


この記事では、WordPressの新テーマ「JIN:R(ジン アール)」と「SWELL(スウェル)」の機能を、わかりやすくまとめてご紹介します。
JIN Rは発売開始直後ですが、デザインの美しさが評判です。SWELLとどっちがよいか気になる人も多いでしょう。
WordPress(ワードプレス)のデザインテーマを後から移行するのは大変なので、ざっくり機能を比較しておきましょう。
大きな違いは冒頭にまとめました。
なるほど!早速見てみます。
この記事を最後まで読めば、WordPressの人気テーマ「JINR(ジンアール)」と「SWELL(スウェル)」の違いがわかります。
ぜひ最後まで進めてみてください。
JIN:RとSWELLを比較する前に、販売価格やライセンスなどの製品情報を確認しておきましょう。
| 比較項目 | JIN:R | SWELL |
|---|---|---|
| 公式サイト | https://jinr.jp/ | https://swell-theme.com/ |
| 販売価格 | 19,800円(税込) | 17,600円(税込) |
| ダウンロード | 公式サイト | 公式サイト |
| 販売形態 | 買い切り | 買い切り |
| 複数サイト | 使い回し可能 | 使い回し可能 |
| ライセンス形態 | スプリットライセンス | 100% GPL |
| サポート | 公式フォーラム | 公式フォーラム |
| 発売時期 | 2022年11月 | 2019年3月 |
| 事業者 | 株式会社CROOVER | 株式会社LOOS |
どちらもおしゃれなので悩んでしまいますが、どのような違いがあるのでしょうか。
JIN:Rを使ってみた感想としては、管理画面までかわいい&おしゃれで、機能も一定以上準備されていて新テーマとしてはよく作り込まれています。
メインビジュアルの種類は、言葉で説明するだけでなく、画像アイコンでイメージしやすいです。


