


この記事では、WordPressテーマ「SWELL」の画像サイズと設定方法を、わかりやすく一覧にまとめてご紹介します。
アイキャッチ画像、サイトアイコン(ファビコン)、NO IMAGE、OGP、ヘッダーロゴ、コンテンツヘッダー、メインビジュアル(トップ画像・動画)などについてです。
WordPressやSWELLの推奨サイズ、SWELL公式サイトの使用サイズ、そのほかの知見からまとめています。
画像サイズは、見た目だけでなく、ページ表示速度やSEOに影響します。
なるほど!適切なサイズにしたいですね。
SWELL


この記事を最後まで読めば、「SWELL(スウェル)」の適切な画像サイズと設定方法がわかります。
ぜひ最後まで進めてみてください。
デザインテーマ「SWELL


すでに途中まで進めている人は、目次から該当箇所に飛ぶこともできます。
\ 導入するだけ簡単おしゃれ /
最初にSWELLの画像サイズをまとめておきます。
黄色下線のサイズがおすすめです。
| 画像 | サイズ | 根拠 |
|---|---|---|
| アイキャッチ | 1200×630px(webp推奨) | OGP(SNS推奨)と同じ |
| 1200×675px(webp推奨) | SWELL投稿リスト表示を優先 | |
| サイトアイコン | 512×512px(png推奨) | WordPress推奨 |
| NO IMAGE | 1200×630px | OGP(SNS推奨)と同じ |
| 横幅1600px | SWELL推奨 | |
| OGP | 1200×630px | SWELL推奨&SNS推奨 |
| コンテンツヘッダー | 横幅1600px | SWELL公式サイト |
| 横幅1280px | ページ表示速度・SEO優先 | |
| ヘッダーロゴ | 1600×360px | SWELL公式サイト |
| 600×135px程度(png推奨) | ページ表示速度・SEO優先 | |
| メインビジュアル | 1600×900px | SWELL公式サイト |
| 横幅1280px(PC) | ページ表示速度・SEO優先 | |
| 横幅600〜960px(SP) | ページ表示速度・SEO優先 |
詳しい説明や設定方法は、以下をご覧ください。
画像・動画の準備がまだの方は、後で設定するために、本ページをブックマークしておきましょう。
WordPress(ワードプレス)は、初期設定では複数サイズの画像が自動生成されてしまいます。
サーバー容量を圧迫するため、不要なサイズは作成しないように設定変更することも可能です。


WebP画像を直接アップロードすると、古いブラウザで表示されなかったり、ブログ村などの更新情報サービスでアイキャッチが表示されません。
必ず元画像は.pngや.jpgでアップロードし、「EWWW Image Optimizer」プラグインなどで.webpで変換するようにしましょう。


画像作成をプロに頼むなら、「ココナラ(coconala)![]()
![]()
\ 無料登録 /
画像だけでなくWebサイト・ブログのデザインをお願いしたい場合は、以下のボタンからSWELLカスタマイズを検索できます。
\ SWELLをカスタマイズ /
アイキャッチ画像とは、各記事に設定する画像のことです。
投稿・固定ページの編集画面で、アイキャッチ画像を設定できます。


SWELLのアイキャッチ画像の推奨サイズは「1200×630px(1.91:1)」です。
FacebookやTwitterなどのSNSにシェアされた際にきれいに表示されるサイズです。
SWELLユーザー向けに「SEO SIMPLE PACK」の初期設定と使い方をまとめました。
— suya 📗マニュオン | WP-Search (@suyasite) September 1, 2021
ほとんどデフォルト設定でいけますが、以下だけは変更しておきましょう。
①ディスクリプション
②OGP画像の設定
③プライバシーポリシー、サイトポリシーのnoindex設定https://t.co/Scr9b4uP9o#ブログ #Swell
OGP画像は「1280×670px」も推奨されますが、Twitterシェア時に上下が少しカットされます。
WebP画像を直接アップロードすると、古いブラウザで表示されなかったり、ブログ村などの更新情報サービスでアイキャッチが表示されません。
必ず元画像は.pngや.jpgでアップロードし、「EWWW Image Optimizer」プラグインなどで.webpで変換するようにしましょう。


SWELLの投稿リスト表示では、「1200×630px(1.91:1)」にするとOGPと同じ画像でも左右がカットされずに表示されます。
OGP(1.91:1)以外に設定したい場合は、カットされるのを許容するか、すべてのページでサイズ違いのOGP画像を作成する必要があります。
SWELLの投稿リストでカットされないようにするには、外観カスタマイズの[記事一覧リスト]で、[サムネイル画像の比率設定]で設定した画像比率で作成してください。
「1.91:1」のOGP画像比率が追加されました!(2022/11/24)
OGP(1.91:1)以外に設定する場合は、カットされたときのことを考えてアイキャッチ画像のテキストなどを中心に寄せるようにしましょう。
SWELLの記事スライダー(カルーセル)の画像サイズは、ワイド(16:9)に設定されています。(デフォルト設定)
外観カスタマイズの[記事一覧リスト]で、[サムネイル画像の比率設定]の[カード型リストでの画像比率]で設定変更できます。
記事スライダーは、カード型リストと同じ位置付けのようです。
SWELLのピックアップバナーの画像サイズは、ワイド(16:9)に設定されています。(固定設定)
外観カスタマイズなどでは設定変更できないようです。
レイアウトの関係上、画像サイズが固定されているようです。
サイトアイコンとは、ブックマークやブラウザのタブに表示されるアイコン(ファビコン)のことです。


