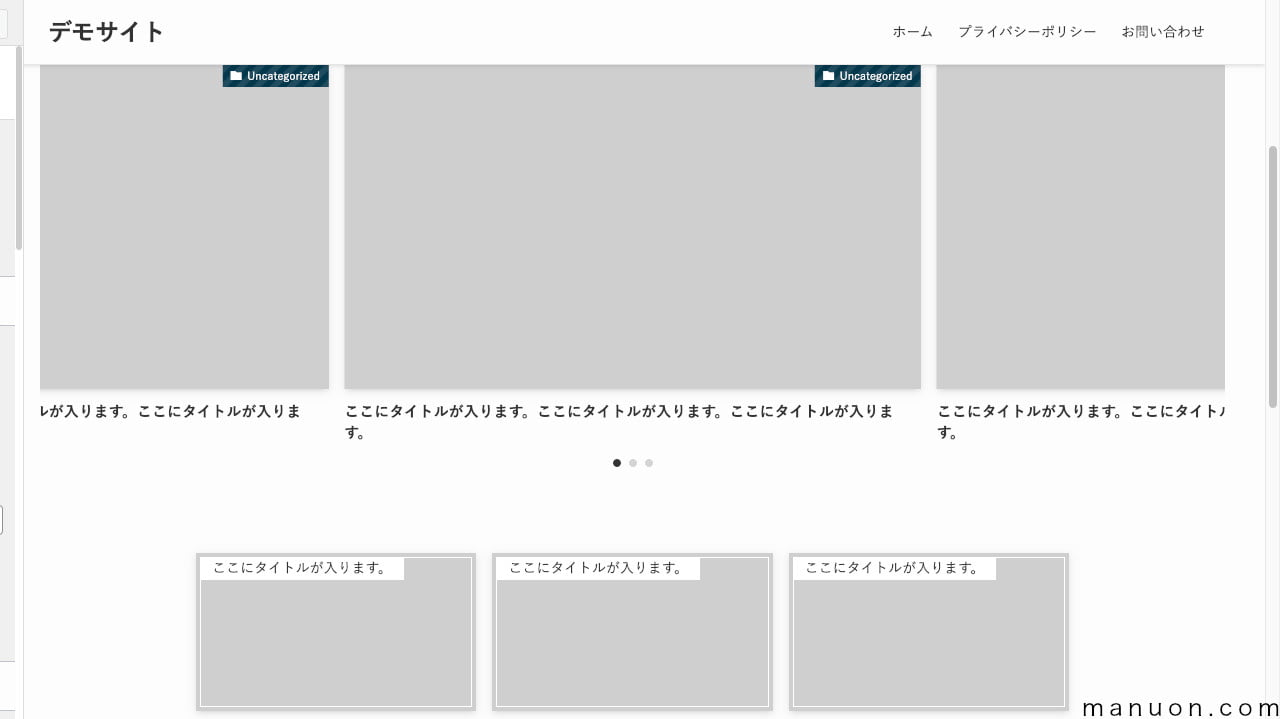
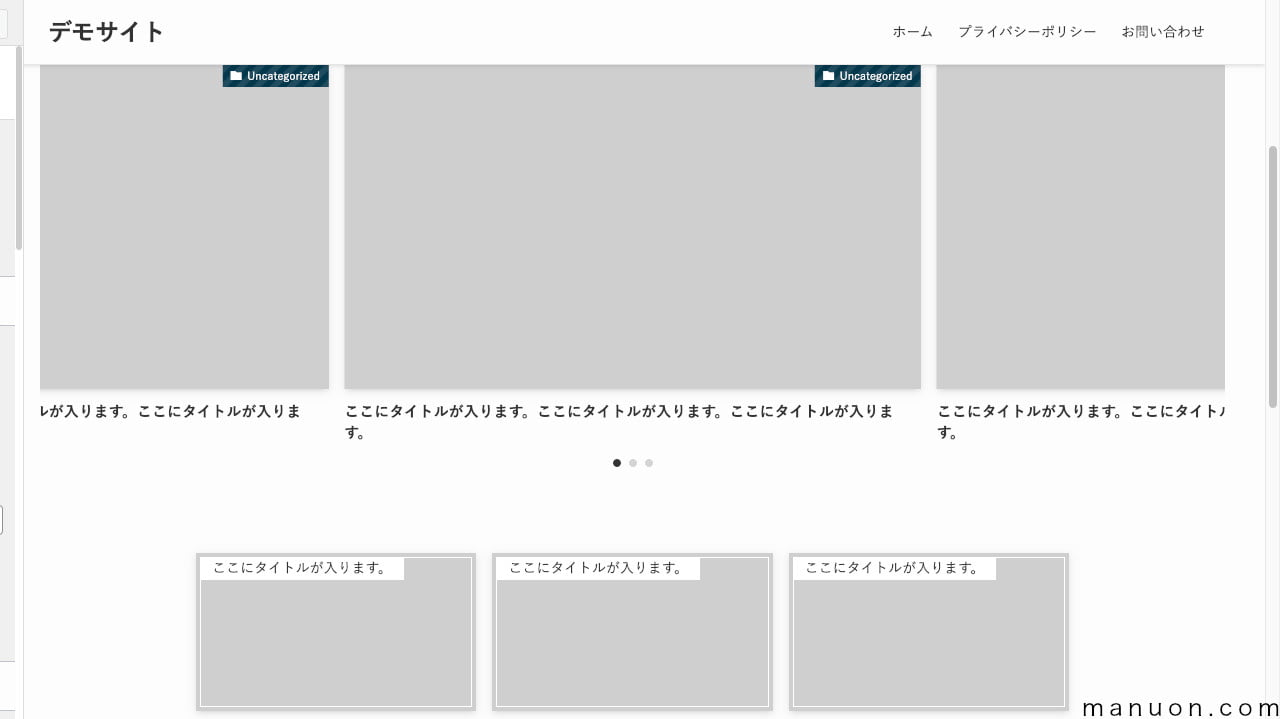
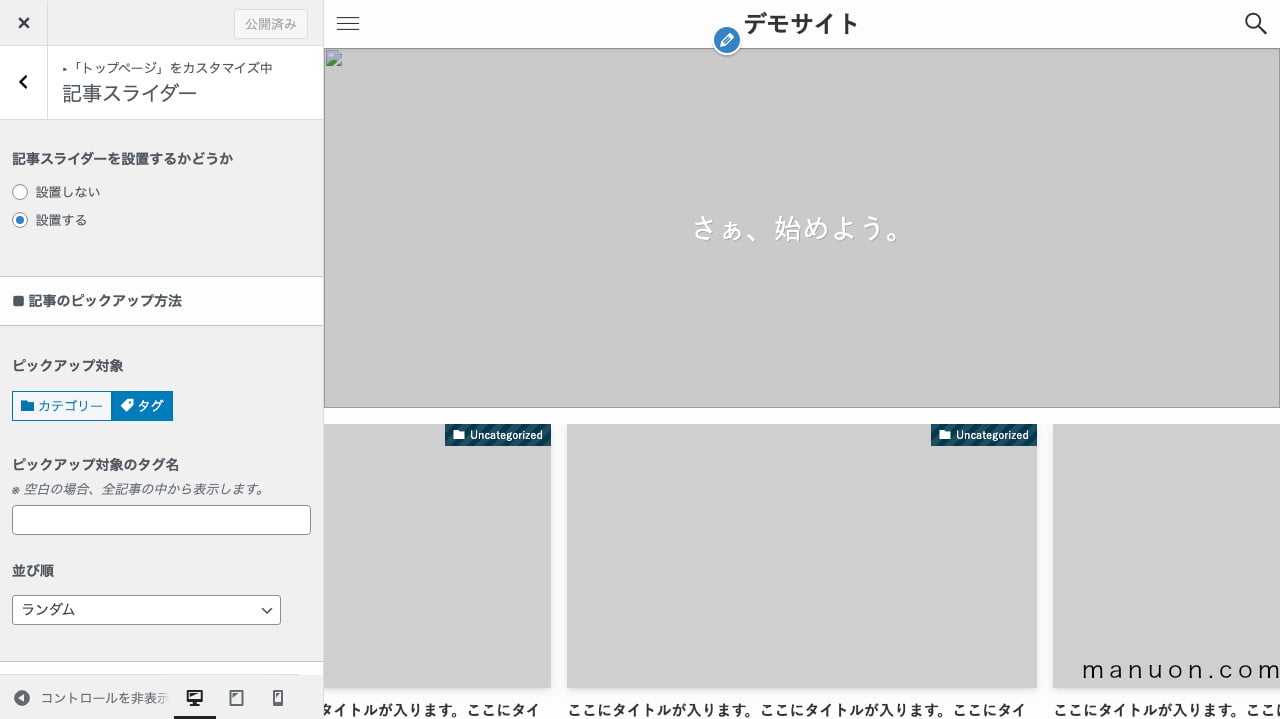
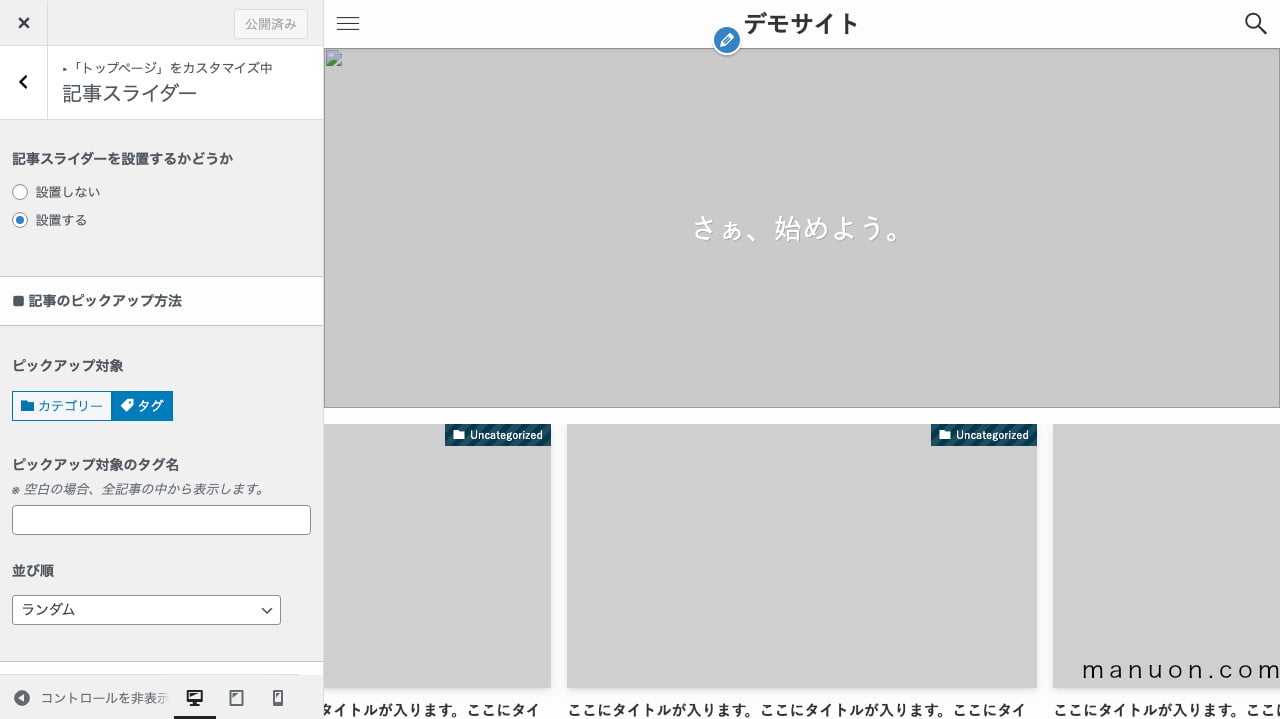
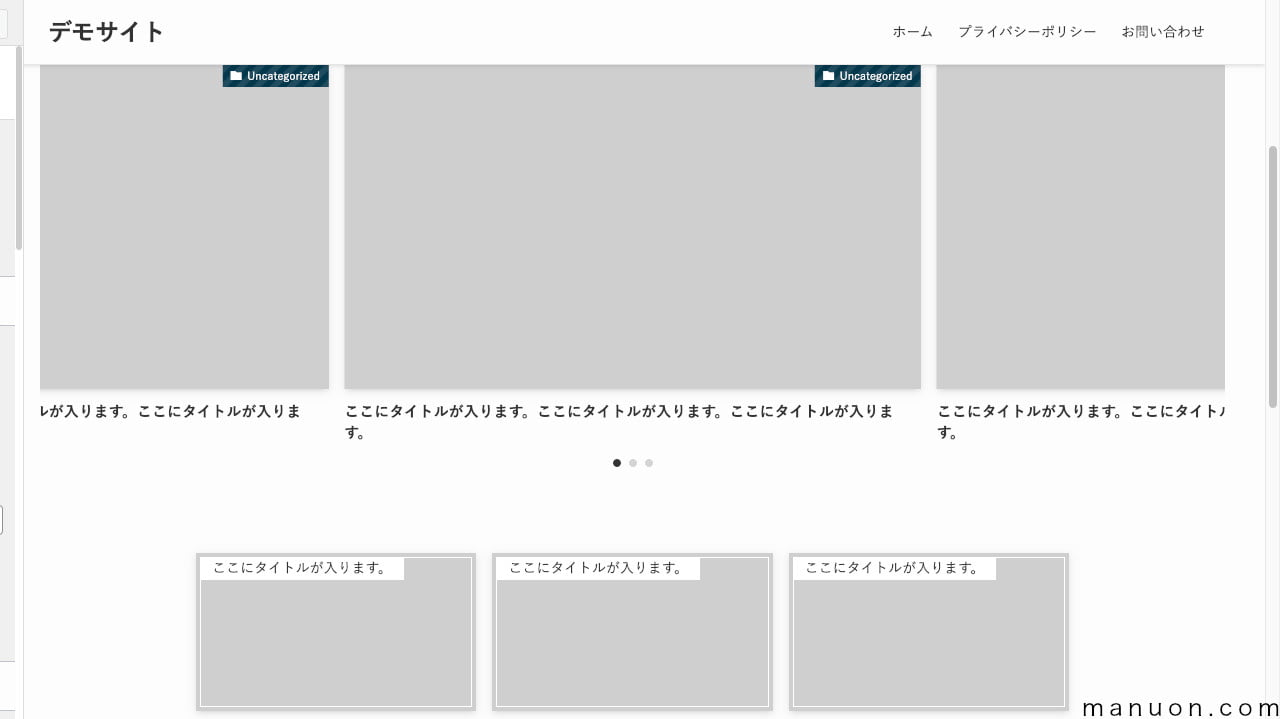
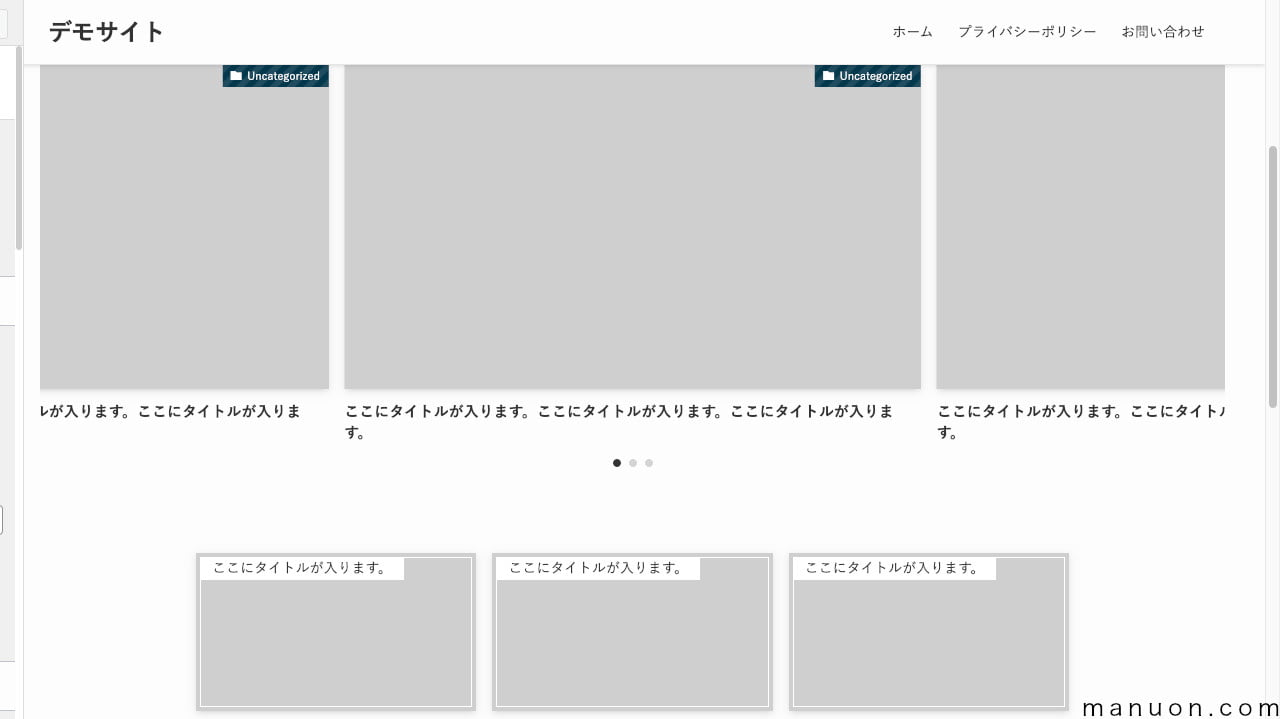
記事スライダーとは、メインビジュアル下に表示され、横にスライドする記事一覧表示です。
トップページ以外には表示することができません。


記事スライダーはデフォルトONですが、最初はすべての記事が表示されています。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | 記事スライダーを設置するかどうか | 記事スライダーの設置有無 |
| 低 | ピックアップ対象 | カテゴリーかタグを選択 |
| 低 | ピックアップ対象のカテゴリー名・タグ名 | カテゴリー名・タグ名を設定 |
| 低 | 並び順 | ランダム、投稿日、更新日、人気順から選択 |
| 低 | タイトルや日付などの表示位置 | 画像の下側か画像の上に被せるか選択 |
| 低 | カテゴリー表示位置 | サムネイル画像の上かタイトルの下か選択 |
| 低 | 日付の表示設定 | 記事の公開日や更新日を表示するか設定 |
| 低 | 著者の表示設定 | 記事の著者を表示するか設定 |
| 低 | スライダーの枚数設定(PC) | 記事スライダーの数(PC) |
| 低 | スライダーの枚数設定(SP) | 記事スライダーの数(SP) |
| 低 | スライドのアニメーション速度 | スライドの移動速度 |
| 低 | スライドが切り替わる間隔 | スライドの移動間隔 |
| 低 | その他の設定 | 矢印ナビゲーション、ページネーション、スライド間の余白有無を設定 |
| 低 | 記事スライダーエリアのタイトル | デフォルトは空白 |
| 低 | 上下の余白量 | 記事スライダーの上下余白 |
| 低 | 左右の幅 | フルワイド、少し余白あり、コンテンツ幅から選択 |
| 低 | 記事スライダーエリアの文字色 | 記事スライダーエリアのフォントカラー |