サイト全体の印象を決める角の丸みは、4段階から選択可能で、設定画面もおしゃれです。


ただ、SEO対策(内部リンク、構造化データなど)などの機能には乏しく、JIN:Rはザ・ブログ向けテーマといった印象です。
SWELLは先行テーマだけあって機能が豊富で、なおかつ使いやすさに優れています。
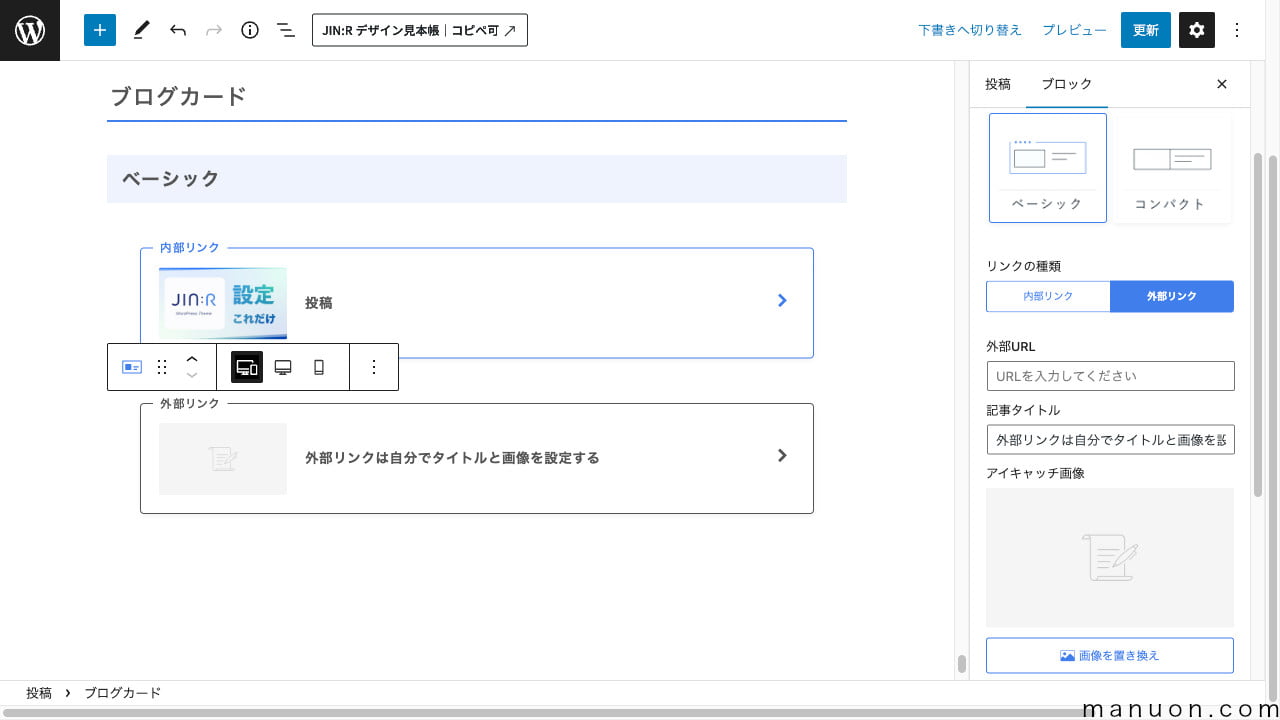
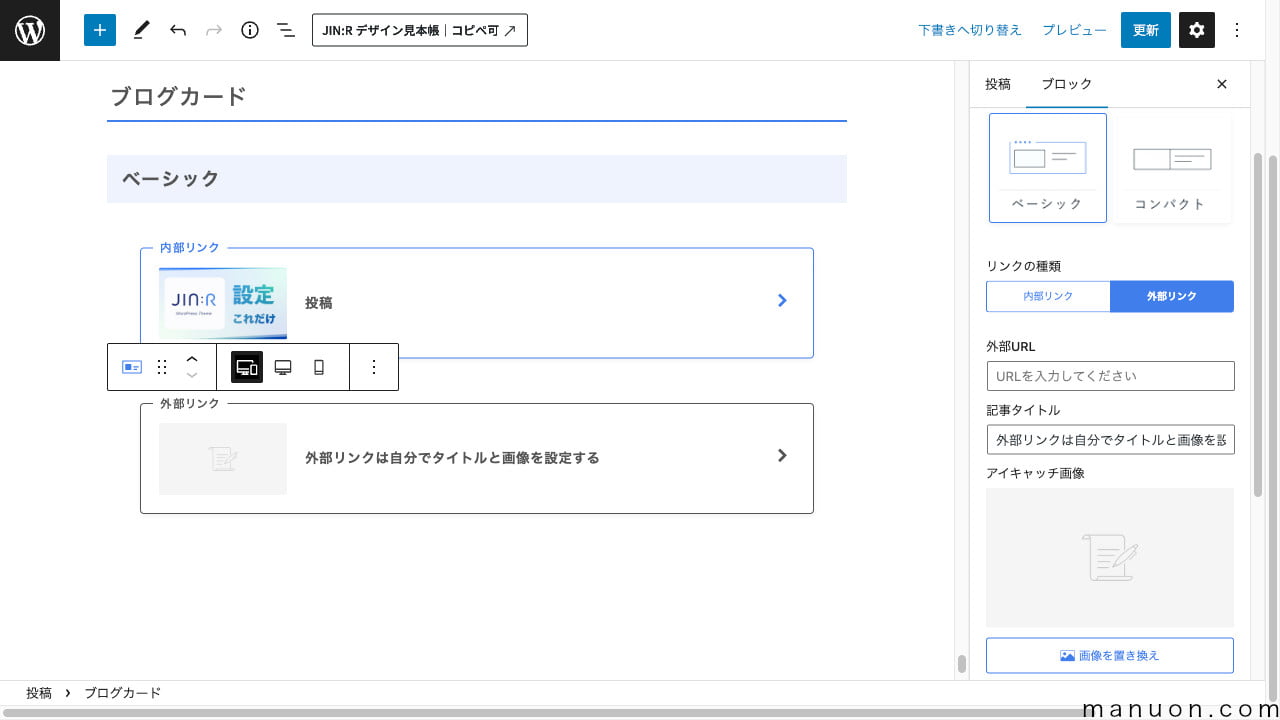
関連記事ブロックは、内部リンクをタイトルで検索でき、外部リンクはアイキャッチ画像やタイトル・ディスクリプションなどを自動取得&キャッシュできます。


JIN:Rはブログカードブロックで、内部リンクをURL貼り付けする必要があり、外部リンクはアイキャッチ画像やタイトルを手動設定する必要があります。


ブログパーツや高機能テーブルなどの豊富な機能で、SWELLはブログだけでなくコーポレートサイト(企業サイト)まで使える高機能テーマです。
それでは、JIN:RとSWELLの一番の違いは何かというと、それは「カスタマイズ性」ではないかと思います。
わかりやすく 7つの例を挙げてみましょう。
SWELLには、サイト全体のカスタマイズ設定が多く準備されています。
SWELLのヘッダーバー
ヘッダー上には、キャッチフレーズやSNSアイコンを配置できるヘッダーバーがあります。(PCのみ)