SWELLのサイトアイコン(ファビコン)画像の推奨サイズは「512×512px」、推奨形式は「.png」です。
これは、WordPress(ワードプレス)本体の推奨サイズです。
\ SWELLをカスタマイズ /
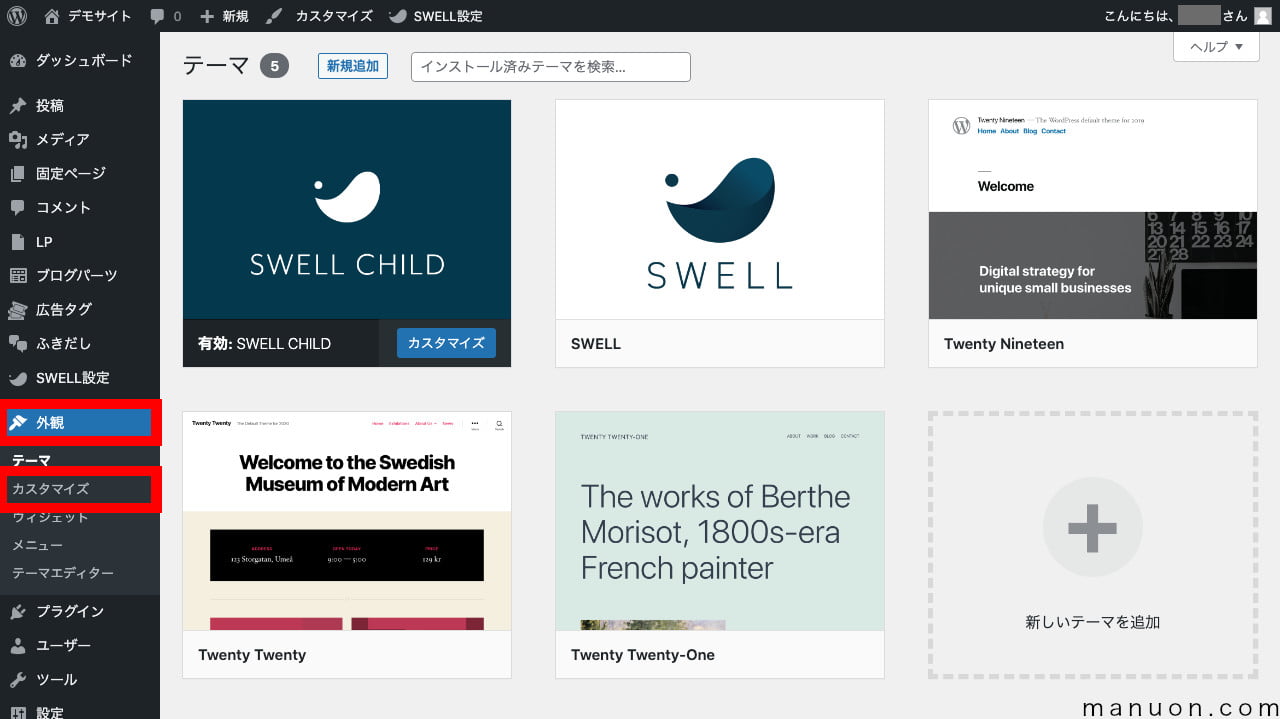
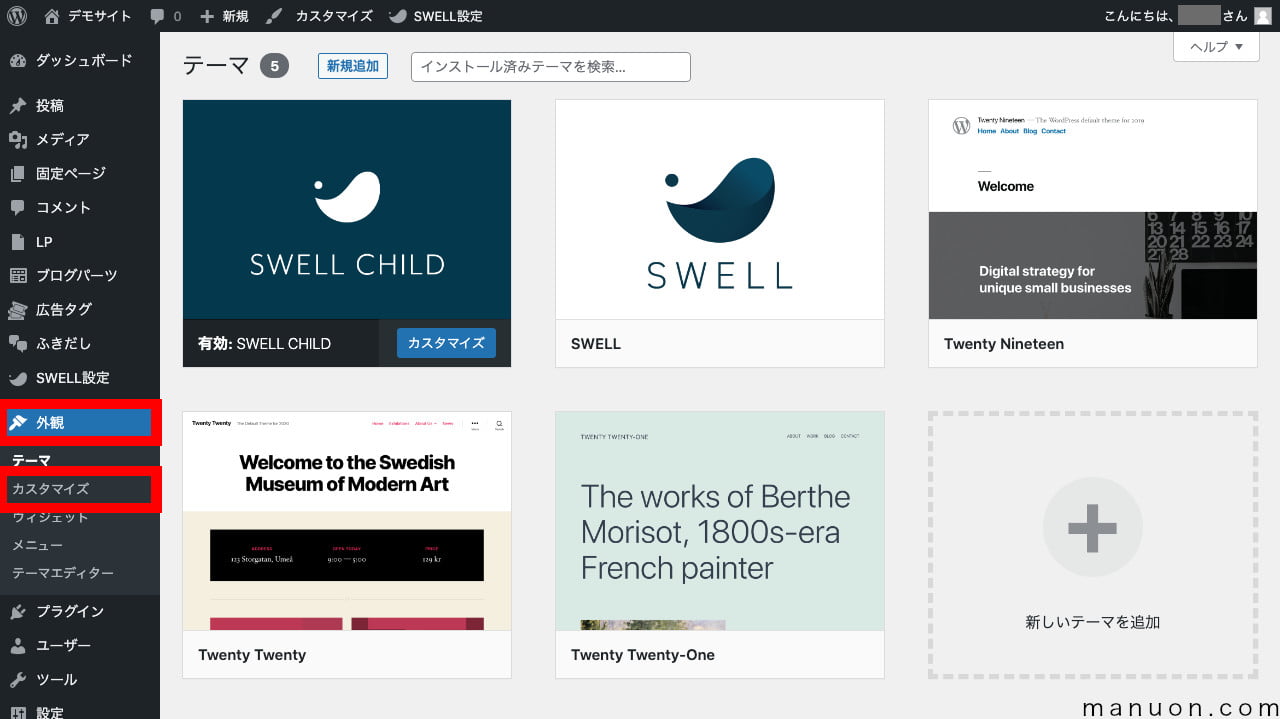
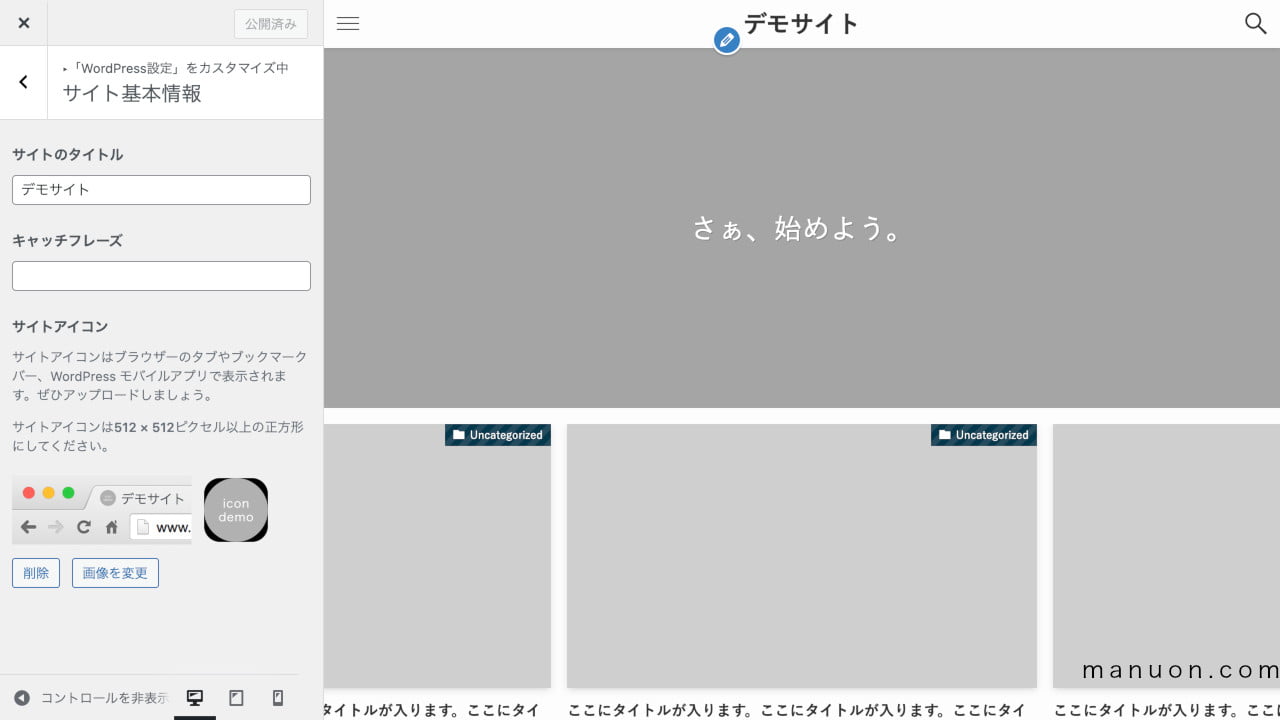
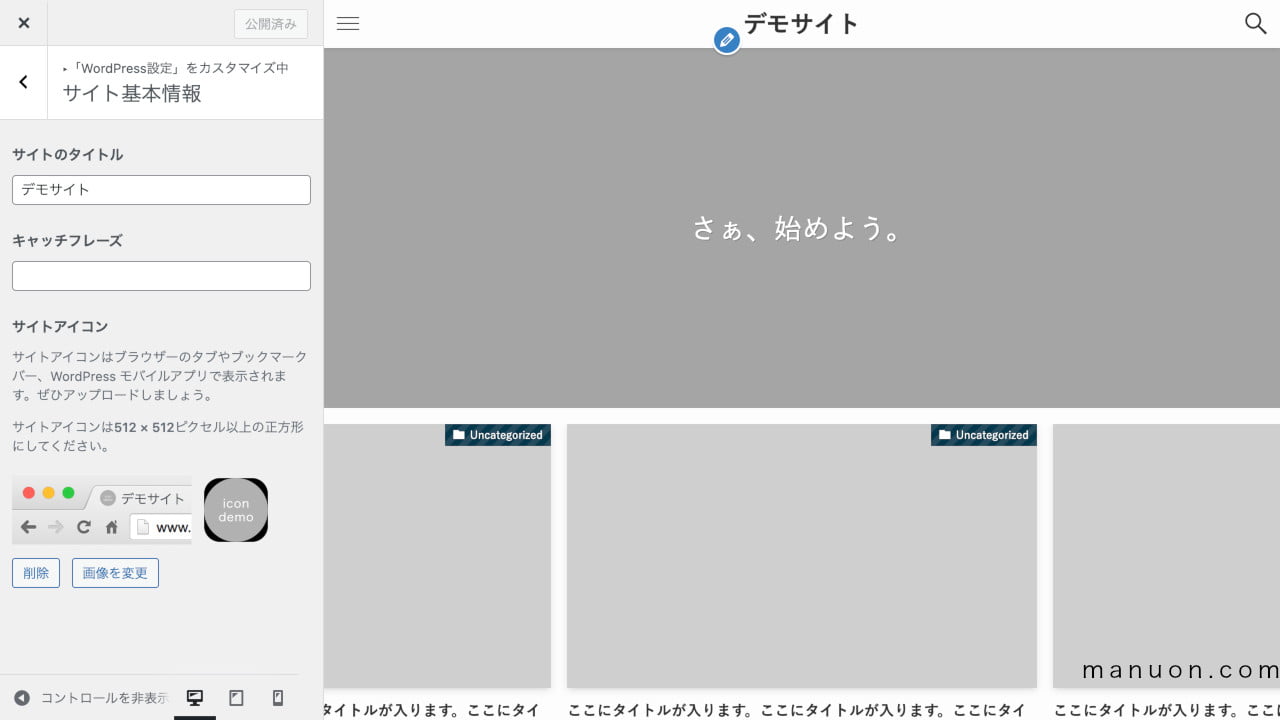
左メニューの[外観]→[カスタマイズ]をクリックして、「カスタマイザー」を開きます。


