


この記事では、WordPress(ワードプレス)のブロックエディタ(Gutenberg)で行間を開けるやり方を、画像を用いてわかりやすくご紹介します。
行間(余白)が詰めすぎていたり、空きすぎていたりすると、文章が読みづらくなります。
エンター(Enter)するだけで行間を開けることができたクラシックエディタ(Classic Editor)と違い、設定には少しコツがいります。
CSSで全記事の行間を一括変更することもできます。
なるほど!いろんなやり方があるんですね。
この記事を最後まで読めば、ブロックエディタ(Gutenberg)で行間を簡単に調節する方法がわかります。
ぜひ最後まで進めてみてください。
\ 導入するだけ簡単おしゃれ /
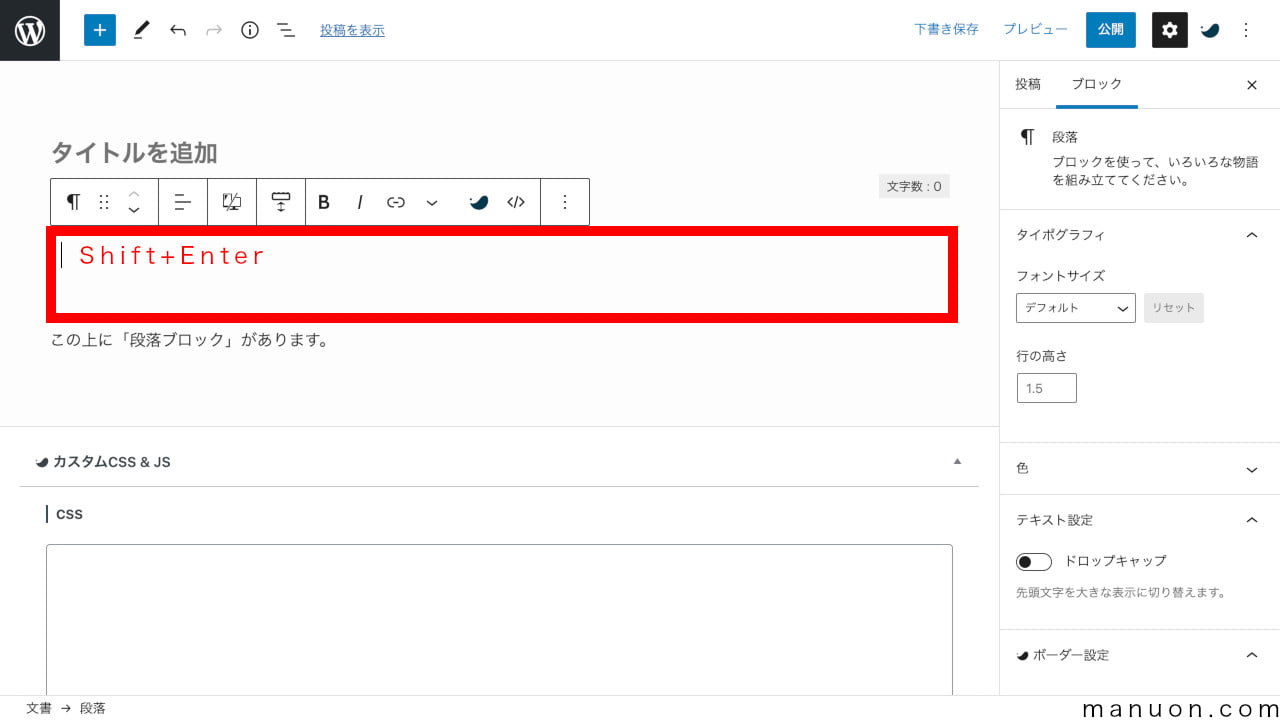
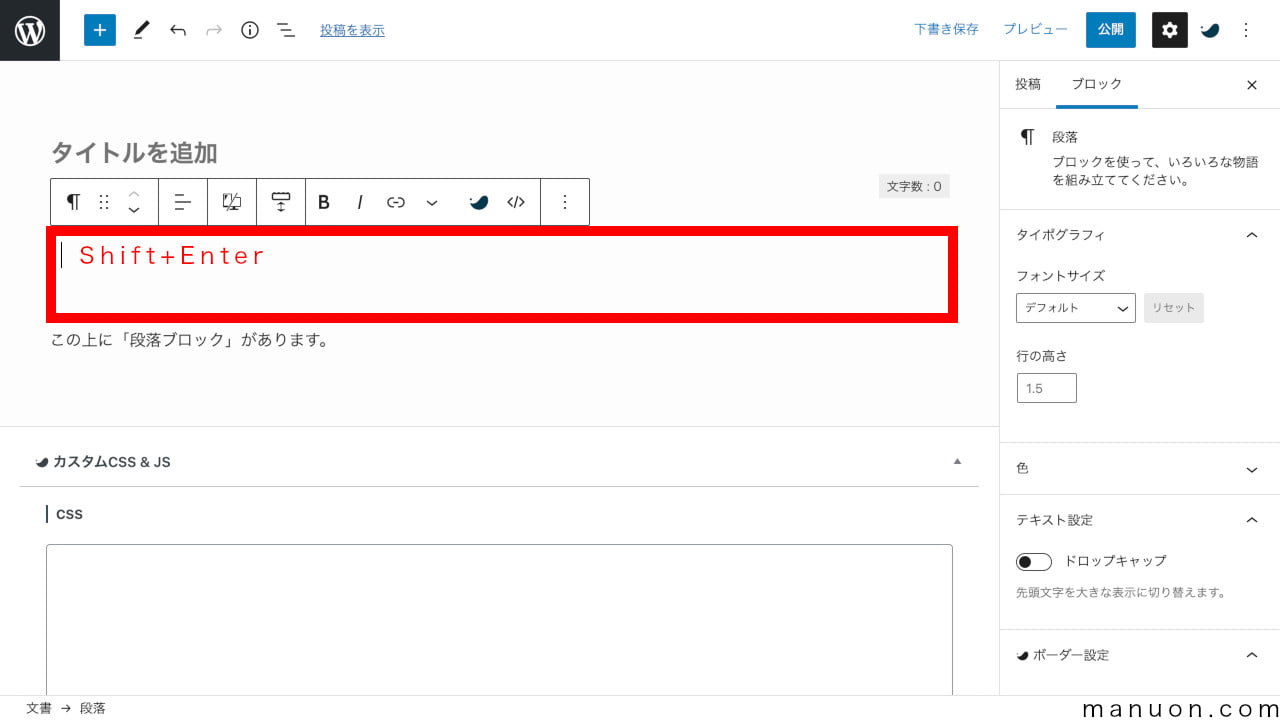
記事編集中に、キーボードだけで行間を追加する(一行空ける)ことができます。
空欄を選択して「Shift + Enter」を押します。