SWELLのヘッダー内ウィジェット
SWELLはヘッダー内にウィジェットを配置できるので、お問い合わせボタンなども自由に設置できます。


SWELLのヘッダーデザインは、公式サイトも参考になります。
\ 使いやすさNo1 /
JIN:Rのヘッダーデザイン
JIN:Rは、そういったカスタマイズ性はないですが、追尾ヘッダーが透過してボケるようなデザインになっています。
薄い水色のカラーと透明なヘッダーが、JIN:Rを透明感のあるデザインに見せています。
ただ、この透過・ボケフィルターも、カスタマイズでON/OFFできないようです。


JIN:Rのデモサイトもご覧ください。
スマホのヘッダーデザインはどうでしょうか。
SWELLのヘッダースライドメニュー
SWELLは、ヘッダーメニューをスライド表示することができます。(スマホのみ)


メニューの数を気にする必要がないので、運用しやすい作りです。
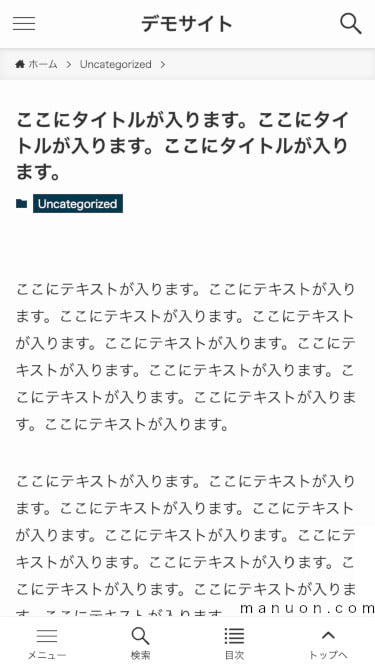
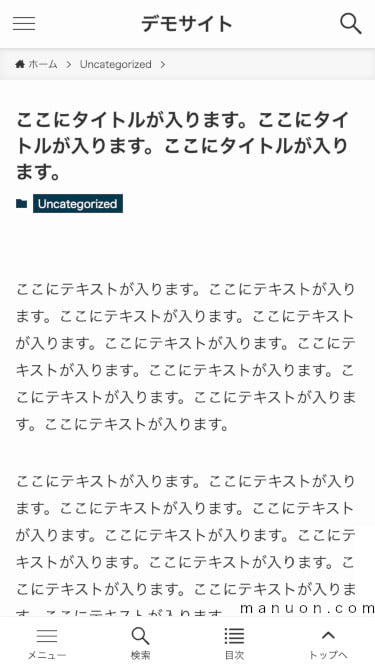
JIN:Rのスマホアイコンメニュー
JIN:Rは、アイコンを使ったスマホアイコンメニューを表示することができます。(スマホのみ)


最大4つまでとカスタマイズに制限がありますが、デザイン性を意識していることがわかります。
JIN:Rはデザイン重視、SWELLは使いやすさ重視ですね。
SNSや内部リンク・外部リンクなどの記事の共通デザインについても見ていきましょう。
SNSシェアボタン
SWELLは、SNSシェアボタンを記事の上下に表示や左側に固定表示など複数設定できます。


JIN:Rは、デザイン性の観点から記事上には表示できず、記事下のみにあえてカスタマイズ性を制限しているようです。(固定表示もできません。)


