


この記事では、WordPress有料テーマ「SWELL」の感想・クチコミなどの評価を1000件以上集計・分類し、それを元にレビューしています。
Cocoon、SANGO、AFFINGER、JIN、THE THOR、STORK19、Diver、THE SONICなどとの比較口コミも掲載しています。
SWELLは、個人の初心者ブロガーにおすすめですが、企業サイト(コーポレートサイト)などのWeb制作にも使われているデザインテンプレートです。
SWELLユーザーのことをSWELLERと言います。
なるほど!スウェラーたちの評判ですね。
この記事を最後まで読めば、ワードプレス有料テーマ「SWELL(スウェル)」の評判・口コミの一覧とメリット・デメリットがわかります。
ぜひ最後まで進めてみてください。
\ 公式サイト /
SWELLの人気っぷりがわかるデータがあります。
1つは、WordPressテーマ・プラグイン・サーバーなどの情報を調べることができるWP-Searchのデータです。
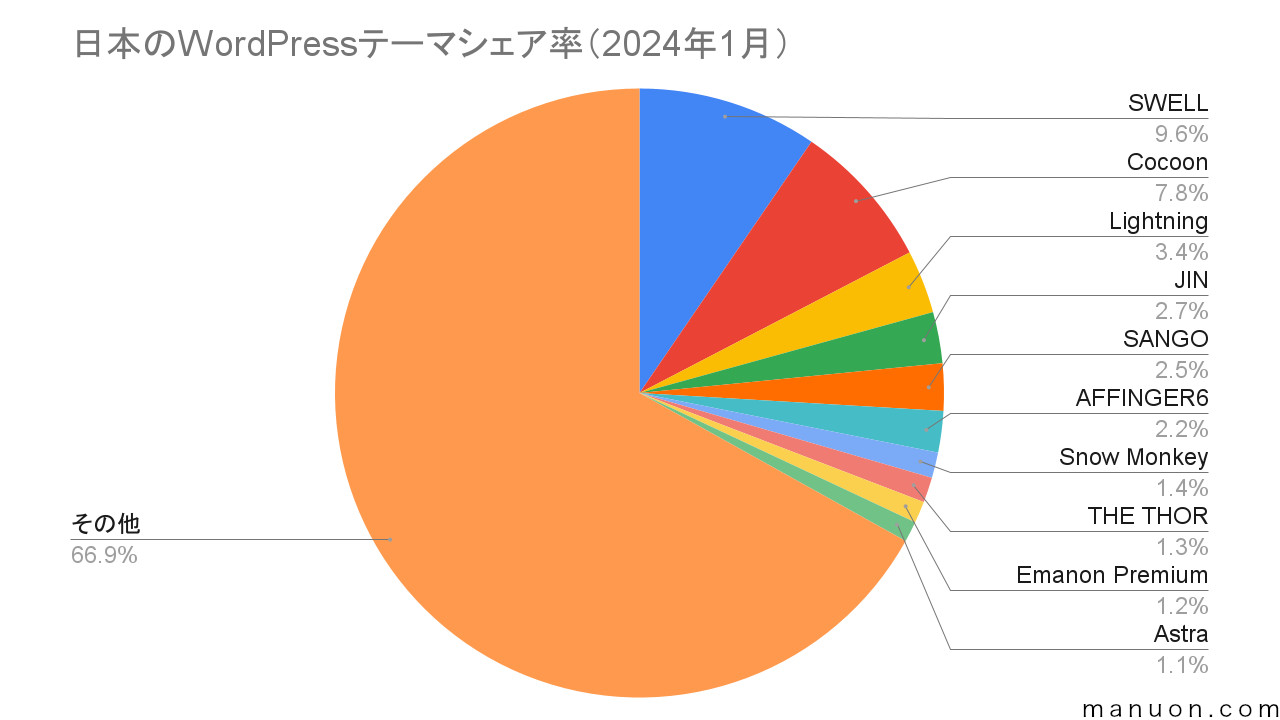
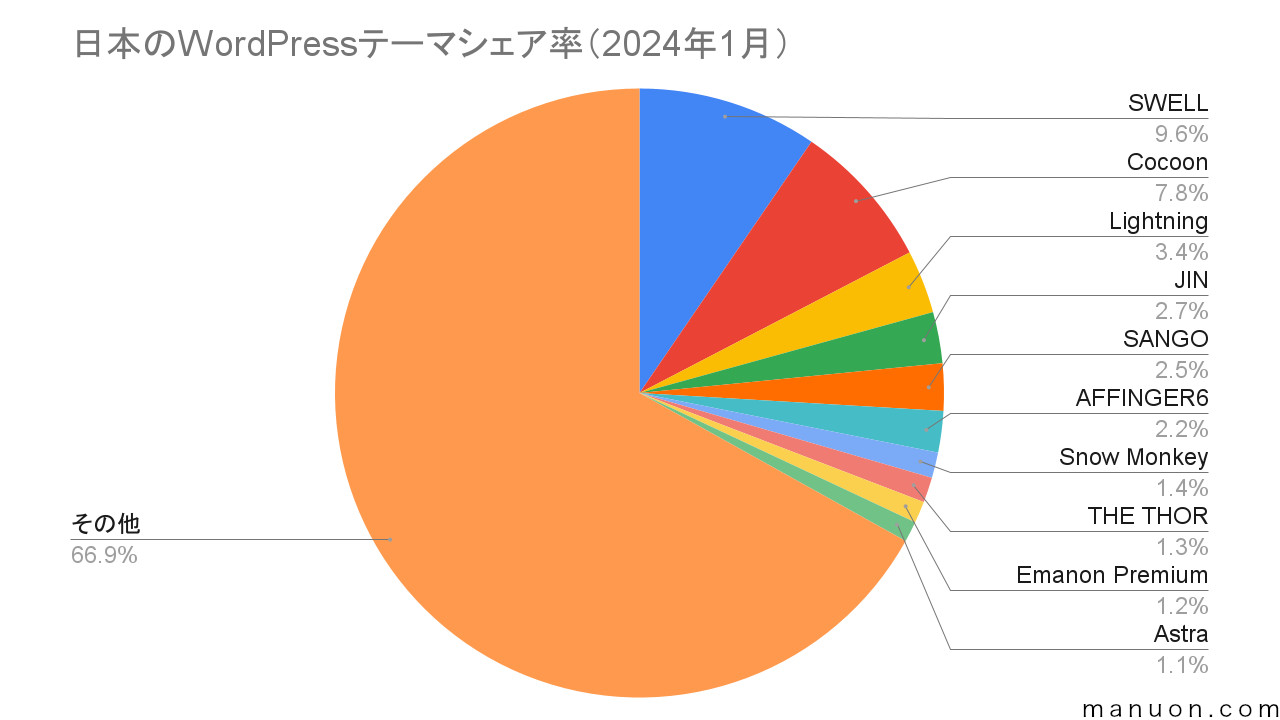
無料テーマのCocoonを抜いて、SWELLが一番人気になっています。