| 低 | 記事スライダーエリアの背景色 | 記事スライダーエリアの背景カラー |
| 低 | 記事スライダーエリアの背景画像 | テキストを読みにくくなる画像は非推奨 |
| 低 | 背景画像の透過設定 | 背景画像の不透明度 |
記事が増えてきたら、ピックアップ(PICK UP)用のタグを作成して「ピックアップ対象のタグ名」に登録します。
ピックアップバナーとは、メインビジュアル下に表示され、固定表示されるメニュー登録記事です。
デフォルトはトップページですが、トップページ以外にも表示することができます。


ピックアップバナーはデフォルトOFFなので、ONに変更した際に設定します。
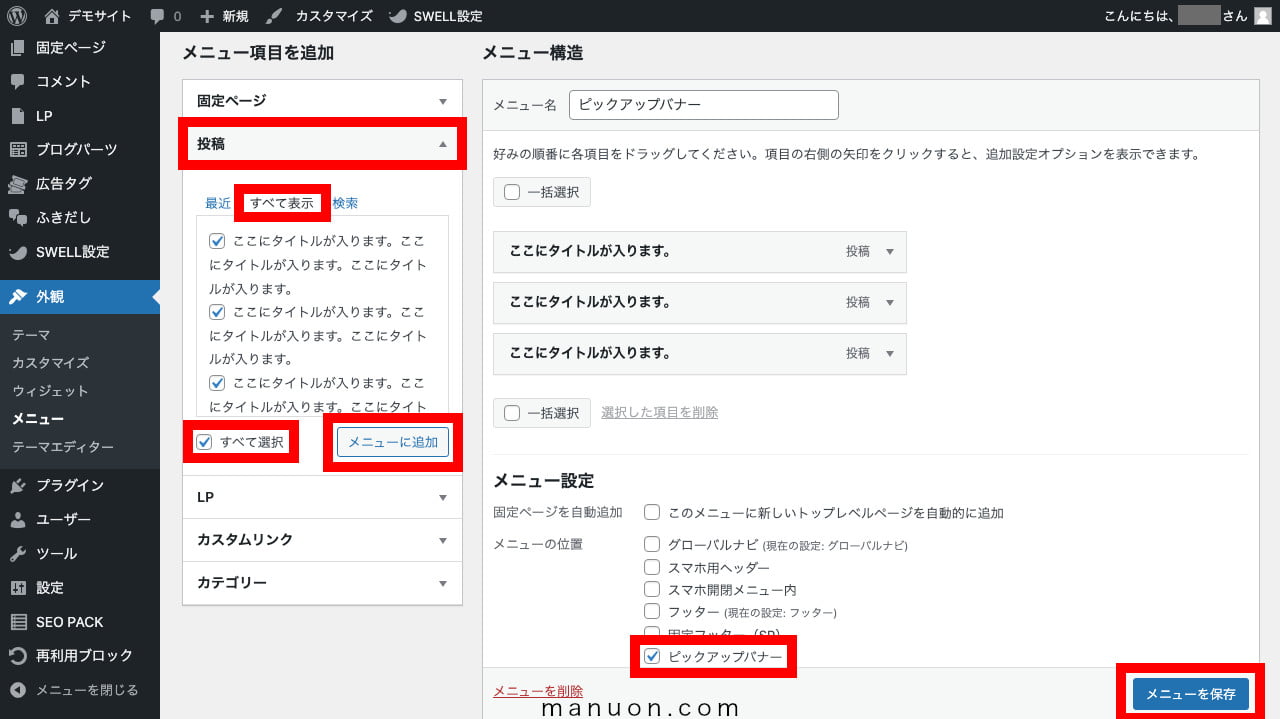
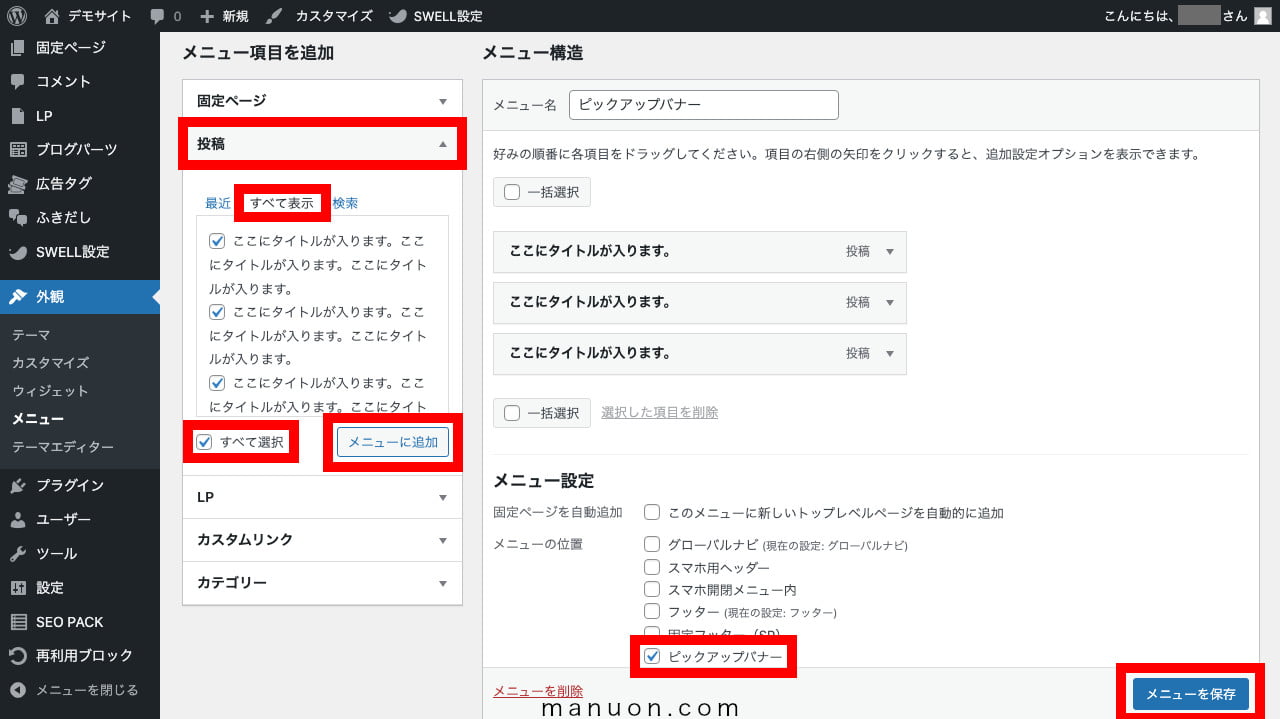
ピックアップバナーを表示するには、[外観]→[メニュー]で「ピックアップバナー」を作成しておく必要があります。(後述)


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | バナーレイアウト(PC) | 固定幅かフレックスか選択 |
| 低 | バナーレイアウト(SP) | 固定幅かスライドか選択 |
| 低 | バナータイトルのデザイン | 表示位置とデザインを選択 |
| 低 | 内側に白線をつけない/つける | バナー画像の白線枠の有無 |
| 低 | バナー画像を少し暗くしない/する | バナー画像を暗くするか |
| 低 | トップページ以外の下層ページにも表示する | 全ページに表示 |
[外観]→[メニュー]で「新しいメニューを作成しましょう」をクリックしてから、メニュー名を「ピックアップバナー」などと設定して[メニューを保存]します。


投稿などを[メニューに追加]し、メニューの位置を[ピックアップバナー]に設定して[メニューを保存]します。


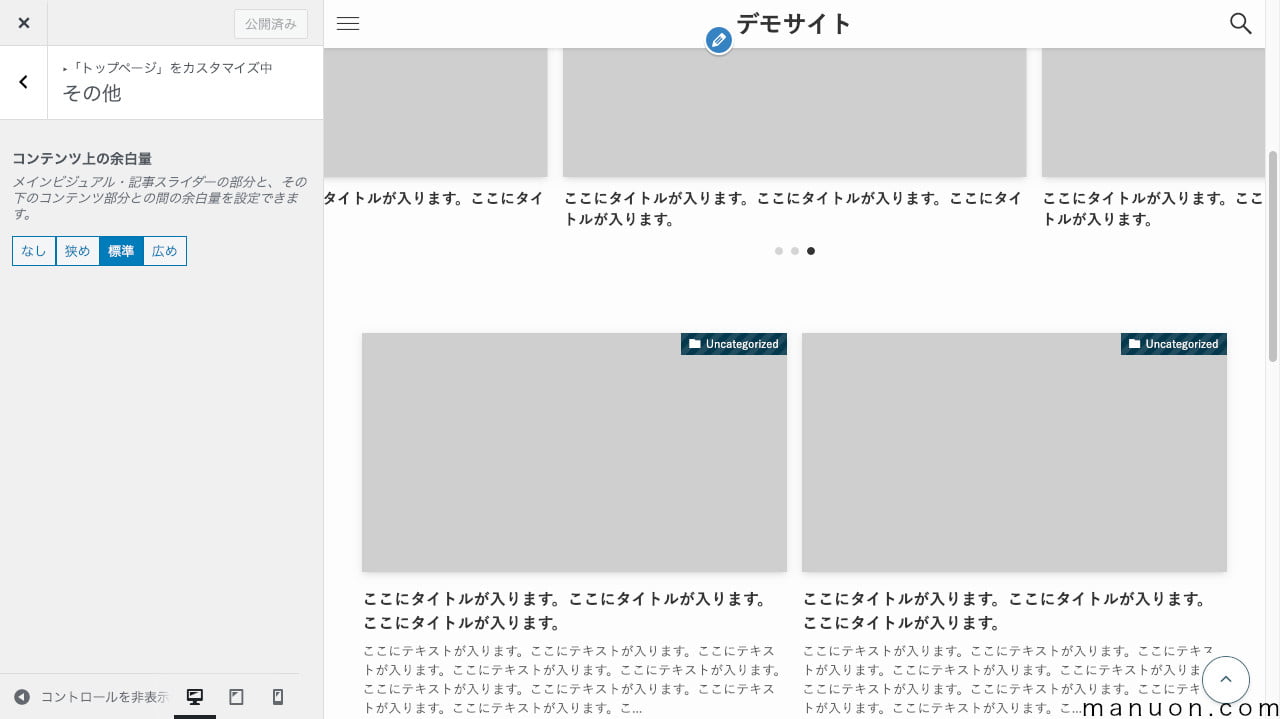
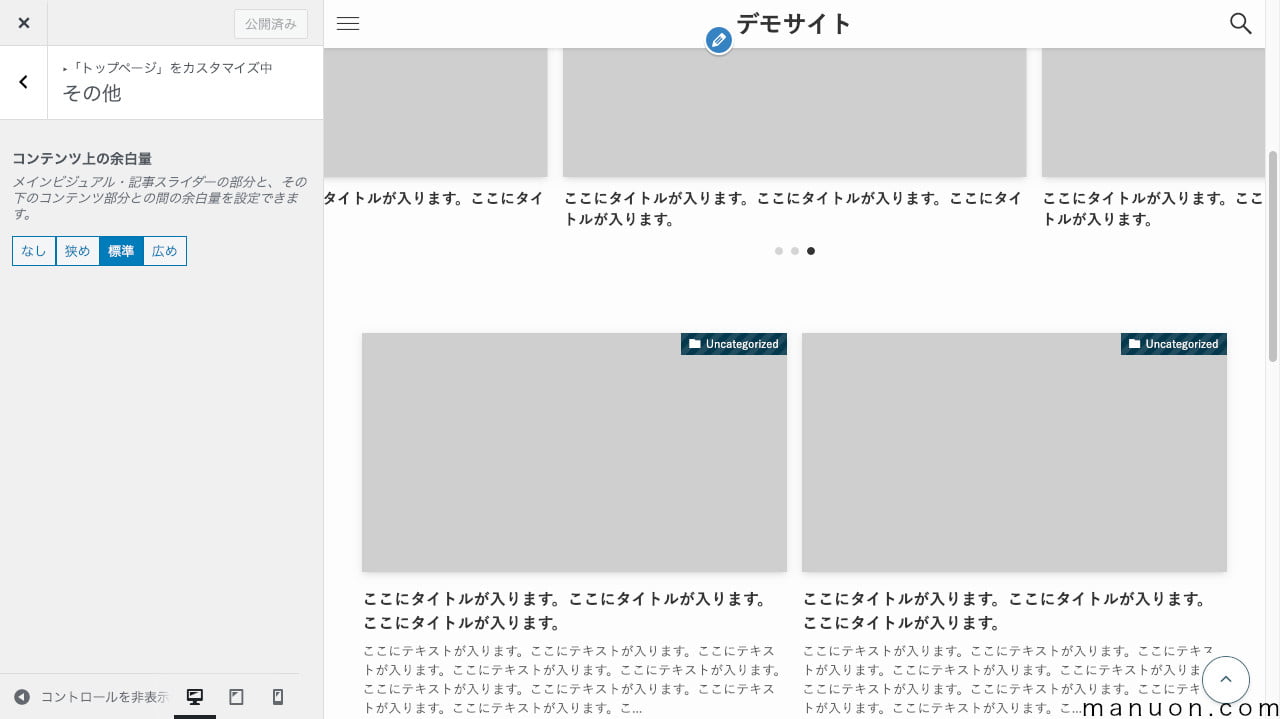
コンテンツ上の余白量を設定できます。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | コンテンツ上の余白量 | トップページでいうと、記事一覧の上の余白 |