SNSアクションエリア
記事下にSNSフォローやいいねなどを促すエリアもJIN:Rにはありません。


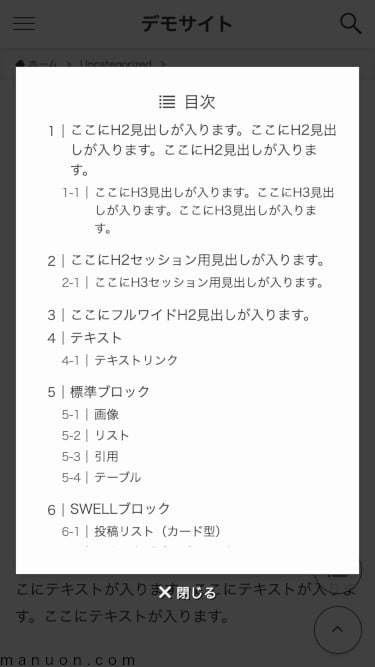
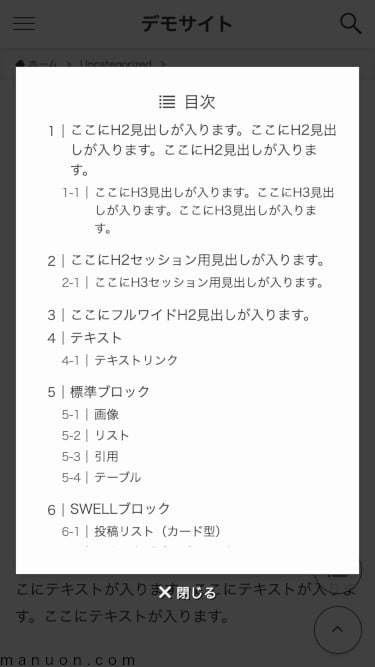
目次ボタン
「Rich Table of Contents」には目次に戻るボタンはありますが、SWLLのように目次をその場でポップアップ表示する目次ボタン







フッター固定リンク
JIN:Rにはスマホ固定フッターメニューはありませんが、主に広告などを配置できるコンバージョンボタンを配置できます。
ただし、細かい設定変更などはできません。
SWELLには複数の内部リンクを設置できる固定フッターメニューがあります。
グローバルメニューのように、アイコンやリンク先を変更できます。




SWELLは使いやすさ・SEO重視ですが、JIN:Rはデザイン性・コンバージョン重視です。
記事デザインのブロックエディタでは、SWELLのカスタマイズ性がJIN:Rを圧倒しています。
新テーマであるJIN:Rもかなり作り込まれていますが、SWELLのブロックエディタは他に差をつけています。
構造化データ
JIN:Rは、強調スニペット(リッチリザルト)の構造化データ(JSON-LD)の出力に対応したブロックはありません。
SWELLは、Googleなどの検索結果画面の強調スニペット(リッチリザルト)の構造化データ(JSON-LD)に対応したFAQブロックや商品レビューブロックが準備されています。






テーブルブロック
JIN:Rは、標準のテーブルブロックに機能拡張などはされていません。
SWELLは、標準のテーブルブロックに横スクロール表示ができるなどの機能拡張がされています。
さらに、インライン画像、インラインボタン、セル背景、セル背景アイコンなどと組み合わせて、かなりリッチな比較表や料金表などを作成することができます。
たとえば、以下のようなテーブルを1クリックで呼び出せます。
  商品A |   商品B |   商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新機能 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
  商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品C | xxxが便利 xxxもできる xxxはできない | 1000円 | |
画像ブロック
SWELLは、標準の画像ブロックにさまざまなスタイルを設定できるように機能拡張がされています。
JIN:Rの画像ブロックスタイルは、後述のデザイン見本帳からコピペする必要があります。
以下は、SWELLの画像ブロックによるスタイルです。
JIN:Rの装飾ブロックは、以下のデモサイトも参考にご覧ください。




SWELLにない機能として、JIN:Rには「デザイン見本帳」というブロックパターン集が準備されています。
ここでコードをコピーしてブロックエディタで貼り付けるだけで、簡単に同じデザインを実現できます。
SANGO![]()
![]()
アドセンスやアフィリエイトなどの収益化機能についてはどうでしょうか。
ボタンブロック
SWELLもJIN:Rも、ボタンにアフィリエイトコードを直接貼り付けられるようになっています。




