


この記事では、WordPressプラグイン「LiteSpeed Cache」で不具合の少ないおすすめの初期設定の方法と使い方を、画像を用いてわかりやすくご紹介します。
「LiteSpeed Cache(ライトスピード キャッシュ)」は、画像の圧縮・WebP化にも対応したキャッシュプラグインです。
「LiteSpeed Cache」は、LiteSpeed系のレンタルサーバーで利用できます。
無料なのに多機能で、他のプラグインを減らすことができます。
なるほど!参考にしますね。
LiteSpeed Cacheは、「LSCache」や「LSCWP」などと省略して呼ばれることもあります。なお、「LightSpeed Cache」ではありません。


この記事を最後まで読めば、WordPress(ワードプレス)を高速化できます。
ぜひ最後まで進めてみてください。
LiteSpeed(ライトスピード)は、Apache(アパッチ)やNginx(エンジンエックス)よりも新しいWebサーバーです。
最新の高速化技術である「HTTP/3」や「QUIC」が利用されており、世界的に利用者数が増加傾向にあります。


LiteSpeedを採用したレンタルサーバーでは、キャッシュプラグイン「LiteSpeed Cache」が利用できます。
Webサーバーと開発元が同じため、不具合なども少なく多くの機能が無料で提供されているのがメリットです。
キャッシュプラグイン(高速化プラグイン)としては、以下のようなものがあります。
これらとの違いとしては、以下のような点があります。
LiteSpeedサーバーを選ぶ一番のメリットは、専用プラグインが使えることかもしれません。
LiteSpeedレンタルサーバーの申し込みがまだの場合は、以下をご覧ください。
カラフルボックス![]()
![]()


ラッコサーバーなら、サイト売買も簡単です。


作業を開始する前に、サーバーでバックアップを取得しておくことをおすすめします。
表示速度の変化を確認したい場合、現在の状態を「PageSpeed Insights」で計測しておきましょう。
ただし、計測値と体感のスピードは違いますので、実際の挙動確認もお忘れなく。
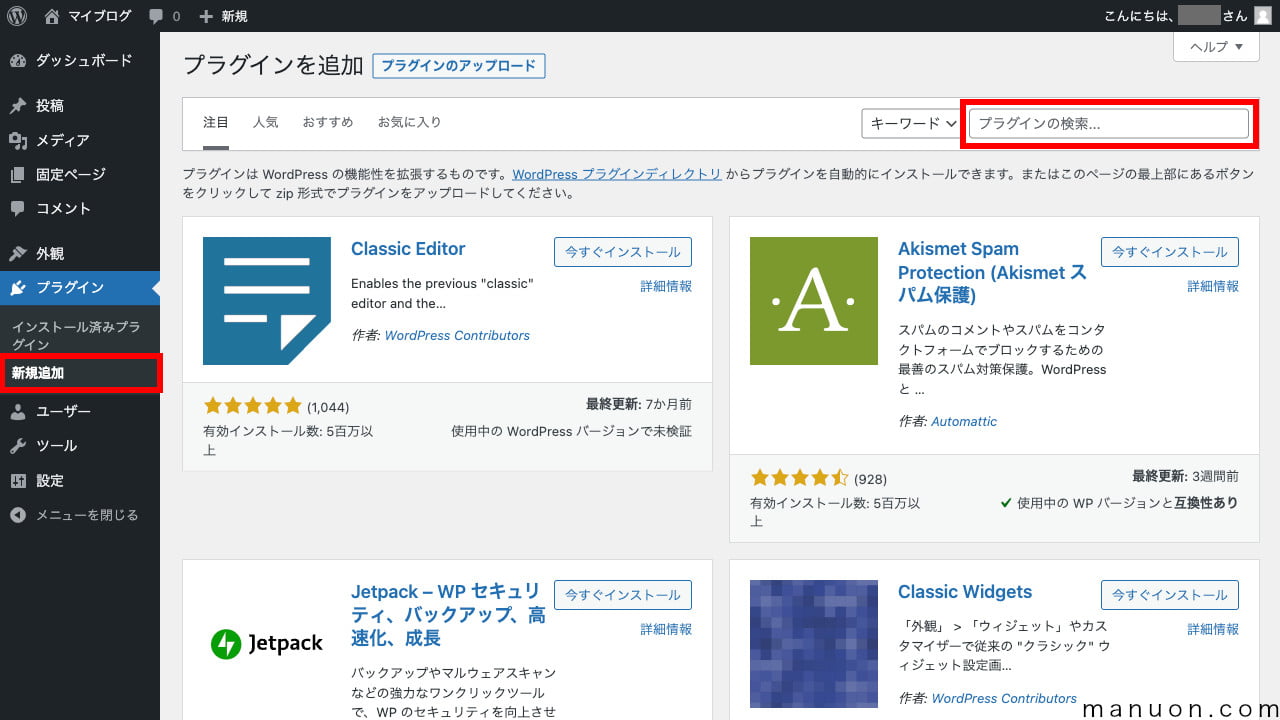
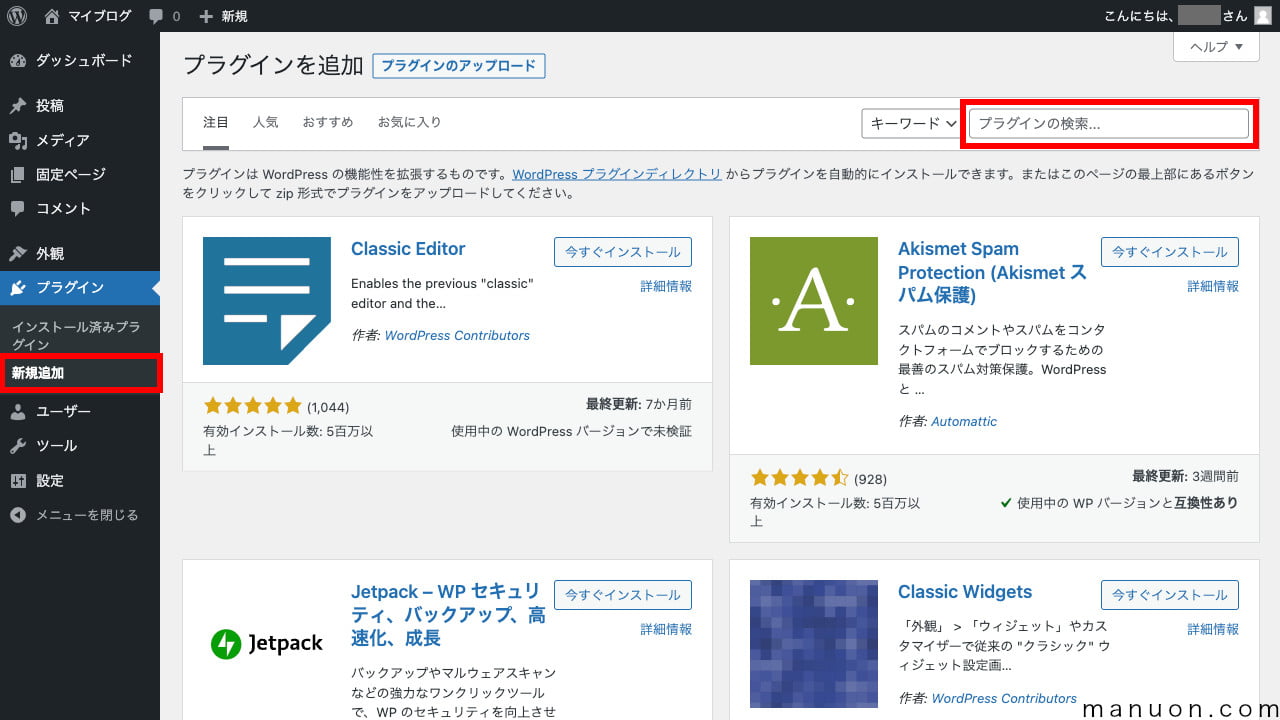
WordPress(ワードプレス)にログインしたら、左メニューの[プラグイン]→[新規追加]をクリックして、[プラグインの検索]をします。


[プラグイン]→[新規追加]から「LiteSpeed Cache」を検索して、[今すぐインストール]した後に[有効化]します。


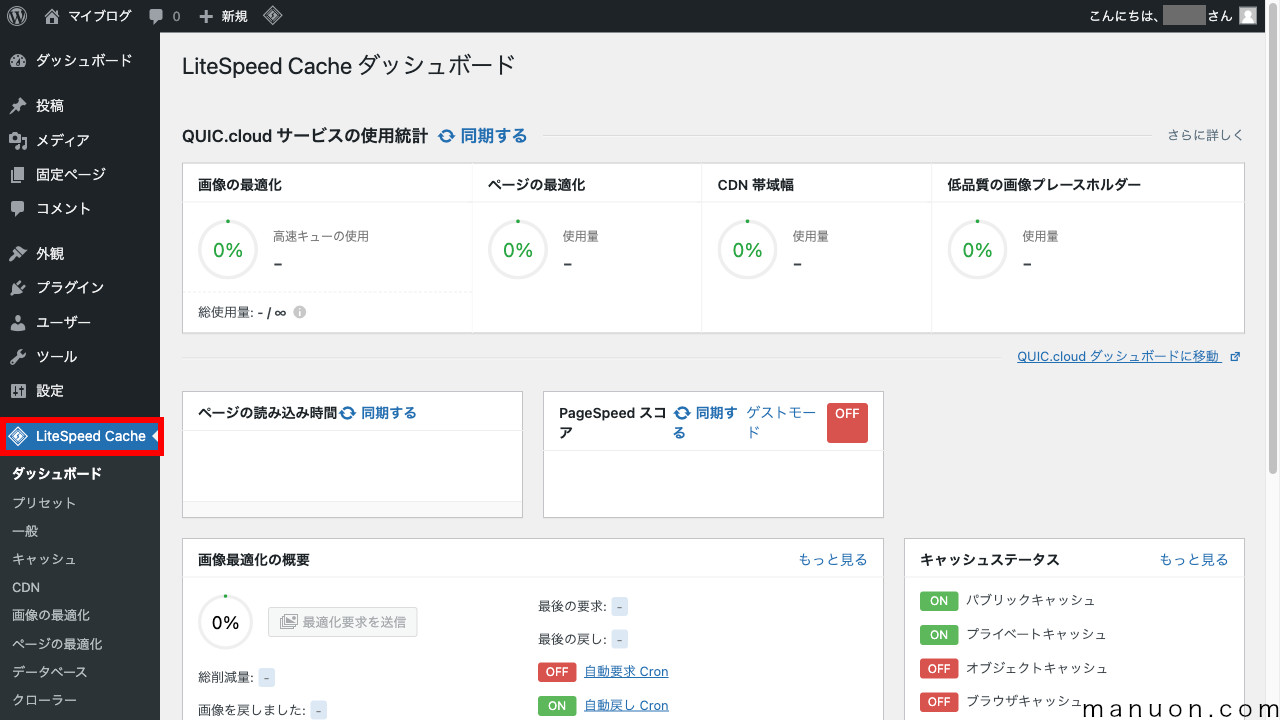
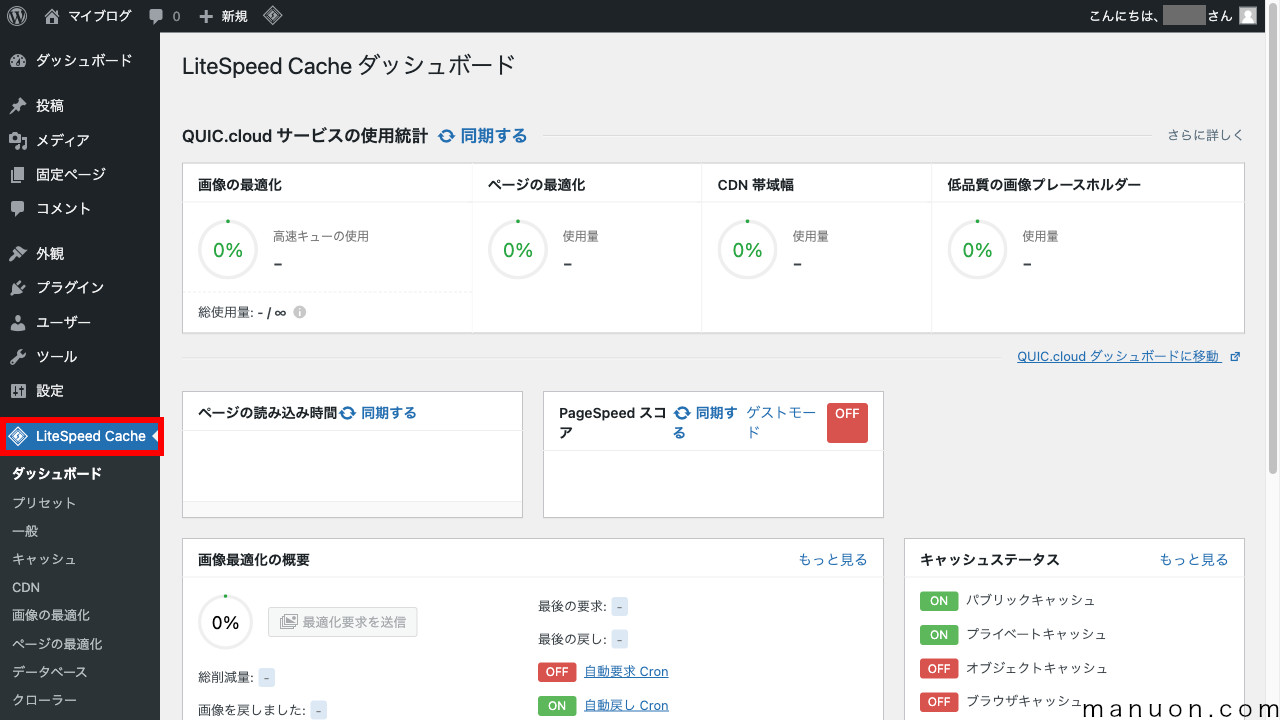
左メニューの[LiteSpeed Cache]をクリックして、[ダッシュボード]を開きます。