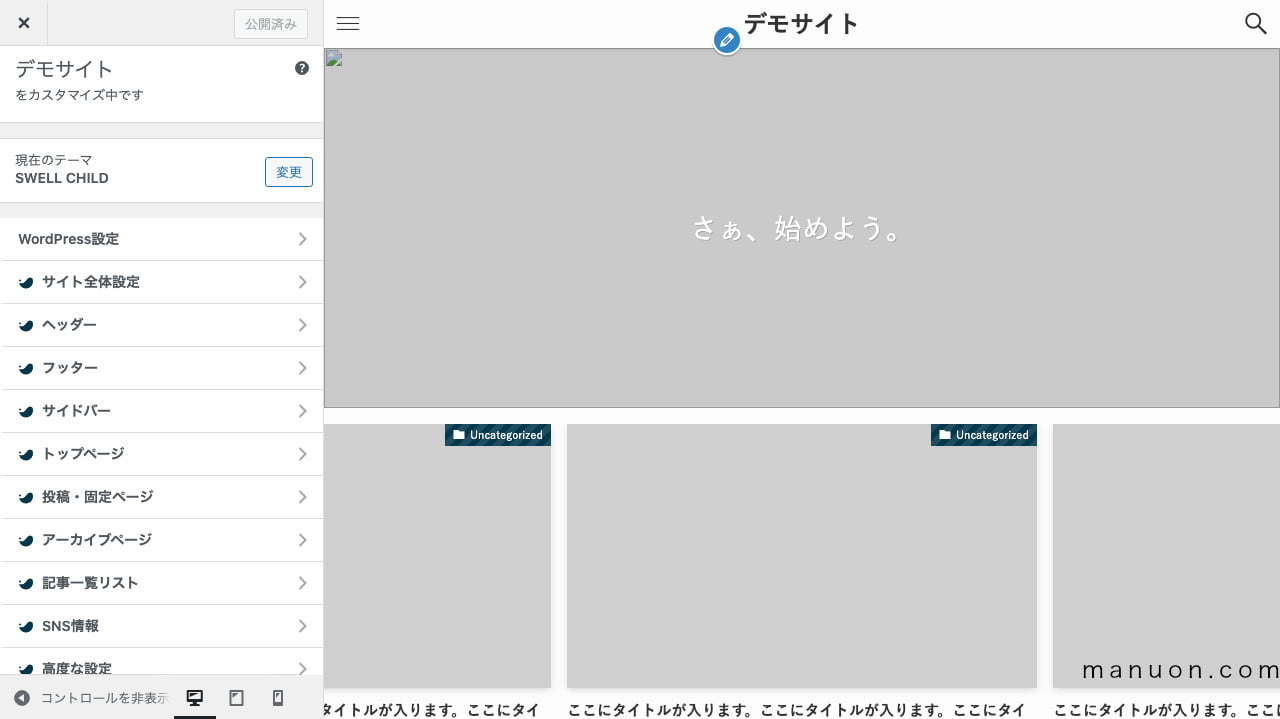
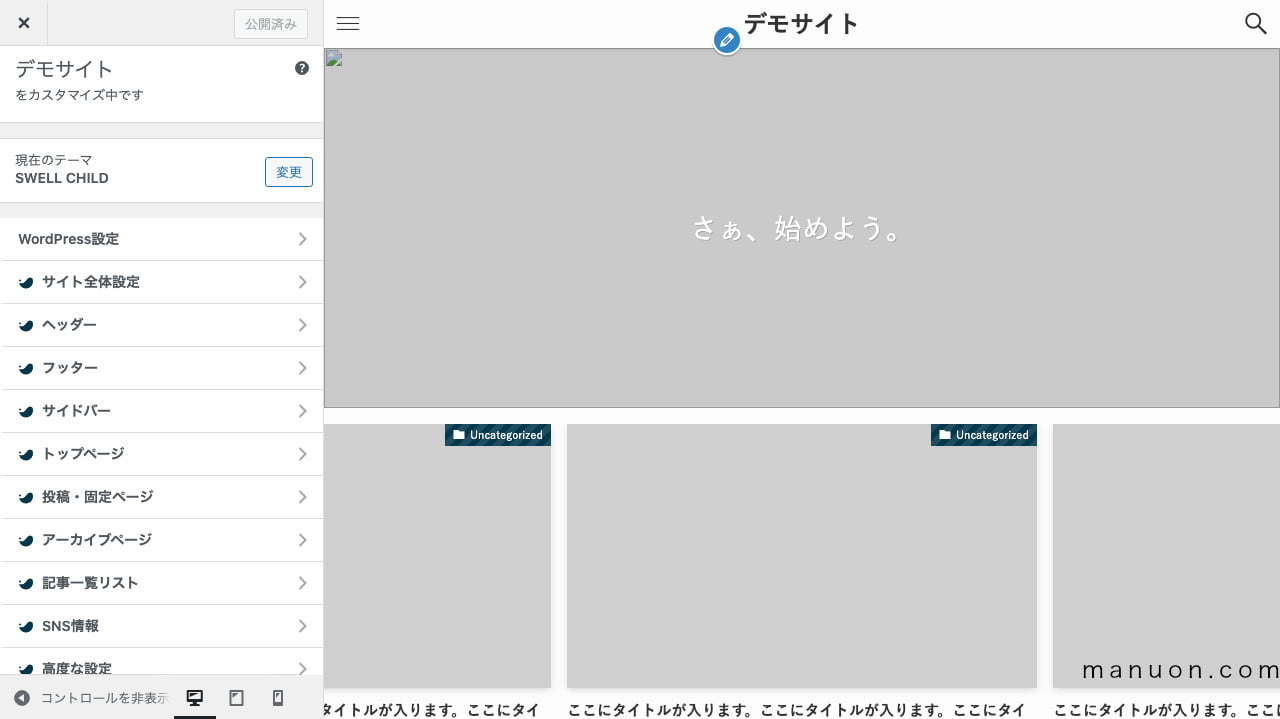
「カスタマイザー」が起動したら、左メニューで設定していきます。