これだけで、空白ブロックが消えなくなります。
HTMLをのぞくと、改行タグ <br> が挿入されていることがわかります。
<p><br></p>このやり方のメリット・デメリットは以下の通りです。
記事編集中に、ブロックで行間を追加することができます。
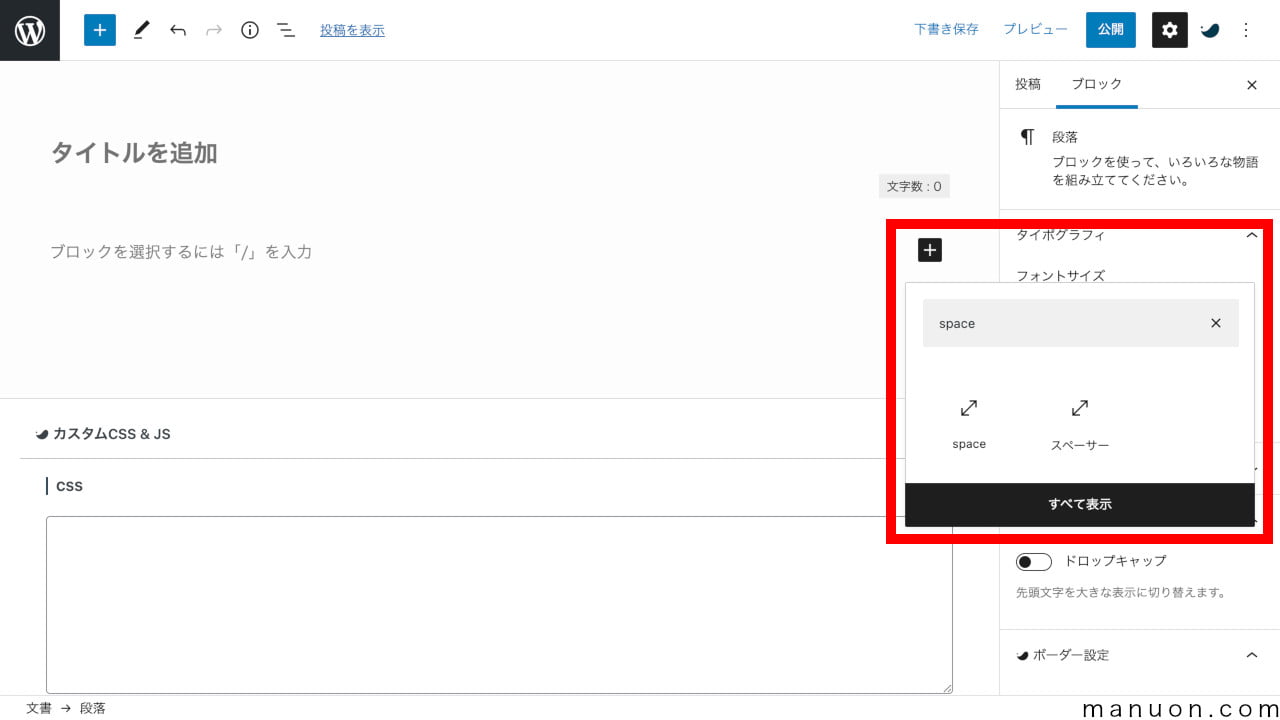
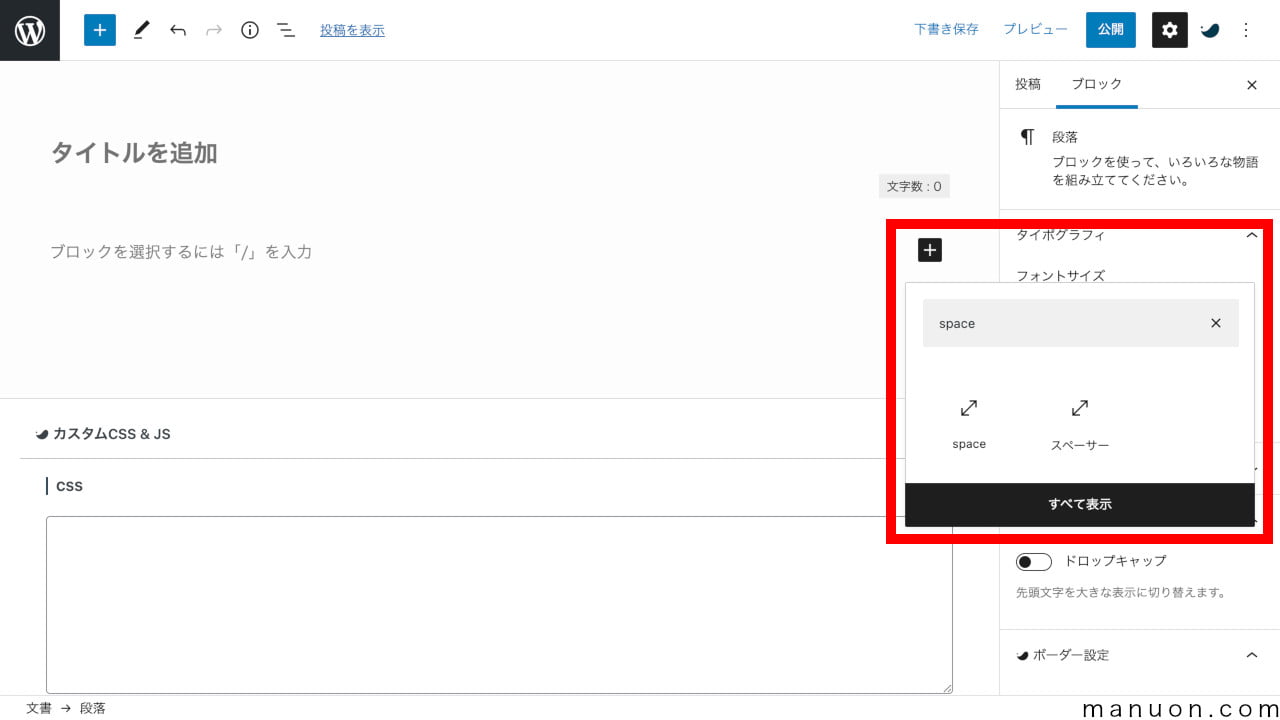
空欄を選択して「/spacer」と入力して[スペーサー]ブロックを選択します。
もしくは、上の[+]ボタンからブロック一覧を開き、[スペーサー]を選択します。


空欄でスラッシュ(/)を入力すると、ブロックを検索できるショートカットが起動します。
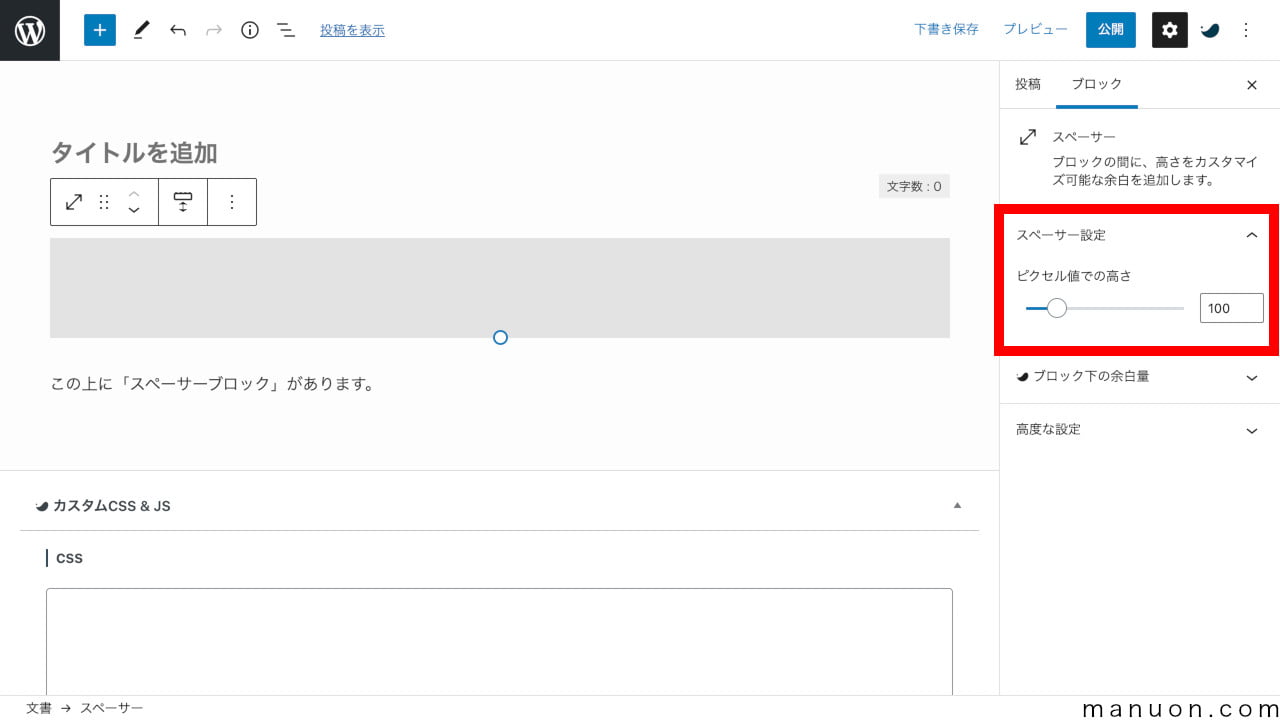
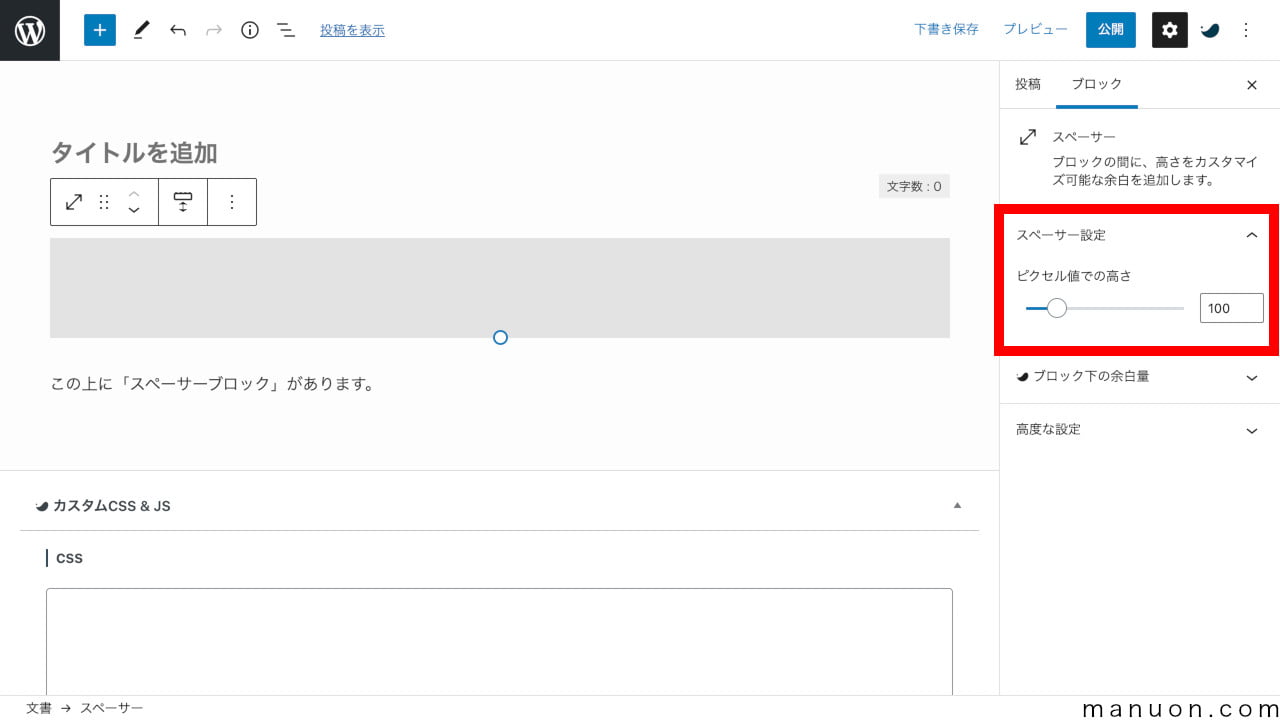
スペーサーブロックは、ピクセル(px)単位で高さを設定することができます。