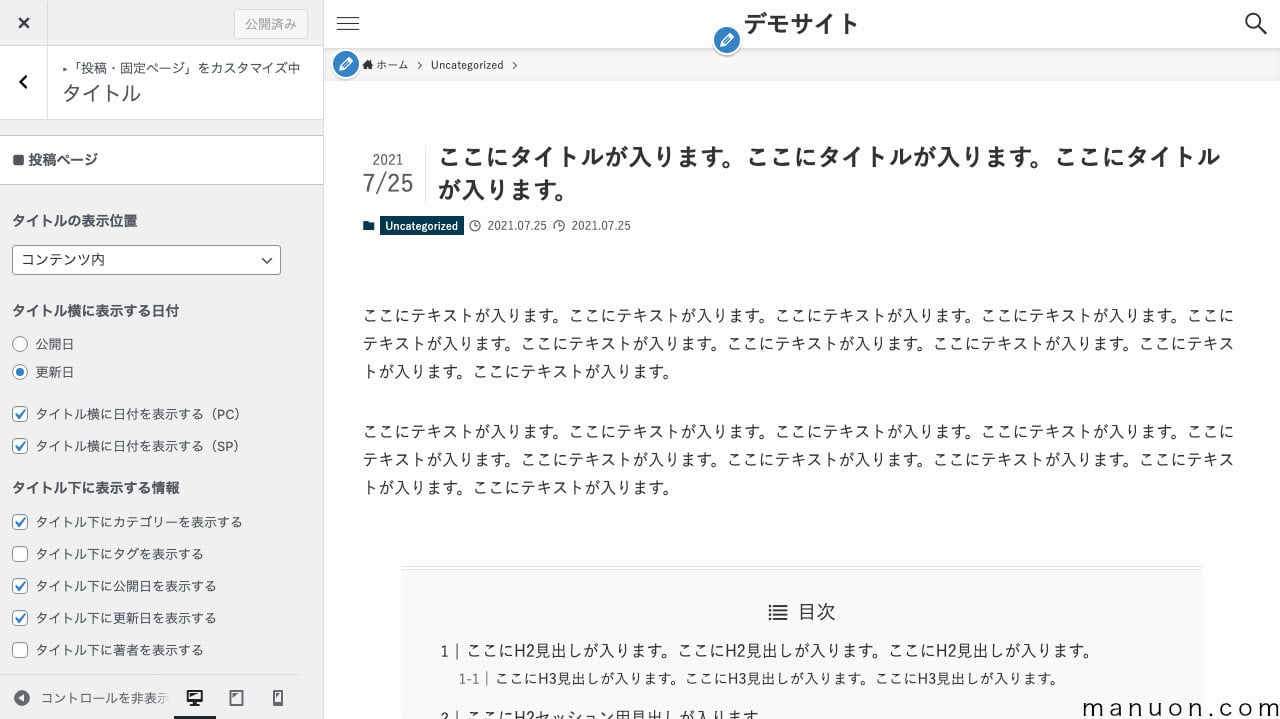
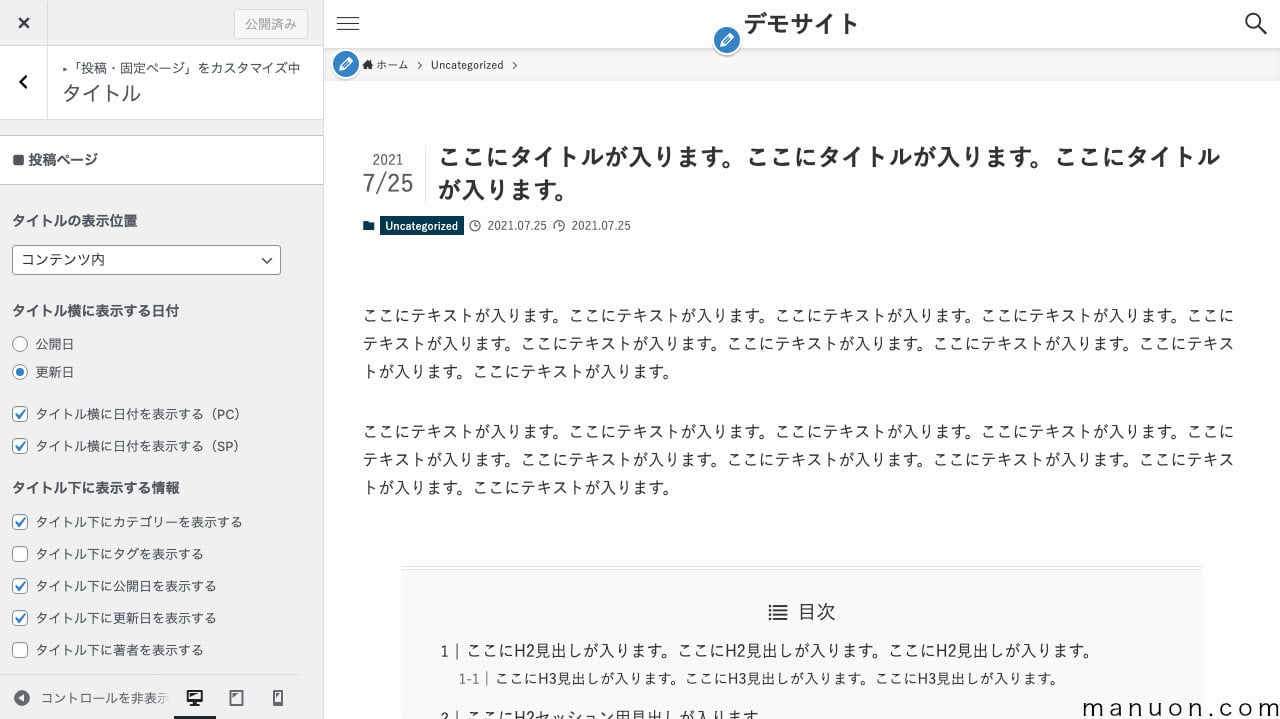
投稿ページや固定ページの記事タイトルの表示設定ができます。


投稿ページは、デフォルトで日付表示されています。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | タイトルの表示位置 | 「コンテンツ上」だとコンテンツヘッダー |
| 低 | タイトル横に表示する日付 | 表示有無と公開日か更新日を選択 |
| 低 | タイトル下に表示する情報 | カテゴリー、タグ、公開日、更新日、著者の表示有無 |
固定ページは、コンテンツヘッダー設定もおすすめです。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | タイトルの表示位置 | 「コンテンツ上」だとコンテンツヘッダー |
| 低 | コンテンツ内タイトルデザイン | 「コンテンツ内」の場合の見出し |
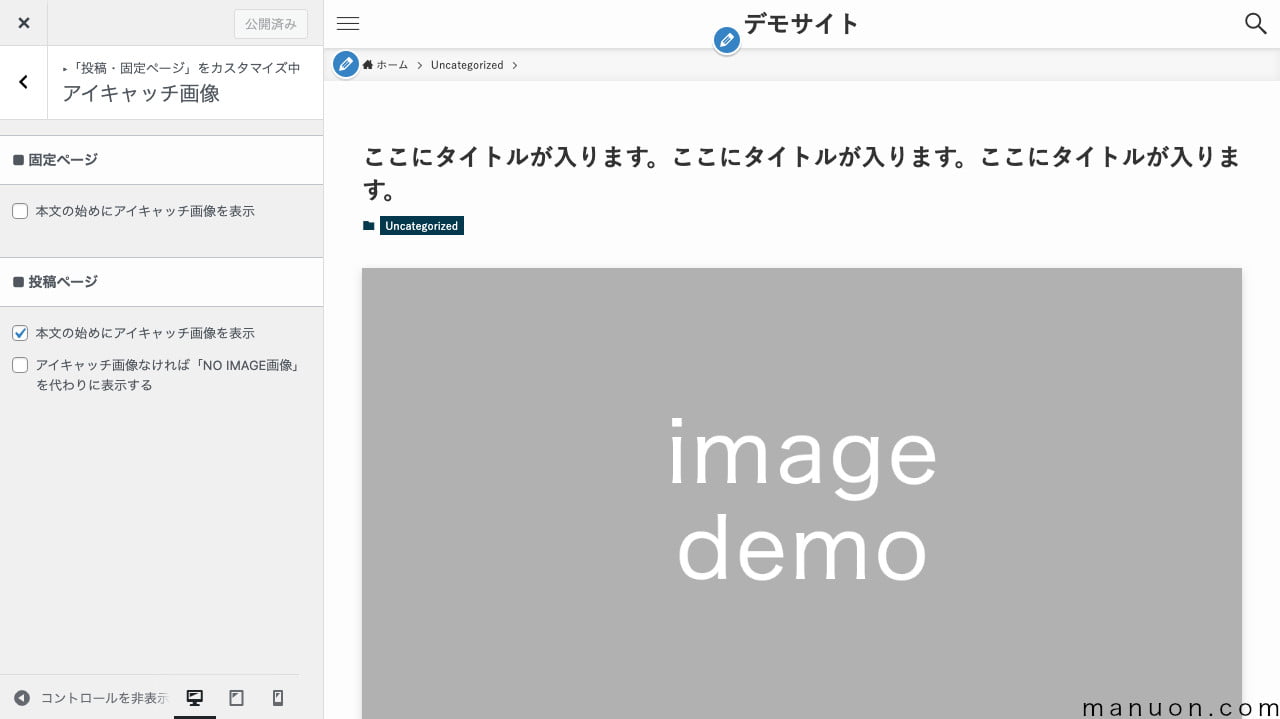
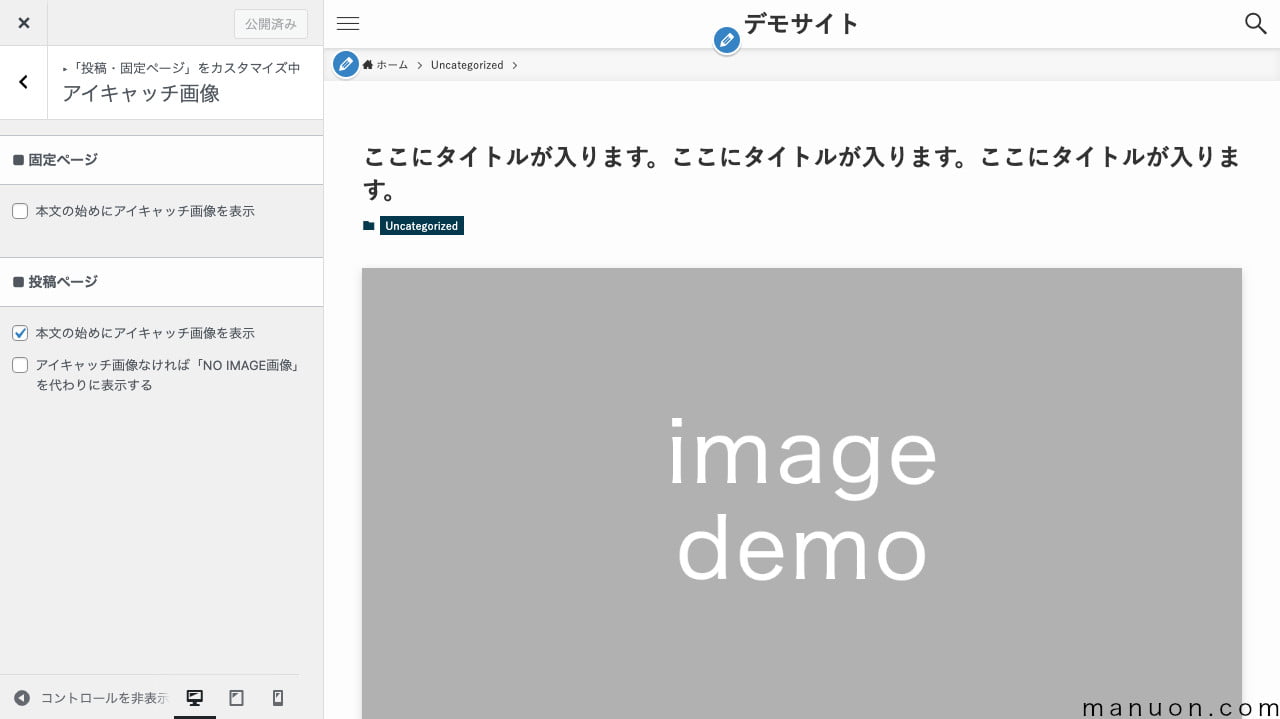
固定ページや投稿ページのアイキャッチ画像の表示設定ができます。


固定ページは、デフォルトでアイキャッチ画像が表示されません。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | 本文の始めにアイキャッチ画像を表示 | デフォルトOFF |
投稿ページは、デフォルトでアイキャッチ画像が表示されます。
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | 本文の始めにアイキャッチ画像を表示 | デフォルトON |
| 低 | アイキャッチ画像なければ「NO IMAGE画像」を代わりに表示する | デフォルトOFF |
アイキャッチ画像を表示するには、投稿ページや固定ページでアイキャッチ画像を設定します。
投稿・固定ページの編集画面で、アイキャッチ画像を設定できます。


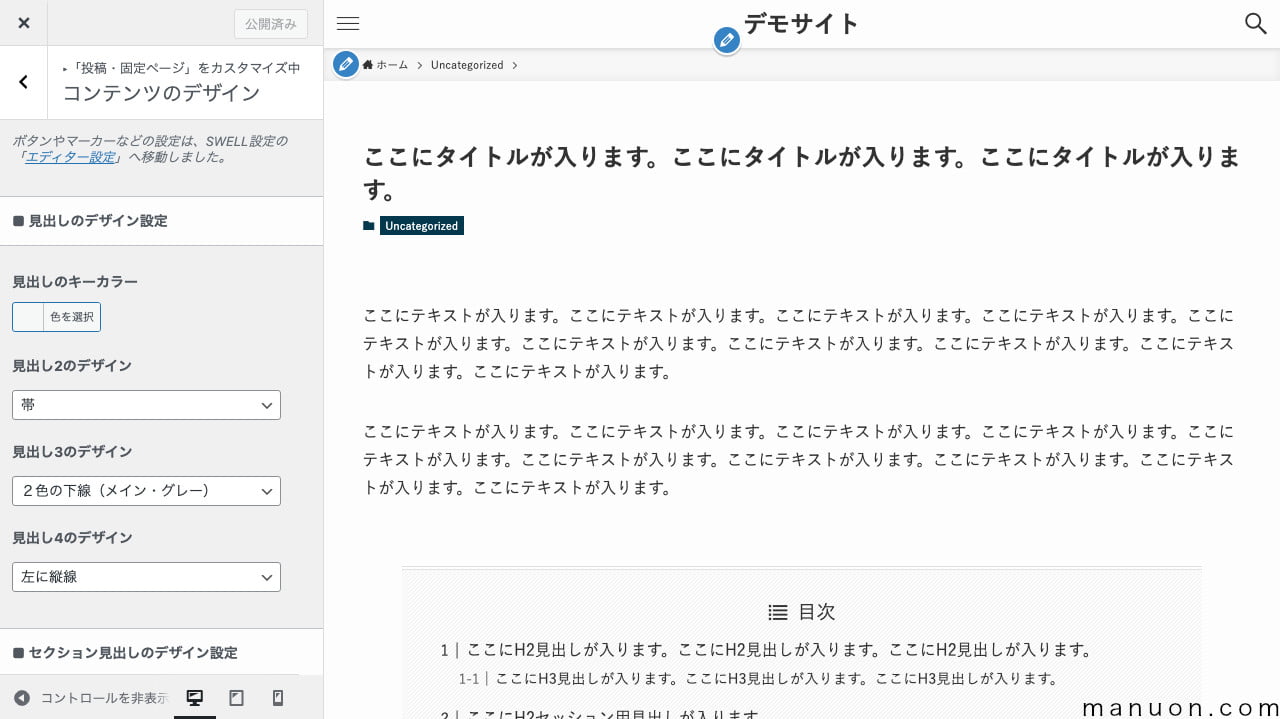
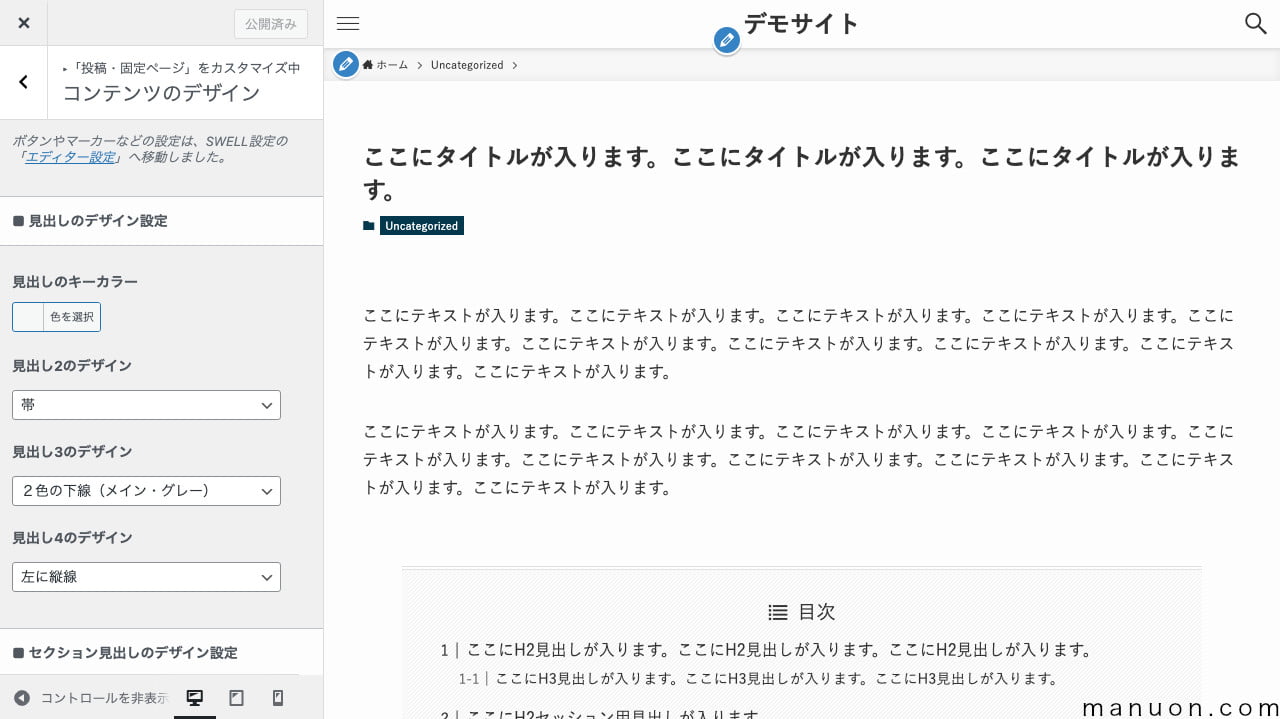