有名ブロガーでも実は使っている人が多いようです。
最新の調査データは以下をご覧ください。
もう1つは、ASPであるA8.net![]()
![]()
2022年の結果では、サイトを公開している51サイトのうち31サイトがSWELLを使用しており、圧倒的多数でした。(2位のJINは7サイト)
SWELLユーザーのツイートに限定して、Twitterから口コミ・評判を集めました。(1,000件以上)
まだ使ったことがない人も、ボーッと眺めているだけで使った気分になれるかもしれません。
すでに使っている人も、まだ知らないSWELLの魅力や機能に気づくことがあるかもしれません。
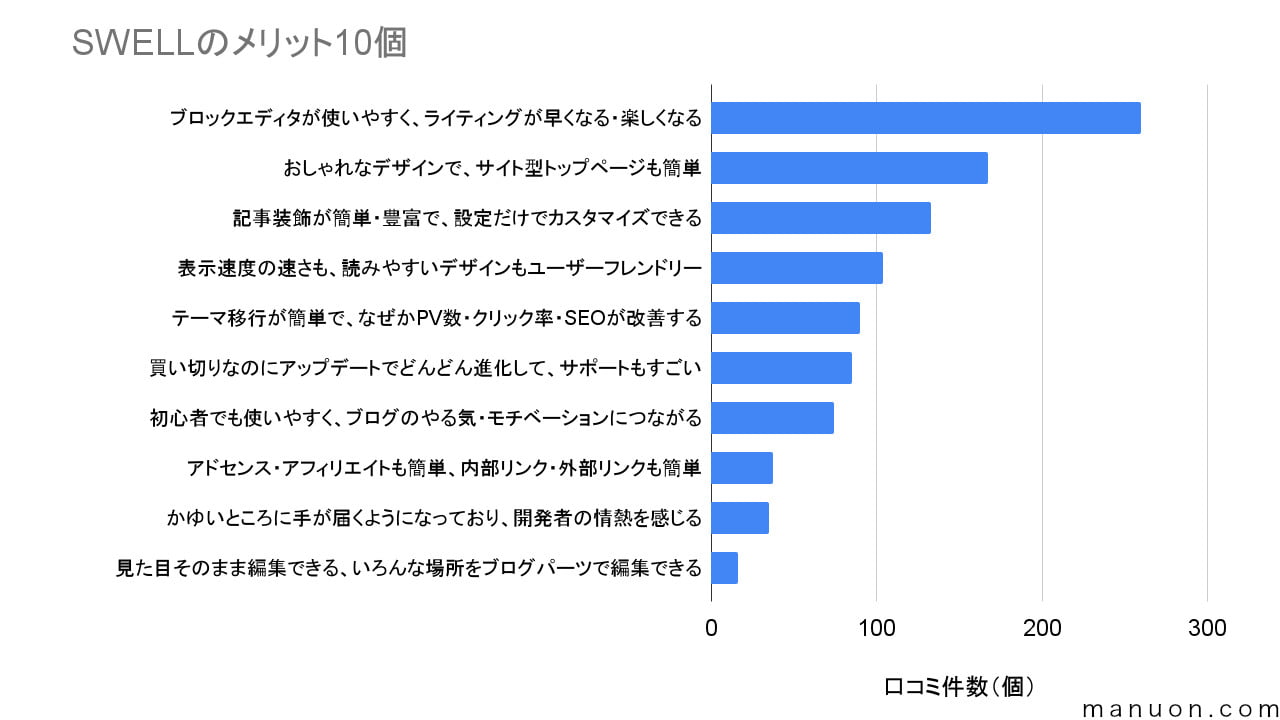
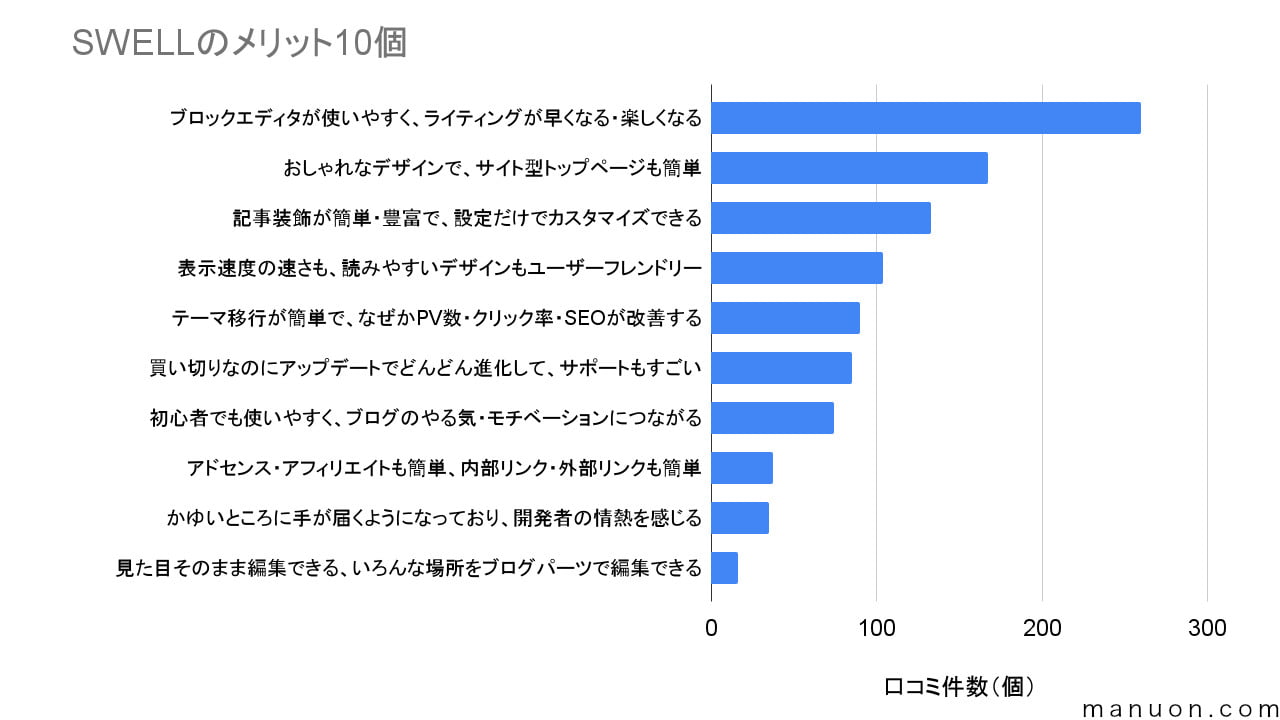
最初にSWELLのメリットに関する口コミ・評判の件数を多い順にまとめます。


SWELLのキャッチコピーは、「シンプルなのに、高機能」です。
勝手に他のキャッチコピーを考えるとしたら、
ストレスフリー
だから、楽しい
おしゃれで、
やる気
企業でも使える、
初心者でも使いやすい
といった感じでしょうか。
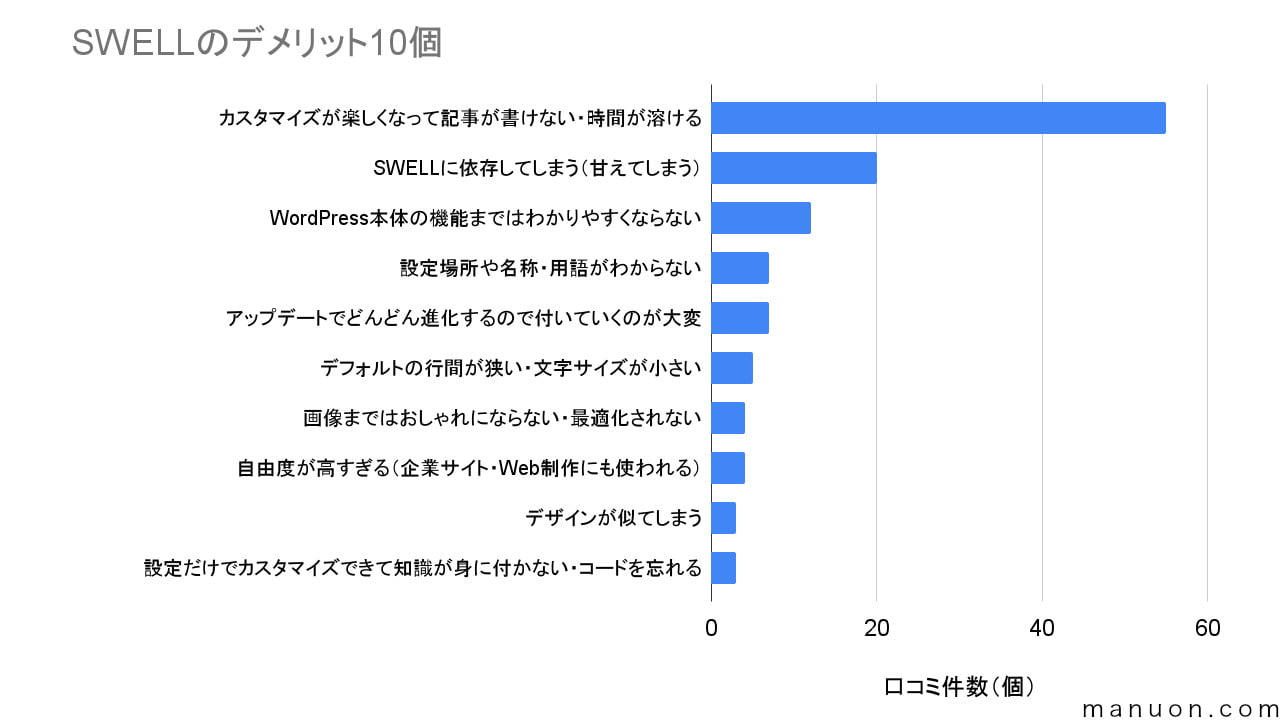
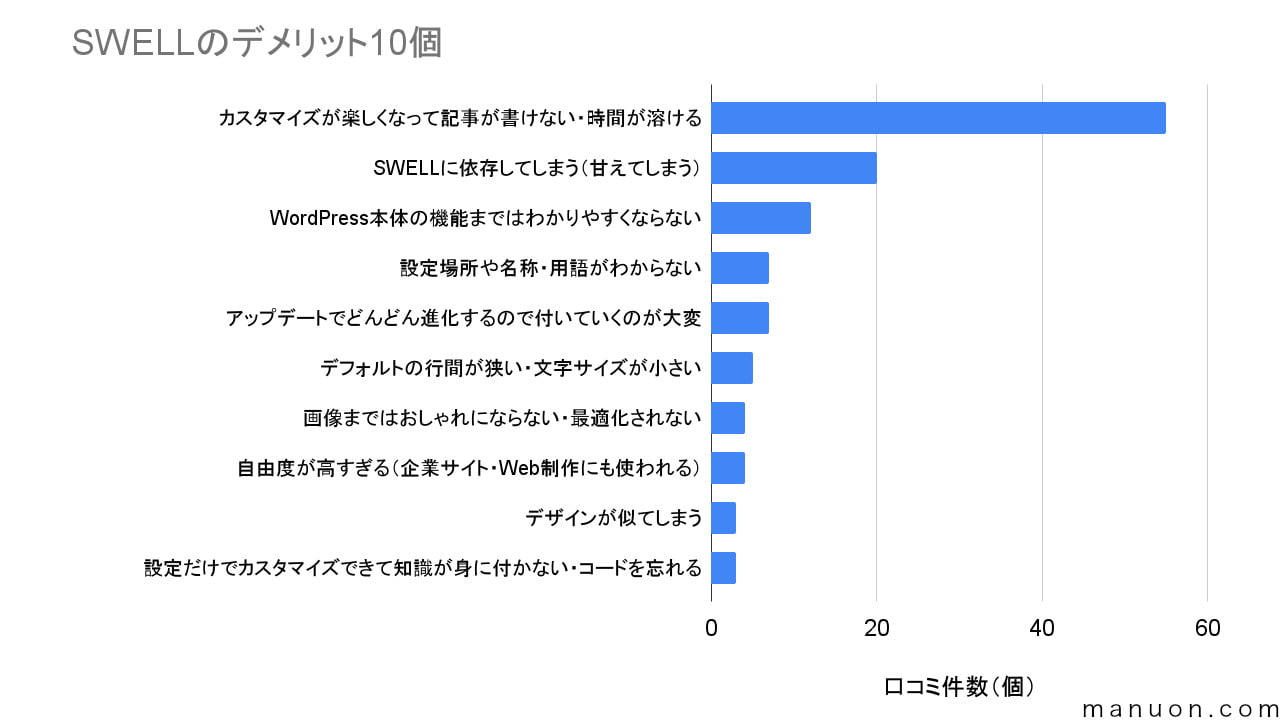
次にSWELLのデメリットに関する口コミ・評判の件数を多い順にまとめます。