いつも同じ高さのスペーサーを使いたいなら、再利用ブロックに保存しましょう。
HTMLをのぞくと、コンテナータグ <div> が挿入されていることがわかります。
<div style="height:100px" aria-hidden="true" class="wp-block-spacer"></div>このやり方のメリット・デメリットは以下の通りです。
記事編集中に、オリジナルの余白(行間)ブロックを追加することができます。
スペーサーブロックなどを使った余白ブロックを一度作成して、再利用ブロックに保存すれば使い回すことができます。
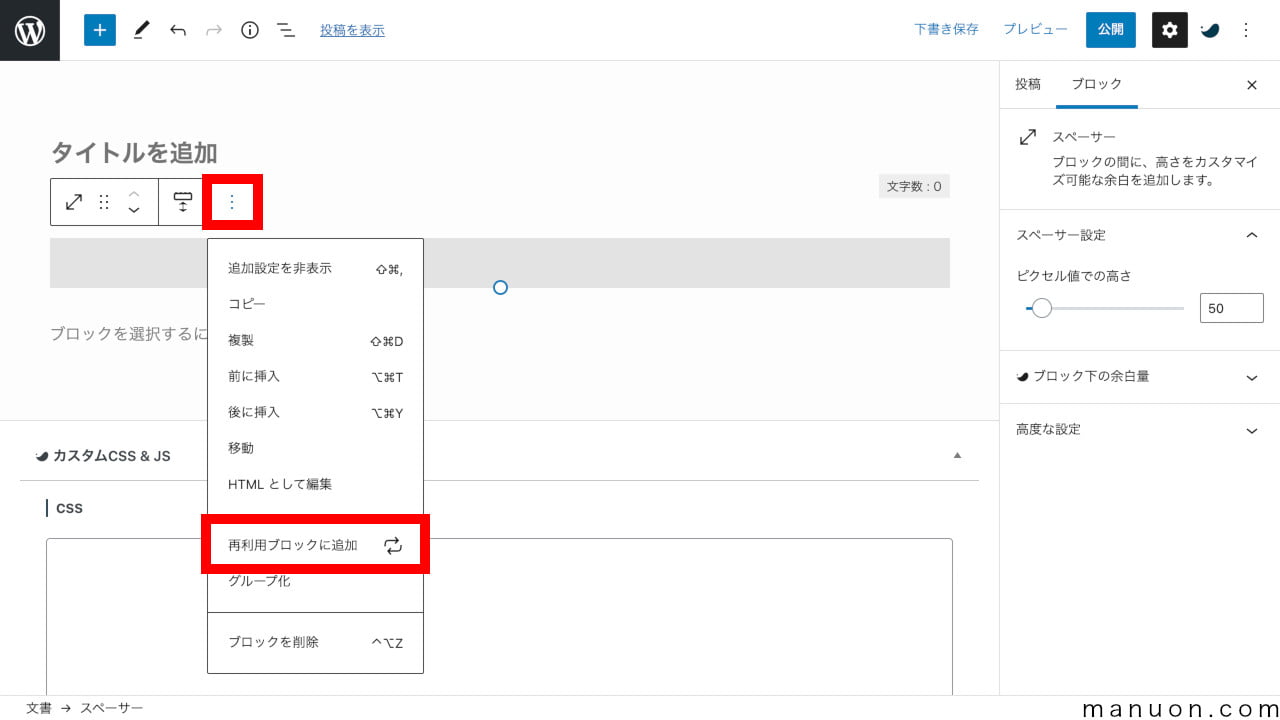
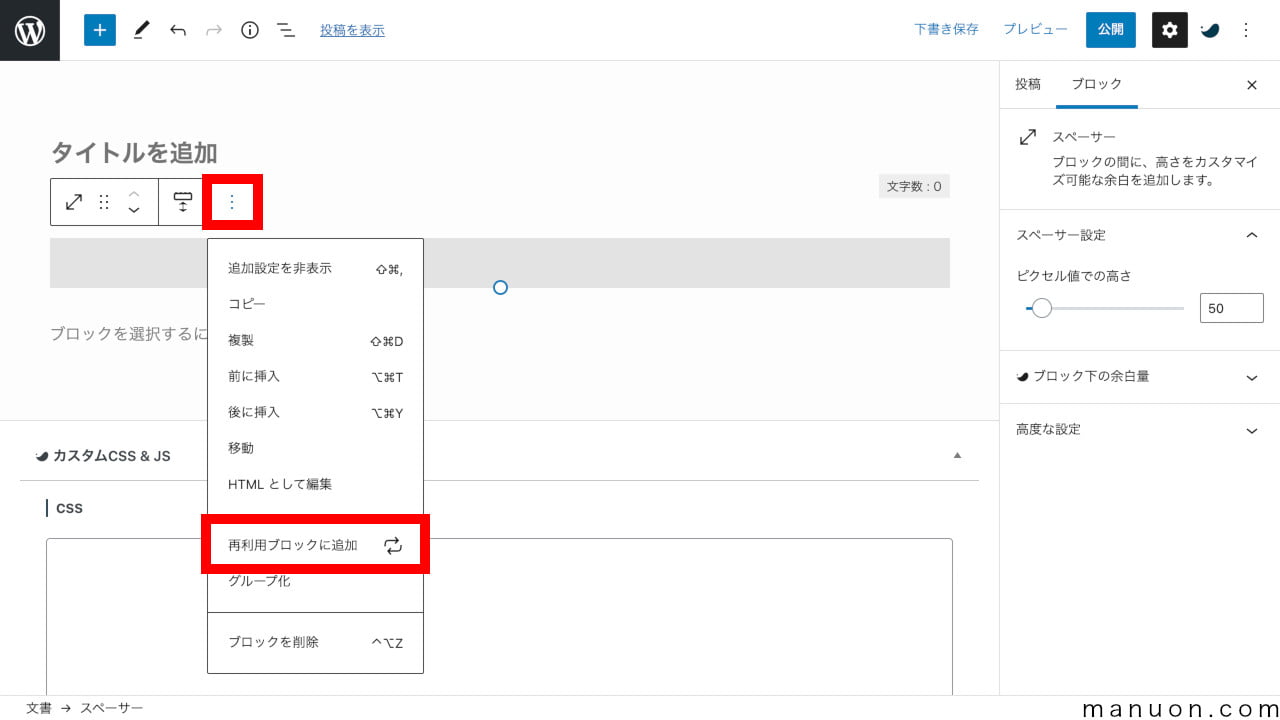
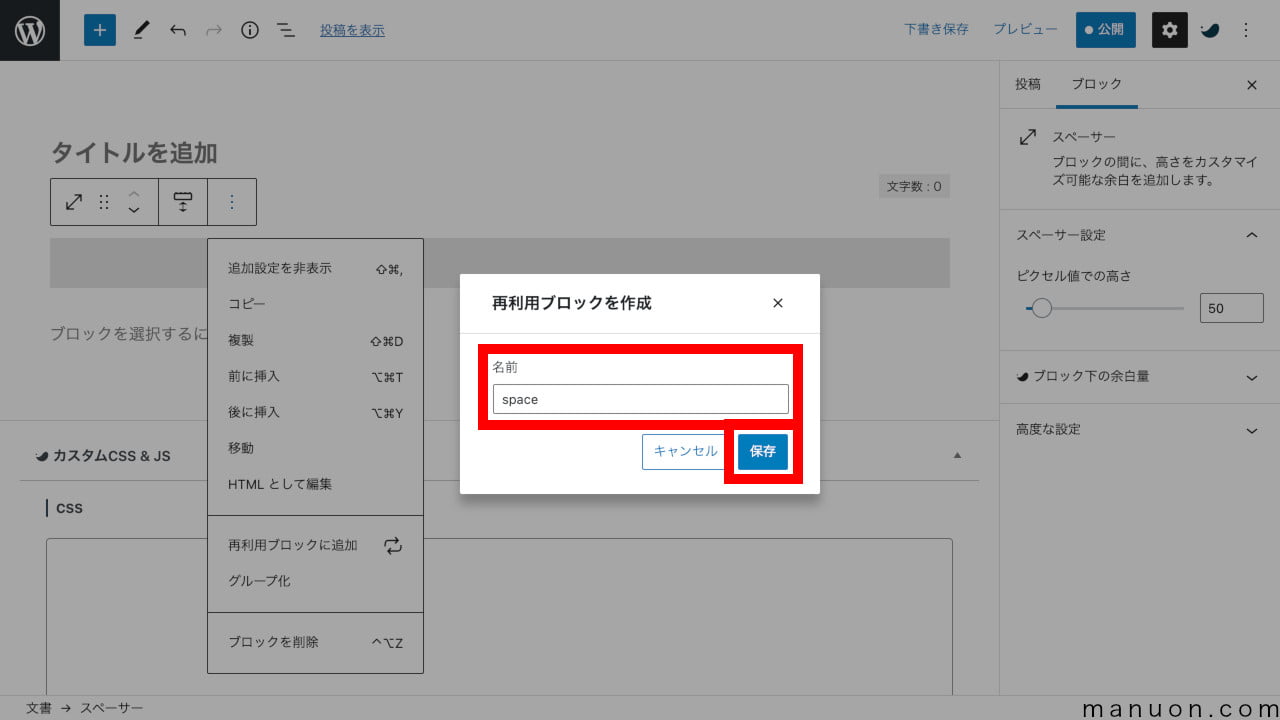
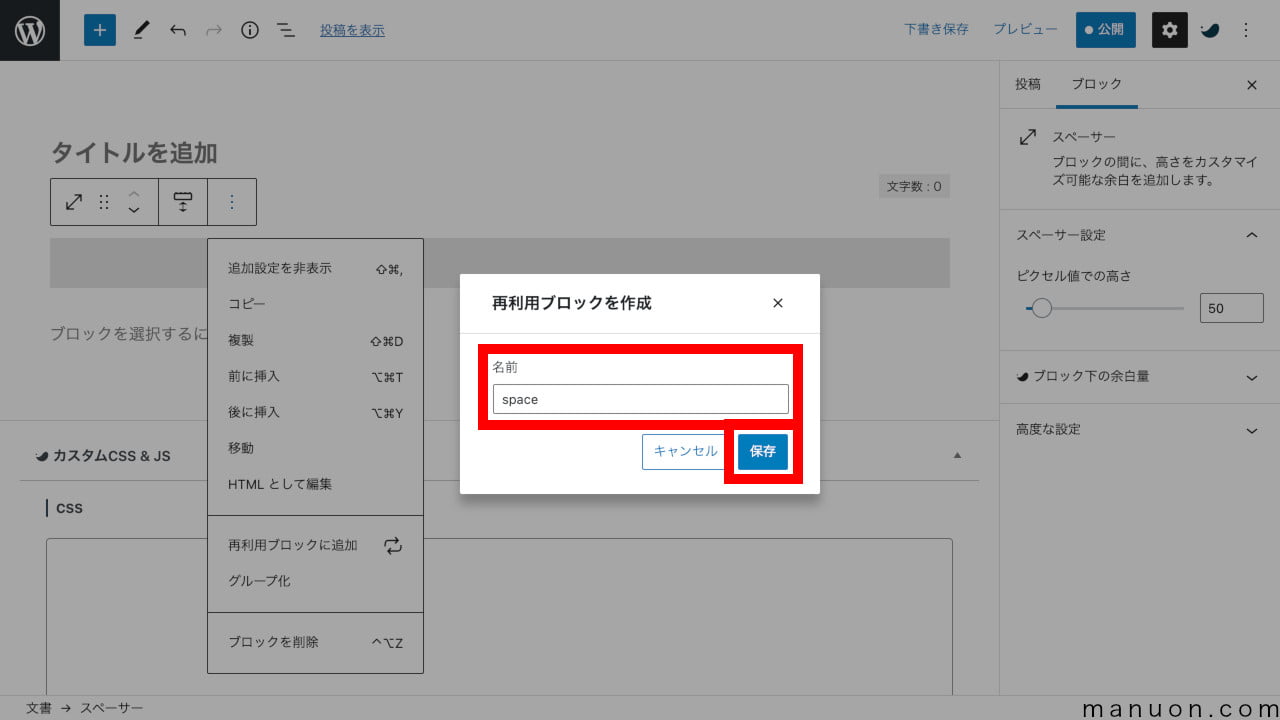
高さを調整したスペーサーブロックなどを選択して、[オプション]ボタンから[再利用ブロックに追加]をクリックします。