ダッシュボードでは、外部サービス「QUIC.cloud」の使用状況などがわかります。
以下の機能を利用するためには、「QUIC.cloud」のドメインキーを取得する必要があります。
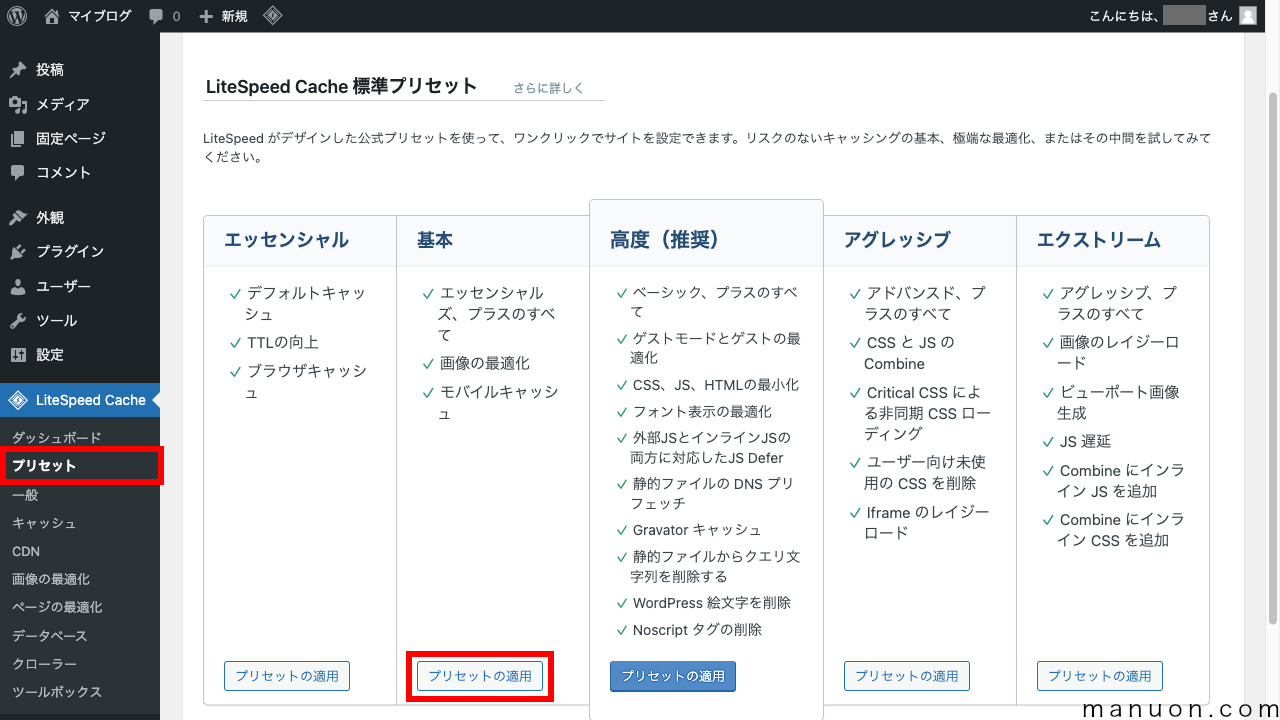
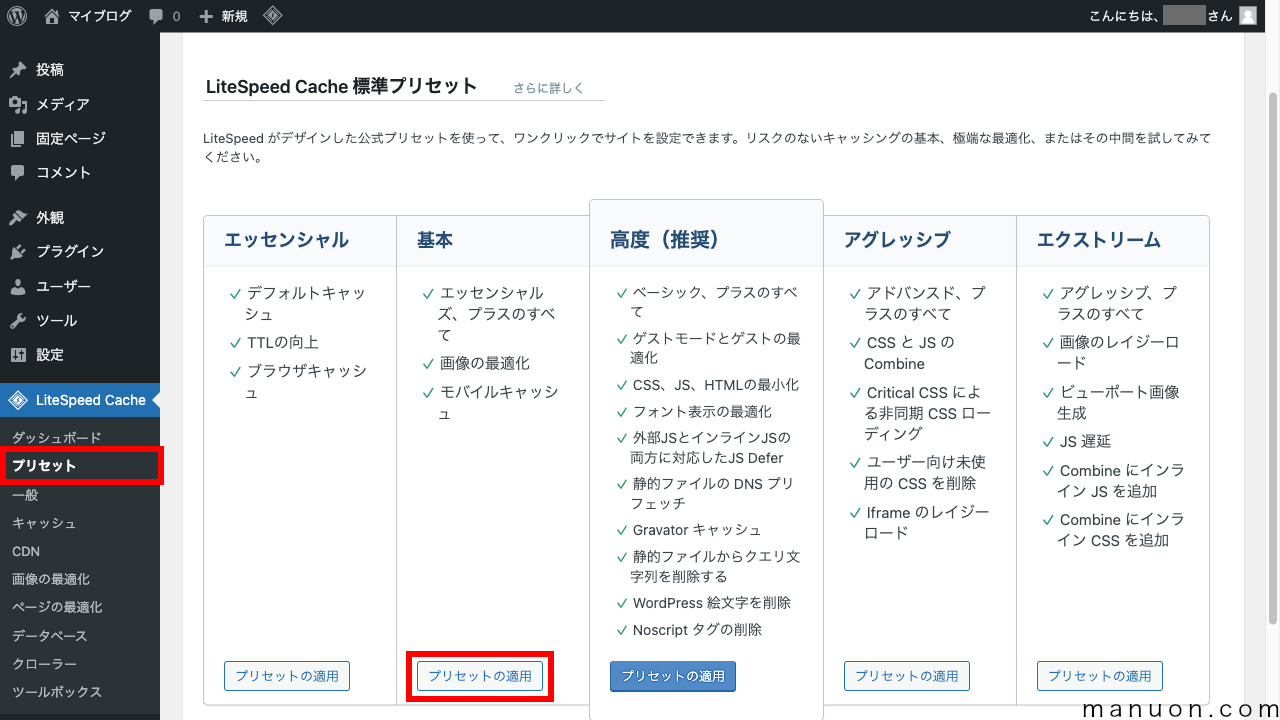
左メニューの[プリセット]をクリックして、[標準プリセット]タブを開きます。
「基本」の[プリセットの適用]をクリックします。