ただし、SWELLはボタンのクリック率計測やABテストもできるので、コンバージョン率の改善も簡単です。
SWELLの広告タグ機能
SWELLは、アフィリエイトコードを一元管理・計測できる広告タグ機能やブロックを使いまわせるブログパーツ機能などがあります。
ショートコードで使用することができるので、文中でもウィジェットでもどこでも貼り付けられます。
詳細は公式サイトが詳しいです。
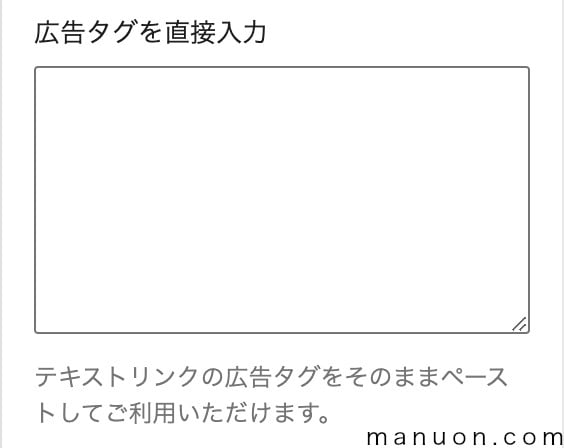
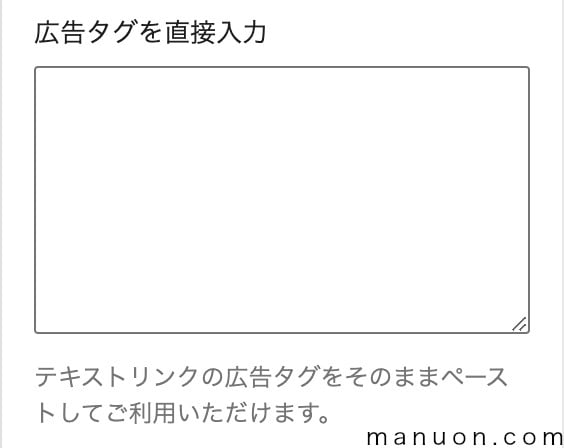
JIN:Rの広告タグ機能
JIN:Rにも、アフィリエイトコードを一括管理できるアフィリエイトタグ管理画面ができました。(2023/4/22)
ただし、一番使うテキストリンクとしては使用できず、ボタンでのみ利用できるようです。
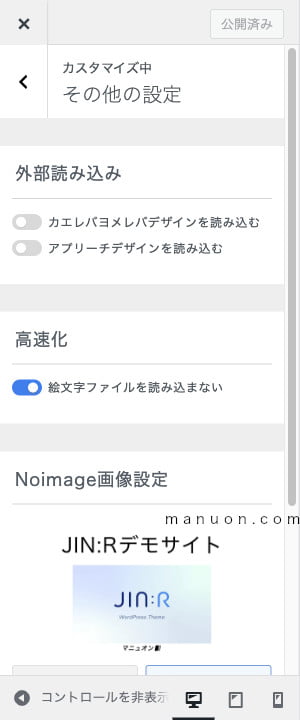
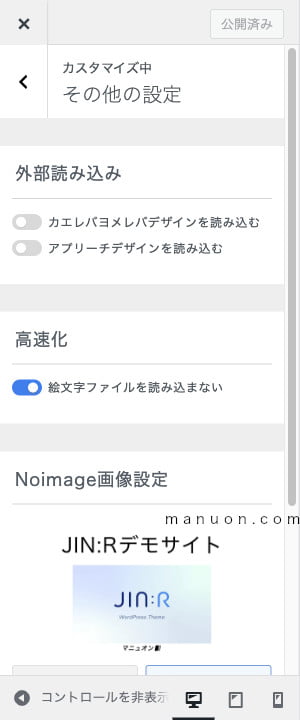
高速化機能でも、SWELLのカスタマイズ性は高くなっています。
JIN:Rの高速化設定は1項目しかありません。




ここからは、詳しい機能を比較した一覧になります。
JIN:Rは発売されたばかりということもあり、今後機能追加が進むことが予想されます。
あくまで現時点での機能比較であることをご留意ください。
メリットだけでなくデメリットもわかるので、コーポレートサイトのテーマ選びなどにも参考になると思います。
個人的に違いが大きいと感じる機能は下線をつけています。
最初にざっくりまとめておきます。
| 1) サイトデザイン | JIN:R ≠ SWELL |
| 2) ユーザーアクション | JIN:R < SWELL |
| 3) 共通デザイン | JIN:R ≠ SWELL |
| 4) 記事デザイン | JIN:R ≪ SWELL |
| 5) サイト収益化 | JIN:R ≠ SWELL |
| 6) SEO | JIN:R < SWELL |
| 7) 高速化 | JIN:R < SWELL |
| 8) Web技術 | JIN:R = SWELL |
JIN:R ≠ SWELL
テンプレート
JIN:RはJINからのテーマ乗り換えにのみ対応ですが、SWELLは5種類のテーマからの乗り換えにも対応しています。
JIN:Rは、デザイン見本帳というブロックパターンが準備されており、簡単にコピペできます。
| 機能 | JIN:R | SWELL |
|---|---|---|
| サイト着せ替え | ◯(プリセット) | ◯(デモデータ) |
| テーマ乗り換え | △(JINのみ) | ◯(5種類) |
| ブロックパターン | ◯(デザイン見本帳) | × |
トップページ
SWELLは、ヘッダー上下にニュースを流せるお知らせバーを表示できます。
| 機能 | JIN:R | SWELL |
|---|---|---|
| メインビジュアル画像 | ◯ | ◯ |
| メインビジュアル動画 | ◯ | ◯ |
| 記事スライダー/カルーセル | △(メインビジュアルのみ) | ◯(記事スライダー) |
| ピックアップバナー | ◯(リッチメニュー) | ◯(ピックアップバナー) |
| お知らせバー | × | ◯(お知らせバー) |
ヘッダー
SWELLは、スマホでヘッダーメニューをスライド表示することができます。