いくつかのデメリットは、メリットの裏返しといった感じです。
SWELLのメインターゲットは、個人ブロガー、初心者ブロガーだと思います。
一方で、口コミ・評判からはSWELLがおすすめなユーザーは、以下のように幅広いことがわかります。
ここからは、SWELLのメリットについておすすめされている点を詳しく見ていきます。
SWELLの評価として一番多かったのは、「ブロックエディタが使いやすい」「ライティングが早くなる・楽しくなる」というものでした。
これは、外観デザインのように見た目ではわからないことで、実際に使ってみなければわかりません。
一方で、それがSWELL最大の強みになっています。
もともとWordPress(ワードプレス)は、クラシックエディター(Classic Editor)という編集画面と公開画面の見た目が異なるエディターでした。
WordPress 5.0から、公開画面と同じ見た目で編集できるブロックエディター(Gutenberg)が登場しました。
SWELLのブロックエディタの操作感は、公式動画が参考になります。
この早さ・楽しさの理由としては、以下のような口コミが見つかりました。
記事執筆に関するストレスが減るため、時間効率が上がり、本来やりたかったコンテンツ・ライティングに注力することができます。
面白い口コミとしては、記事の外注がしやすくなるというものが見つかりました。
依頼元からは「マニュアル作りが楽になる」、依頼先のライターからは「執筆が楽になる」、といったものです。
クラシックエディタは「2022年」をもってサポートが終了することになっています。
一度「2021年末」から延長されましたが、今後も延長されるかは未知数です。
今ブロックエディタ(Gutenberg)に対応していないテーマを購入するのは避けたほうがいいです。
THE THORなど、未だにブロックエディタに非対応のテーマもあるため注意してください。


おしゃれなデザインは、見ただけでわかるSWELLのわかりやすい特徴です。
SWELLは導入するだけでもおしゃれになりますが、企業サイトのようなトップページにするのも簡単です。
記事一覧だけのブログ型デザインと比較して、サイト型デザインと呼びます。
それも、CSSなどのコードを書かなくても設定だけでポチポチ変更できてしまいます。
トップページを簡単にカスタマイズできる理由としては、以下のような口コミが見つかりました。
例えば、こんなカスタマイズがポチポチしているだけで完成します。
メインビジュアル
記事スライダー
ピックアップバナー
投稿リストブロック
今使っていても神です。。


設定変更しなくても、導入した瞬間からすでにおしゃれになっているという声も多くありました。
そのため、あまりカスタマイズせずに使用しているケースも多いようです。
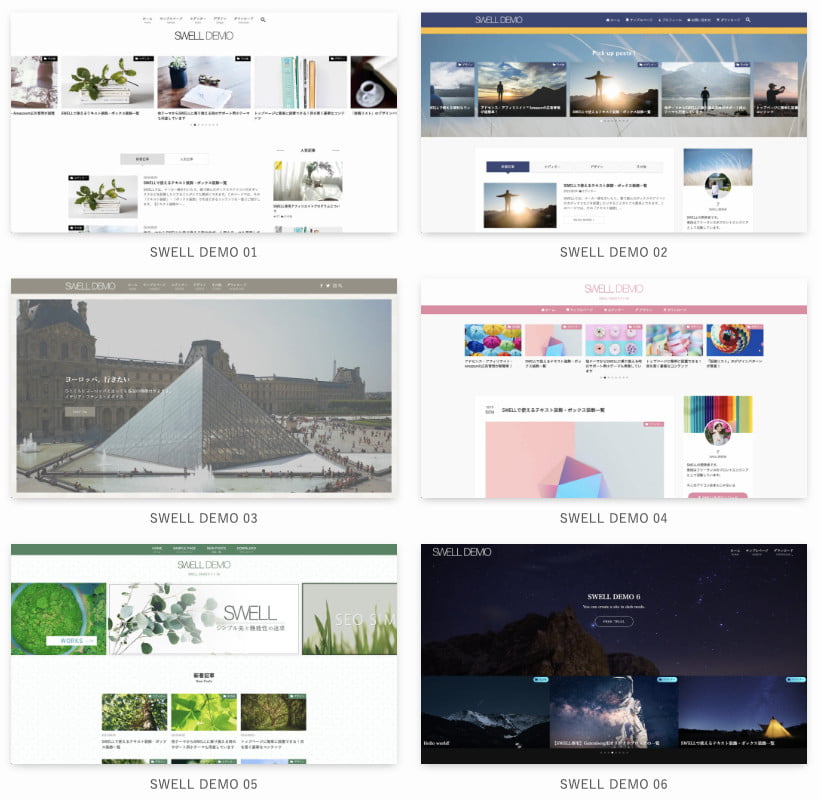
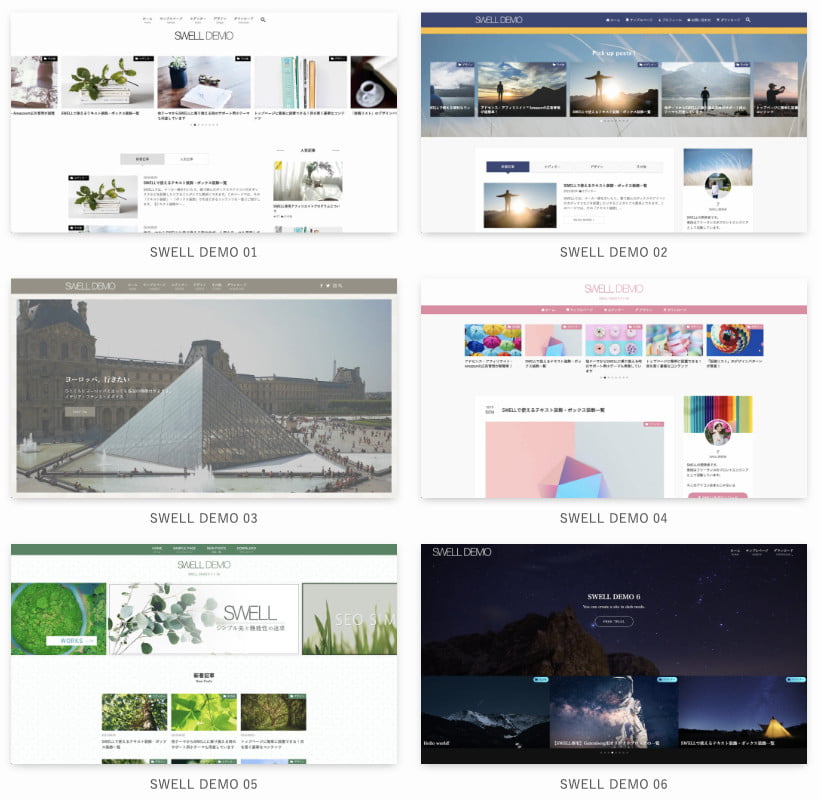
SWELLには、いくつかのデモサイトが準備されています。