固定ページや投稿ページの見出しなどの表示設定ができます。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | 見出しのキーカラー | 指定しない場合はメインカラー |
| 中 | 見出し2のデザイン | H2見出しのデザイン |
| 中 | 見出し3のデザイン | H3見出しのデザイン |
| 中 | 見出し4のデザイン | H4見出しのデザイン |
| 低 | セクション見出しのキーカラー | 指定しない場合はメインカラー |
| 低 | セクション用見出し2のデザイン | セクションH2見出しのデザイン |
| 低 | 太字の下に点線をつける | 太字(Bold)の下線 |
| 中 | テキストリンクにアンダーラインを付ける | テキストリンクの下線 |
ダミー記事(テスト記事)でデザインを確認してください。
一般的に、テキストリンクは青色でアンダーラインがあることが多いです。
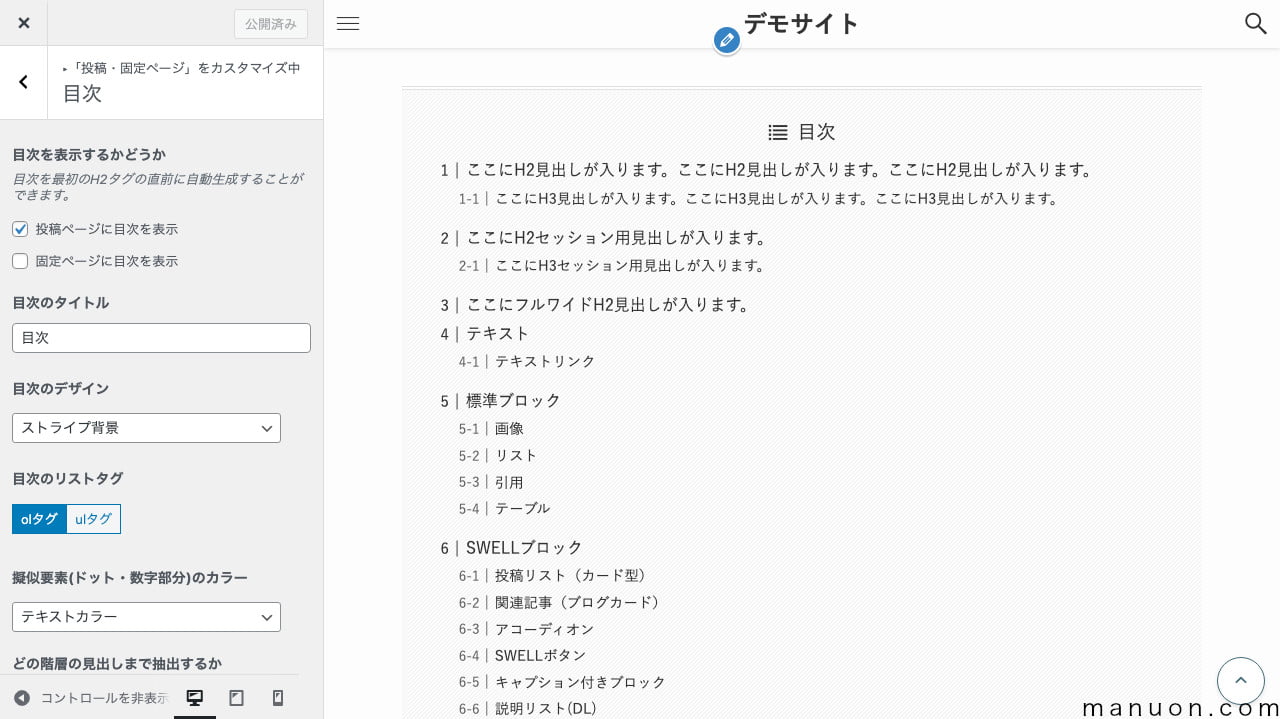
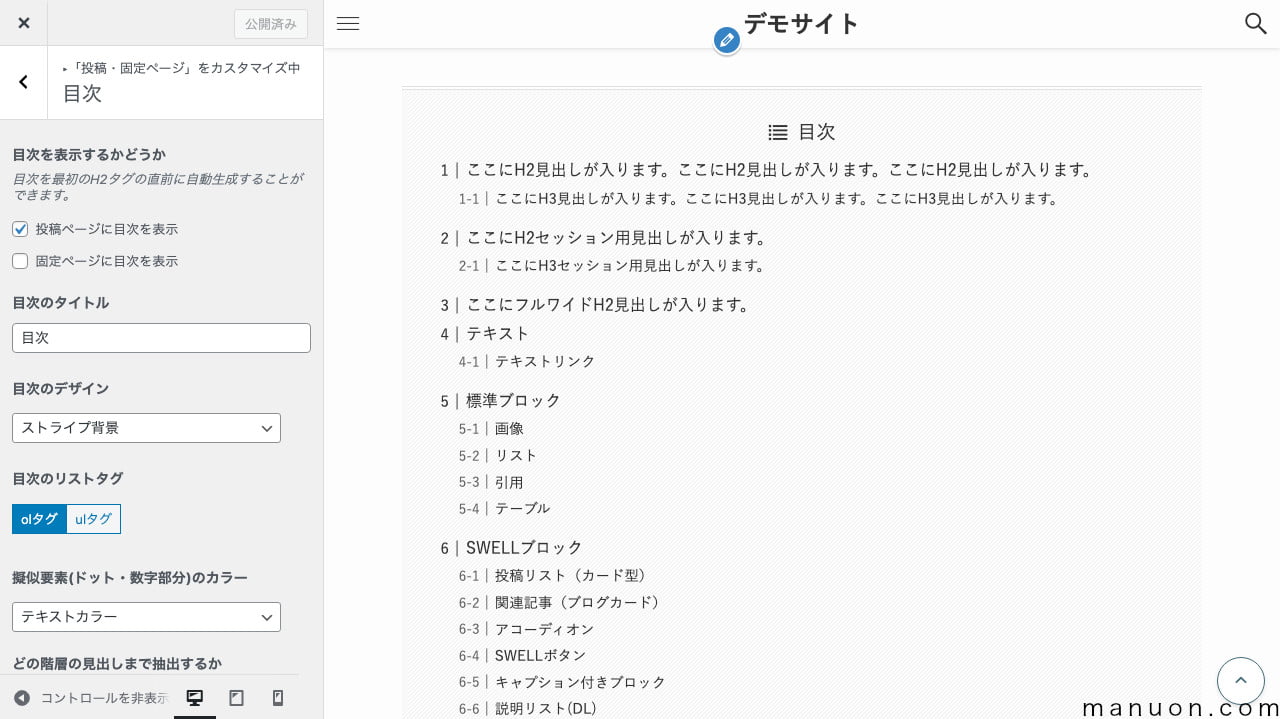
固定ページや投稿ページの目次の表示設定ができます。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | 投稿ページに目次を表示 | デフォルトON |
| 低 | 固定ページに目次を表示 | デフォルトOFF |
| 低 | 目次のタイトル | デフォルト「目次」 |
| 低 | 目次のデザイン | ボーダーや背景などを選択 |
| 低 | 目次のリストタグ | 数字(olタグ)かドット(ulタグ)を選択 |
| 低 | 擬似要素(ドット・数字部分)のカラー | 数字(olタグ)かドット(ulタグ)の色 |
| 低 | どの階層の見出しまで抽出するか | h2〜h3 |
| 低 | 見出しが何個以上あれば表示するか | デフォルト「2」 |
| 低 | 目次広告の位置 | 目次の前後から選択 |
| 低 | 目次がなくても広告を表示するかどうか | 投稿ページと固定ページでそれぞれ設定 |
SWELLでは、目次の開閉ボタンを表示する機能はありません。
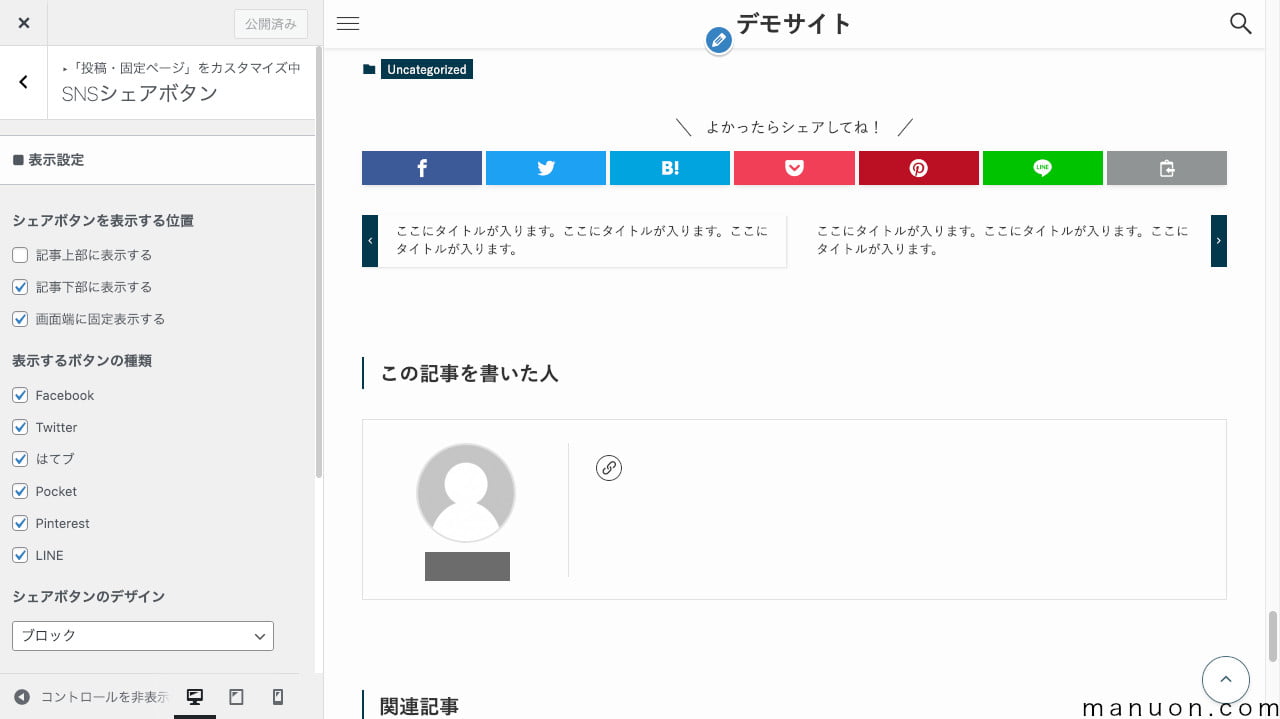