また、ヘッダー内にウィジェットを配置できるので、ブログパーツを使ってお問い合わせボタンなどを自由に設置できます。


JIN:Rは、スマホでアイコンを使ったヘッダーメニューを表示することができます。


| 機能 | JIN:R | SWELL |
|---|---|---|
| ヘッダーロゴ配置 | ◯ | ◯ |
| ヘッダーバー(PC) | × | ◯ |
| ヘッダースライドメニュー(SP) | × | ◯ |
| スマホアイコンメニュー(SP) | ◯(スマホメニュー) | × |
| ヘッダー追従メニュー | ◯ | ◯ |
| ヘッダー内ウィジェット | × | ◯ |
フッター
JIN:Rは、フッターのコピーライトテキストを変更することができません。
自動的にサイト名と年が入るので、変更したい場合は少し困ります。
JIN:R < SWELL
SNSシェア
SWELLは、すぐSNSシェアボタンにアクセスできます。(PC)
SNSフォロー
JIN:Rは、プロフィールの中でのみSNSフォローボタンを表示できます。
SWELLは、記事下エリアにフォローやいいねなどのSNSアクションを促す要素を表示できます。


固定ボタン/メニュー
SWELLは、スマホでもすぐ目次にアクセスできます。
SWELLはスマホの固定フッターにボタンメニューを配置でき、JIN:Rはコンバージョン向けのCTAを配置できます。


自動内部リンク
自動内部リンク周りの設定に大きな違いはありません。
| 機能 | JIN:R | SWELL |
|---|---|---|
| 関連記事 | ◯ | ◯ |
| 人気記事 | ◯ | ◯ |
| カテゴリー別ウィジェット | ◯(カテゴリ区別) | ◯(カテゴリー設定) |
JIN:R ≠ SWELL
記事全体
JIN:RはYouTube動画を画面右下に小さくPiP表示できます。
また、「Rich Table of Contents」プラグインを使うと、かなり細かく目次設定を変更できます。
| 機能 | JIN:R | SWELL |
|---|---|---|
| 画像内タイトル | × | ◯(コンテンツヘッダー) |
| 画像下タイトル | ◯(アドバンス) | × |
| YouTubeアイキャッチ | ◯ | ◯ |
| YouTube PiP | ◯ | × |
| 目次表示 | ◯ | ◯ |
| 目次開閉 | ◯ | ◯ |
| 外部リンクアイコン | × | × |
| アバター画像 | ×(プラグイン対応) | ◯(カスタムアバター) |