実際にどんなデザインにできるかは、事例集を見ればわかりやすいです。




SWELLのおしゃれさは、トップページだけではありません。
個々の記事ページも装飾ブロックが豊富でカスタマイズもできるので、簡単におしゃれにすることができます。
CSSやJavaScriptなどを使用しなくても、ほぼノーコードでカスタマイズできます。
そのため、デザインにかける時間を減らすことができる上、企業サイトのようなデザインも簡単にできます。
ここからは、SWELLの記事装飾機能を一部抜粋してご紹介します。
すべての機能を紹介するには紙面が足りません。。
SWELLで使える「ボックス装飾」一覧
SWELLのオリジナルブロック一覧
SWELLにはカラフルなマーカーが準備されており、エディター設定で好きな色・太さ・デザインに変更できます。
太字や塗りつぶし(背景色)などと組み合わせて、カスタム書式セットを作っておくこともできます。
PCでは長文を改行せずに、
スマホだけいいところで改行できます。
(この文章はスマホだけ改行されています。)
フォルダ構造やファイル名は、ディレクトリやファイルを目立たせることができます。
アイコンもあらかじめ準備されており、外部ファイルを読み込まないため表示速度上のメリットがあります。
SWELLの評価は5段階でですね。
一番すごいのはインラインボタンを作れることなんですが、これはテーブルブロックと組み合わせることでも効果を発揮します。
一番使うのはテキストを入力する段落ブロックですが、設定だけで装飾することができます。
私は[ストライプ]が好きですが、
[方眼]が好きな人もいるでしょう。
メモなら[角に折り目]があるとそれっぽいですし、
[スティッチ]ならかわいくなります。
ここからはアイコン付きデザイン
グッド
バッド
インフォ
アナウンス
ペン
本
ポイント
チェック
バツ印
はてな
アラート
メモ
さらに
エディター設定で色やデザインを変更できます。
何が言いたいかというと、
SWELLってテキストだけでも
おしゃれになるんです。
SWELLで使える「ボックス装飾」一覧
段落ブロックの装飾は、テキストだけでなく他のブロックをグループ化すれば、すべてのブロックに使用できます。
例えば、リストブロックを装飾で囲んだものは、初めから登録されているので、一発で呼び出せます。
タイトル付きのキャプションブロックは、カラーやデザインが設定だけで自由自在です。
ブルー
おしゃれ
簡単
ふきだしブロックは、初めから画像や名前、カラーやデザインなどを一覧に登録しておくことができます。
あとは選択するだけで呼び出せますが、編集中に一部の設定だけ変更することもできます。
集計作業疲れた。。
心の声が漏れてますよー!
ステップブロックは、余計な設定不要でいきなり使えます。
もちろんデザインやカラーを自由に選択することができます。
SWELLのテーブルブロックを使えば、料金比較表や商品比較表、メリット・デメリット表を簡単に作成できます。
例えば、以下のようなあらかじめ準備されたフォーマットなら、1秒で呼び出すことができます。
  商品A |   商品B |   商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新機能 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
  商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品C | xxxが便利 xxxもできる xxxはできない | 1000円 | |
画像もブラウザ風やデスクトップ風に簡単に装飾できます。
ブラウザ風では、キャプションがタブに記載できる気の利きようです。
リッチカラムブロックを使えば、コーポレートサイト風のメニューなんかも簡単に作れます。
先述のテーブルブロック以外にも、さまざまなブロックパターンが初めから準備されています。
マイクロコピー付きボタンブロック
\ ぼたんだよ /
装飾済みリストブロック
メディア(画像)に重なるテキスト


大きなテキスト
ここは段落ブロックです。文章をここに入力してください。
大きなテキスト
ここは段落ブロックです。文章をここに入力してください。


ブロックパターンは、ブログパーツ機能を使って自分で登録することもできます。
SWELLのオリジナルブロック一覧
SWELLのその他の装飾ブロックを見たい場合は、以下のデモサイトをご覧ください。


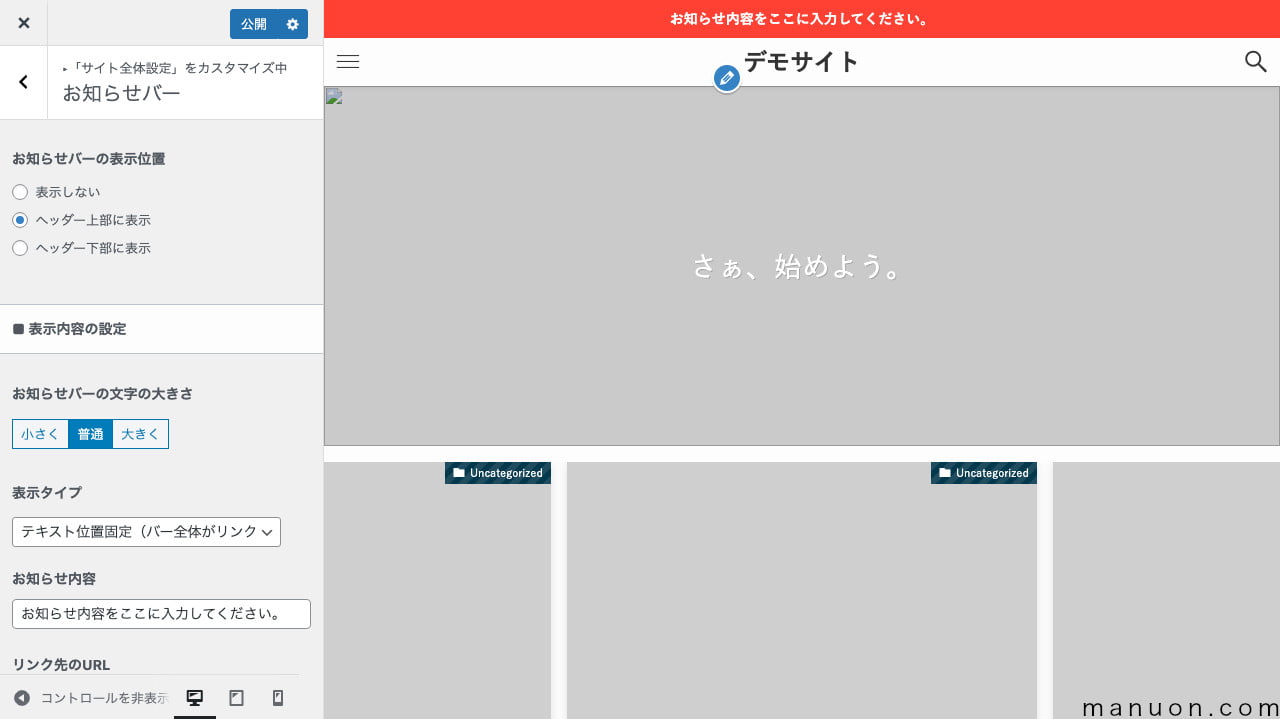
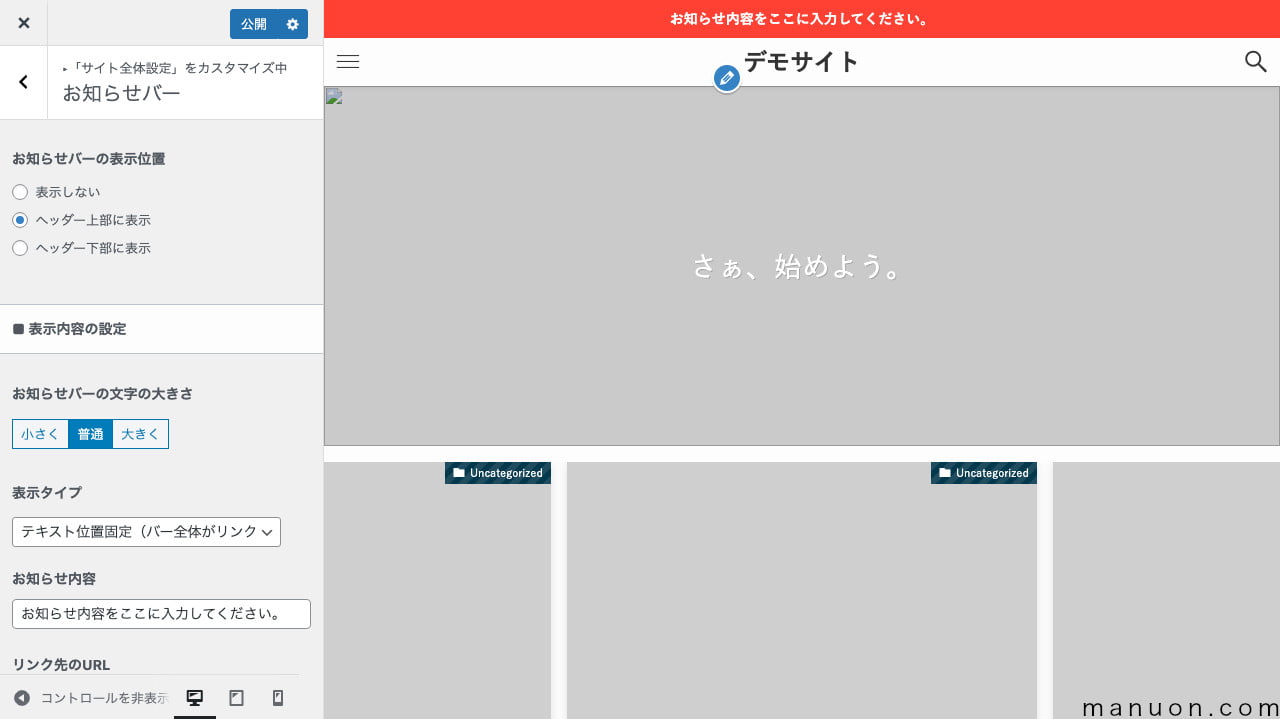
すべてのページ最上部(ヘッダーのさらに上)などにお知らせバーを表示することができます。
本ページのお知らせバーを見たい場合は、右下の[トップへ]ボタンからどうぞ。