投稿ページのSNSシェアボタンの表示設定ができます。
固定ページには表示されません。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | シェアボタンを表示する位置 | 記事上、記事下、画面左固定が可能 |
| 低 | 表示するボタンの種類 | Facebook、Twitter、はてブ、Pocket、Pinterest、LINEが可能 |
| 低 | シェアボタンのデザイン | デザインを選択 |
| 低 | URLコピーボタン | 表示有無とデザインを選択 |
| 低 | 「記事下部シェアボタン」の上に表示するメッセージ | デフォルト「よかったらシェアしてね!」 |
| 低 | シェアされた時のハッシュタグ | Twitterでシェアされたときのハッシュタグ(#) |
| 低 | via設定(メンション先) | Twitterでシェアされたときのメンション(@) |
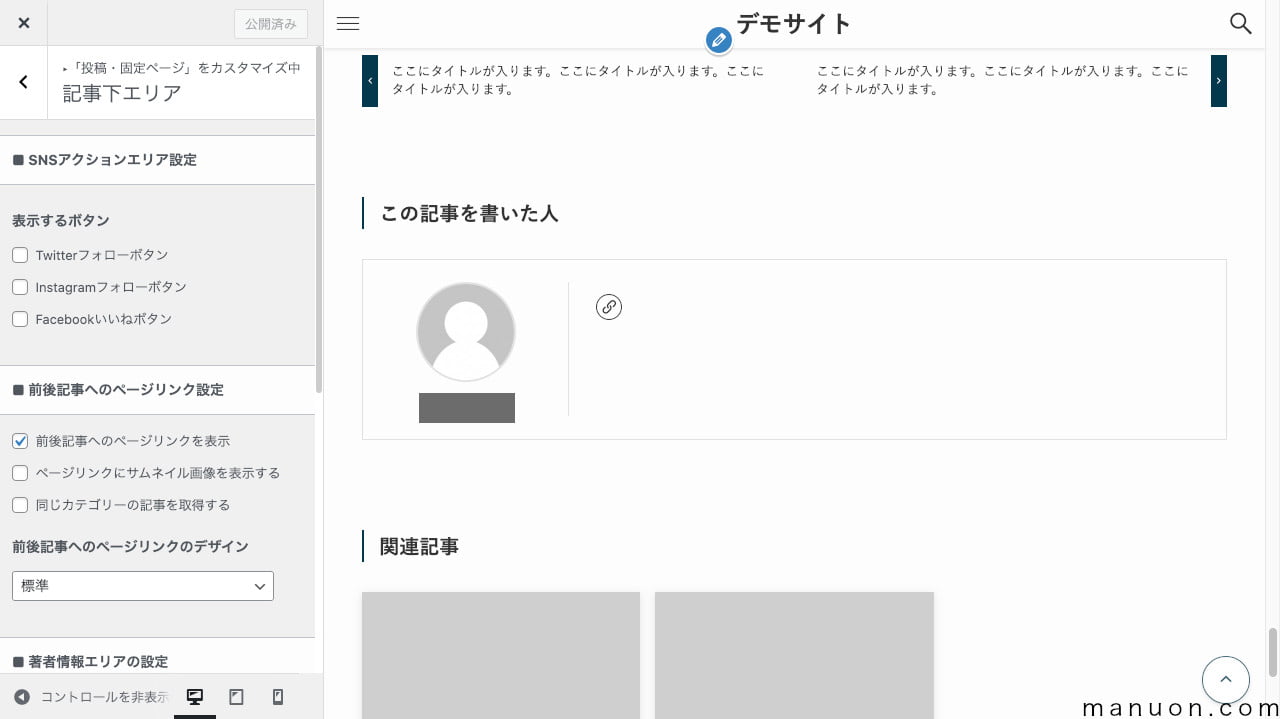
投稿ページの記事下エリア(SNSフォロー、前後記事リンク、著者情報、関連記事、コメント)の表示設定ができます。
固定ページには表示されません。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | SNSアクションエリア設定 | Twitterフォロー、Instagramフォロー、Facebookいいねの設定 |
| 低 | 前後記事へのページリンク設定 | 前後ページリンクの表示有無、サムネイル有無、デザイン |
| 低 | 著者情報エリアの設定 | 著者情報の表示有無、著者ページへのリンク有無、見出しタイトル |
| 低 | 関連記事エリアの設定 | 関連記事の表示有無、見出しタイトル、レイアウト、カテゴリーかタグか |
| 低 | コメントエリアの設定 | コメントの表示有無、見出しタイトル |
記事下の著者情報(この記事を書いた人)を表示する場合は、WordPressの[ユーザー]→[プロフィール]でプロフィール写真、プロフィール情報、連絡先情報(SNS)などを設定してください。
著者情報(この記事を書いた人、プロフィール)の表示方法は、いくつか考えられます。
| 表示位置 | 表示設定箇所 | 表示内容 |
|---|---|---|