再利用ブロックに検索しやすい名前をつけて[保存]をクリックします。


日本語だと「/(スラッシュ)」の後に入力変換する必要があるため、英語で名前をつけるのがおすすめです。
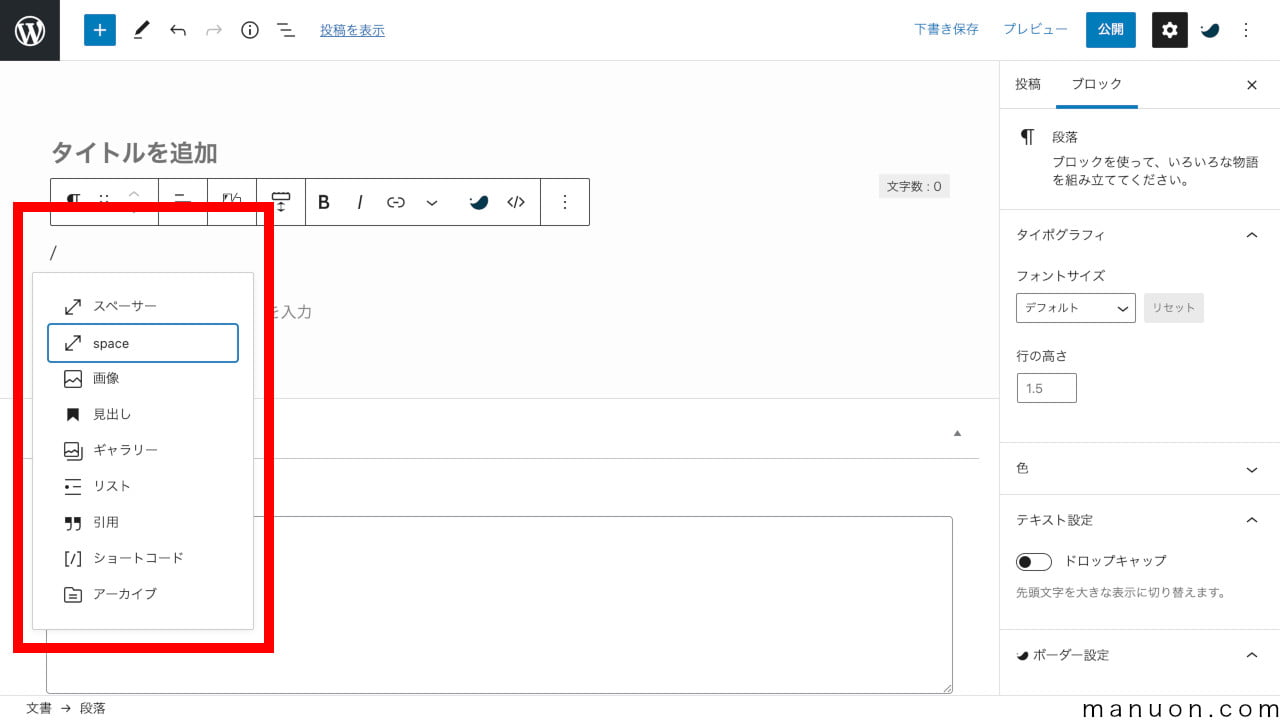
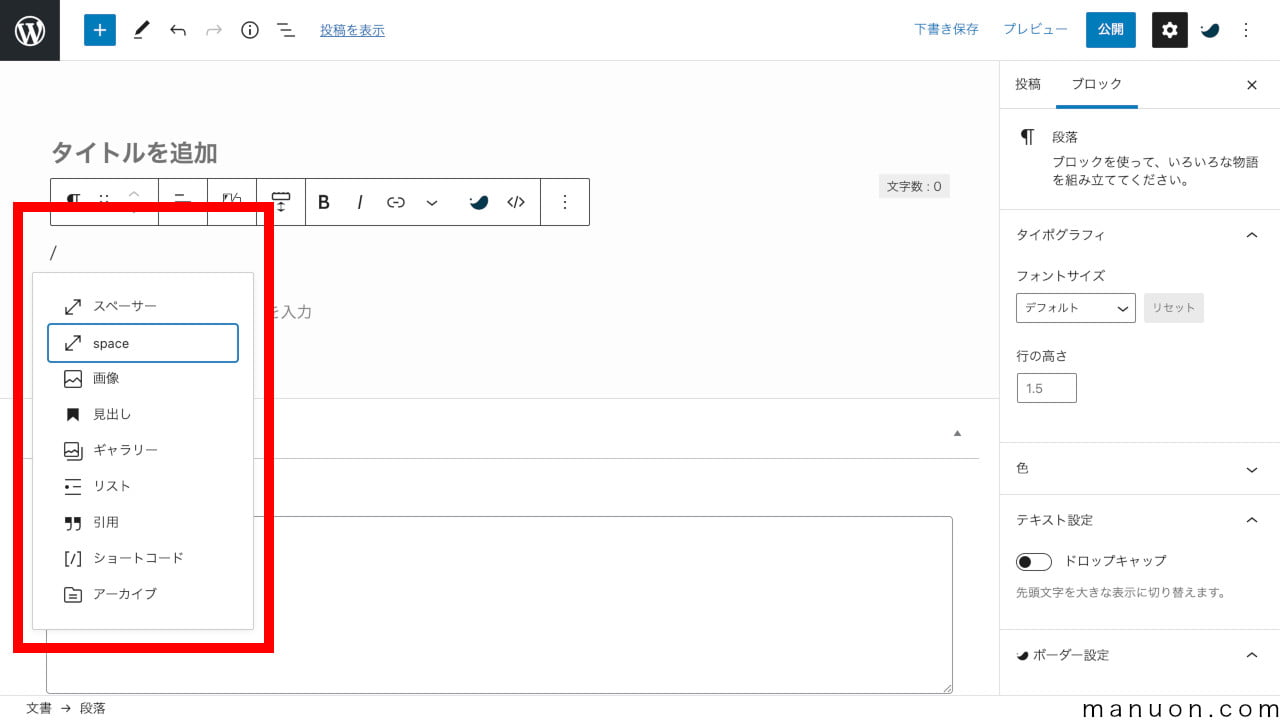
ショートカット検索
空欄を選択して「/(スラッシュ)」から再利用ブロックを検索して利用します。


通常検索
空欄を選択して「+」ボタンから再利用ブロックを検索して利用します。