記事タイトルを画像や背景色の上に表示するようなレイアウトが簡単です。


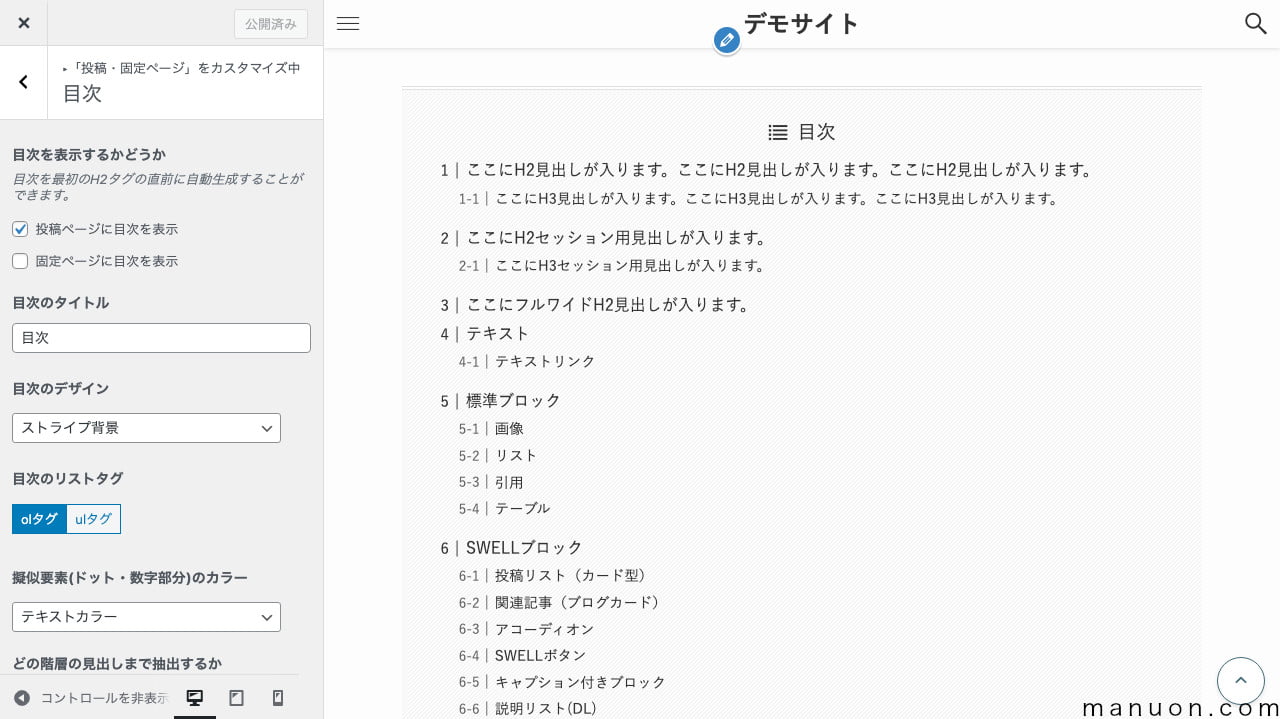
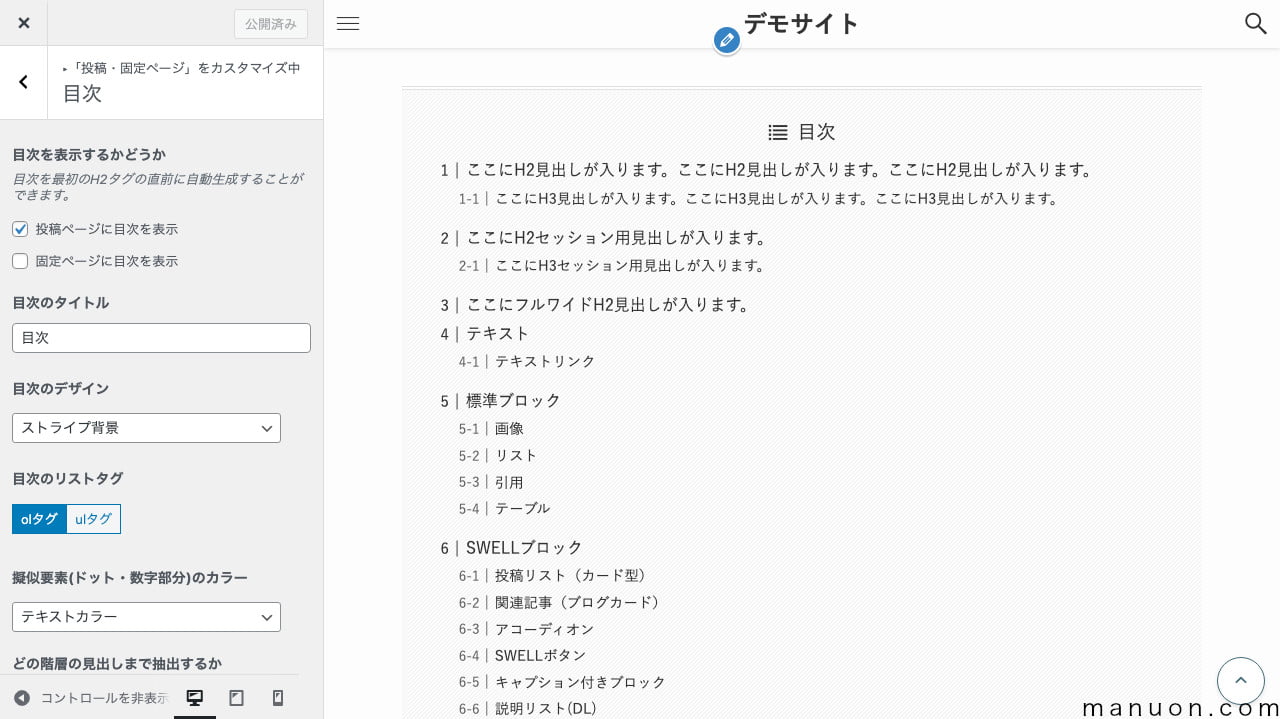
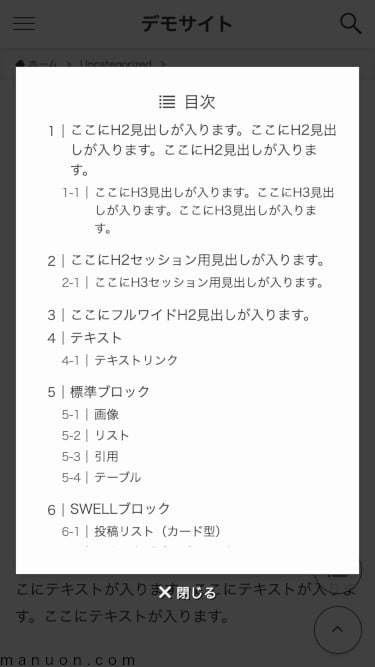
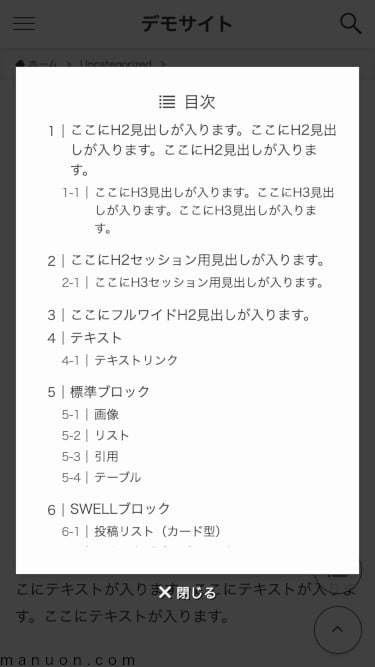
最初のH2見出しの上に、目次を自動的に挿入することができます。