| 記事下 (この記事を書いた人) | 外観カスタマイズ(記事下エリア) | WordPressの[ユーザー]→[プロフィール]で設定 |
| 投稿者アーカイブ (著者ページ) | 「SEO SIMPLE PACK」の一般設定「その他アーカイブ」 | WordPressの[ユーザー]→[プロフィール]で設定 |
| サイドバー、フッターなど | 外観ウィジェット([SWELL] プロフィール) | ウィジェットで設定 SNS情報は外観カスタマイズ(記事下エリア)で設定 |
| 記事内 | SWELLブログパーツ(新規作成) | SWELLブログパーツで編集 |
日付、カテゴリー、タグ、投稿者などのアーカイブページの表示設定ができます。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | タイトル表示位置 | 「コンテンツ上」だとコンテンツヘッダー |
| 低 | コンテンツ内タイトルデザイン | 「コンテンツ内」の場合の見出し |
| 低 | タームナビゲーション | 親ターム・子タームへの導線を設置するかどうか |
フロントページ、新着記事ページ(投稿ページ)、人気記事ページなどの記事一覧ページの表示設定ができます。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | リストレイアウト | デザイン設定 |
| 低 | 最大カラム数 | カード型・サムネイル型でのみ有効 |
| 低 | 「READ MORE」のテキスト | デフォルト(READ MORE) |
| 低 | 投稿情報の表示設定 | タイトル、公開日、更新日、著者の表示有無 |
| 低 | 抜粋文の文字数 | 抜粋の長さ |
| 低 | カテゴリー表示位置 | 表示有無と表示位置を選択 |
| 低 | サムネイル画像上に表示される時の追加設定 | 文字色、背景色、背景効果 |
| 低 | サムネイル画像の比率設定 | カード型、リスト型、サムネイル型、ブログ型で設定 |
| 低 | マウスホバー時の設定 | グラデーション色 |
| 中 | タブ切り替え設定(トップページ) | 新着記事タブ、人気記事タブ、タームタブ(カテゴリー・タグ)を追加 |
| 低 | 「新着記事タブ」の表示名 | デフォルト「新着記事」 |
| 低 | 「人気記事タブ」の表示名 | デフォルト「人気記事」 |