ウィジェット
SWELLは制限エリアブロックでカテゴリーごとに表示を切り替えることができます。
カスタム投稿
SWELLは、初めからLP(ランディングページ)機能が備わっています。
| 機能 | JIN:R | SWELL |
|---|---|---|
| LP | × | ◯ |
JIN:R ≪ SWELL
装飾ブロック
SWELLは、テキストリンクを簡単に設置できるので、記事タイトルを変更してもアンカーテキストのリライトが不要です。
例えば、こんな感じです。
| 機能 | JIN:R | SWELL |
|---|---|---|
| ふきだし | ◯ | ◯ |
| フルワイド | ◯ | ◯ |
| ボックス | ◯(ボックス) | ◯(ボックス装飾) |
| アイコンボックス | ◯(アイコンボックス) | ◯(ボックス装飾) |
| ラベルボックス | ◯(ボックス) | ◯(キャプションボックス) |
| アコーディオン(トグル) | ◯ | ◯ |
| タブ | × | ◯ |
| カラム拡張(リッチカラム) | △(アニメーション) | ◯ |
| ステップ/タイムライン | ◯(タイムライン) | ◯(ステップ) |
| FAQ | × | ◯(構造化データ対応) |
| 商品レビュー | × | ◯(構造化データ対応) |
| レビュースター | ◯ | ◯ |
| バナーリンク | × | ◯ |
| ボタン | ◯(コード貼付可) | ◯(コード貼付可) |
| インラインボタン | × | ◯ |
| 外部リンクカード | △(自動取得不可) | ◯(関連記事) |
| 内部リンクカード | △(検索不可) | ◯(関連記事) |
| テキストリンクカード | × | ◯(関連記事) |
| 記事一覧 | ◯(記事リスト) | ◯(投稿リスト) |
| RSS拡張 | × | ◯ |
| ボックスメニュー | × | ◯ |
| 説明リスト | × | ◯ |
| リスト拡張 | × | ◯(リスト拡張) |
| 見出し拡張 | ◯(見出し・デザイン見出し) | ◯(見出し |
| 画像拡張 | △(デザイン見本帳) | ◯(複数デザイン) |
| カバー拡張 | × | ◯(全幅可) |
| スライダー | △(記事リストのみ) | △(Arkhe Pro Pack |
| テーブル(表)拡張 | ×(標準のみ) | ◯(高機能) |
| コードハイライト | ◯(コード) | ◯(Highlighting Code Block) |
| ふりがな(ルビ) | ×(プラグイン対応) | ×(プラグイン対応) |
ブロック制御
SWELLは、カテゴリーページやタグページ、ウィジェットをブロックエディタで編集できるブログパーツ機能がかなり便利です。
JIN:Rは、カテゴリーページを固定ページとして編集できる機能やカテゴリーごとにウィジェットを切り替えられるカテゴリ区別ブロックなどがあります。
| 機能 | JIN:R | SWELL |
|---|---|---|
| ブロック余白設定 | ◯ | ◯ |
| デバイス制限(PC/SPのみ表示) | ◯ | ◯ |
| PC/SPだけ改行 | × | ◯ |
| ログイン制限(限定コンテンツ) | × | ◯ |
| 表示期間制限 | × | ◯ |
| ページ制限(カテゴリー等) | △(カテゴリー・ウィジェットのみ) | ◯ |
| カテゴリーページ編集 | ◯(固定ページ) | ◯(ブログパーツ) |
| タグページ編集 | × | ◯(ブログパーツ) |
| 著者ページ編集 | × | ◯(ブログパーツ) |
| ウィジェット編集 | △(ブロックウィジェット) | ◯(ブログパーツ) |
| カスタムCSS | ◯ | ◯ |
| カスタムJS | × | ◯ |
JIN:R ≠ SWELL
計測
SWELLは、テーマ機能だけでボタンクリック率の計測やABテストが可能です。
| 機能 | JIN:R | SWELL |
|---|---|---|
| 記事一覧PV表示 | × | ◯ |
| アクセス解析 | ×(プラグイン対応) | ×(プラグイン対応) |
| アナリティクス連携 | ◯ | ◯ |
| サーチコンソール連携 | ◯ | ◯ |
| タグマネージャー連携 | ×(コード貼付) | ×(コード貼付) |
| ボタンクリック率計測 | × | ◯ |
| ボタンABテスト | × | ◯ |
通常ボタンクリック率の計測やABテストを行うには、Google アナリティクスなどで面倒な設定が必要になります。
広告
SWELLは、アドセンス広告だけでなく、アフィリエイト広告のタグを一括管理できる上、クリック率などの計測が可能です。
JIN:Rは、アドセンス広告に加えてアフィリエイト広告のタグを一括管理できる機能が追加されました。
一方で、利用できるのはボタンだけで、30個までしか登録できません。
| 機能 | JIN:R | SWELL |
|---|---|---|
| アドセンス広告管理 | ◯ | ◯ |
| インフィード広告 | × | ◯ |
| Multiplex広告 | ◯ | ◯(広告タグ) |
| アフィリエイトタグ管理 | △(ボタンのみ) | ◯(広告タグ) |
| アフィリエイトタグ計測 | × | ◯(広告タグ) |
| アフィリエイトタグ貼付ボタン化 | ◯ | ◯ |
| アフィリエイトタグ貼付リンク化 | × | × |
| 物販リンクカード | ×(プラグイン対応) | ×(プラグイン対応) |
物販リンクカードを利用する場合は、ECプラグインを導入します。
有料記事
JIN:Rには、有料記事を販売できる機能があります。
ただし、Stripeと連携したり、特定商取引法に関する表記を公開するなど、やらないといけないことが多くあるので注意してください。
| 機能 | JIN:R | SWELL |
|---|---|---|
| 有料記事 | ◯ | × |
JIN:R < SWELL
SEO
JIN:Rは、リッチリザルト(強調スニペット)に必要となるFAQや商品レビューの構造化データに対応していません。
| 機能 | JIN:R | SWELL |
|---|---|---|
| パンくずリスト | △(フッターのみ) | ◯ |
| メタディスクリプション | ◯ | ◯ |
| noindex | ◯ | ◯ |
| nofollow | × | ◯ |
| canonical | ◯ | ◯ |
| 記事構造化データ | ◯(JSON-LD) | ◯(JSON-LD) |
| パンくずリスト構造化データ | ◯(JSON-LD) | ◯(JSON-LD) |
| FAQ構造化データ | × | ◯(JSON-LD) |
| 商品レビュー構造化データ | × | ◯(JSON-LD) |