[WordPress設定]→[サイト基本情報]を開き、サイトアイコンを変更します。


「NO IMAGE画像」とは、アイキャッチ画像が設定されていない記事で表示されるデフォルトのサムネイル画像のことです。
サムネイル画像とは、以下のようなケースで利用されるものです。
SWELLのNO IMAGE画像の推奨サイズは「1200×630px」です。
OGP画像の推奨サイズと同じ「1200×630px」を利用することをおすすめします。
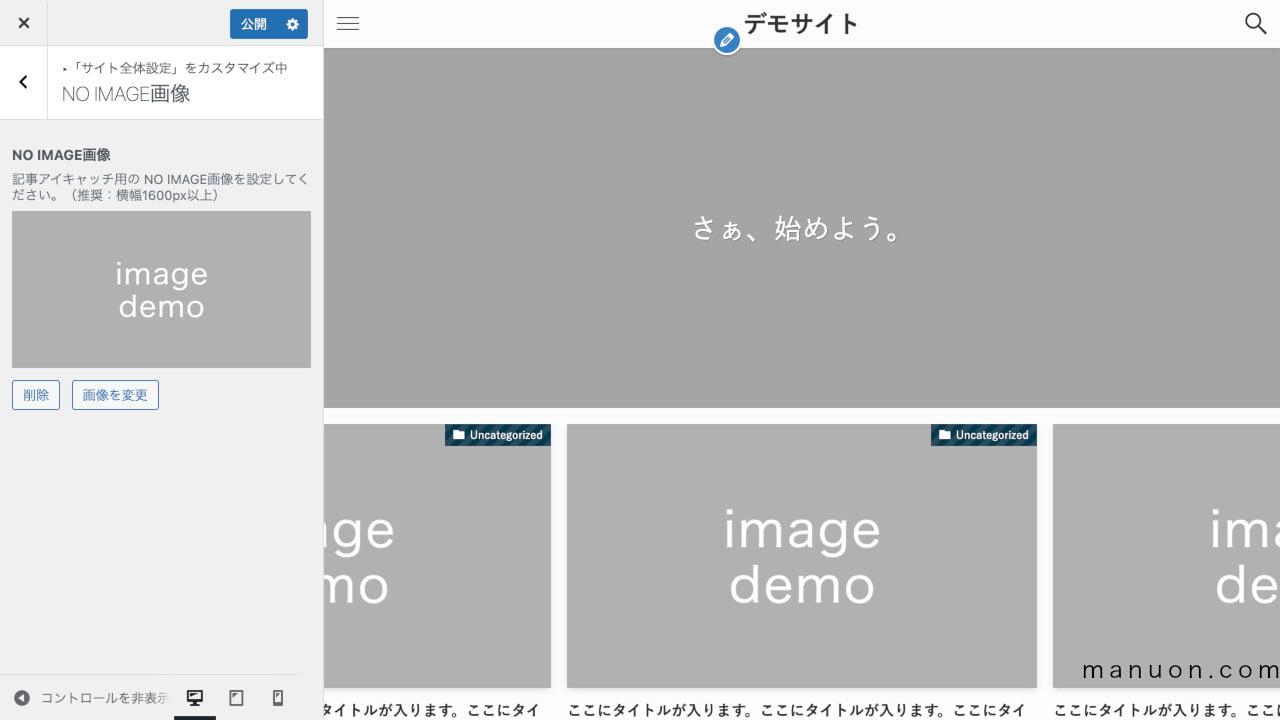
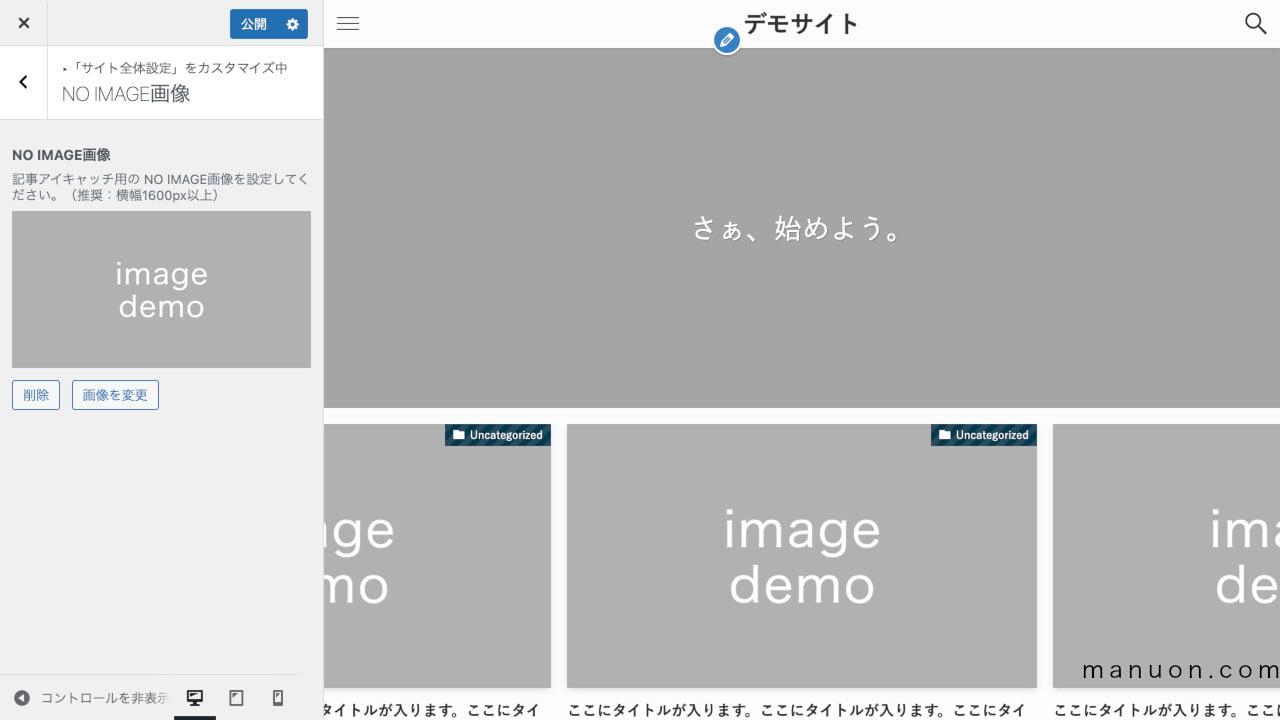
外観カスタマイズ(カスタマイザー)から[サイト全体設定]→[NO IMAGE画像]を開き、画像を変更します。