画面右下の[目次]ボタンからもアクセスできます。
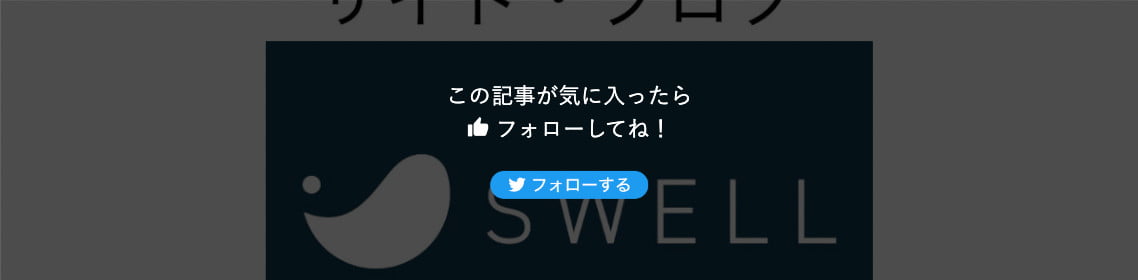
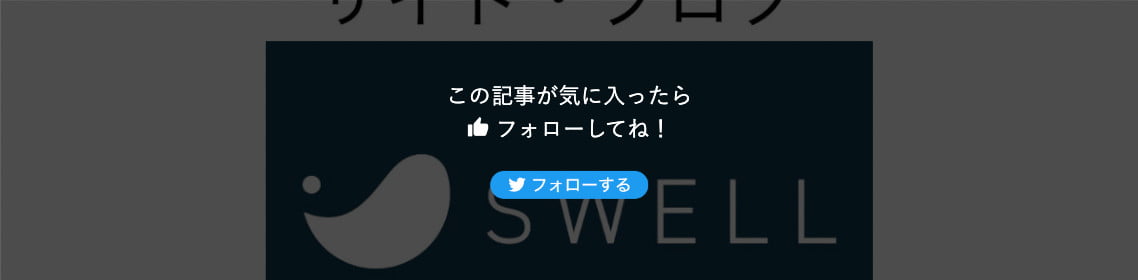
記事下エリアに、フォローやいいねなどのSNSアクションを促す要素を表示できます。


すべのブロックは、スマホだけ表示したり、PCだけ表示するなどの設定が可能です。
これは、デバイス制限(デバイスコントロール)機能という名前です。
制限エリアブロックを使えば、スマホ/PC表示以外の設定も可能です。
ログイン状態で制限
ログインユーザーや、その中の管理者のみに表示する設定を使えば、会員サイトでコンテンツを出し分けることができます。
表示期間で制限
表示期間を設定すれば、キャンペーンなどを自動で開始・終了することもできます。
ページで制限
ブログパーツと組み合わせることで、特定のカテゴリーでのみ表示する設定などが可能です。
雑記ブログでも、カテゴリーごとの設計がしやすいです。
カテゴリーページやタグページ、著者ページなどを自由にカスタマイズすることができます。
後述のブログパーツを使っています。


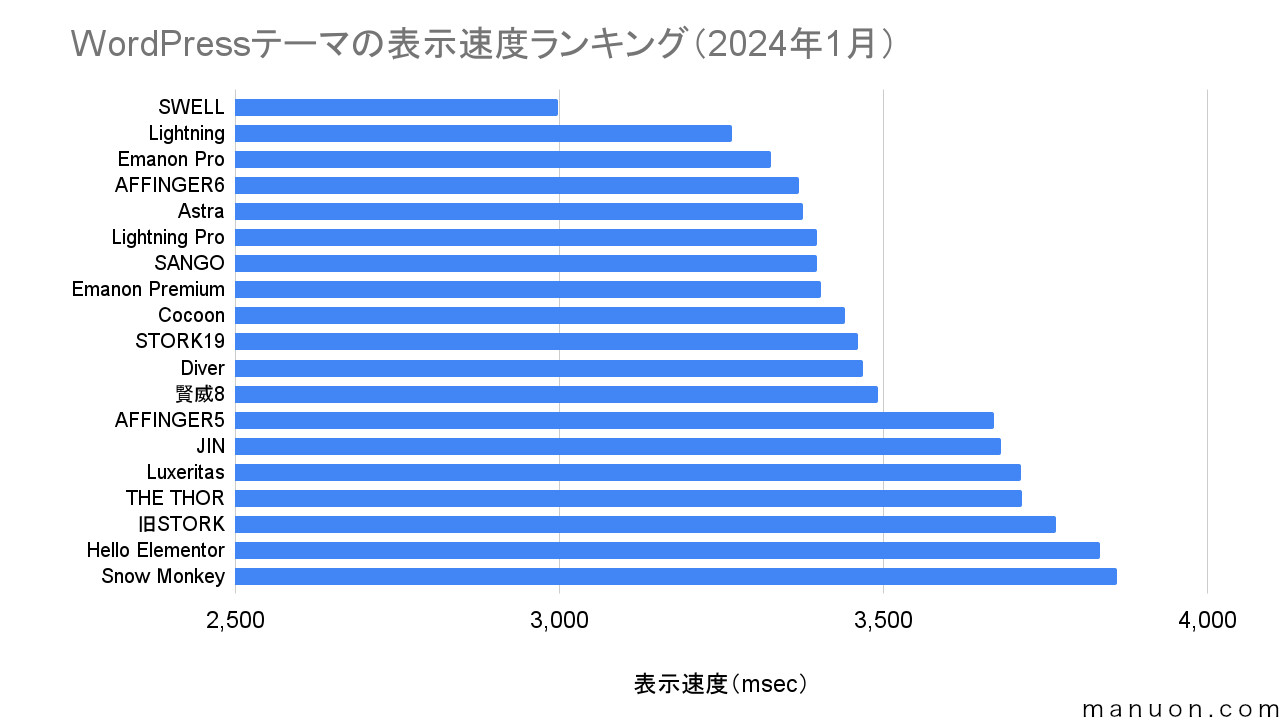
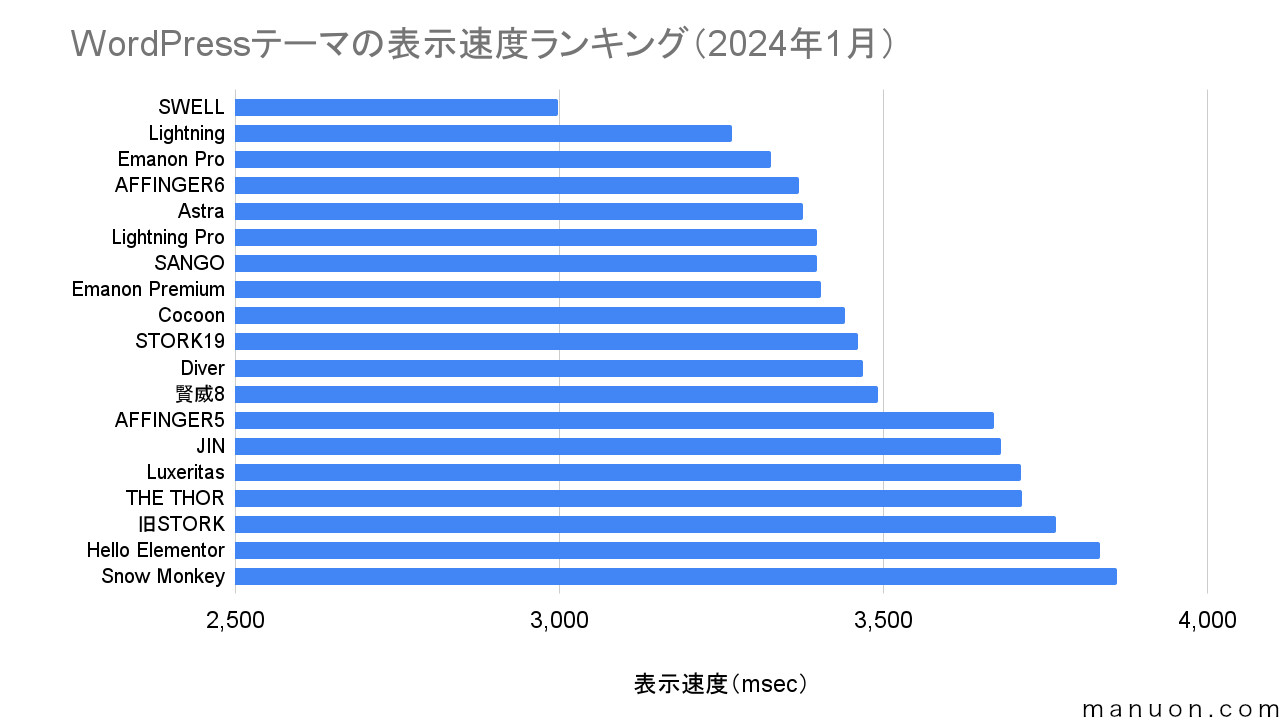
これだけ高機能なのに、SWELLは動作が軽く、表示速度も高速にできるようになっています。
WP-Searchのデータでも、表示速度No1はSWELL