このやり方のメリット・デメリットは以下の通りです。
ブロックエディタ完全対応のデザインテーマ「SWELL
記事編集中に、マウス操作で行間を選択することができます。
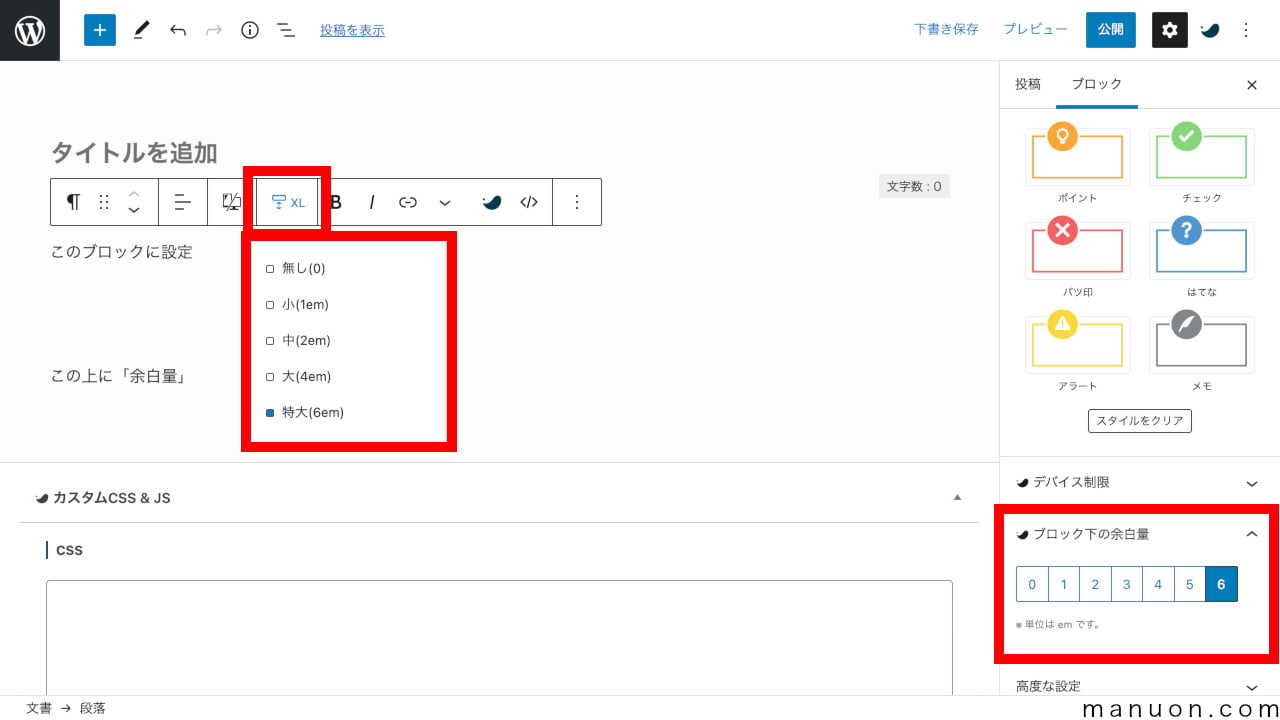
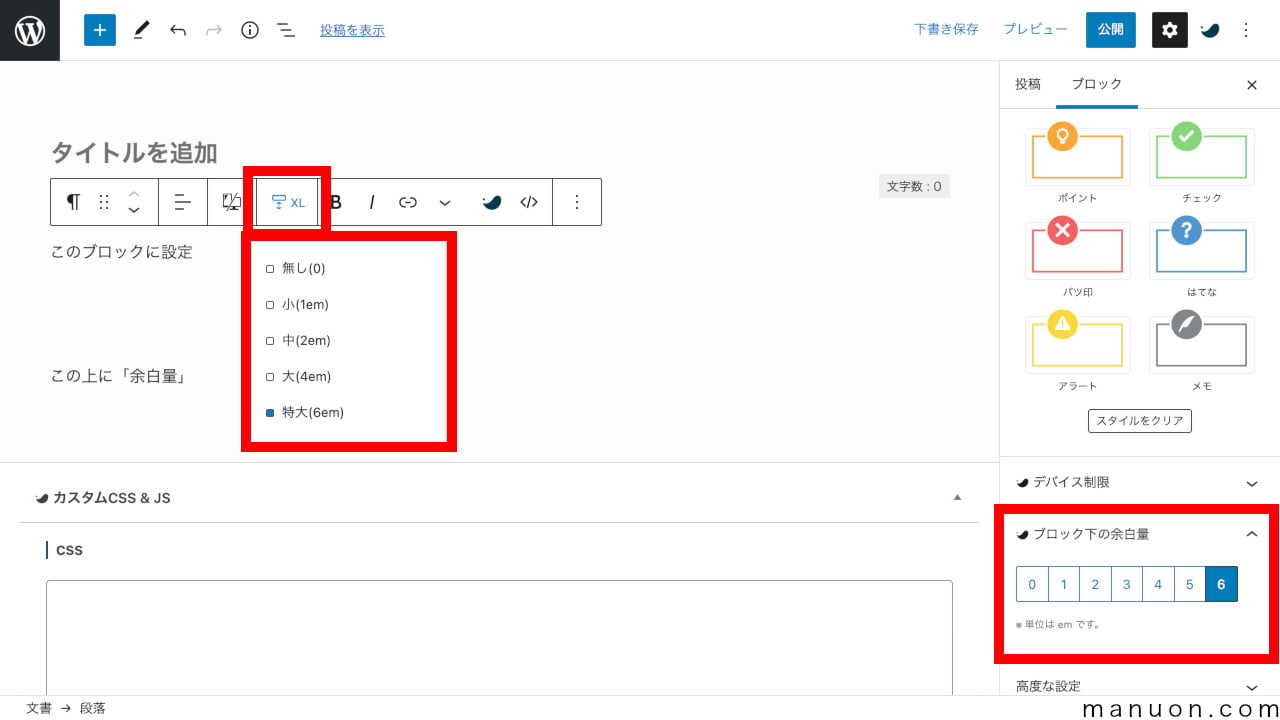
空欄以外のブロックを選択して「ブロック下の余白量」を設定します。
編集エリアのボタン、もしくは右側のブロック設定で操作できます。