「OGP画像」とは、アイキャッチ画像が設定されていない記事で表示されるデフォルトのSNSシェア画像のことです。
トップページをSNS(Twitter、Facebookなど)でシェアされた際にも表示されます。
トップページはアイキャッチ画像を設定できないため、OGP画像を設定する必要があります。
— suya 📗マニュオン | WP-Search (@suyasite) September 4, 2021
OGP画像は、アイキャッチを設定していない記事でも利用されます。https://t.co/cxju04XXnW
SWELLのOGP画像の推奨サイズは「1200×630px」です。
SWELLでは、FacebookやTwitterなどのSNS推奨サイズである「1200×630px」を推奨しています。
NO IMAGE画像と同じ画像を利用することをおすすめします。
OGP画像を設定するには、SEOプラグイン「SEO SIMPLE PACK」を利用します。
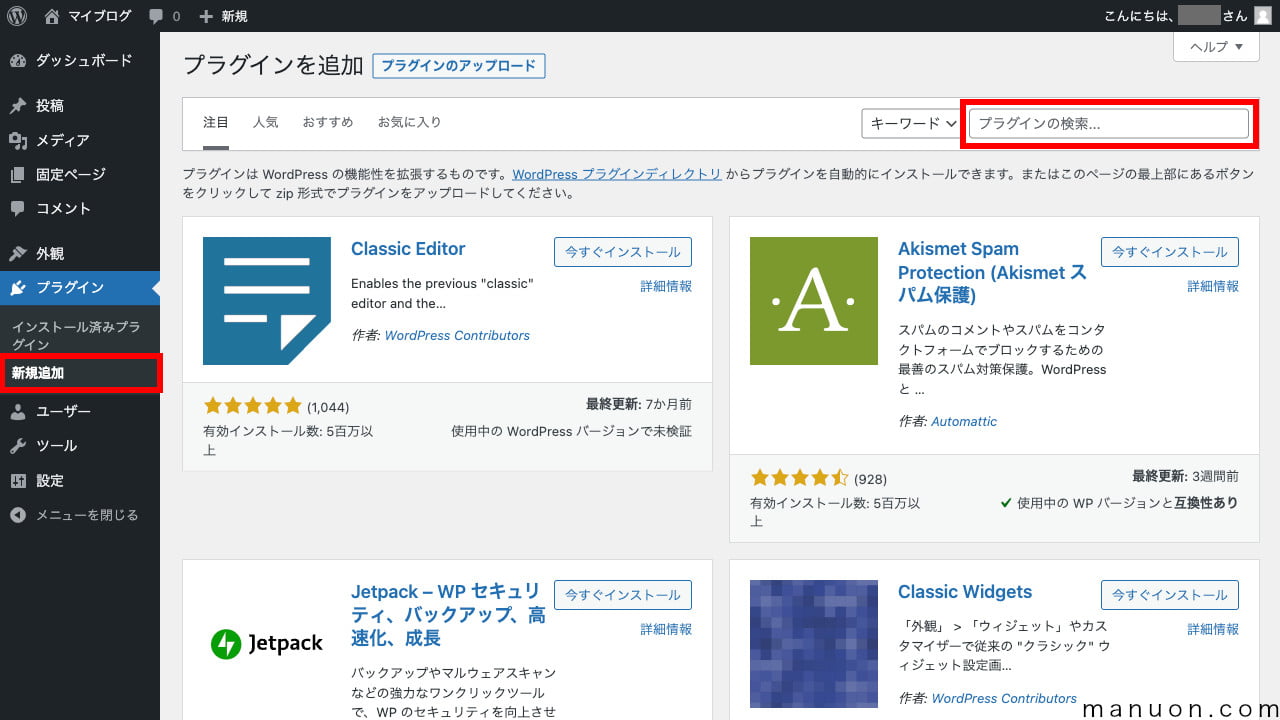
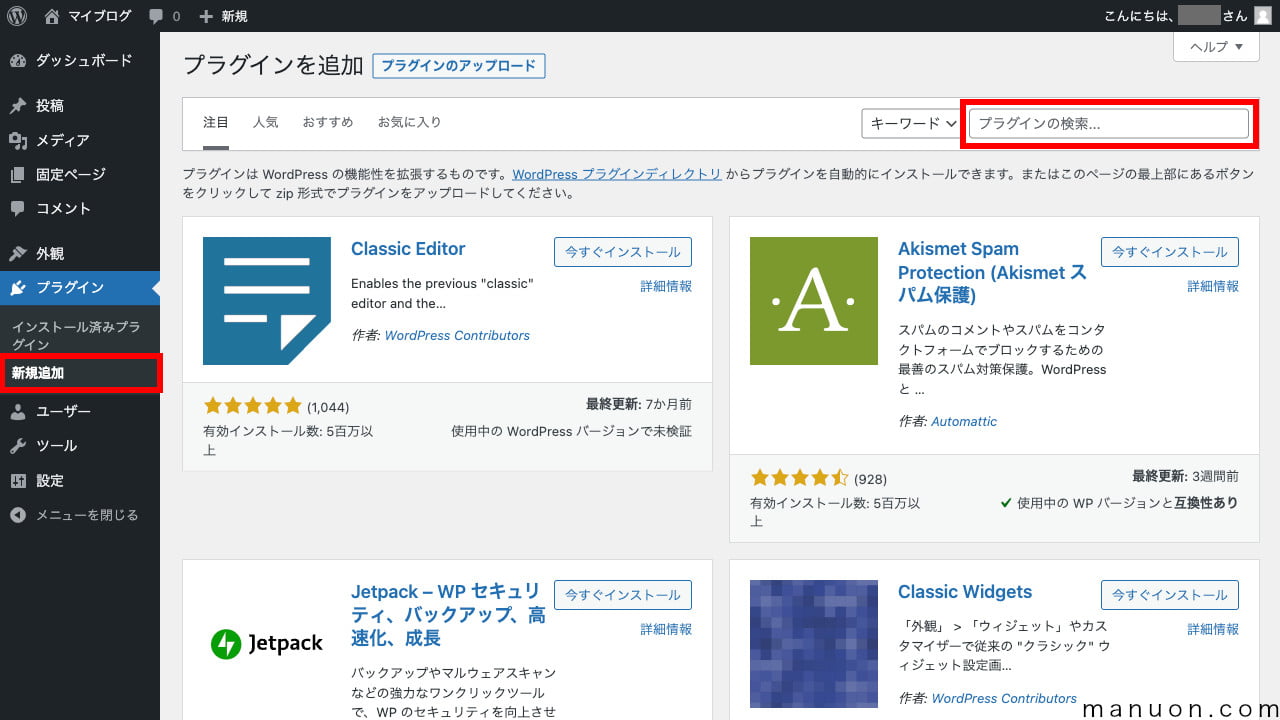
WordPress(ワードプレス)にログインしたら、左メニューの[プラグイン]→[新規追加]をクリックして、[プラグインの検索]をします。


「SEO SIMPLE PACK」を検索して、[今すぐインストール]した後に[有効化]します。


以上で、SEOプラグイン「SEO SIMPLE PACK」のインストール・有効化は完了です。
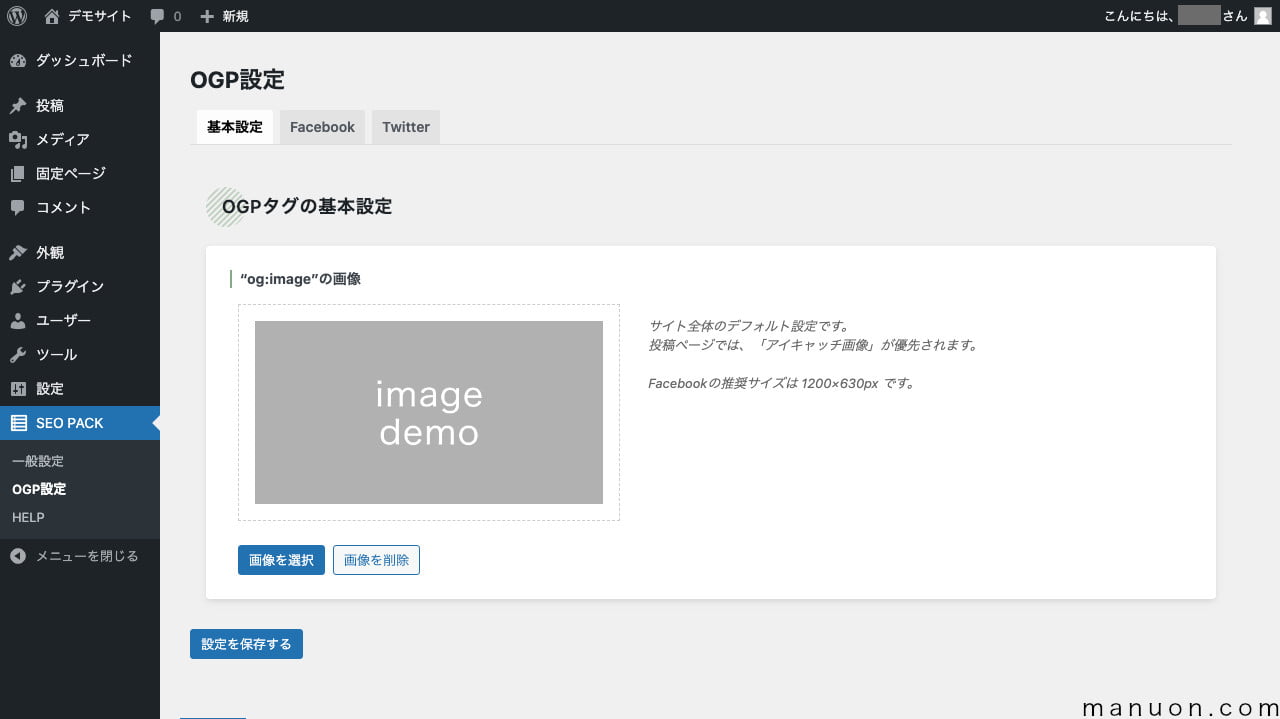
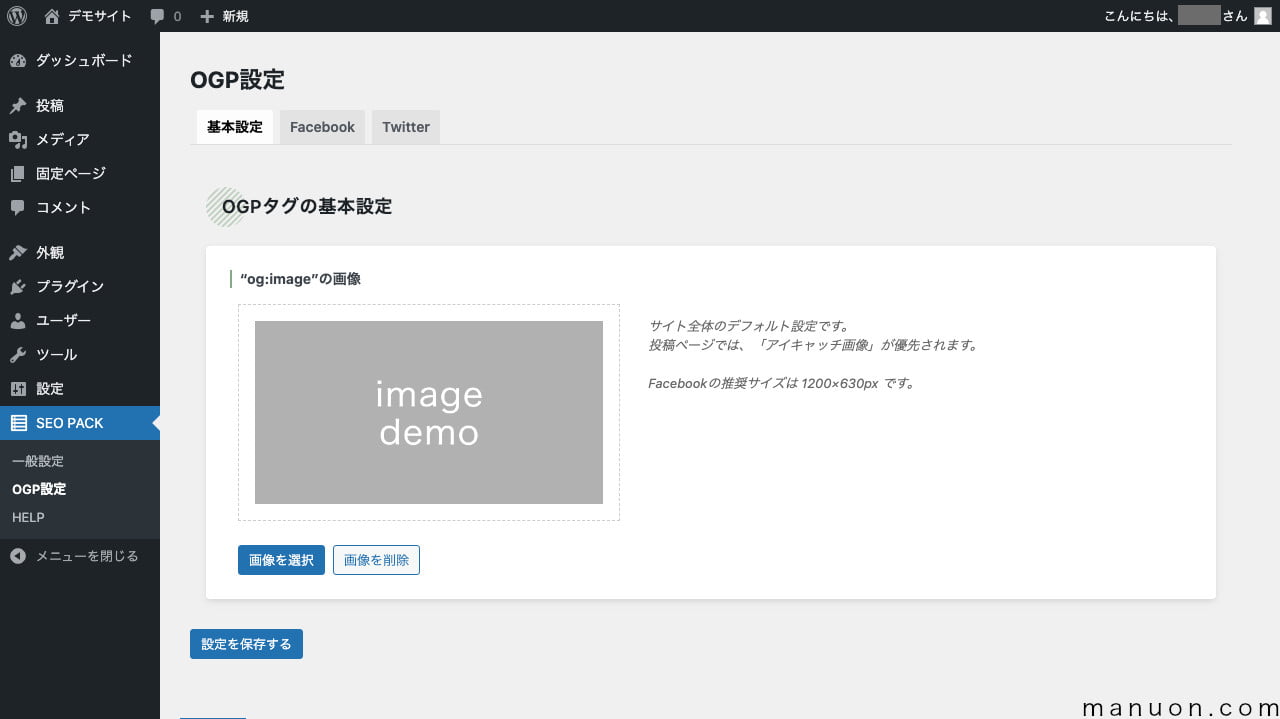
[SEO PACK]→[OGP設定]を開き、画像を変更します。