「高度(推奨)」を選ぶと、不具合が出やすいです。
プリセット設定のままだと、設定が完了していませんし、いけてない設定箇所も多いです。
以降の説明に従って、設定を続けてください。
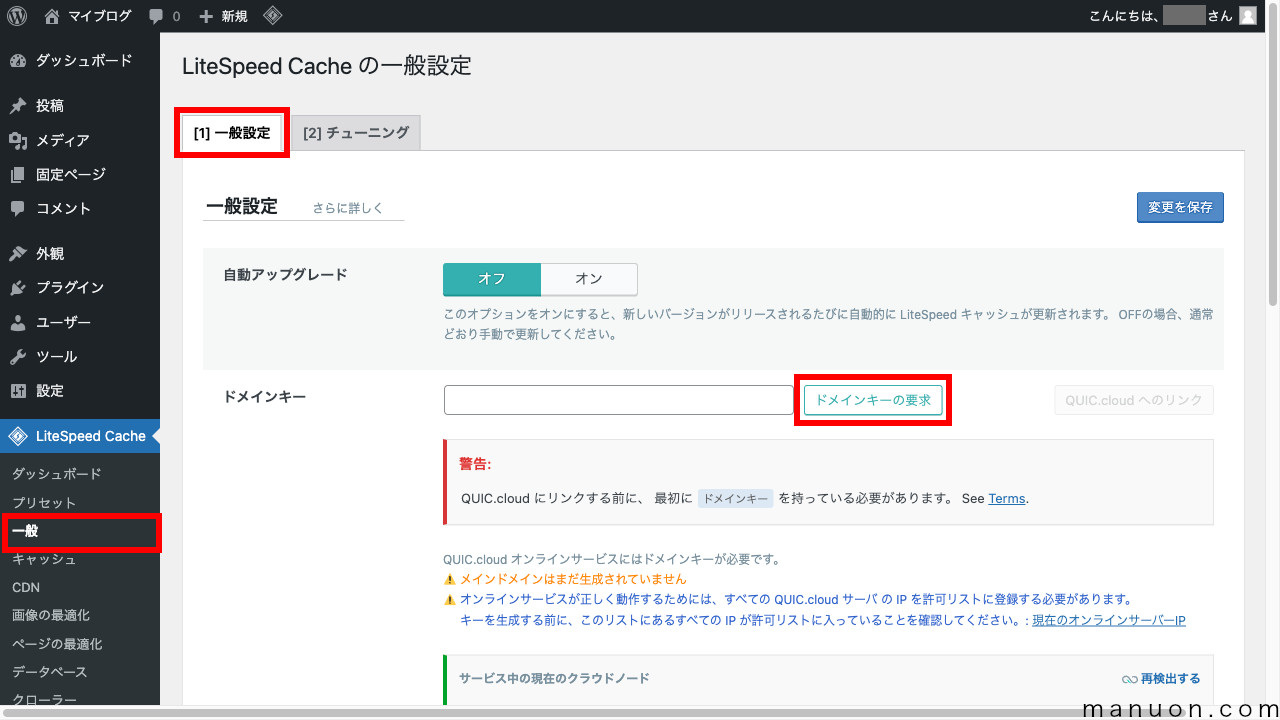
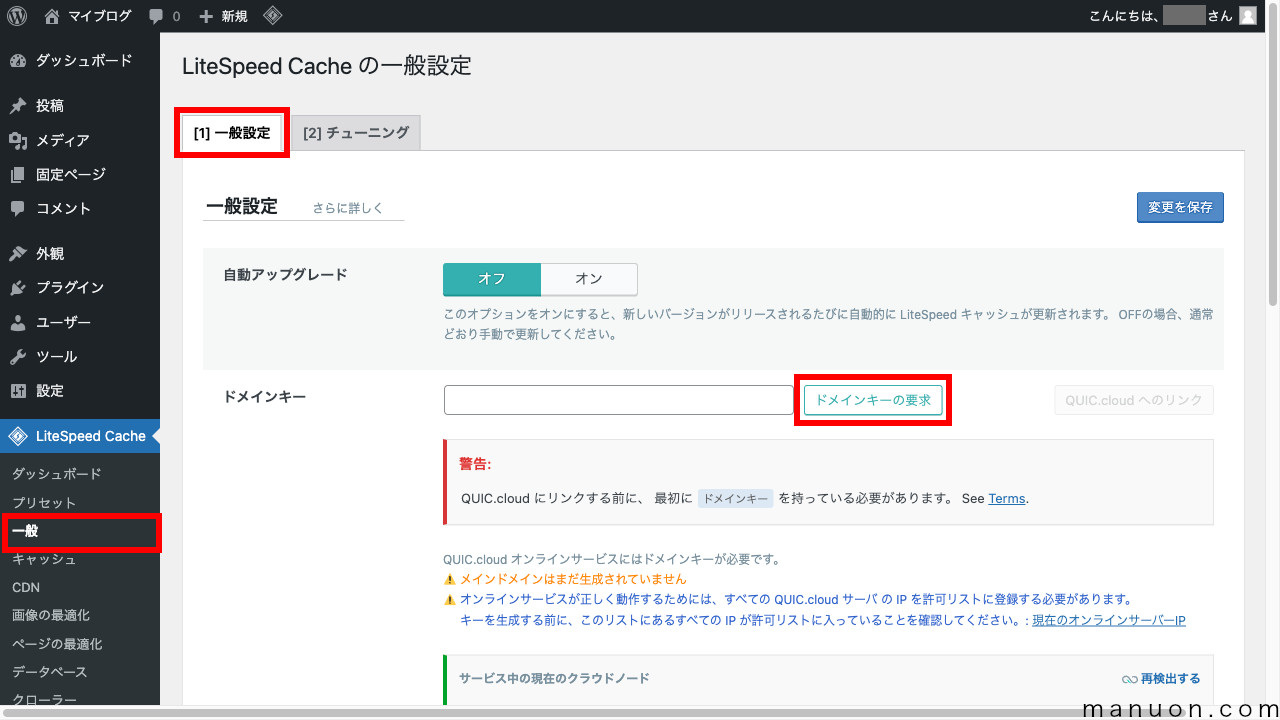
左メニューの[一般]をクリックして、[一般設定]タブを開きます。
[ドメインキーの要求]をクリックして、「QUIC.cloud」にリクエストを送信します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | 自動アップグレード | 不具合の可能性がある → OFFのまま |
| 高 | ドメインキー | 「QUIC.cloud」を利用するために必要 → [ドメインキーの更新]をクリック |
[ドメインキーの要求]は、サーバー負荷分散のため実行間隔に制限があります。
ボタンがアクティブでない場合は、「次回の利用可能な要求時間」まで待ってからブラウザを更新(F5)してください。
[ドメインキーの要求]をしないと、画像の最適化(圧縮・WebP化)、ページの最適化(一部機能)、CDNなどを利用できません。
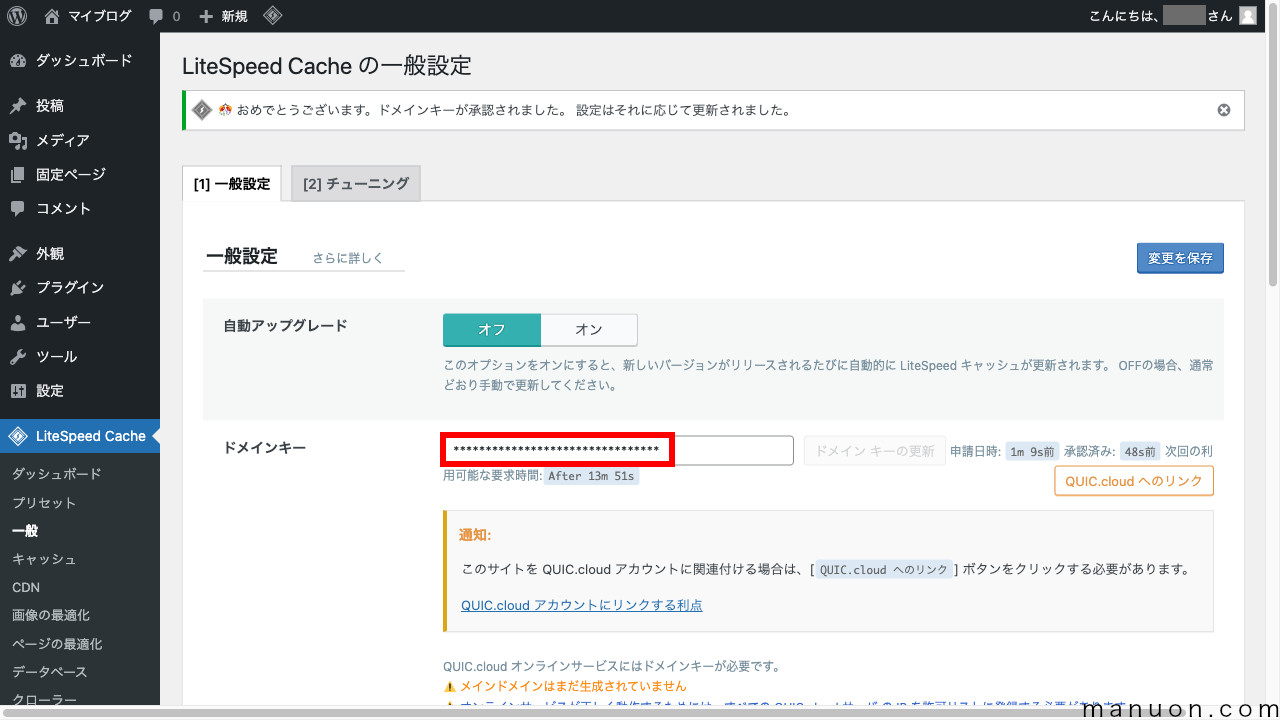
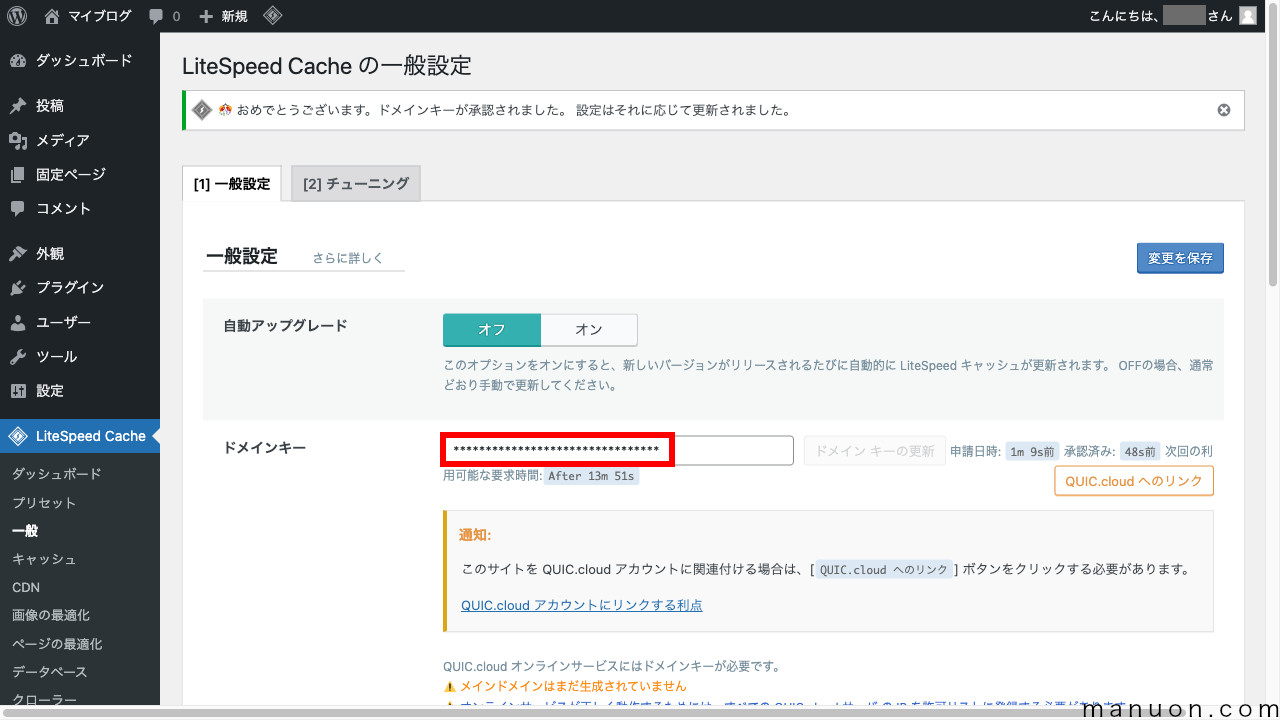
以下のようにドメインキーが表示されるまで、何度かブラウザを更新(F5)してください。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | QUIC.cloud へのリンク | 外部サービスにアカウント登録 → CDNを利用しないなら不要 |
[QUIC.cloud へのリンク]からアカウントを登録しないと、CDNを利用できません。
ただし、CDNは無料枠だとほとんど使い物にならないため、今回は説明を割愛します。
[ゲストモード]と[ゲストの最適化]をオン(ON)に変更して[変更を保存]をクリックします。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | ゲストモード | 最初の訪問時にデフォルトページを表示 → サーバー応答速度を向上させるためON |
| 低 | ゲストの最適化 | ゲストモードをさらに高速化 → ON |
| 低 | サーバー IP | CDNを高速化 → CDNを使わないなら空欄 |
| 低 | 通知 | 最新情報の表示 → ON |
ゲストモードは、デフォルトページを表示した後に表示を切り替えることで高速化します。
PageSpeed Insightsの「最初のサーバー応答時間を速くしてください(Reduce initial server response time)」を改善できます。
会員サイトやECサイトなどの場合はOFFにしてください。
左メニューの[キャッシュ]をクリックして、[キャッシュ]タブを開きます。
[ログインしたユーザーをキャッシュ]、[REST API をキャッシュ]、[ログインページをキャッシュ]をオフ(OFF)に変更して[変更を保存]をクリックします。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | キャッシュを有効にする | キャッシュ全体の設定 → ON |
| 高 | ログインしたユーザーをキャッシュ | 管理者などログインユーザーのキャッシュ設定 → OFF |
| 低 | コメントをキャッシュ | コメントをキャッシュ設定 → ON |
| 中 | REST API をキャッシュ | REST APIのキャッシュ設定 → プラグインで不具合が出ないようにOFF |
| 高 | ログインページをキャッシュ | CAPTCHA(画像認証)などに影響 → OFF |
[ログインしたユーザーをキャッシュ]してしまうと、別のユーザーに他のユーザーの情報が表示される恐れがあります。
会員サイトやECサイトでは、必ずキャッシュしない設定にしてください。
通常のブログ利用でも、管理者がログインしている状態だと編集結果を確認できなくなります。
ログインページをキャッシュしてしまうと、セキュリティプラグインで設定したCAPTCHA(画像認証)などで不具合が出る恐れがあります。
ログインできなくならないように、ログインページのキャッシュはOFFにしてください。
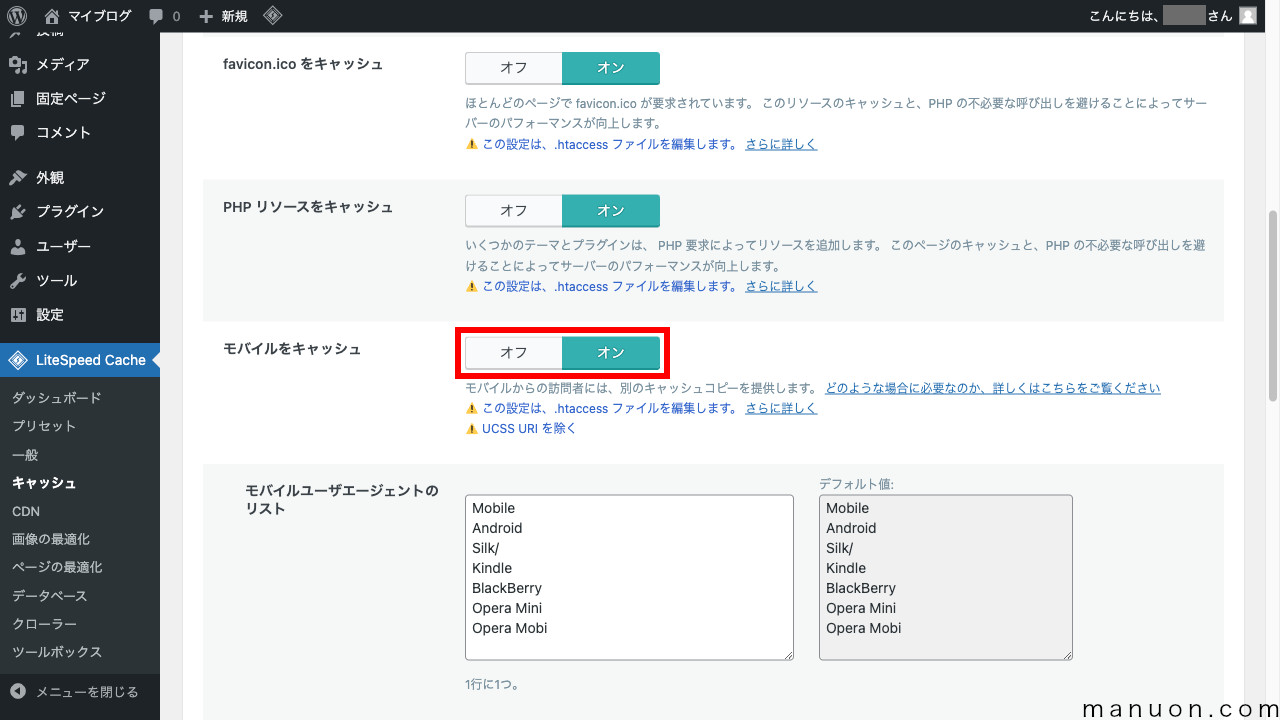
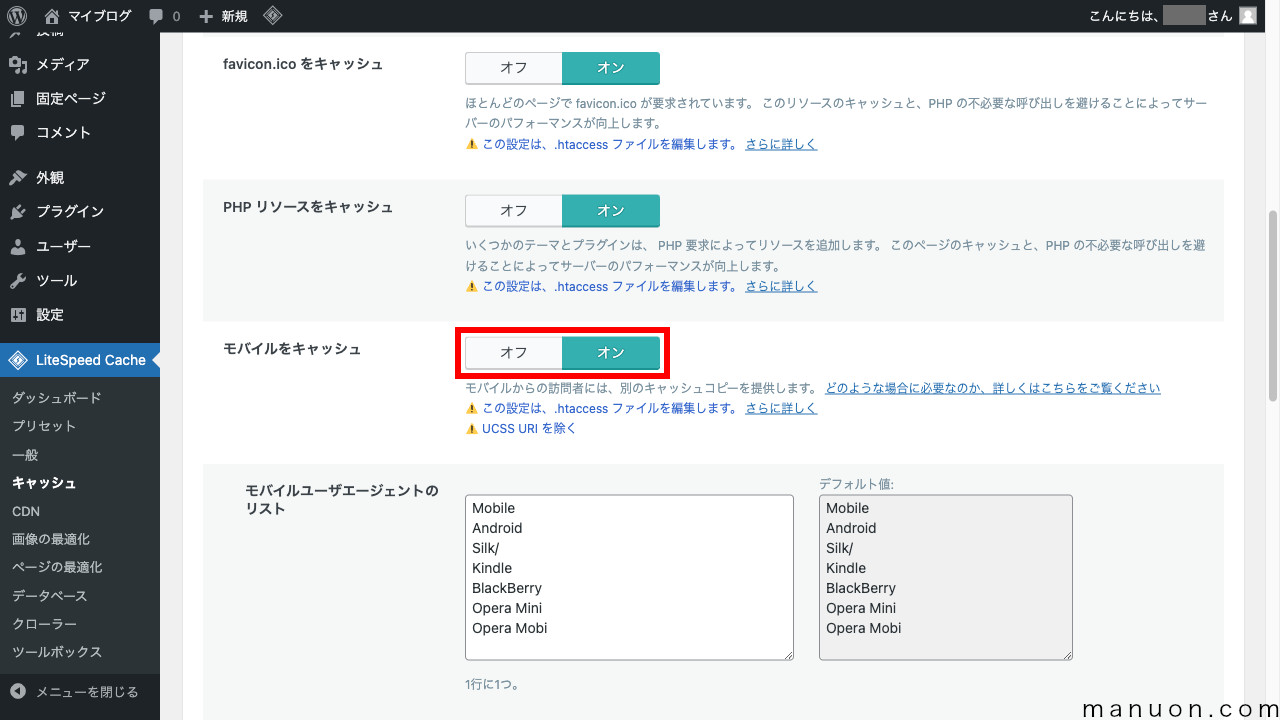
[モバイルをキャッシュ]は、使用するテーマによって変わります。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | favicon.ico をキャッシュ | サイトアイコンのキャッシュ設定 → ON |
| 低 | PHP リソースをキャッシュ | 最適化されていないプラグインなどに有効 → ON |
| 高 | モバイルをキャッシュ | SWELL SANGO・AFFINGER・LightningなどはON |
[パージ]タブを開きます。
[公開 / 更新の自動パージルール]をすべてONに変更して[変更を保存]します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | アップグレード時にすべてをパージする | バージョンアップ時のキャッシュクリア → ON |
| 高 | 公開 / 更新の自動パージルール | 更新時のキャッシュクリア → すべてON |
| 中 | 古いものを出す | パージ中のキャッシュ表示 → 大規模サイト以外はOFF |
公開 / 更新の自動パージルールは、すべてONにしておきましょう。
パージ(キャッシュクリア)が一部だけだと、問題が起こったときの原因の切り分けが難しくなります。
[ESI]タブでは、ログインユーザー向けのESI(部分キャッシュ)の設定ができます。
上級者向けの機能ですので、ここでは説明を割愛します。
[オブジェクト]タブでは、オブジェクトキャッシュの設定ができます。
不具合が出やすいため、ここでは説明を割愛します。
オブジェクトキャッシュは、レンタルサーバーでは利用できないことが多いです。
利用できる場合も、SSHからインストールなどが必要になることがあります。
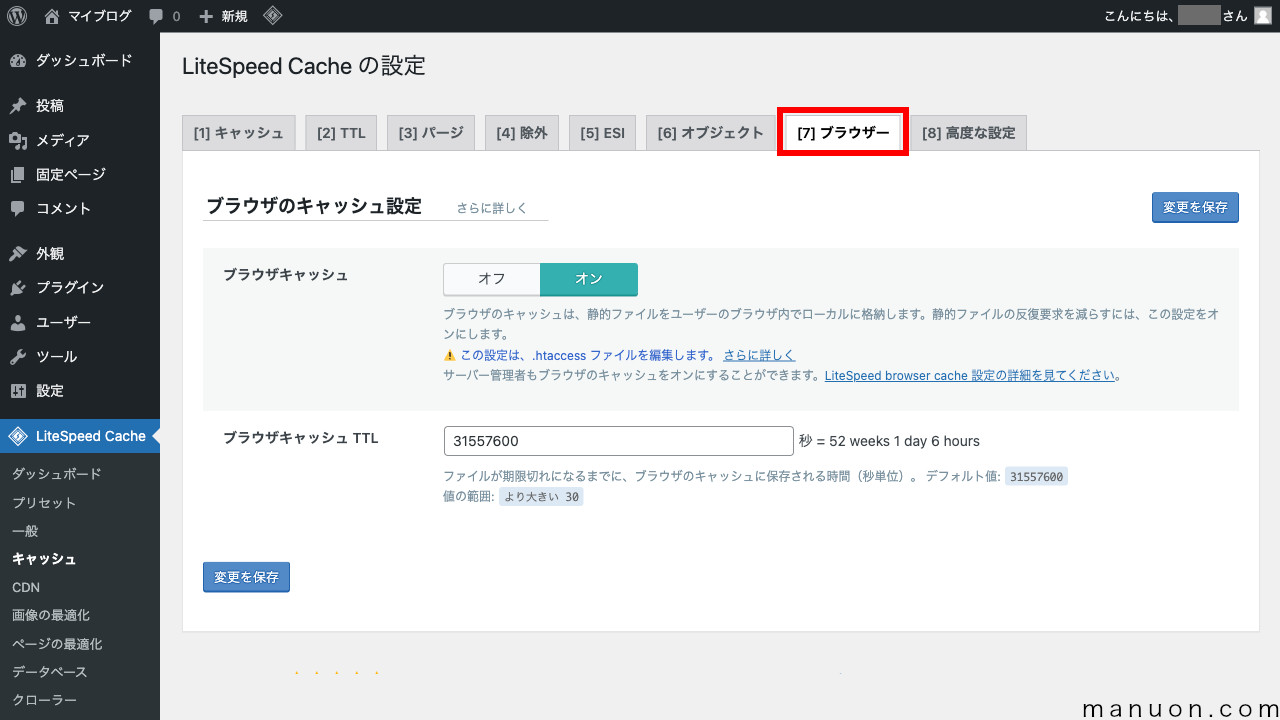
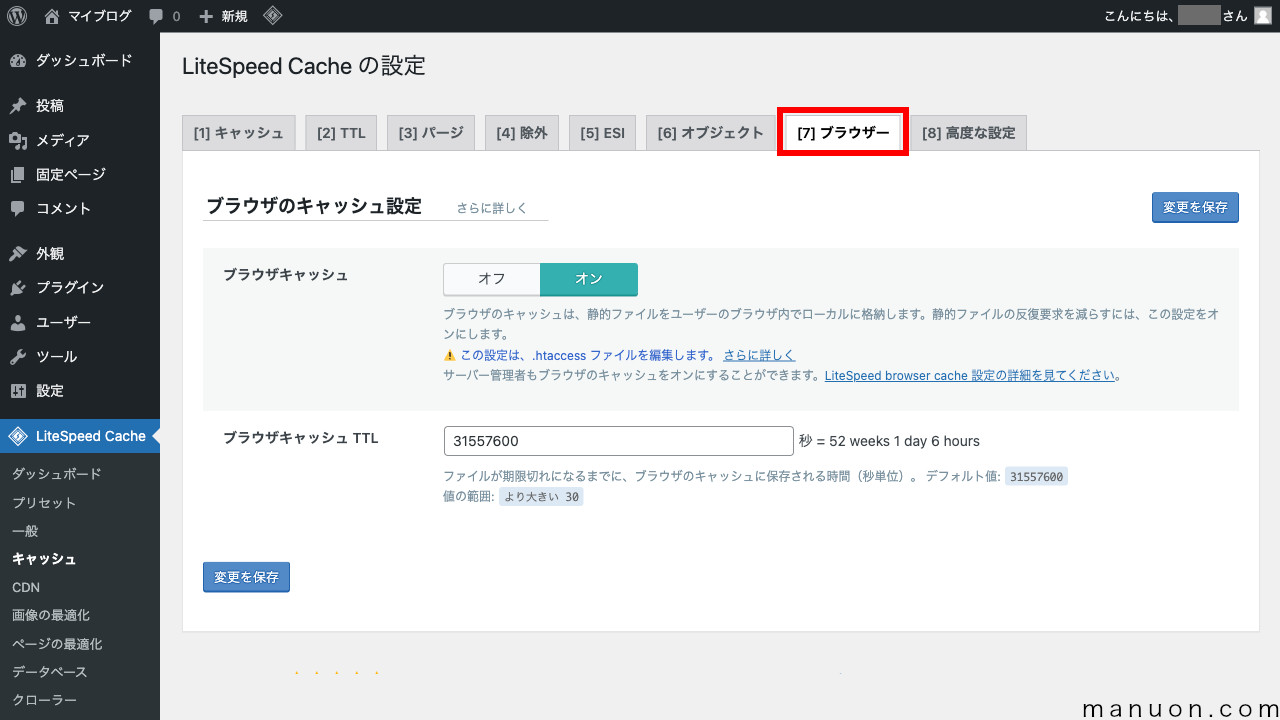
[ブラウザー]タブを開くと、[ブラウザキャッシュ]がオン(ON)になっているはずです。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | ブラウザキャッシュ | ブラウザキャッシュ設定 → ON |
| 低 | ブラウザキャッシュ TTL | キャッシュの有効期限 → 31557600秒 |
ブラウザキャッシュを有効にすると、ブラウザを普通に更新(F5)しても変更が反映されません。
そのため、ブラウザをスーパーリロード(キャッシュクリア)する方法を覚えておきましょう。
[CDN]では、高アクセスWebサイトの場合に高速化できます。
上級者向けの機能ですので、ここでは説明を割愛します。
画像最適化を行うと、画像が複製されるため、ページ表示速度は高速化されますが、サーバー容量を圧迫します。
サーバー容量を節約したい場合は、[メディア設定]でリサイズ画像の種類を減らしておくことをおすすめします。