SEO(検索エンジン最適化)には多くの要因が関わるため、どちらが優れているか単純に結論づけることはできません。
上記のSEO機能自体は、SEOに関わる要素のあくまで一部です。
画像
画像周りの設定に大きな違いはありません。
画像の圧縮や「.webp」化などは、別途プラグインを利用しましょう。




JIN:R < SWELL
高速化
SWELLは、jQueryライブラリの読み込みを停止することができます。
また、AnalyticsやAdsenseなどの外部スクリプトの遅延読み込みが可能です。
さらに、キャッシュプラグインを導入しなくても、テーマ標準で多くの高速化機能に対応しています。
| 機能 | JIN:R | SWELL |
|---|---|---|
| ブラウザキャッシュ | ×(プラグイン対応) | ×(プラグイン対応) |
| HTML圧縮/キャッシュ | ×(プラグイン対応) | ◯ |
| CSS圧縮/キャッシュ | ×(プラグイン対応) | ◯(プラグイン不要) |
| CSSインライン読み込み | ×(プラグイン対応) | ◯ |
| 必要なCSSのみ読み込み | × | ◯ |
| ページキャッシュ | ×(プラグイン対応) | ×(プラグイン対応) |
| ページ事前読み込み(Prefetch) | ×(プラグイン対応) | ◯ |
| 記事下コンテンツ遅延読込 | ×(プラグイン対応) | ◯ |
| 画像遅延読込(Lazy Load) | ×(プラグイン対応) | ◯ |
| JavaScript遅延読み込み | × | ◯ |
| jQueryを読み込まない | × | ◯ |
| 外部アイコンフォントを読み込まない | ◯ | ◯ |
| 絵文字用スクリプトを読み込まない | ◯ | ◯ |
キャッシュプラグイン(高速化プラグイン)としては、以下のようなものがあります。
高速化(ページ表示速度)はコンテンツ次第なので、数字だけの比較はあまり参考になりません。




JIN:R = SWELL
Web技術
Web技術の対応状況に大きな違いはありません。
| 機能 | JIN:R | SWELL |
|---|---|---|
| AMP | ×(プラグイン対応) | ×(プラグイン対応) |
| PWA | ×(プラグイン対応) | ×(プラグイン対応) |
どちらも技術的な知識がある程度必要になります。よくわからないまま使用しないようにしましょう。
JIN:Rは発売間もないため機能不足感が否めませんが、かわいい&おしゃれなデザインで最低限の機能をよくまとめてきたという印象です。
SWELLは多機能なのにシンプルで使いやすいのが特徴ですが、デザイン性にも優れ、デフォルトでも高速化やSEO対策がやりやすいです。
現時点ではSWELLがおすすめではありますが、JIN:Rは今後の機能拡張に期待します。
JIN:Rのクラシックエディタ対応
今回、クラシックエディター対応はJIN、ブロックエディター対応はJIN:Rと完全に住み分けられました。
そのため、JIN:Rがクラシックエディタに対応する予定はありません。
クラシックエディタは現在のところ2024年までサポートを予定されていますが、ブロックエディタに完全移行の予定があります。
現在購入するならJINではなくJIN:Rがおすすめです。
JIN:Rの機能拡張
Twitterやフォーラムの情報から、JIN:Rで今後の機能拡張されるかもしれないものをまとめておきます。
正式なものではありませんので、あくまで参考情報としてご覧ください。
実際のデザイン事例を確認したい場合は、サイト事例集をチェックしてみましょう。
「WP-Search」なら、気になるサイト・ブログのテーマやプラグインをもっと調べることもできます。




WordPressの人気テーマ「JIN:R」と「SWELL
テーマ選びの参考になれば幸いです。
使い勝手が想像できました。
コメント