他のテーマはPageSpeed Insightsで、PCはよくてもモバイルをグリーンにできないことがあります。
その点、SWELLはきちんと最適化すれば100点を目指せます。
SWELLは表示速度だけでなく、読みやすい余白・レイアウト、豊富な記事装飾で読者が読みやすい記事にすることができます。
表示速度などのCWV(コアウェブバイタル)や読みやすいデザインは、PV数・クリック率(CTR)・検索流入(SEO)を改善する可能性があります。
SWELLを使用しているマニュオンでは、実験的なプラグインも含めて合計30個前後のプラグインを有効化しています。
さらに動画も埋め込んでいるマニュオンのトップページの測定結果を確認してみてください。
動作が軽く、表示速度が高速な理由としては、以下のようなことが考えられます。
プラグインを減らせる
わかりやすく効果が大きいのは、プラグインの数を減らせることです。
プラグインは増えれば増えるほど、動作が重くなって不具合が増えるのでいいことなしです。
以下は、SWELLで不要なプラグインの一例です。
不要なプラグインと必要なプラグインについては、導入方法の記事にもまとめています。


スクリプト遅延読み込み
もう1つ効果が大きいのは、外部スクリプトの読み込みを遅延できる点です。
GoogleアナリティクスやGoogleアドセンスなどの読み込み、YouTubeやTwitterなどの埋め込みは、どうしても時間がかかります。
それを遅延させることで、表示速度を改善することができます。
アイコンフォントで外部ファイルを読み込まない
他にも効果が大きいのは、外部ファイルを読み込まずにアイコンフォントを使える点です。
同じサーバー内のフォントファイルであれば、高速に読み込むことができます。
デザインレイアウトについては言語化しにくいため、機能的な点を説明します。
PC表示には目次追尾サイドバー
本ページ以外の投稿では、サイドバーに目次を追尾表示しています。
また、子テーマなどの個別カスタマイズで、目次ハイライトも可能です。


スマホ表示やワンカラムには目次ボタン
サイドバーを表示できないスマホ表示やワンカラムレイアウトの場合は、画面右下に[目次]ボタンが便利です。
目次がポップアップ表示されるので、飛びたい場所にすぐジャンプできます。




SWELL目次ボタンの詳細
SWELLには、他テーマからの乗り換えプラグインが用意されています。
他のテーマでこのようなプラグインが用意されているのは見たことがありません。
また、テーマ移行によって、PV数、クリック率(CTR)、検索流入(SEO)などが改善したという口コミが多く見られました。
テーマ移行は、乗り換えプラグインがあるSWELLでもやはり大変な作業です。
操作に慣れるのも大変ですし、プラグインの入れ替えなども必要です。
Twitterでは、そんな声が大量に見つかりました。
テーマを変更すると決めたら、できるだけ早く移行するようにしてください。
PV数が増えるには、別に検索順位が上がる必要はありません。
1人のユーザーが1ページだけ見て直帰してしまうのではなく、複数ページを見てまわればPV数は増えます。
つまり、ユーザーが増えなくても、直帰率が下がり、回遊率が上がればPV数は増えるわけです。
SWELLに変えてPV数が増えるとしたら、以下のような理由が考えられます。
こちらは数は少なかったですが、広告リンクのクリック率(CTR)もよくなるという口コミがあります。
数が少ないため、少し信憑性は劣ります。
ただ、A8メディア・オブ・ザ・イヤーの受賞サイトの多くがSWELLを使用しているんですよね。
SWELLに変えてクリック率(CTR)が増えるとしたら、以下のような理由が考えられます。
Googleなどの検索アルゴリズムはブラックボックスになっており、検索結果に反映されるまでのタイムラグもあります。
そのため、SEO効果を確認する術はありませんが、そのような口コミもありました。
検索順位が上がるとしたら、以下のような理由が考えられます。
FAQブロック
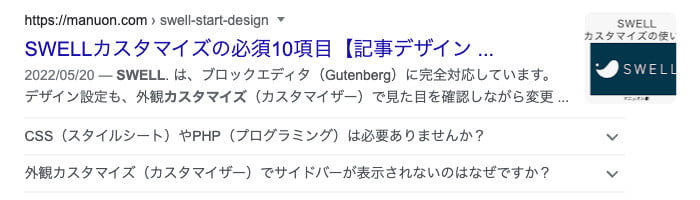
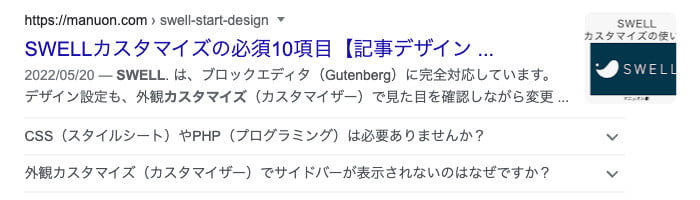
構造化データの一例として、FAQブロックがあります。
構造化データとは、検索エンジンのクローラー(ロボット)が解析しやすくするためのデータです。
FAQブロックは、見た目だけでなく、裏で構造化データを出力できるため、Googleの検索画面にFAQを表示することができます。


検索エンジンの検索結果画面に視覚的な効果が追加されたものをリッチリザルトと言います。
回答が
表示されます
FAQ以外にも多くの構造化データがあります。
そして、SWELLは一般的な構造化データに標準で対応してくれています。
目に見えない違いは気づきにくいですね。
商品レビューの構造化データに対応した商品レビューブロック
SEO SIMPLE PACK
よく使われるSEOプラグインに「All in One SEO」がありますが、高機能すぎて使いにくいです。
「SEO SIMPLE PACK」は、SWELLと同じ開発者が開発しており、シンプルで使いやすいです。
SEOプラグインの開発者が開発したテーマということが、SWELLのSEOの強さを物語っています。


SWELLはバージョンアップデートが高頻度で、どんどん使いやすくなり、機能面でも進化していきます。
勝手に進化するのに、更新が必要なサブスク型ではなく、買い切り型のテーマというのは特筆すべきポイントです。
新機能の追加ばかりではなく、不具合対処やフォーラムでもサポートが迅速です。
フォーラムは、多くの情報が詰まっているので、SWELLユーザーはぜひ覗いてみてください。
フォーラムでよく回答しているユーザー
フォーラムでは、SWELL開発者以外にもWeb制作やエンジニアなどの専門家が回答しています。
| 名前 | Twitterアカウント |
|---|---|
| しらこさん | @96ssbike |
| スキルシェアさん | @skillsharejp |
| かんたさん | @swell_mania |
| suya(この記事を書いた人) | @suyasite |
公式マニュアルがわかりやすいという声も目立ちました。
とりあえず検索してみるだけでも解決するかもしれません。
不具合が発覚すると、翌日や、早いと当日にバージョンアップデートで対応されたりします。
フォーラムを見ていると、よく見かける光景です。
要望対応のバージョンアップデートも、びっくりするくらい早く対応いただくことがあります。
私も要望を挙げて複数対応いただきました。
初心者におすすめする口コミも目立ちました。
これも機能的なメリットではありませんが、私も初心者ブロガーはSWELLから始めるのがよいと考えています。
記事執筆に時間をかけたいのに、設定やカスタマイズの使いにくさにやる気を削がれることもなくなります。
SWELLが初心者でも使いやすい理由は多いですが、大きなポイントは以下のような感じです。
もう1点、初心者におすすめする理由があるとしたら、投資は早ければ早いほどお得だということです。
同じ金額で使う期間が長ければ、それだけコストパフォーマンスがよくなるからです。
自分の記事執筆でなくても、クライエントがやる気になって更新するようになるという声も見つかりました。
個人経営色の強い士業や講師業、先生業(コンサルタント、カウンセラーなど)にもおすすめされます。
これは、記事を外注しやすくなることに似ています。
念のため、初心者だけでなくWeb制作を行うプロ(上級者)にも多く利用されている点を補足しておきます。


SWELLは収益化機能も充実しており、簡単に広告リンクを設置できます。
アフィリエイトやGoogleアドセンスだけでなく、通常の内部リンクや外部リンク(発リンク)も簡単です。
内部リンクも外部リンクもSEOで重要な要素ですが、管理が大変な部分でもあります。
Googleアドセンスは、申請時も簡単ですが、設置方法も簡単です。
詳細は公式サイトが詳しいです。
Googleアドセンスなどで要求されるads.txtは、通常FTPソフトやサーバー管理画面からアップロードする必要があります。
SWELLでは、WordPress管理画面から簡単に編集できます。
アフィリエイトコードも、一元管理することができ、後から差し替えるのも簡単です。
詳細は公式サイトが詳しいです。
SWELLボタンブロックは、アフィリエイトコードを改変せずにそのまま貼り付けることができます。
リンクとボタンテキストを別々に貼ったりする必要もありません。