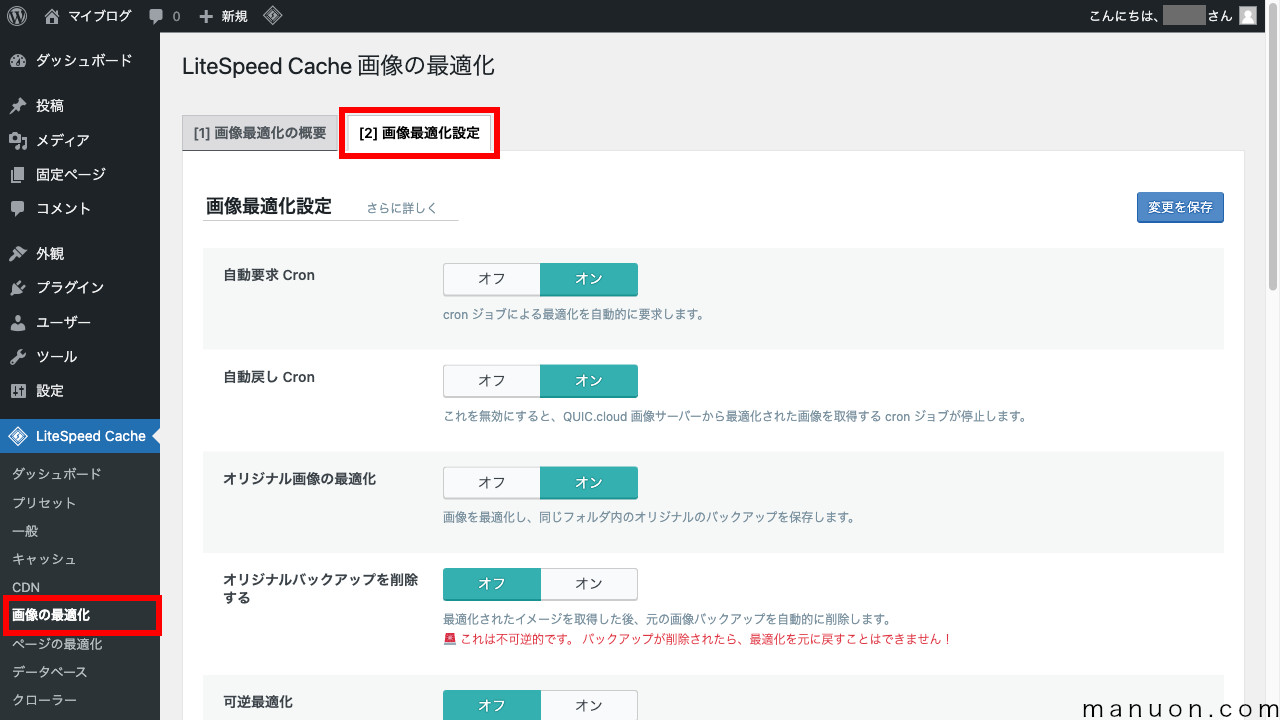
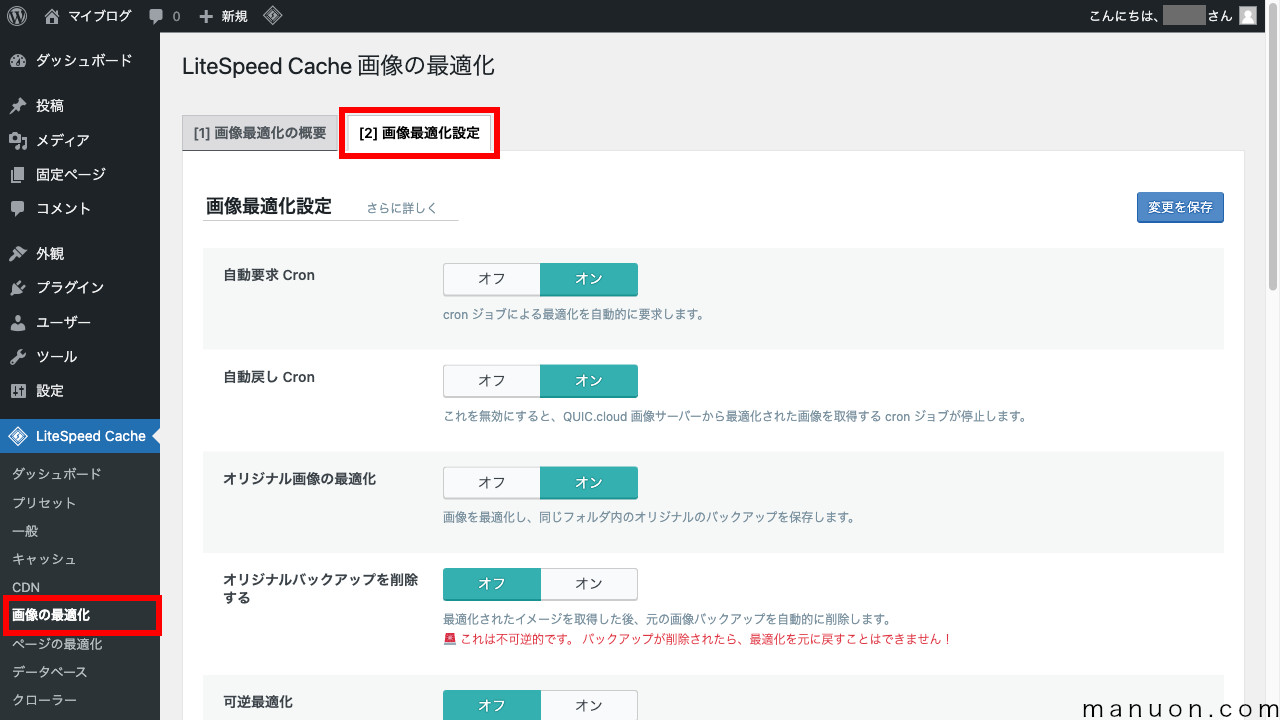
左メニューの[画像の最適化]から、[画像最適化設定]タブを開きます。
[自動要求 Cron]がオン(ON)になっているはずです。
これで、自動的に画像が最適化(WebP化)されます。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | 自動要求 Cron | 画像最適化を自動要求 → 自動化するためON |
| 低 | 自動戻し Cron | 最適化された画像を自動取得 → ON |
| 低 | オリジナル画像の最適化 | 最適化された画像を利用 → ON |
| 中 | オリジナルバックアップを削除する | 最適化前の画像を削除 → オリジナルを残すためOFF |
| 低 | 可逆最適化 | 非可逆圧縮よりも高画質だがサイズが大きい → OFF |
| 中 | EXIF / XMPデータを保存する | 画像のGPS(位置情報)などの保存設定 → 情報を削除するためOFF |
| 高 | WebP 画像への置換 | 次世代フォーマットを必要に応じて表示 → ON |
「EWWW Image Optimizer」などの画像圧縮・WebPプラグインと機能が重複します。