「このブロックに設定」の下に余白(行間)ができています。
HTMLをのぞくと、CSS(スタイルシート)が設定されていることがわかります。
.u-mb-60 {
margin-bottom: 6em!important;
}このやり方のメリット・デメリットは以下の通りです。
全記事の行間を詰めたり、空けたりする設定も可能です。
ここでは、WordPressテーマ「SWELL」を例にして説明します。
SWELLでは、以下のCSS(スタイルシート)をコピペで追加すれば、行間設定を変更することができます。(数字はお好みで)
/* Line height */
.post_content {
line-height: 2;
}
/* Block margin */
.post_content > * {
margin-bottom: 3em;
}
/* Inline img middle */
.post_content p > img {
vertical-align: middle;
}| スタイル | デフォルト | 説明 |
|---|---|---|
| line-height | 1.8 | 行間の高さ → 好みの行間に変更 |
| margin-bottom | 2em | ブロック間の余白量 → 好みの余白量に変更 |
line-height(行間)
「line-height」は、ブロック内でテキストが折り返されたとき(同一ブロック内)の行間が変更されます。
「line-height: 1.8」の場合
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
「line-height: 2」の場合
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
margin-bottom(余白量)
「margin-bottom」は、ブロックとブロックの間の余白量(異なるブロック間)が変更されます。
「margin-bottom: 2em」の場合
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
「margin-bottom: 3em」の場合
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
スマホだけ変更したい場合
スマホだけ行間(余白量)を変えたい場合は、以下のようなコードをさらに追加してください。(数字はお好みで)
@media (max-width: 599px) {
.post_content {
line-height: 2.2;
}
.post_content > * {
margin-bottom: 2.8em;
}
}タブレットだけ変更したい場合
タブレットだけ行間(余白量)を変えたい場合は、以下のようなコードをさらに追加してください。(数字はお好みで)
@media screen and (max-width: 782px) {
.post_content {
line-height: 2.1;
}
.post_content > * {
margin-bottom: 2.9em;
}
}このやり方のメリット・デメリットは以下の通りです。
ここからは、以下の 2つのCSSカスタマイズ方法を説明します。
子テーマ(Child)を利用している場合は、上記のCSSをコピペで設定できます。
SWELLの子テーマをダウンロード/インストールする方法は、以下をご覧ください。


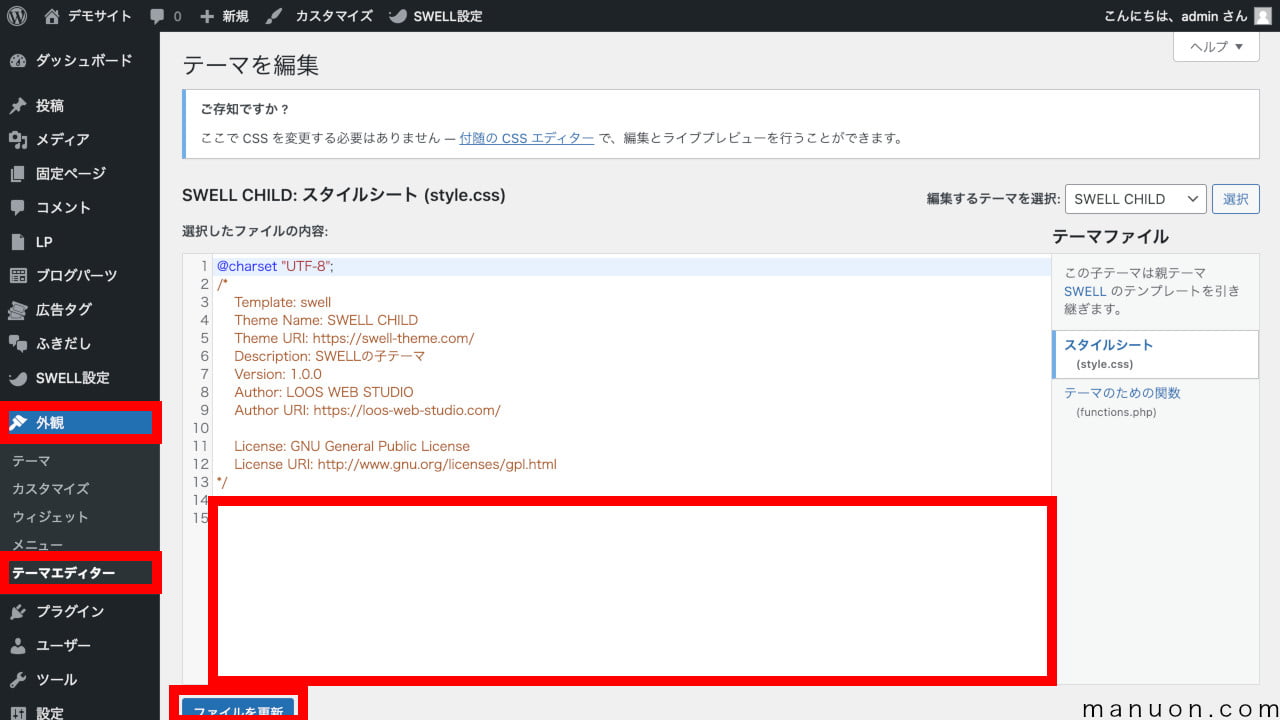
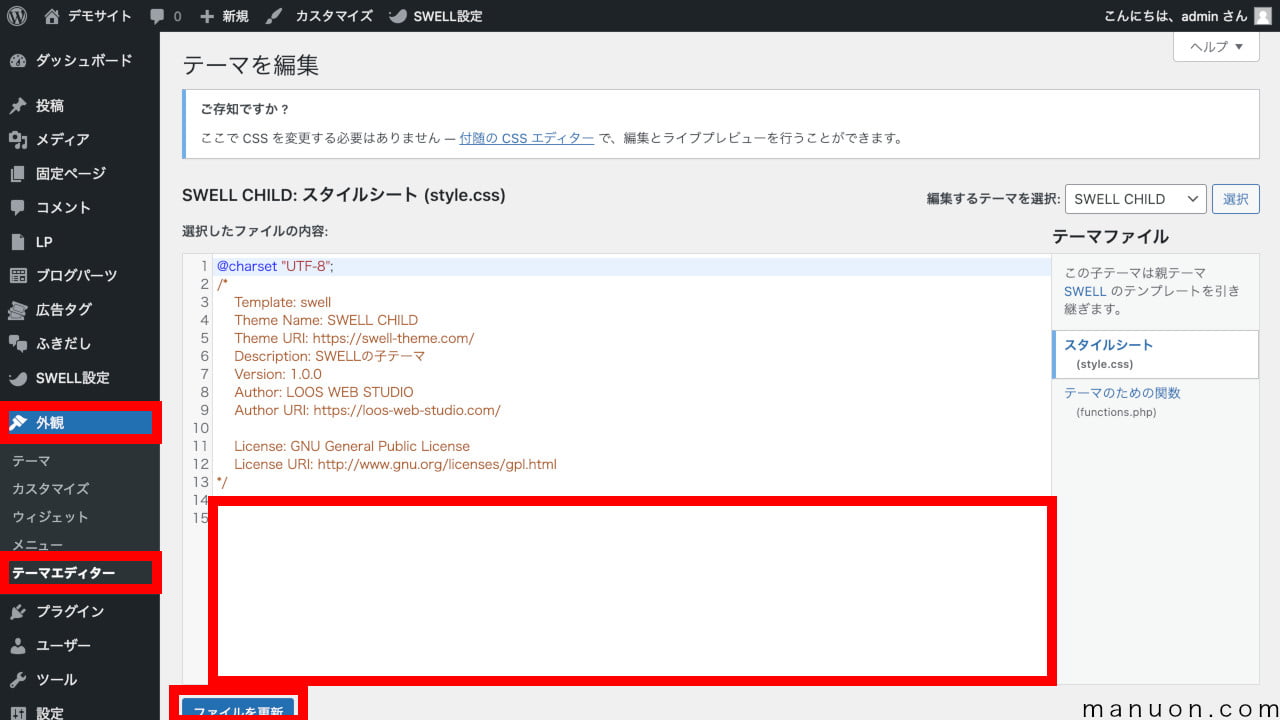
左メニューの[外観]→[テーマエディター]をクリックして、テーマファイルの編集画面を開きます。
「SWELL CHILD」テーマのスタイルシート(style.css)の下部に、上記のCSSをコピペして[ファイルを更新]します。