OGP画像を設定しても、Twitterで画像が表示されない場合は、キャッシュを削除してみましょう。
記事URLを入力してエンター(Enter)を押すだけです。
その他の「SEO SIMPLE PACK」の初期設定については、以下を参考にしてください。


コンテンツヘッダーとは、固定ページなどで利用される記事タイトルの背景画像です。


SWELLのコンテンツヘッダー画像の推奨サイズはありませんが、SWELL公式サイト
最低でもSD画質である「横幅1280px以上」にすることをおすすめします。
画面いっぱい(フルワイド)で利用されるため、解像度が大きいほうがいいでしょう。
\ 無料登録 /
コンテンツヘッダーはデフォルトOFFなので、ONに変更した際に設定します。
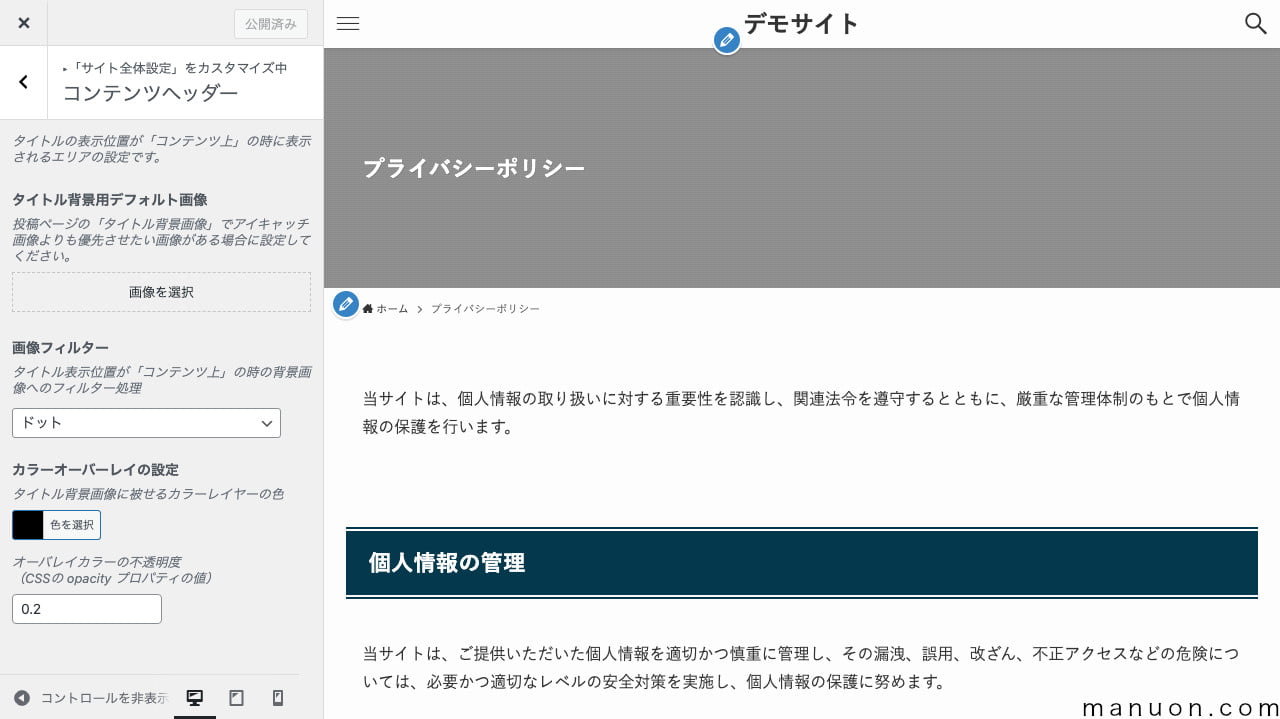
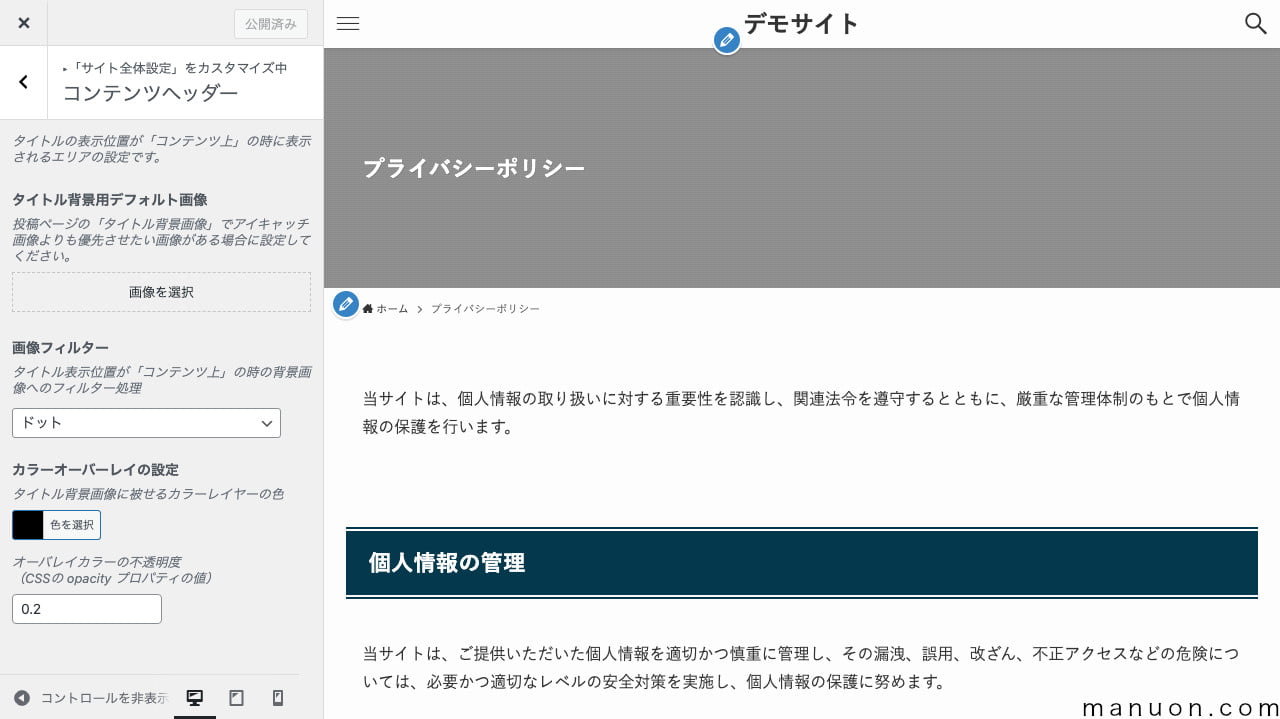
外観カスタマイズ(カスタマイザー)から[サイト全体設定]→[コンテンツヘッダー]を開き、画像を変更します。