[画像の最適化]をONにする場合は、上記プラグインを無効化してください。
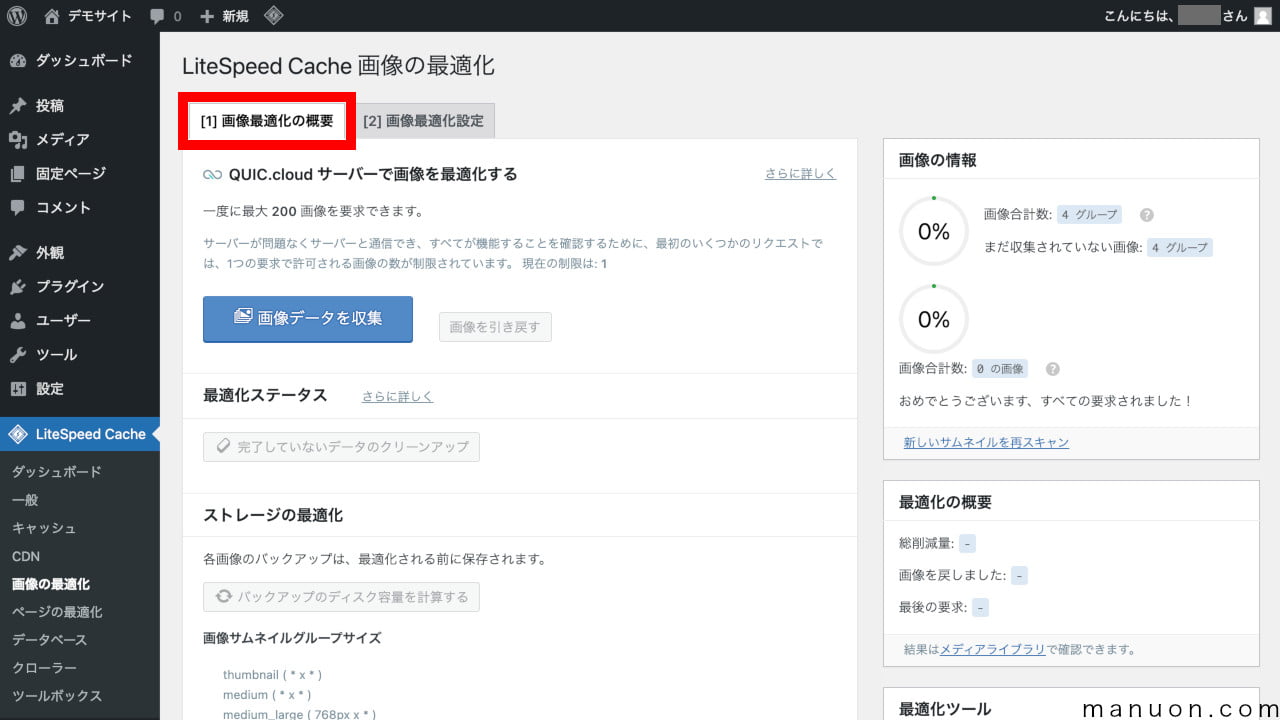
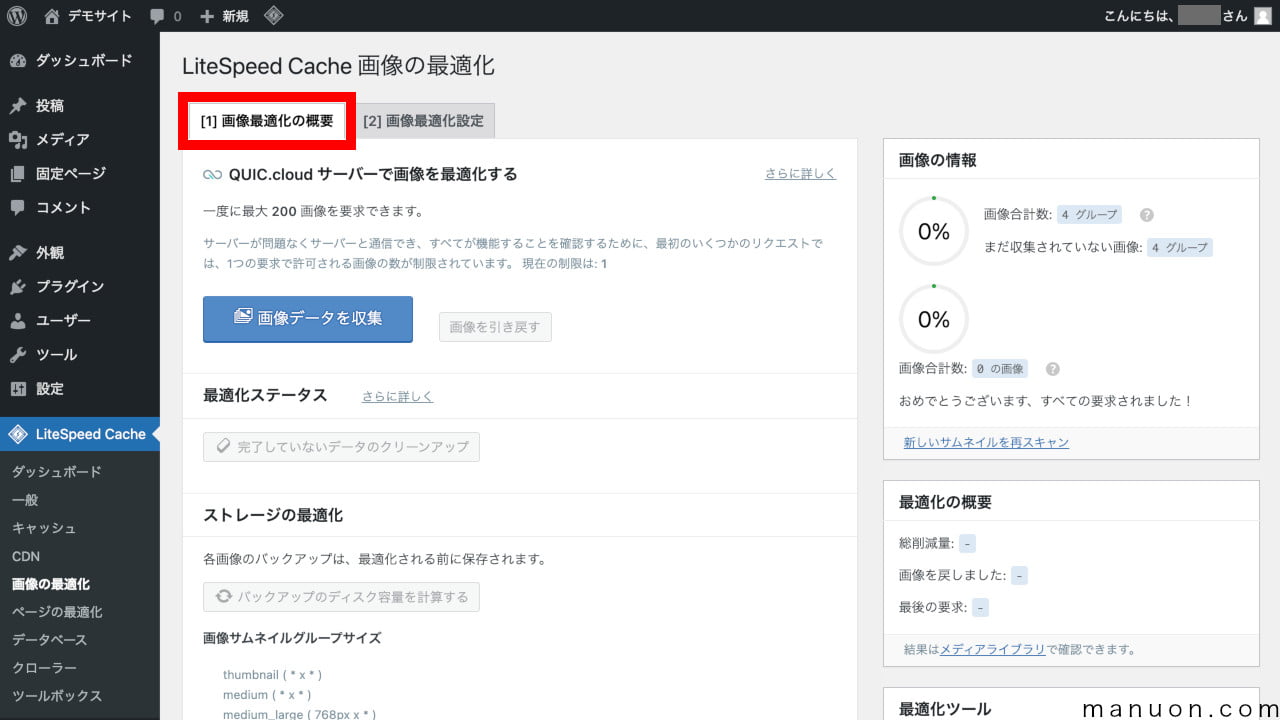
[画像最適化の概要]タブでは、手動で画像最適化(WebP化)を実行できます。
既存の画像がある場合は、[最適化要求を送信]ボタンをクリックします。


CSS最適化(圧縮・縮小化)は、デザイン崩れなどの不具合が多発するためOFFにします。
左メニューの[ページの最適化]から、[CSS設定]タブを開きます。
[CSS 圧縮化]や[CSS 結合]がオフ(OFF)になっているはずです。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 中 | CSS 圧縮化 | CSSの縮小化設定 → 不具合が出やすいためOFF |
| 低 | CSS 結合 | CSSの結合設定 → 不具合が出やすいためOFF |
「Autoptimize」などの最適化プラグインと機能が重複します。


[CSS 圧縮化]をONにする場合は、上記プラグインを無効化してください。
JavaScript最適化(圧縮・縮小化)は、デザイン崩れなどの不具合が多発するためOFFにします。
[JS設定]タブを開くと、[JS 圧縮化]や[JS 結合]がオフ(OFF)になっているはずです。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | JS 圧縮化 | JavaScriptの縮小化設定 → 不具合が出やすいためOFF |
| 低 | JS 結合 | JavaScriptの結合設定 → 不具合が出やすいためOFF |
「Autoptimize」などの最適化プラグインと機能が重複します。


[CSS 圧縮化]をONにする場合は、上記プラグインを無効化してください。
HTML最適化(圧縮・縮小化)は、デザイン崩れなどの不具合が多発するためOFFにします。
[HTMLの設定]タブを開くと、[HTML 圧縮化]がオフ(OFF)になっているはずです。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | HTML 圧縮化 | HTMLの縮小化設定 → OFF |
| 中 | DNS プリフェッチ | 外部ドメインを事前読み込み → 空欄 |
| 中 | DNS プリフェッチ制御 | X-DNS-Prefetch-Control設定 → OFF |
[DNS プリフェッチ]は、指定したドメインのDNS名前解決を事前に行う機能です。
Cocoonの[事前読み込み]機能と重複するので、設定する際は注意してください。
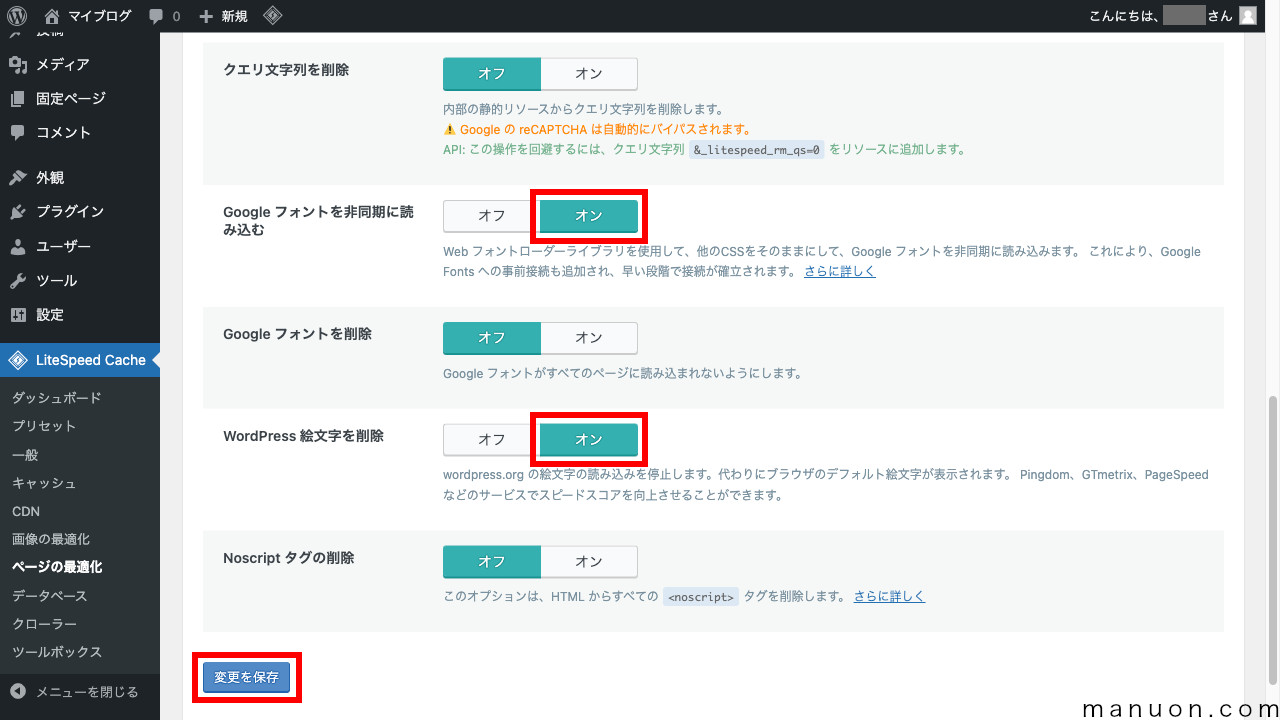
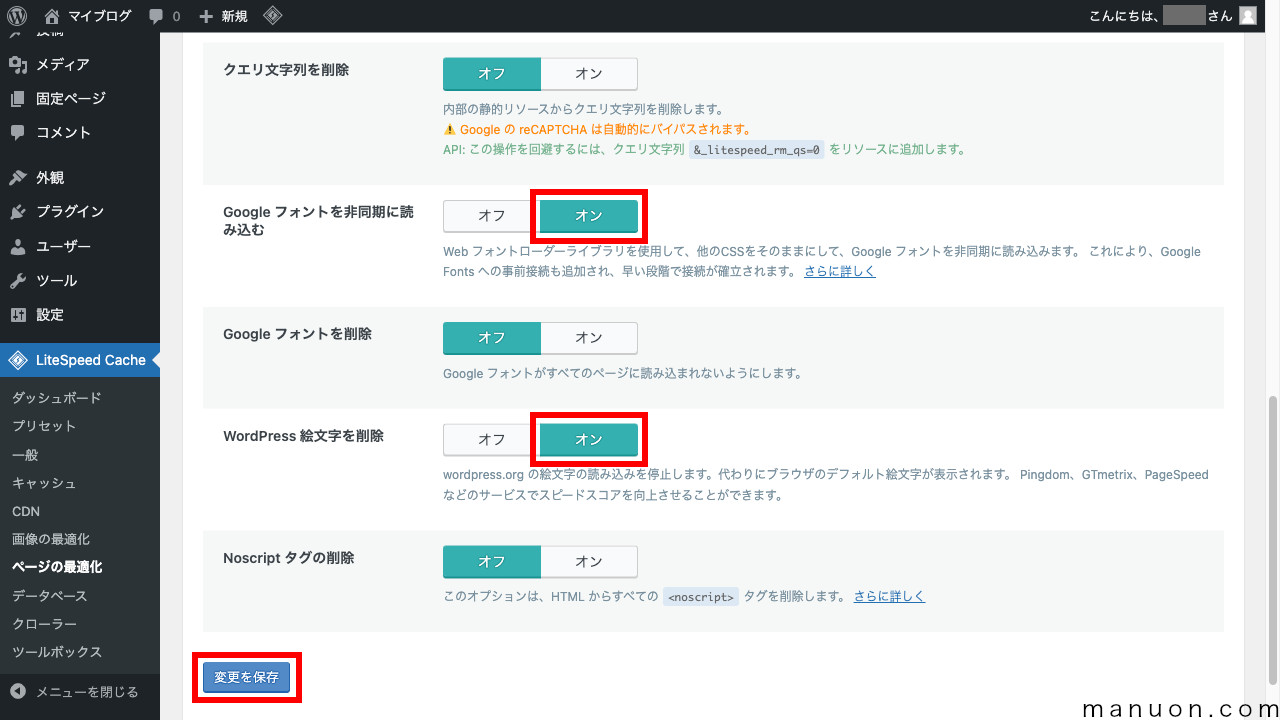
[Googleフォントを非同期に読み込む]、[WordPress絵文字を削除]をオン(ON)に変更して[変更を保存]します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | クエリ文字列を削除 | URLパラメータを削除 → OFF |
| 中 | Google フォントを非同期に読み込む | Googleフォントを使用する場合 → ON |
| 中 | Google フォントを削除 | Googleフォントを使用しない場合 → OFF |
| 高 | WordPress 絵文字を削除 | WordPress絵文字を使用しない場合 → ON |
| 低 | Noscript タグの削除 | JavaScriptオフのサポート → OFF |
URLのクエリ文字列を除去すると、キャッシュが効いて高速化可能です。
しかし、そもそもクエリ文字列はキャッシュさせたくない場合に付与するものです。
そのため、[クエリ文字列を削除]をONにする際は慎重に行いましょう。
[Google フォントを削除]すると、Noto SansなどのGoogleフォントを読み込めなくなる場合があります。
[Google フォントを非同期に読み込む]をONにすることをおすすめします。
WordPressには、初めからアイコンフォント(絵文字)が準備されています。
ほとんどの場合使用しないため、読み込みを減らすために[WordPress 絵文字を削除]します。
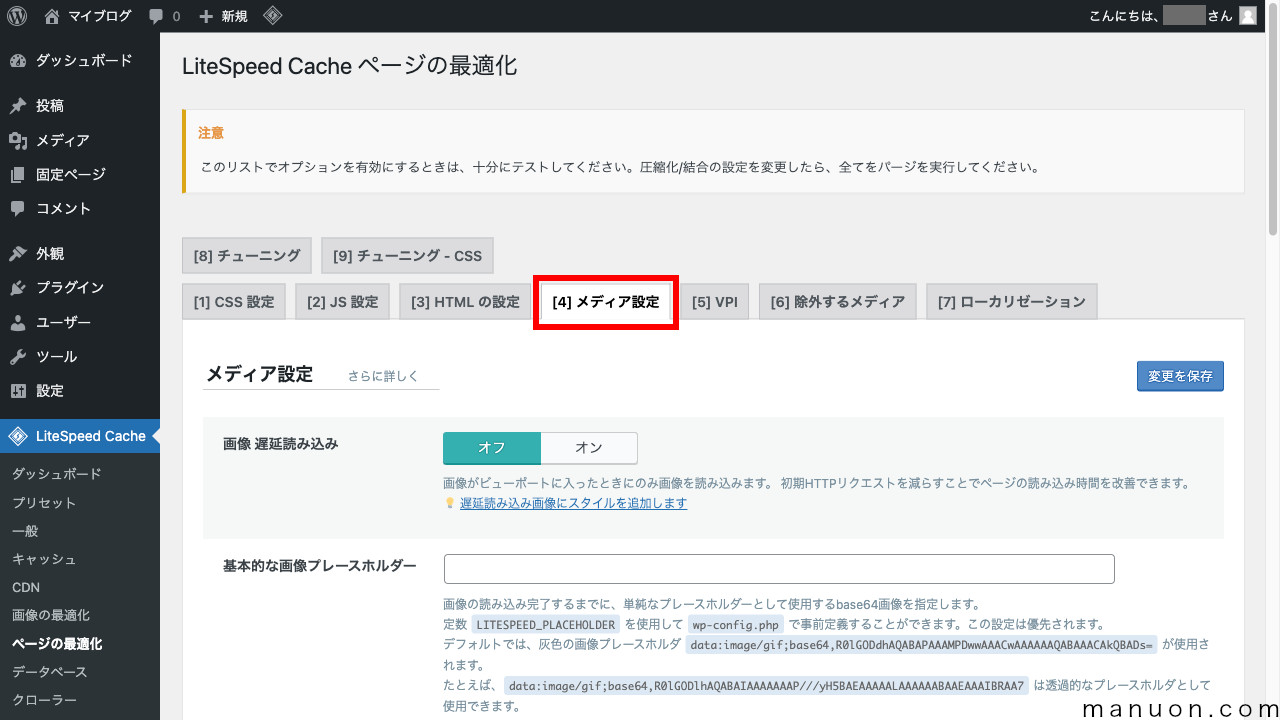
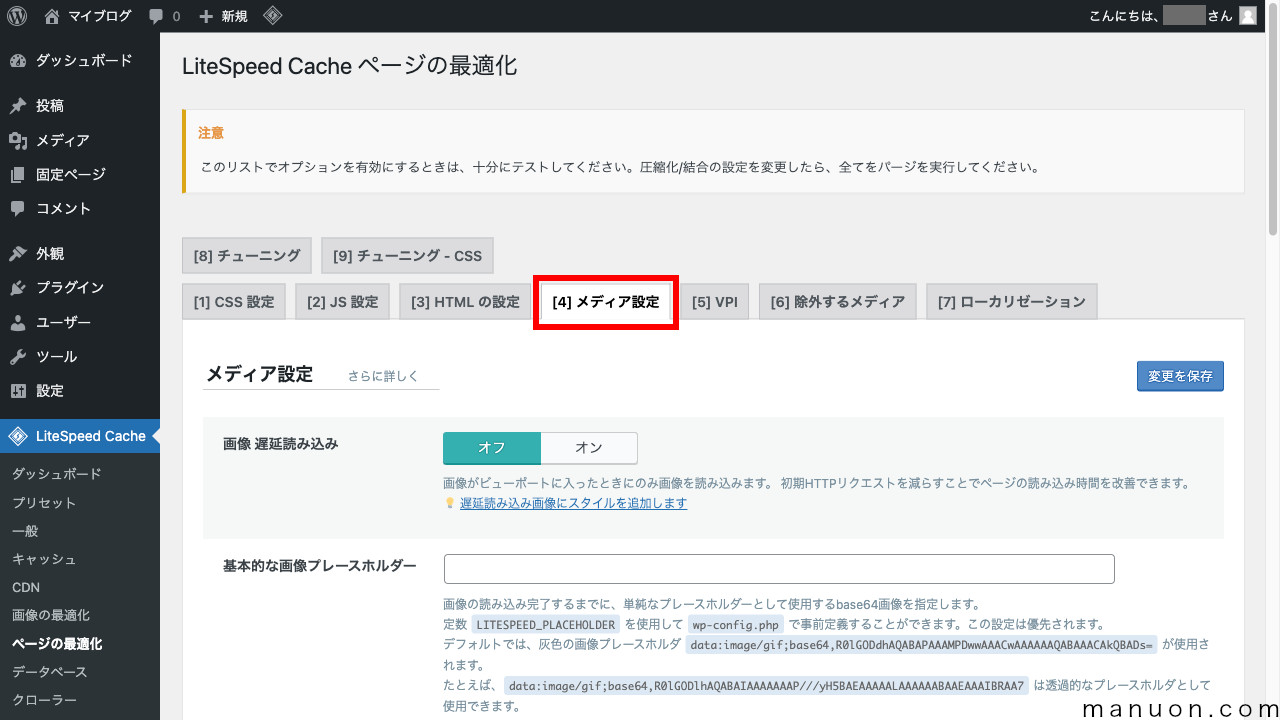
[メディア設定]タブを開くと、[画像 遅延読み込み]がオフ(OFF)になっているはずです。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 中 | 画像 遅延読み込み | 画像のLazy Load設定 → OFF |
画像等の遅延読み込みは、SWELL
もしくは、「EWWW Image Optimizer」などのプラグインでも可能です。
左メニューの[データベース]をクリックして、[DB最適化設定]タブを開きます。
[リビジョンの最大数]を10程度に設定して[変更を保存]します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 中 | リビジョンの最大数 | リビジョンの最大保存数 → 10程度で設定 |
| 低 | リビジョンの最大エイジ | リビジョンの最大保存日数 → リビジョン0になるため非推奨 |
リビジョンとは、データベースに保存されている記事の編集履歴です。
定期的に削除しないとデータベースが肥大化してサイト速度が遅くなります。
直近を除いて定期削除する設定にしましょう。