子テーマでは、外観(見た目)を確認しながら編集することができません。
編集したら、公開ページを[F5]ボタンで更新するなどして外観(見た目)を確認してください。
カスタマイザーでは、外観(見た目)を確認しながらCSSを編集することができます。
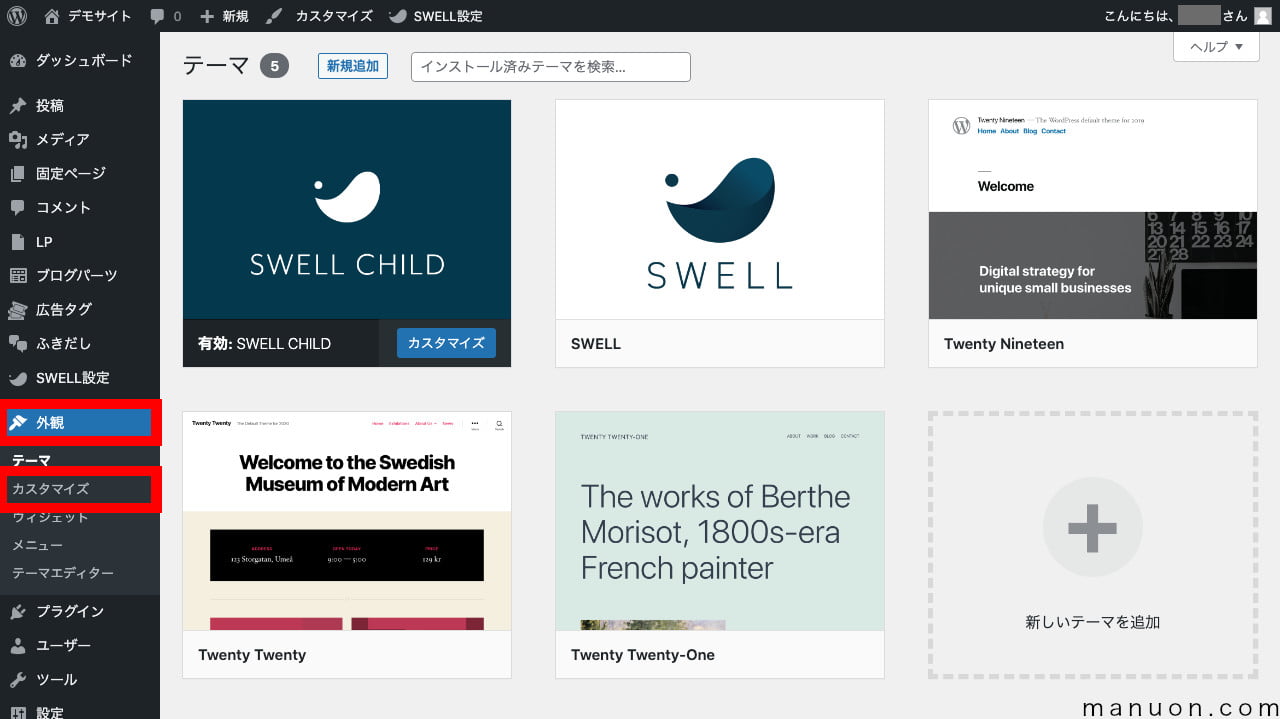
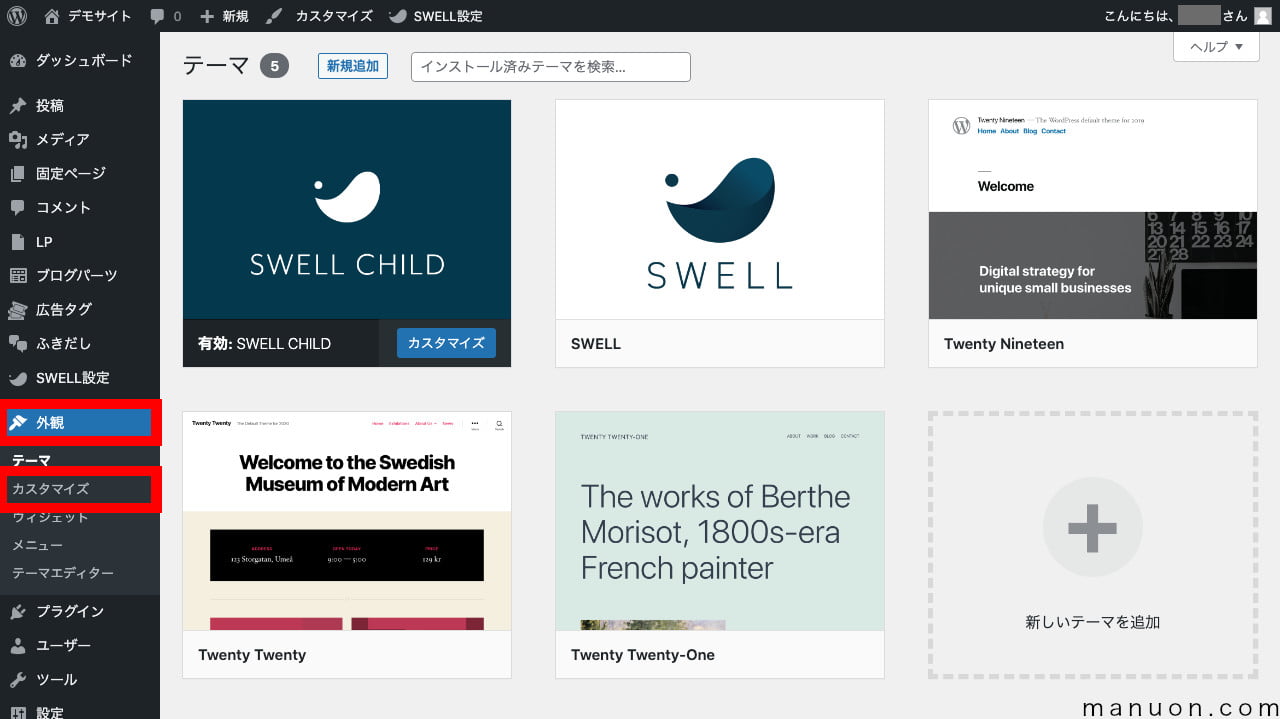
左メニューの[外観]→[カスタマイズ]をクリックして、「カスタマイザー」を開きます。