| 低 | タブデザイン | 標準、グレーボックス、下線を選択 |
| 中 | タブ切り替え設定(その他のページ) | タームアーカイブ、著者アーカイブに人気記事タブを追加 |
| 低 | 投稿一覧から除外するカテゴリー・タグ | ID設定 |
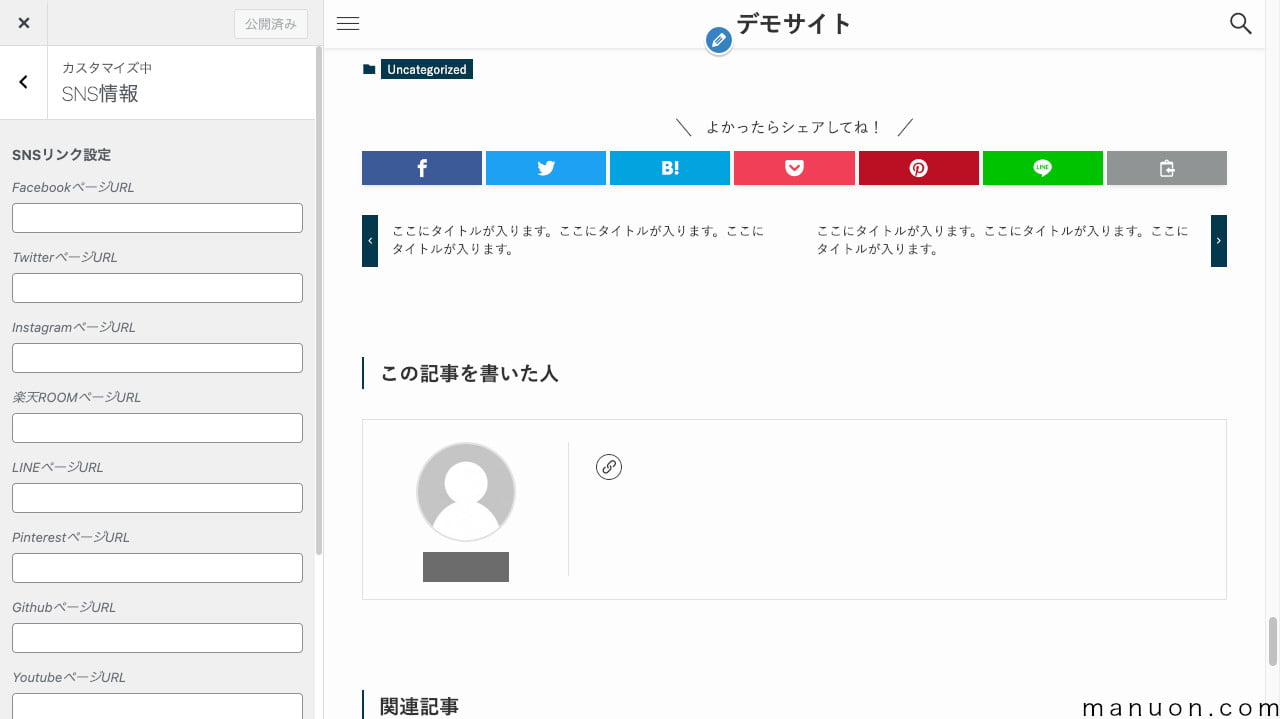
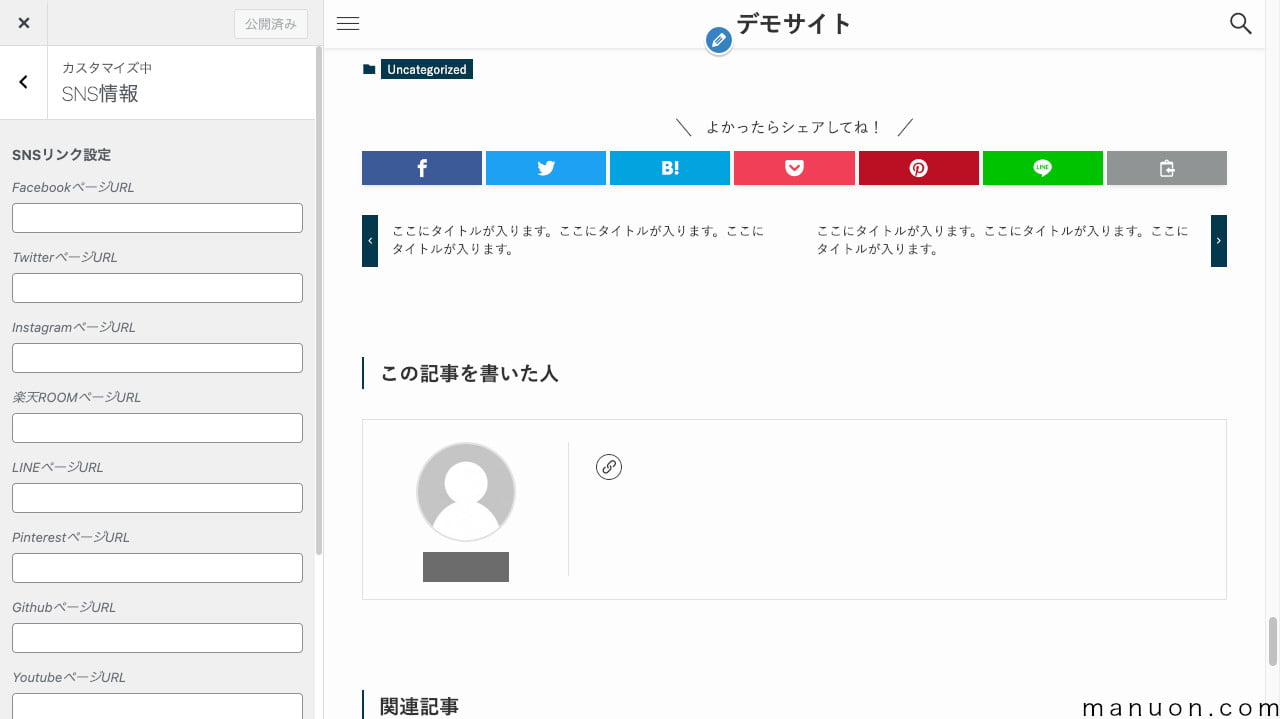
SNS情報の表示設定ができます。


FeedlyページURLは、以下のように設定してください。
「manuon.com」の箇所を自分のサイトのドメイン名に変更します。
https://feedly.com/i/subscription/feed/https%3A%2F%2Fmanuon.com%2Ffeed%2Fここで設定したSNS情報は、ヘッダーバーやウィジェット([SWELL] プロフィール)などで利用されます。


記事下の著者情報(この記事を書いた人)や投稿者アーカイブ(著者ページ)などに表示されるSNSは、WordPressの[ユーザー]→[プロフィール]で別途設定する必要があります。
SNS情報の設定箇所は、3つあるため注意してください。
| 表示位置 | 表示設定箇所 | 表示内容 |
|---|---|---|
| ヘッダーバー(PCのみ) | 外観カスタマイズ(ヘッダー) | 外観カスタマイズ(SNS情報) |
| サイドバー、フッターなど | 外観ウィジェット([SWELL] プロフィール) | 外観カスタマイズ(SNS情報) |
| フッター | 外観カスタマイズ(フッター) | 外観カスタマイズ(SNS情報) |
| 記事下 (この記事を書いた人) | 外観カスタマイズ(記事下エリア) | WordPressの[ユーザー]→[プロフィール]で設定 |
| 投稿者アーカイブ (著者ページ) | 「SEO SIMPLE PACK」の一般設定「その他アーカイブ」 | WordPressの[ユーザー]→[プロフィール]で設定 |
| OGP | 「SEO SIMPLE PACK」のOGP設定「Facebook/Twitter」 | 「SEO SIMPLE PACK」のOGP設定「Facebook/Twitter」 |
行間や余白を調節したい場合は、以下の記事を参考にしてください。


デザインと合わせて、プライバシーポリシーのページを設置しておきましょう。