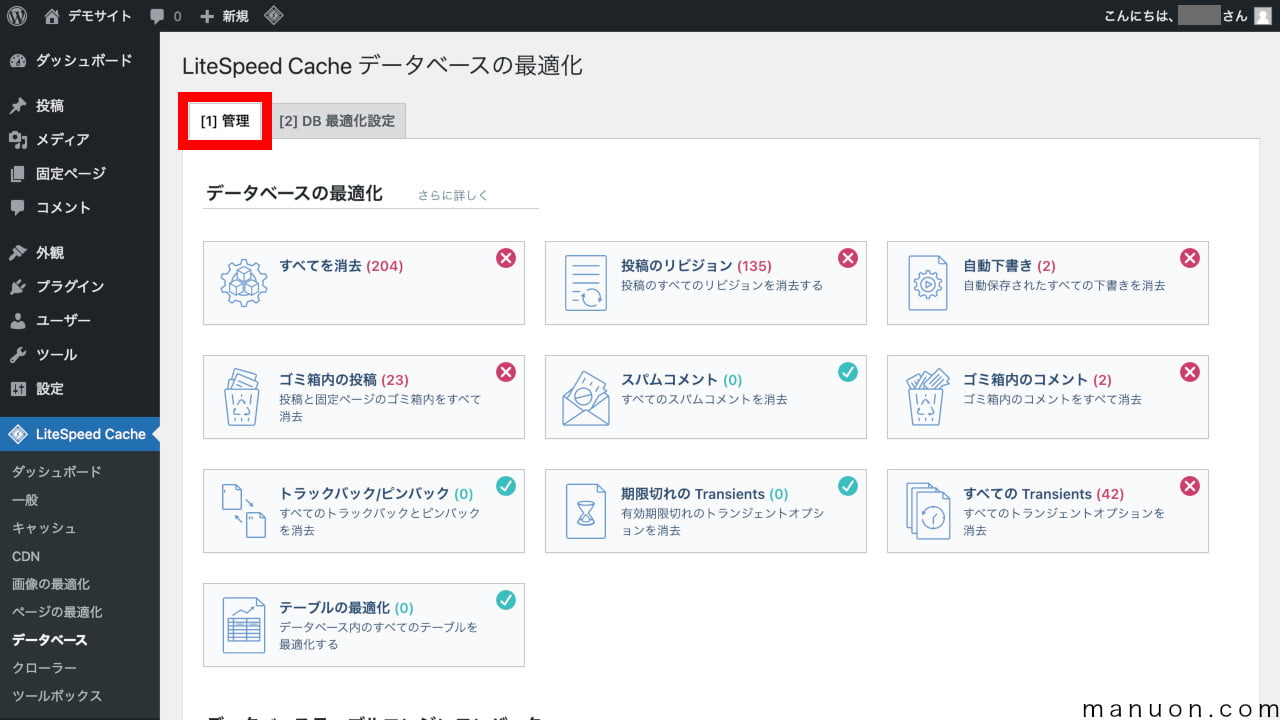
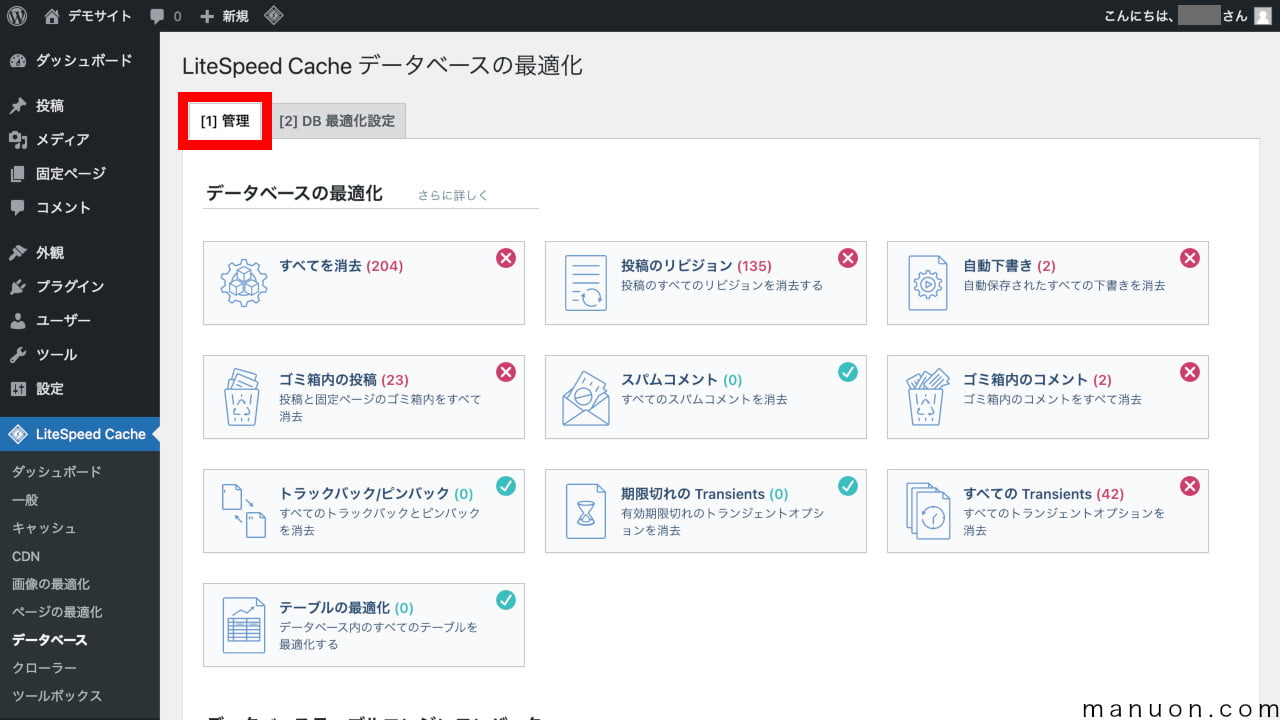
[管理]タブを開くと、投稿リビジョンなどの削除が可能です。
リビジョン削除は自動実行されないため、定期的に手動実行してください。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 中 | すべてを消去 | すべての項目を消去 |
| 高 | 投稿のリビジョン | エディター(編集画面)が重くなる原因 |
| 中 | 自動下書き | エディター(編集画面)が重くなる原因 |
| 低 | ゴミ箱内の投稿 | ゴミ箱を空に |
| 低 | スパムコメント | そもそもスパムを対策 |
| 低 | ゴミ箱内のコメント | ゴミ箱を空に |
| 低 | トラバック/ピンバック | [ディスカッション]設定 |
| 低 | 期限切れの Transients | 期限切れのDBキャッシュ |
| 低 | すべての Transients | すべてのDBキャッシュ |
| 低 | テーブルの最適化 | すべてを消去では実行されない |
スパムコメント対策は、「XO Security」などのセキュリティプラグインがおすすめです。


トラバック/ピンバックは、[ディスカッション]設定で変更できます。


[クローラー]では、ユーザーがアクセスする前にキャッシュや最適化を実行できます。
[一般設定]タブを開いて、[クローラー]をON(オン)に変更して[変更を保存]します。


