


ブロックエディタ対応でライティングが楽しいSWELLに、おしゃれなアイコンを追加しましょう。
WordPressテーマ「SWELL」にアイコンフォントを追加する子テーマ「SWELL PLUS」をリリースしました。

アイコンフォントを追加して、ショートコードicon2-giftのように簡単に呼び出せます。

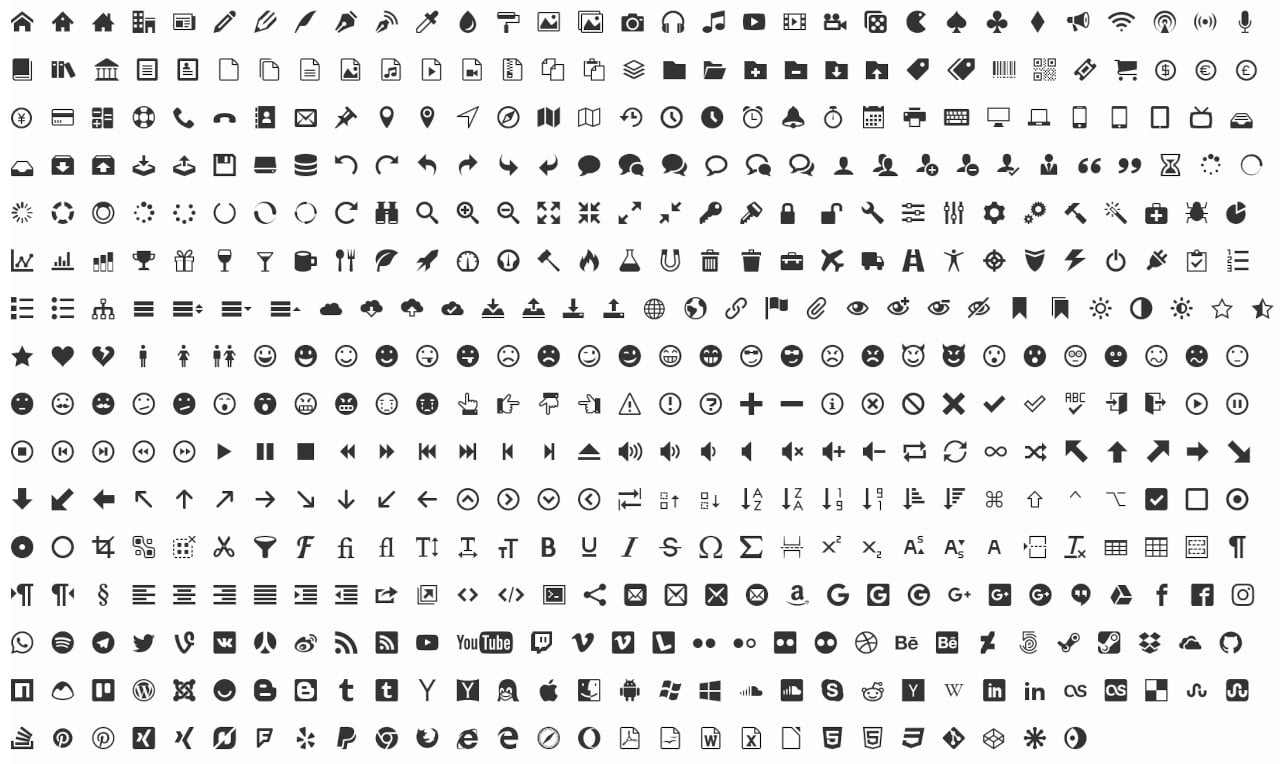
モノクロアイコンに加えて、各種ブランドのカラーアイコンもあります。(全1425種類)
SWELL PLUSで使えるアイコン一覧は、以下をご覧ください。

モノクロアイコンは、よく使われるアイコンを網羅しています。
カラーアイコンは、各種メーカー・ブランドのアイコンを取り揃えています。
<i>タグなどをHTMLとして編集する必要はありません。
ブロックエディタや外観メニューなど、好きなところにショートコードを書くだけです。
例えば、icon2-giftのように書くと、アイコンが表示されます。
子テーマとして導入するため、外部ファイルを読み込みません。
「Google Fonts」や「Font Awesome」などを外部から読み込む際の速度低下を抑えます。
子テーマをアンインストール(削除)すれば、余計なファイルも残りません。
SWELLは、テーマ専用アイコンを準備することで表示速度を高速化しています。
一方で、表示速度を優先するために、アイコンの種類は少なくなっています。
アイコンの種類を増やそうとすると、通常はWebフォントを外部サーバーから読み込むことになり、表示速度に影響します。
SWELL PLUSでは、外部ファイルを読み込まずにテーマ専用アイコンを増やすことができます。
SWELL PLUSは子テーマなので、インストール(新規追加)して有効化するだけです。
詳しいインストール方法は、ダウンロードページをご覧ください。
SWELL PLUSのダウンロードは無料です。
\ SWELL PLUS /