画像の準備がない場合は、[オーバーレイカラーの不透明度]を「1」にして、[カラーオーバーレイ]を変更すれば、画像なしでコンテンツヘッダーを利用できます。
このサイトも画像なしで固定ページにコンテンツヘッダーを利用しています。
ヘッダーロゴ画像とは、ヘッダーなどに表示されるサイトアイコンやサイト名(サイトタイトル)の画像のことです。


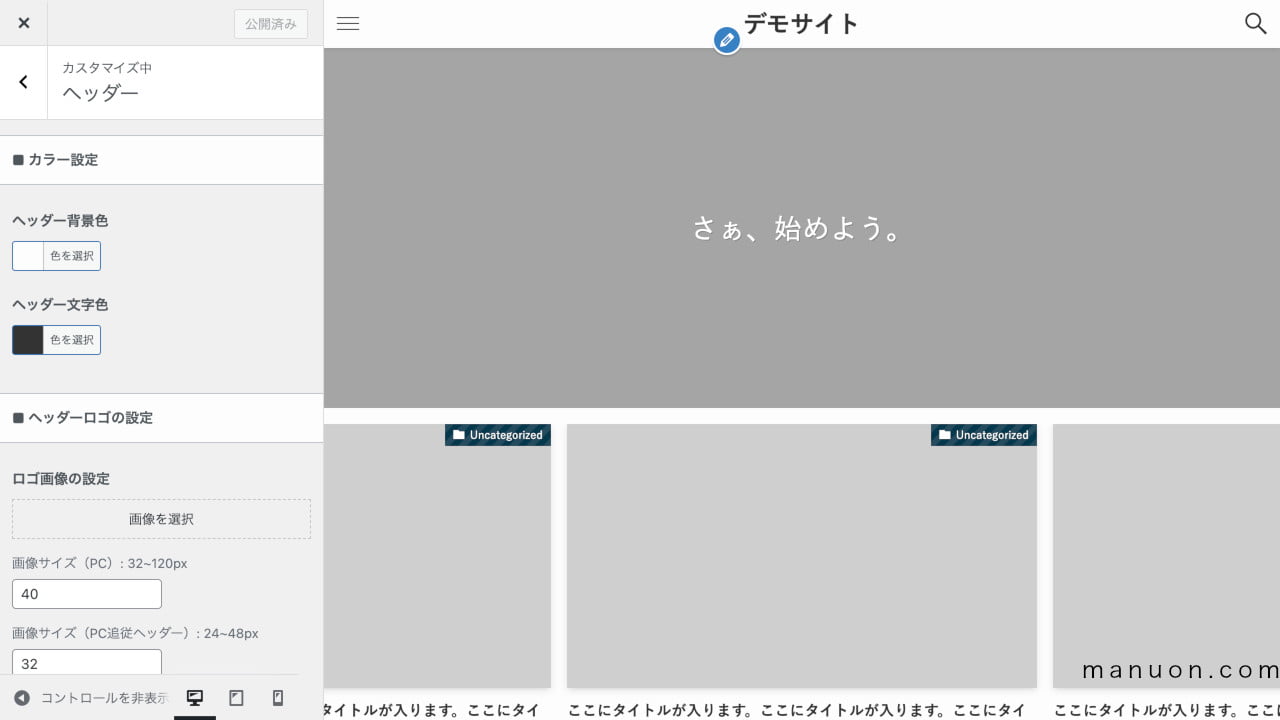
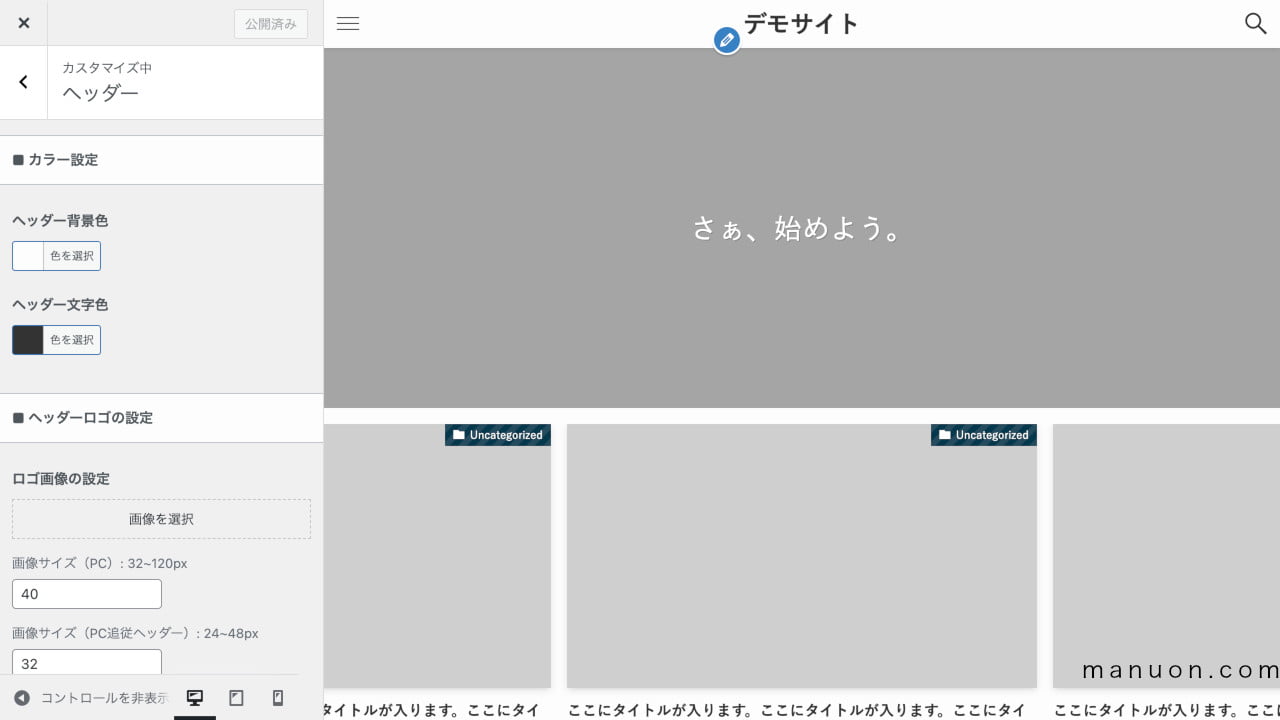
SWELLのロゴ画像の推奨サイズはありませんが、SWELL公式サイトでは「1600×360px」が利用されています。
ただし、デザイン重視よりも速度重視の場合は、「600×135px」程度にしておくのがおすすめです。
ロゴ画像が大きく表示されることは少ないため、ページ表示速度を重視するならサイズを下げておきましょう。
\ SWELLをカスタマイズ /
外観カスタマイズ(カスタマイザー)から[ヘッダー]を開き、画像を変更します。