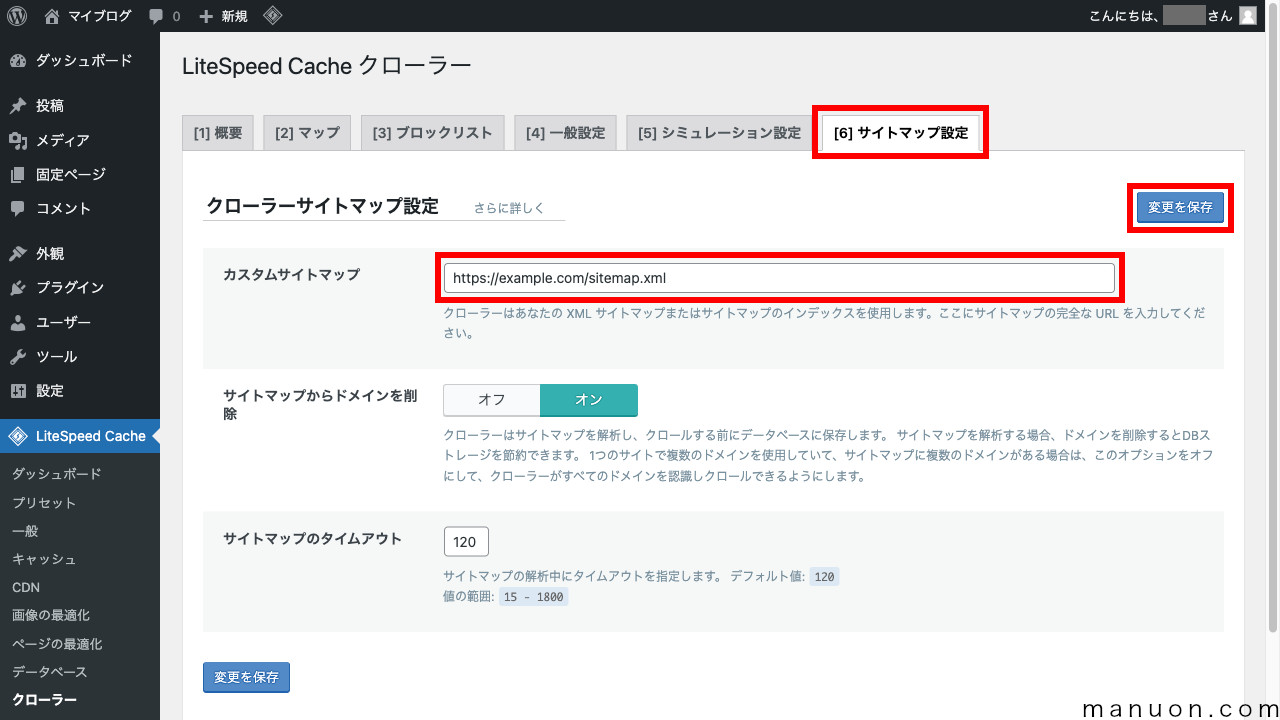
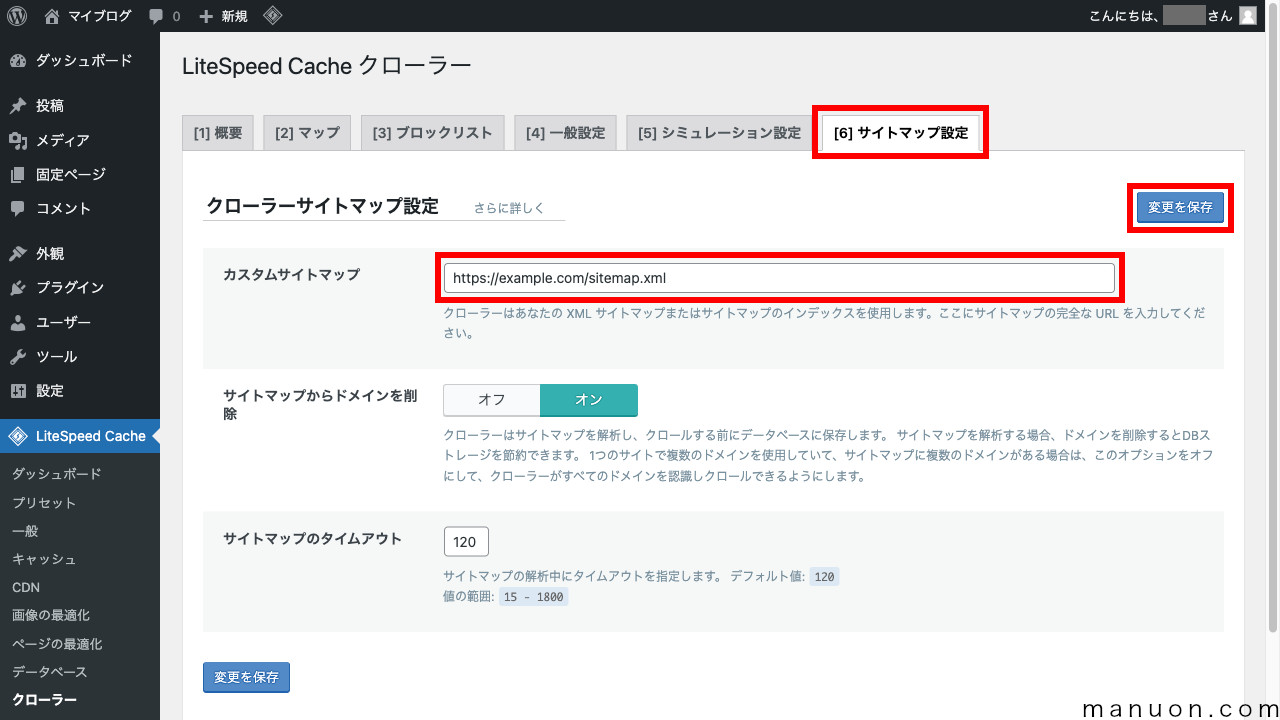
[一般設定]タブを開いて、[カスタムサイトマップ]を設定して[変更を保存]します。


XMLサイトマップの作成がまだの場合は、以下をご覧ください。


カスタマイズを行なった場合や不具合が発生した場合は、一度すべてをパージ(キャッシュクリア)することをおすすめします。
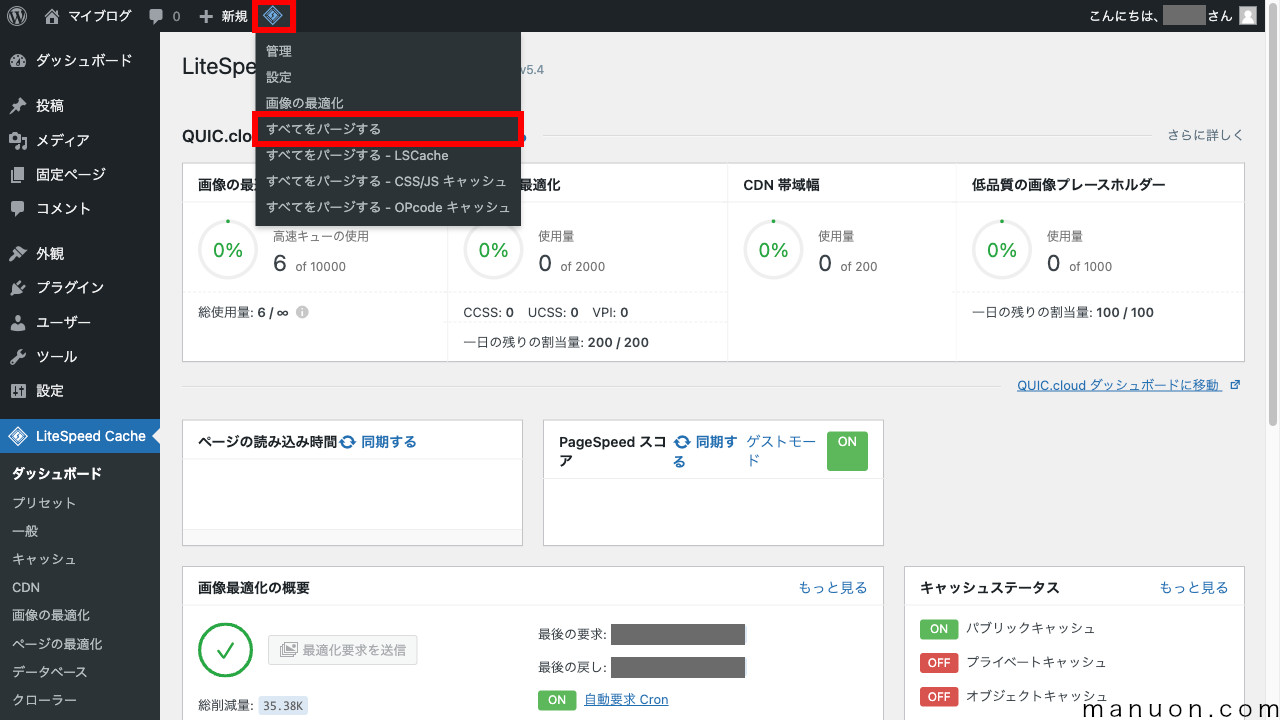
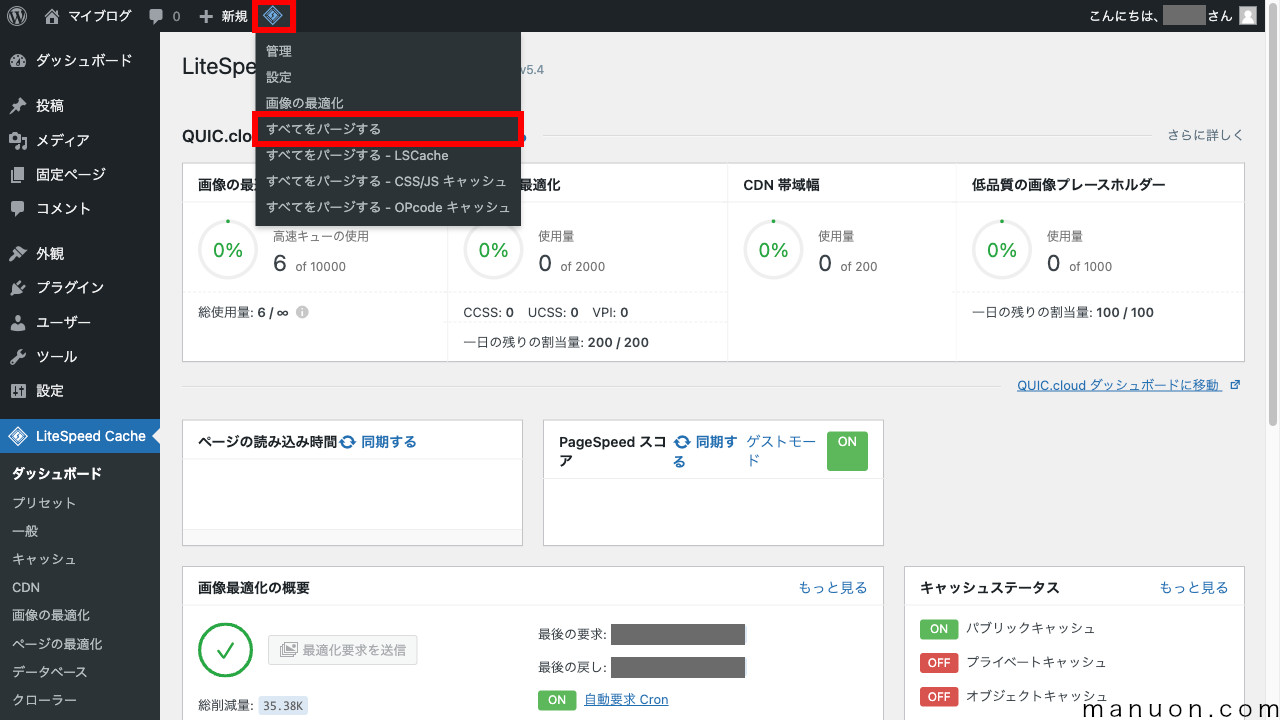
アドミンバーから[すべてをパージする]をクリックします。


まず最初に、キャッシュをクリアしてみてください。
設定変更などを行なった場合も、毎回キャッシュをクリアしたほうがいいです。
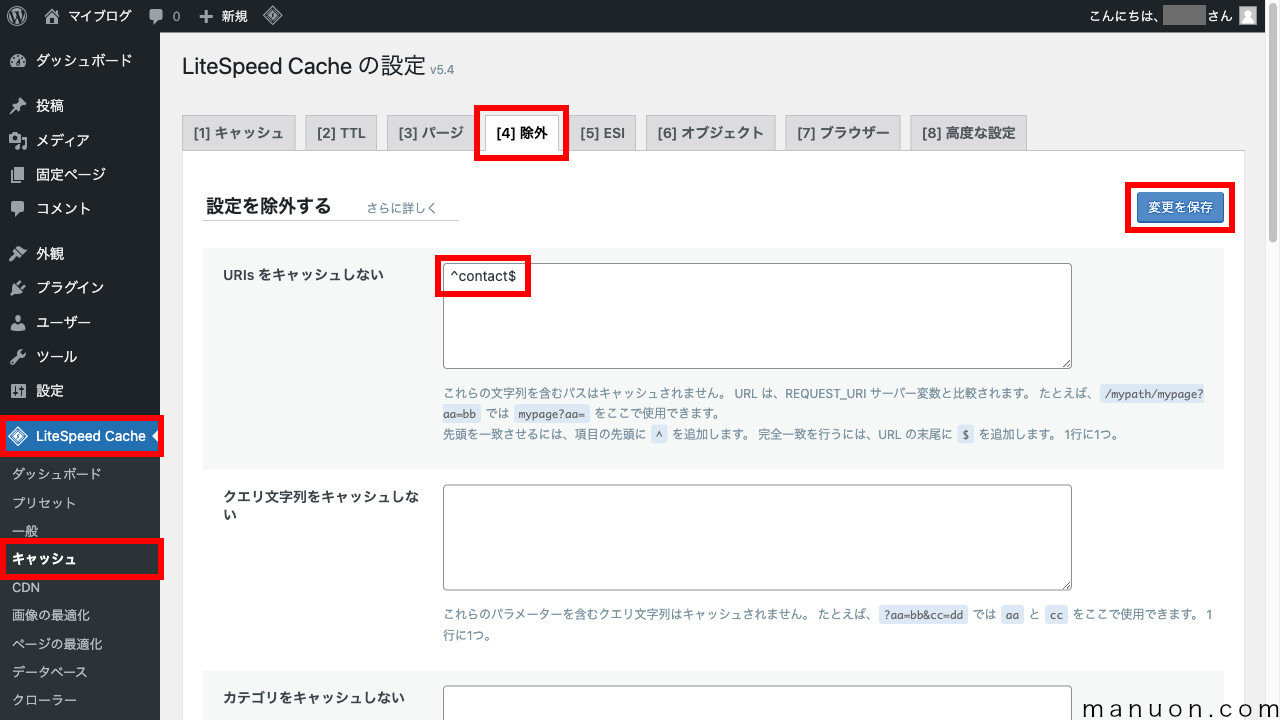
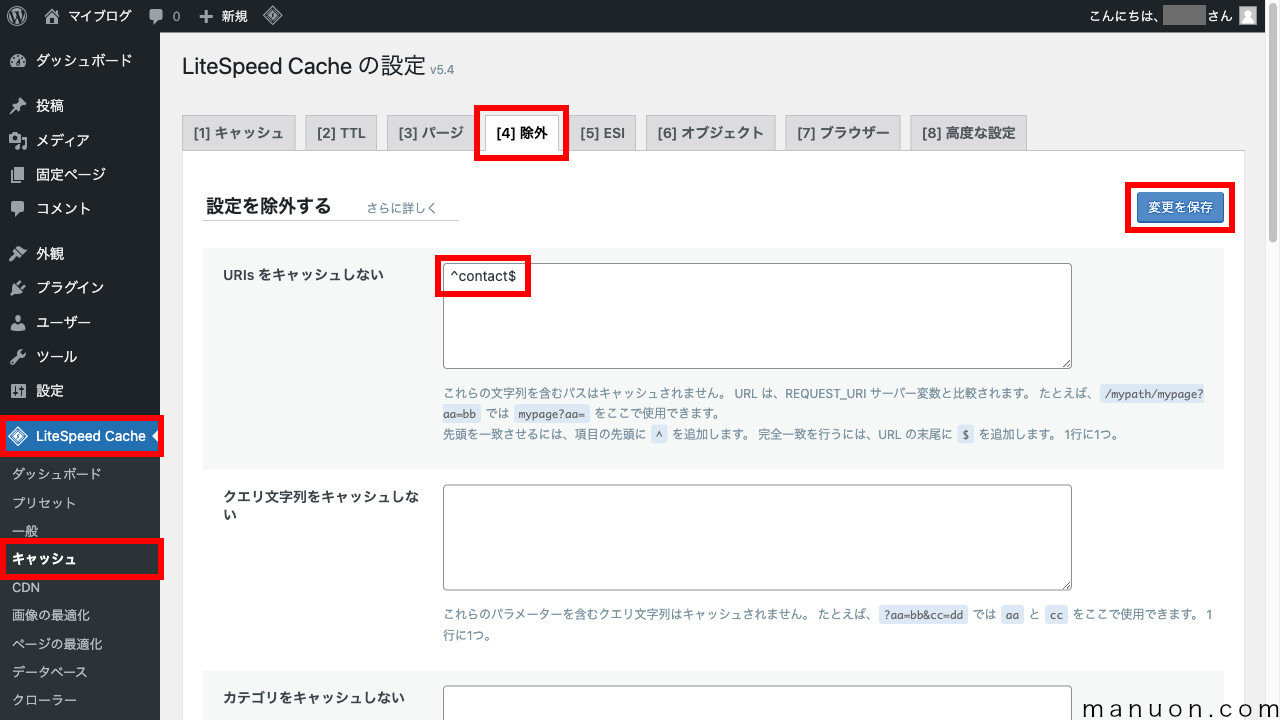
「Contact Form 7」「MW WP Form」「Contact Form by WPForms」などのお問い合わせフォームで不具合が出た場合は、そのページを除外設定してください。
例えば、「contact」というページなら、以下のように設定します。
左メニューの[LiteSpeed Cache]→[キャッシュ]から[除外]タブを開き、[URIs をキャッシュしない]に「^contact$」を設定して[変更を保存]します。