デザインテーマ「SWELL」の外観カスタマイズの使い方を見てきました。
SWELLは、設定だけで簡単にコーポレートサイトができます。
マウス操作だけでできちゃいました。
導入するだけでおしゃれ(スタイリッシュ)なデザインになるWordPressテーマSWELLを、あなたのサイトに導入しましょう。
\ おしゃれで簡単 /
\ 口コミ1,000件以上 /
\ 画像付きで間違えない /
コメント
コメント一覧 (4件)
「パンくずリスト」の言葉の意味が分からず、こちらで意味を知りました。
説明ありがとうございます。
swell専用の用語でもないのですね。マニュアル本が欲しい!と思います。
webry無料ブログ終了に伴い、移転を強いられています。好きで移転したい訳じゃない。。。
A3用紙1枚で、画面上のどこが「パンくずリスト」なのか、どこが「ピックアプバーナー」なのか、
一目で分かると嬉しいです。
ググれます、けれど、PDF版でマニュアル有料配布して頂けると、欲しい人、いると思います。
ググる時間が減ると、視力維持につながるので。
まず、今、一番欲しいのは、先のA3一枚程度で分かる用語集です。100円か200円で売って下さい。買います。それを見ながらここのマニュアル読むだけでも、時間節約出来て助かります。
無料ブログからwordpressに移る人、そんな用語から苦労するので、その一枚あるだけでも助かります…。
しばらく、こちらのマニュアルにお世話になります。本当に有り難うございます。m(_ _)m
コメントありがとうございます。
マニュオンがお役に立ったようでよかったです。
用語集も一度考えたことがあるのですが、pdf化して売ることまでは考えていませんでした。
ちょっと100円や200円では採算が難しそうですが、今後改めて検討してみたいと思います。
新たな気づきをありがとうございました。
お世話になります。
SWELLを購入し、細かな設定を探しているときにマニュオンさんのページを見つけさせて頂きました。
1つ質問させてください。
マニュオンさんの下部にある
「ABOUT、MENURSS 、ブログ探すなら「ブロググ」」
を載せられていますが三分割するにはどうしたらよいのでしょうか?
hari様
コメントありがとうございます。
フッターの三分割ですが、外観ウィジェットからフッターエリア1,2,3に設定すれば可能です。