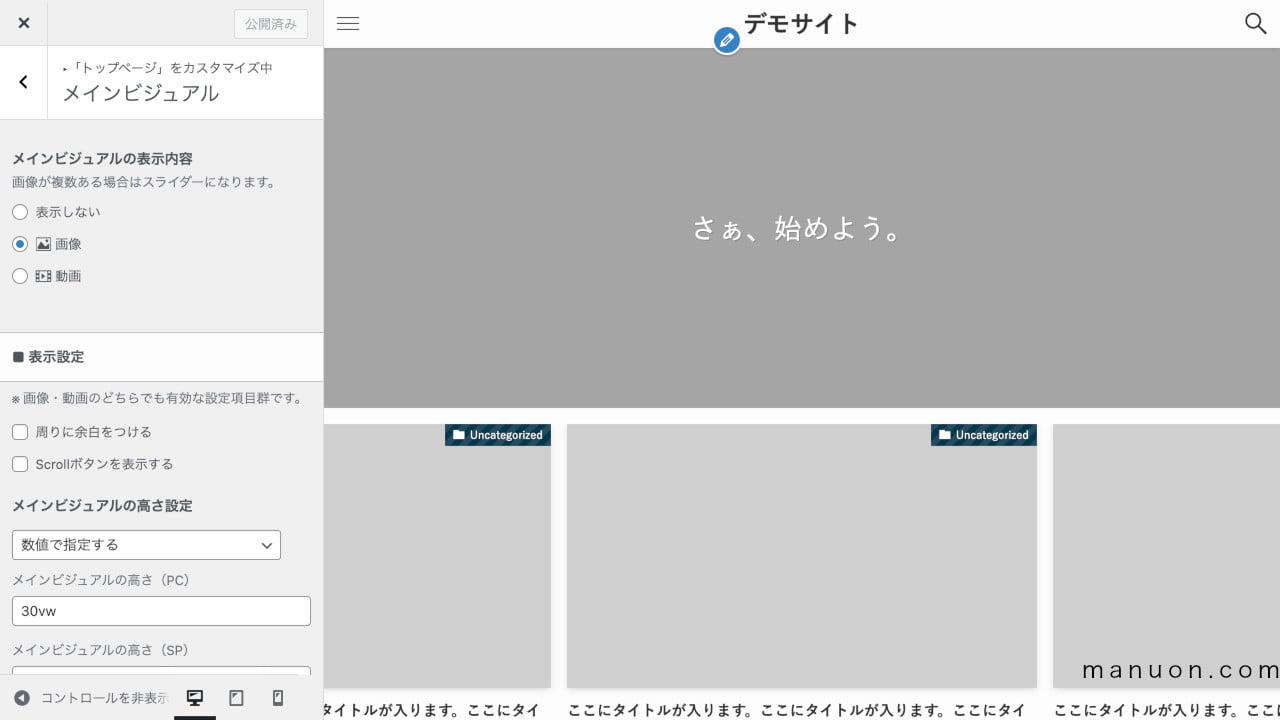
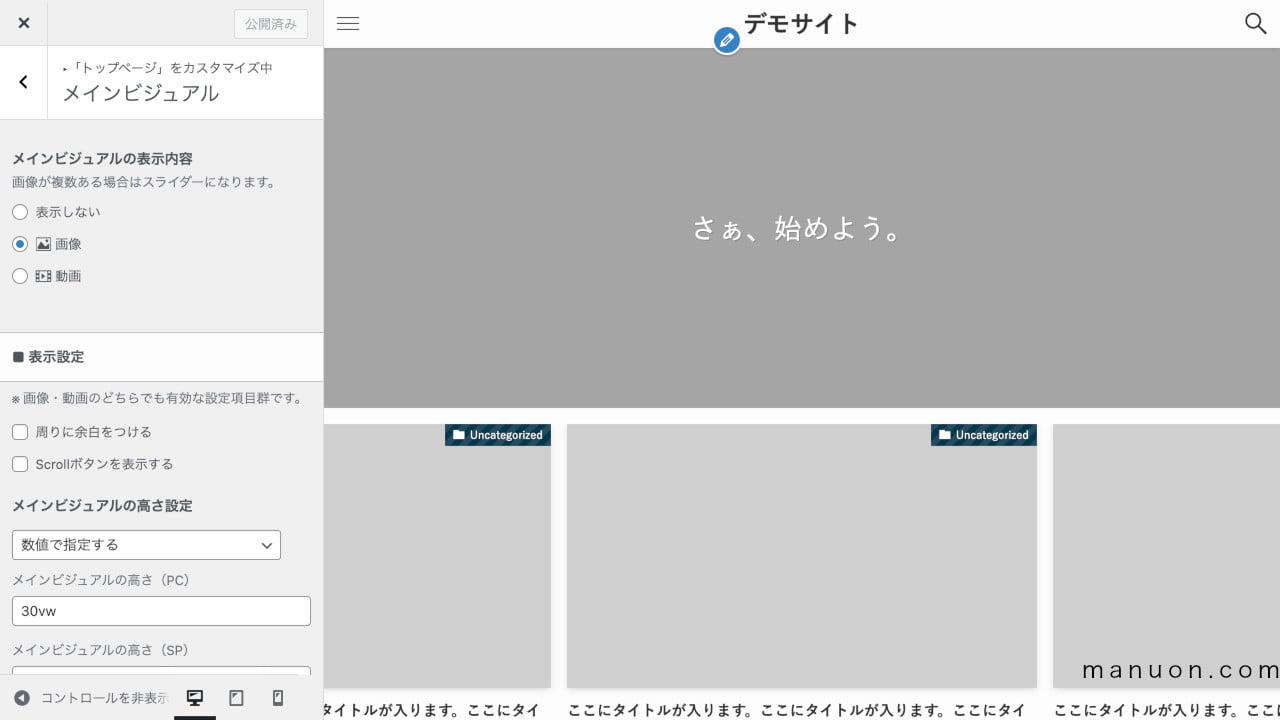
メインビジュアルとは、トップページ上部に表示される画像・動画(トップ画像・動画)のことです。
SWELLのメインビジュアル画像・動画の推奨サイズはありませんが、SWELL公式サイトでは「1600×900px」が利用されています。
最低でもSD画質である「横幅1280px以上」にすることをおすすめします。
スマホ用のサイズは「横幅600〜960px」がおすすめです。
スマホだけ考えると「横幅600px」ですが、タブレットでも表示されるため「横幅960px」もありです。
動画はファイルサイズが大きすぎると、iOS(iPhone、iPad)などで表示されなくなります。
そのため、解像度だけでなく、長さを短くしたり、圧縮するなどの最適化を必ず行いましょう。
\ 無料登録 /
外観カスタマイズ(カスタマイザー)から[トップページ]→[メインビジュアル]を開き、画像・動画を変更します。


デザインの参考にするサイトを探したい場合は、「WP-Search」でSWELLを使ったサイト事例を探してみましょう。
気になるサイトのテーマやプラグインを調べることもできます。
カスタマイズの設定箇所がわからない場合は、以下のデモサイトも参考になります。


デザインテーマ「SWELL」の各種画像サイズを見てきました。
画像を変更するだけでオリジナル性が出ますが、サイズが大きいとページ表示速度・SEOに影響するため注意しましょう。
画像作成をプロに頼むならココナラ ![]()
![]()
デザインを人に頼みたいなら、「ココナラ(coconala) ![]()
![]()
SWELLカスタマイズを検索できます。
\ SWELLをカスタマイズ /
SWELLの外観カスタマイズ(カスタマイザー)のより詳細の使い方は、以下をご覧ください。




SWELL初心者のためのお役立ちリンク集をまとめました。
おすすめのプラグインも載せていますので、参考にしてください。


導入するだけでおしゃれ(スタイリッシュ)なデザインになるWordPressテーマSWELLを、あなたのサイトに導入しましょう。
\ おしゃれで簡単 /
\ 口コミ1,000件以上 /
\ 画像付きで間違えない /
コメント