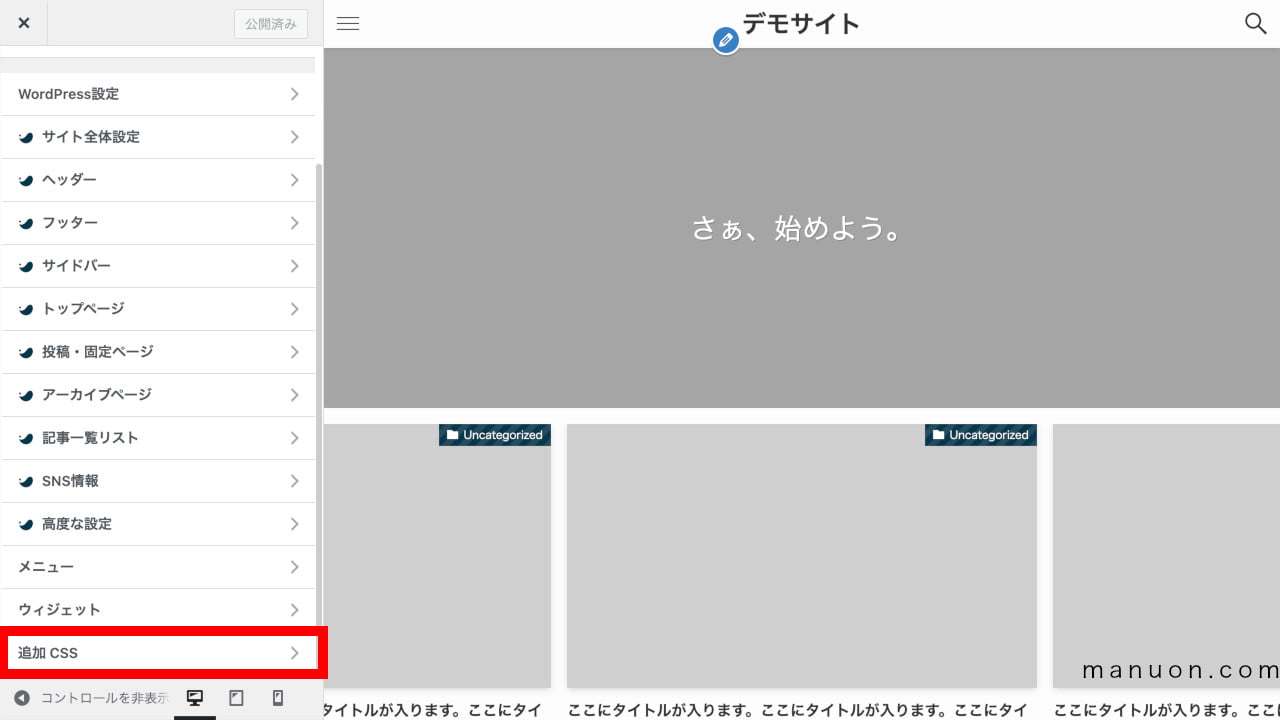
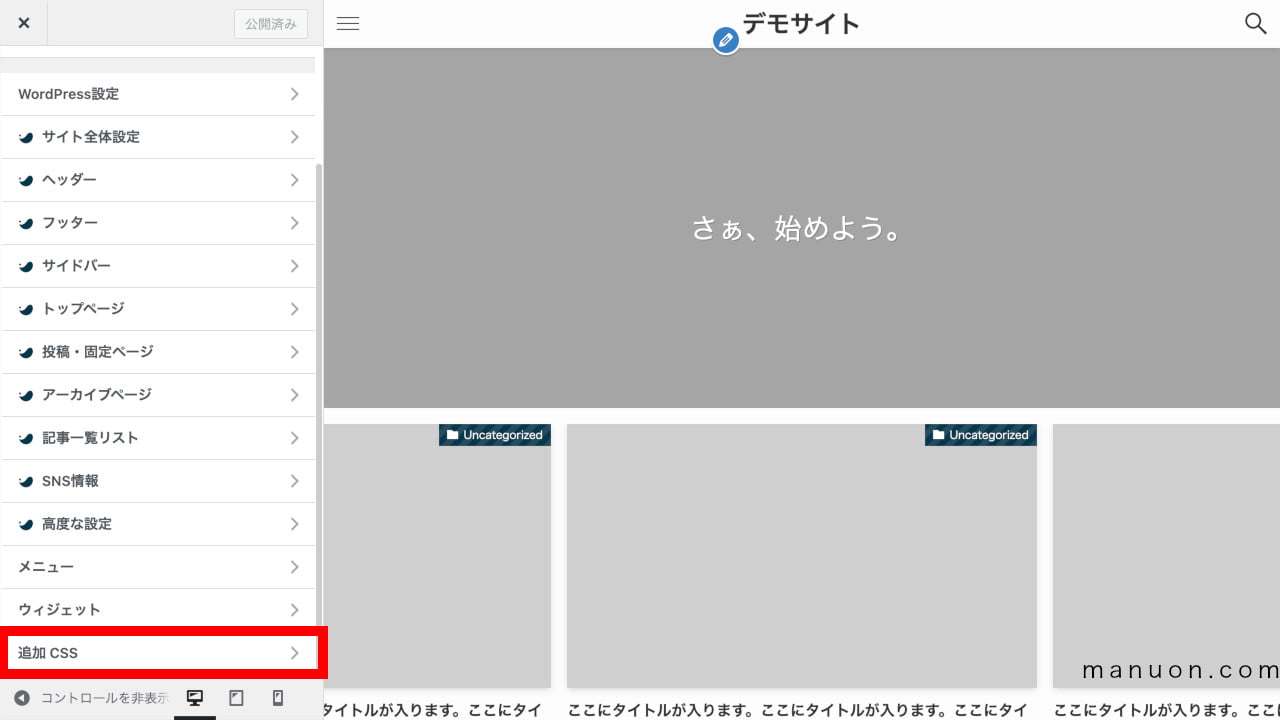
左メニューの[追加CSS]をクリックします。


赤枠の欄に上記のCSSをコピペして[公開]をクリックします。


CSSだけであれば子テーマやプラグインは必要ありません。
Conohaやロリポップのレンタルサーバーを使用している場合、WAFの影響で「何かうまくいかなかったようです。」と表示されることがあります。
WAFの設定変更方法については、SWELLマニュアルに記載があります。
一応プラグインを使う方法もあります。
詳しくは、「Simple Custom CSS and JS」などで検索してみてください。
ついでに文字サイズ(フォントサイズ)を変更したい場合は、以下をご覧ください。
記事本文のフォントサイズの設定について全記事の見出し(hタグ)上の余白を詰めたり、空けたりする設定も可能です。
SWELLでは、以下のCSS(スタイルシート)をコピペで追加すれば、見出し上の余白量を変更することができます。(数字はお好みで)
/* h margin */
.post_content h2 {
margin-top: 4em;
}
.post_content h3 {
margin-top: 3em;
}CSSの追加方法は、前項目と同じです。
WordPress(ワードプレス)のブロックエディタ(Gutenberg)で行間を空けるやり方を見てきました。
クラシックエディタ(Classic Editor)から乗り換えて、最初につまずくポイントの 1つです。
つまづいてました。
デザインテーマSWELL
導入するだけでおしゃれ(スタイリッシュ)なデザインになるWordPressテーマSWELLを、あなたのサイトに導入しましょう。
\ おしゃれで簡単 /
\ 口コミ1,000件以上 /
\ 画像付きで間違えない /
SWELLのデザインカスタマイズは、以下も参考にしてください。


SWELLの外観カスタマイズ(カスタマイザー)のより詳細の使い方は、以下をご覧ください。


SWELL


行間(line-height)は、同一ブロック内で長い文章が折り返されたときの間隔です。
余白量(margin-bottom)は、異なるブロック間(文章以外も含む)の間隔です。
詳しくはこちらをご覧ください。
レンタルサーバーのWAF機能によってブロックされていることが多いようです。
ConoHaやロリポップを利用している場合は、以下をご覧ください。
コメント
コメント一覧 (4件)
行間の設定ができず困っています。
編集中の入力画面では行間がしっかり入っているのですが、記事を公開したとたんに行間が詰まります。
吹き出しのブロックにすると下のブロックに食い込んでしまいます。
CSSの入力が反映されていないようなのですが何か原因は考えられますでしょうか。
ご教示いただけますと幸いです。
たとえばこちらの投稿です。
https://morifumi76.com/excel-data-and-strings/
よろしくお願いします。
CSSコードを追加したらおかしくなりますか?
CSSコードを追加しなくてもおかしいですか?
前者の場合は、プラグインやカスタマイズの無効化、サーバーキャッシュのクリアなどを確認してください。
後者の場合は、SWELLフォーラムやWordPressフォーラムにお問い合わせください。
ご回答ありがとうございます。
後者です。
line-height
」に関しては期待値通りF5で画面更新すればすぐに反映されます。
margin-botto
に関してはびくともしません。。
編集画面のブロック下の余白量を変更したら余白量は変わるのですが。。
段落が詰まり過ぎて吹き出し使うと重なるくらい詰まってしまいます。
もしも原因の思い当たるところがありましたら教えて下さい。
SWELLフォーラムにも問い合わせてみます。
後者であれば、CSSコードは関係ありません。
本記事に関係ありませんので、CSSコードを外した状態でフォーラム等でお問い合わせください。