この他にも、「確認(confirm)」ページや「サンクス(thanks)」ページもあれば除外設定してください。
「LiteSpeed Cache」の[ゲストモード]機能によって、Google アナリティクスの計測値で「direct」が増える事象が起こるようです。
その場合は、[ページの最適化]→[チューニング]から[ゲストモードのJSは除外]項目に、以下を設定してみてください。
gtag/js
gtm.js
analytics.js
window.dataLayerプラグイン「LiteSpeed Cache」のおすすめの初期設定を見てきました。
念のためデザイン崩れやコンタクトフォームなどの動作確認をおすすめします。
表示速度の変化を確認したい場合は、再度「PageSpeed Insights」で計測してみましょう。
ただし、計測値と体感のスピードは違いますので、実際の挙動確認もお忘れなく。
ページ表示が速くなりました。
よい結果が出たら、ぜひ教えてください。
すべてかはわかりませんが、Twitterを埋め込んでいるときに起こることがあるようです。
「センシティブな内容が含まれている可能性のあるメディアです。」と表示されているツイートを埋め込んでいる場合、そのツイートの埋め込みを削除しましょう。
これで解決した場合、LiteSpeed Cacheは全く関係なかったことになります。
まずはパージ(キャッシュクリア)してみましょう。
そして、ブラウザのキャッシュクリアも実施します。
それでも解決しなければ、サーバーのキャッシュクリアも試してみましょう。
そのあとは、設定を変えてみたり、プラグインを停止(無効化)してみることで切り分けを行います。
コメント
コメント一覧 (28件)
はじめまして。
こちらの記事を参考にライトスピードキャッシュを取り入れて設定してみたところ
モバイル35→モバイル92になり改善具合に驚きました。
ありがとうございます!
ただライトスピードキャッシュに切り替えてから、アナリティクスがdirectの数がやたら増えてしまいました。
これはキャッシュが残っているリピーター?とかがdirectに換算されてしまっていたりするのでしょうか…?
宜しくお願い致します。
ゆーふぃるさん、はじめまして。
改善結果を教えていただきありがとうございます!
それにしてもすごい結果ですねー😄
お役に立てたようでよかったです。
アナリティクスの測定値ですが、ゲストモードが悪さをしているかもしれません。
[ページの最適化]設定の[チューニング]タブで、[ゲストモードのJSは除外]に以下を追加してみてください。
gtag/jsgtm.js
analytics.js
window.dataLayer
結果がわかったらまた教えてください!
suyaさん早速ありがとうございます!
スピード遅くてどうにかしたいな〜と悩んでいたので本当に助かりました。
早速ありがとうございます!
設定してみたので少し様子を見てみます。
またご報告させて頂きます。
suyaさん
設定して今日様子を見てみたのですが、やはりdirectが多いままでした💦
ただサーチコンソールの昨日の分を確認するとそちらは大体いつも通りくらいかなという感じだったので、アナリティクスだけが計測できていないようです。
とりあえず昨日試してみたのは
◯キャッシュのオフ&ブラウザキャッシュのオフ
◯DNSフェッチのオフ
→変わらず
今日は教えていただいた
◯キャッシュとフェッチはオンに戻す
◯ゲストモードのjsはオフに4つを追加
→変わらず
でした。
ゆーふぃるさん
[ゲストモード]をオフにしてみたらどうなりますか?
あと、念のため確認ですが、[ページの最適化]設定で[JS設定]タブの設定項目のどこかをオンにしていないですよね?
ちなみに、サーチコンソールはWordPress側ではなく、Google側の計測値なので関係ないです。
アナリティクスもdirectになっているだけで、合計数は変わっていないのではないですかね?
suyaさん
ゲストモードオフにしてみました。
これで少しまた様子を見てみます!
js設定は全てオフになっています。
なるほど、そうなのですね。
はい、合計数は変わってなさそうです!
では最悪アナリティクスがdirectばかりでもサチコやSEO的にはそんなに影響しないんですかね…?
色々と教えて頂いてありがとうございます!
お手数おかけしてしまい申し訳ありません。
Suyaさん
おはようございます。
ゲストモードをオフにしたところアナリティクスの測定は通常に戻ったようです。
ありがとうございます。
ただスピードも戻ってしまったので、ゲストモードによる改善が大きかったようです。
悩ましいところですね…笑
ゆーふぃるさん
ゲストモードがオフで戻ったのだとすると、以下のJS除外でいける気がするんですがねー。
gtag/js
gtm.js
analytics.js
window.dataLayer
ちなみに、アナリティクスは自分のサイトのアクセス解析をすることが目的のツールなので、SEO効果はありません。
企業はアナリティクスを使っていないところも多いので、アナリティクスだけでSEO効果があったら困りますもんね。
suyaさん
ありがとうございます。
再度ゲストモードオンで、4つのゲストモードのjs除外を設定しなおしてみました。
ちなみにFlyingScrptsというプラグインを入れていたので、アナリティクスやタグマネージャーなどの遅延は入れてませんでしたが一応そちらも試しにプラグイン自体を一度オフにしてみました。
なるほど!確かにそうですね。
これでもダメそうならスピードを優先して、アナリティクスは合計のPVなどが見られたら良い気もするので気にしないようにしておきます笑
色々とありがとうございます!
suya様
はじめまして。
モバイルの表示速度が気になり、こちらの設定を試してみたところ、モバイル・PC全てのページにて画像表示がされなくなってしまいました。
どう対処したらよいか途方に暮れています。
何卒ご教授願います。
suya様
プラグインを見直してみたところ、EWWW Image Optimizerを無効化したら画像が表示されるようになりました。
無効化したままでもモバイル・PC共に速度を維持出来ているので、このままの設定で暫く様子を見たいと思います。
お騒がせして失礼いたしました。
いしともさん、はじめまして。
コメントいただきありがとうございます!
解決したようでよかったです。
記事にも「EWWW Image Optimizer」に関する注意書きを追記しておきました。
よいLiteSpeedライフをお過ごしください。
suya様
はじめまして。
PageSpeed Insightsのモバイルが33→100になりました!
嬉しくてついコメントしてしまいました。
ブログ初心者でキャッシュ系のプラグイン複数入ってました・・・
不要なプラグインや、重複してるプラグインなどがわかり、初心者でもわかりやすかったです。
ありがとうございました。
あなつな様、はじめまして。
実際に結果につながったとのコメントありがとうございます!
サイト表示も高速で、デザインもおしゃれなブログですねー。
「LiteSpeed Cache」は、使えるサーバーならとても便利なプラグインですので、よかったらブログなどで紹介してあげてください。
suya様
お返事ありがとうございます。
suya様のおかげで、PageSpeed Insightsのモバイルが改善されました!
ブログも見て頂き恐縮です。今後も参考にさせて頂きます★
あなつな様
こちらこそ、参考にしていただきありがとうございます。
今後ともマニュオンをよろしくお願いします!
suya様はじめまして。
日頃から大変参考にさせて頂いてます。
今回お伺いしたいのは、先日「ゲストモードをオンの状態だと、Cookieを無効にしてアクセスするとリロードが繰り返される」というこちらの記事を見かけ
https://aki-lab.net/2021/09/litespeed-cache%E3%81%AE%E3%82%B2%E3%82%B9%E3%83%88%E3%83%A2%E3%83%BC%E3%83%89%E3%81%AF%E3%82%AA%E3%83%95%E3%81%AB%E3%81%97%E3%82%88%E3%81%86/
自分で試してみたら、解説の通りリロードが繰り返されてしまいました。
対処法はあるのでしょうか?
それともクッキー無効のアクセスとかは特に気にする必要はないんでしょうか?
なにぶんこういうことは全くの初心者なもので・・・
何卒ご教授願います
ヒカルさん、はじめまして。
マニュオンをご覧いただきありがとうございます。
私はCoockieをオフにしてもリロードしなかったのですが、どんな環境で試されましたか?
閲覧環境(ブラウザ、ブラウザの設定)、サイト環境(WordPressバージョン、テーマ、使用プラグイン)などを教えてください。
それか、リロードする設定にした状態でURLを教えていただければ、私の環境で閲覧してもリロードするか試してみることもできます。
あと、念のため確認ですが、LiteSpeed Cacheの設定は記事の通りでしょうか?
Cookieをオフにしている人は少ないとは思いますが、対策できるといいですね。
suya様、お世話になります。
アンドロイドオペラで確認しました。
ワードプレスバージョン5.8.3でコクーンを使っていて、LiteSpeed Cache設定は記事の通りです。
よろしくお願いいたします。
すみません、Chromeで試してみたらリロードはしなかったです。
Operaではリロードされました。
ただ単にブラウザによって違うということですかね。
ヒカルさん
情報提供ありがとうございます。
URLはコメントから削除させていただきましたが、やはりChromeではリロードしませんでした。
海外フォーラムでも同様の事象報告はないため、おそらくOperaモバイルブラウザだけなど限定された状況での問題なのでしょう。
設定変更を試してみるとしたら、「キャッシュ」→「モバイルをキャッシュ」をオンにしてみるとかでしょうか。
あるいは、「一般設定」→「チューニング」で「ゲストモードのユーザーエージェント」に「Opera Mini」や「Opera Mobi」を追加してみるとかでしょうか。
試してみた場合は、結果を教えてください。
suya様
2つとも試してみましたが改善はされませんでした。
まぁでもChromeが大丈夫ならいいかなとも思います。
迅速なご対応ありがとうございます。
suyaさま
はじめまして。
LiteSpeed Cacheの使い方に関して大変有用な記事で、参考にさせていただいております。
実はこの度、どうしても良くわからない現象が生じており、原因究明と解決策を探っています。
ほぼご案内通りの設定後にサイトを古いsafari10.0(第4世代iPad)で確認しますと、サイト表示が、当方サイトの場合、0.5秒程度の周期でリロードが繰り返されています。
そこで、貴サイトもSafari10.0で確認してみたところ、同様の現象が生じていることがわかりました。他にもいくつかのLS Cacheの使い方を紹介しているサイトがありますが、複数のサイトで、正しく表示されず、リロード周期は0.5~2秒程度で表示が繰り返されています。
当方サイトの場合、LS Cache以外のすべてのプラグインを1つずつ停止させ、確認した範囲では、問題現象は解消しませんでしたが、テーマの更新や設定項目のON、OFFを切り替えるなどの操作をしているうちに、いつのまにかsafari10.0でも正常に表示されるようになってしまいました。
優良情報の共有ありがとうございます。
ちなみに、今どんな設定になっているか教えていただけないでしょうか。
設定ファイルはツールボックスからエクスポートできるはずです。
どこかにアップロードしてURLを共有いただくか、お問い合わせからメールいただければファイル添付も可能です。
suya様
はじめまして。
LiteSpeed Cacheの設定で質問があります。
上記のヒカルさんのコメントでもあるように、
記事通りの設定にしたところ、「リロードが繰り返される」状況になりました。
原因が分からなかったので、設定を変えようとしてみると
「Sorry, your request cannot be accepted.」
と表示されます。
リロードが止まらないので、とりあえず「LiteSpeed Cache」を無効化。
再度、有効化しても、
「Sorry, your request cannot be accepted.」
と表示され何も出来ません。
一度、「LiteSpeed Cache」を削除し、再インストール→有効化しても、
「Sorry, your request cannot be accepted.」
となり、アクセス拒否されてしまいます。
何か対策方法はありますでしょうか?
よろしくお願いします。
リロードが繰り返される問題は、ほとんどの場合ブラウザや外部埋め込みコードに依存しています。
ご使用のブラウザと事象の発生するURLを教えてください。
非常に参考になりました。スウェルに変えてスピードが少し遅くなったのですが、記事通りに実践した結果、改善されました。
が、体感的には、まだ少し遅い印象です。その場合、サーバー[ミックスホスト)側が重くなってるので、変えるのが一番でしょうか?
現在2サイトを一つのサーバーで運営しており、今回設定した別のサイトは少し重いので、それが原因でサイト表示の体感が遅いのかなと思いました。体感スピードを早くするにはどういった対処法があるか教えていただけると助かります。
コメントありがとうございます。
詳しくは実際のサイトを見てみないことにはわかりませんが、同じサーバーで複数サイトを運営しており、その中の1つのサイトが重い場合は他のサイトにも悪影響が出ます。
セキュリティ的にも1つのサーバーで複数サイトを運営するのはよろしくないため、基本的には1サイト1サーバーで運営することをおすすめします。