SWELLボタンブロックの詳細
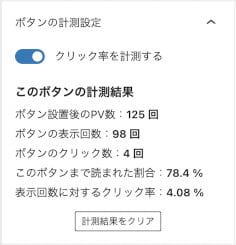
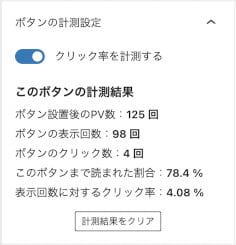
アフィリエイトリンクは、クリック率や表示回数を計測できるようになっています。
広告タグブロックの計測機能


SWELLボタンブロックの計測機能


SWELLボタンをAパターンとBパターンで出し分けることで、どちらがクリックされやすいか比較することができます。
例えば、以下のような比較テストが簡単にできます。
関連記事ブロックを使用すると、エディター画面でタイトルを検索して内部リンクを貼ることができます。


さらに、タイトルや抜粋文、アイキャッチ画像などを変更した場合も、自動反映してくれます。
ブログカード


テキストリンク
外部リンクはアイキャッチ画像やタイトル・ディスクリプションなどを自動取得&キャッシュできます。
テキストリンクを多用すれば、タイトルなどの変更でリライトする作業も不要となります。
リンク管理が楽になります。
SWELL関連記事ブロックの詳細
リスト形式のリンクリストブロックでは、動きのあるリンクを作成できます。
ここからは、細かすぎて伝わらないSWELLあるあるみたいな話です。
ただ、この細かいこだわり・配慮が、SWELLのストレスフリーなユーザー体験を支えています。
ユーザーにとって使いやすかを考え、情熱を持って開発されていると感じる人が多いようです。
ここでは機能部分の箇条書きにとどめますが、UIについてはぜひSWELLを購入して触ってみてください。
個人開発だからできる細かいこだわりです。
SWELLでは、編集画面や設定画面で、見た目を確認しながらカスタマイズできます。
そのため、記事を公開してからミスに気づいたり、設定を変更するたびにプレビュー画面を開いたりすることが減ります。
ブロックエディタ完全対応の大きな特徴の1つです。
SWELLテーマカスタマイザーの詳細
これまでも少し登場していますが、SWELLのブログパーツ機能は大変優秀です。
記事編集と同じ要領で自作パーツを作ることができ、それをさまざまな箇所に挿入できます。
ブログパーツのおかげで本当にいろんなことができるので、困ったらブログパーツ状態になります。
それ、ブログパーツでできます!
トップページのメインビジュアルを自由にカスタマイズできる
トップページのイメージ例を見るとわかるように、メインビジュアル(画像・動画)などの上にボタンなどを自由に配置できます。
ブログパーツはすべてのブロックを使えるので、完全オリジナルのメインビジュアルも可能です。
自作パーツを外観ウィジェットに自由に配置できる
これまでの登場したブロックを組み合わせた自作ブロック(ブログパーツ)を、自由にウィジェット配置することができます。
ヘッダー内のお問い合わせボタンは、コーポレートサイトでは必須の機能ですね。


カテゴリーページなどを記事のようにカスタマイズできる
SWELLでは、アーカイブページ(カテゴリー・タグ・著者)にブログパーツを挿入できるようになっています。
SWELLフォーラムで著者アーカイブページにもブログパーツを追加できるように要望を出し、採用いただきました。(2022/3/5)
ブロックパターンに登録していつでも呼び出せる
ブログパーツは、ブロックパターンに登録することができます。
ブロックパターンに登録すると、エディター画面で即座に呼び出すことができます。


Web制作のクライアントワークでも使える
ブログパーツは、Webサイト制作者と運用者が異なるクライアントワークでも使えます。
再利用ブロックと違って、誤って編集されることがないため、編集ミスからコンテンツを守ります。
また、時期に応じてブログパーツを切り替えることで、表示を切り替えるような運用も可能です。
WordPress本体機能である再利用ブロックでも、自作パーツを作ることができます。
しかし、ブログパーツは外観ウィジェットやカテゴリーページなど、記事以外でも呼び出すことができます。
また、再編集ブロックのように記事編集中に誤って編集できないようになっています。
多くの口コミ・評判を集計した結果わかるのは、SWELLを実際に使っている人の評価は驚くほどポジティブだということです。
ネガティブな口コミ・評判は、ほとんどの場合SWELLを実際に使ったことがない人でした。
この記事では、SWELLを実際に使ったことがある人に限定して、口コミ・評判を集計・分類しています。
実際に使ったユーザーの口コミ・評判に限定し、データに基づくことで、やらせを極力排除した評判レビューとなっています。
良い評価が多いですが、悪い評価も集計しています。
次に、SWELLのデメリットや注意点について見ていきましょう。
SWELLのデメリットとして一番多かったのは、「カスタマイズ沼」「デザイン沼」にハマるというものでした。
楽しくなっちゃって止まらなくなるんですね。
デザインの見た目でやる気が変わるなら、逆にいいことだと割り切ることもできます。
代表的なカスタマイズ方法については、以下の記事をご覧ください。








次に多かったSWELLのデメリットは、SWELLに依存してしまう、甘えてしまうというものです。
以下のようなことがよく起こるようです。
SWELLが依存させようとしているかというと、SWELL以外のテーマでも使えるプラグインが多く開発されています。
SWELLから他テーマに移行したくなった場合も、プラグインはそのまま使い続けることができます。
それでも、SWELLの多くの便利機能が、SWELLに依存させてしまうようです。
これはSWELLのデメリットではないかもしれませんね。
ただ、WordPress本体の機能がわかりにくいのを、SWELLがわかりにくいと勘違いする人も多いようです。
よくSWELLのテーブルブロックはセル結合できないということを言われます。
実はこれ、WordPress本体のブロックエディタが原因です。
むしろ、SWELLのテーブルブロックは、セルの背景色を個別に設定できるなど、標準機能の問題を大きく改善しています。
テーブルのセル結合を行いたい場合は、「Flexible Table Block」プラグインを使いましょう。


SWELL開発協力者が開発したプラグインです。
WordPress自体の名称・用語がわからない場合もありますが、SWELL特有の名称・用語がわからない人もいるようです。
SWELLのメインビジュアル、コンテンツヘッダー、SNSアクションエリア、ピックアップバナー、お知らせバーなどは名称・用語が少し独特です。
これは、どのテーマにも言えることで、ある程度は慣れるしかない部分です。
名称・用語や設定箇所がわからない方のために、逆引きできるSWELLデモサイトを公開しています。


これは、アップデートでどんどん進化することの裏返しですね。
久々に触ってみると、新しい機能が追加されているということがよくあります。
楽しみが増えるとも言えます。
これは、記事構成やサイトのターゲットなどによっても変わってきそうです。
ただ、私も行間は少し狭いように感じて、CSSでカスタマイズしています。
行間のカスタマイズ方法は、以下をご覧ください。
WordPressで行間を空ける(詰める)6つの調整方法【CSSはSWELL対応】
フォントサイズの変更方法は、以下をご覧ください。
さすがにSWELLでも、ロゴ画像やアイキャッチ画像をおしゃれにしたり、最適化したりはできません。
一般的に必要になる画像・動画は、以下の通りです。
詳しい画像サイズなどは、以下をご覧ください。


デザインを人に頼みたい場合、ココナラ(coconala)![]()
![]()
\ 画像もおしゃれに /
画像だけでなく、Webサイト制作も依頼したい場合は、以下のボタンからSWELLカスタマイズを検索できます。
\ SWELLに対応 /
これは、高機能であるがゆえのデメリットですね。
一方で、高機能なのに使いやすいという口コミが多いのもSWELLの特徴です。
SWELLは高機能で自由度が高いからこそ、企業サイト(コーポレートサイト)・Web制作でも使用されています。
普通のブログ向けテーマは、企業サイト(コーポレートサイト)・Web制作で使われることは少ないです。
SWELLが企業サイト・Web制作でも使用される理由としては、以下のような口コミが見つかりました。
デザインが似てしまいやすいのは、人気テーマにはよくある問題です。
SWELLは導入したままのデフォルトでもおしゃれだと感じて、そのまま使う人も多いです。
一方で、自由度が高いことも事実で、全く逆の口コミも見られます。
トップページのメインビジュアルやサイト型デザインが、初心者でも簡単というのも大きいでしょう。
実際にどんなデザインにできるかは、事例集を見ればわかりやすいです。


これは、便利さの裏返しですね。
設定だけでポチポチしていたらカスタマイズできてしまうので、コードを書く機会が激減します。
「値段が高い」という口コミ・評判は、SWELLユーザーからはあまり見られませんでした。
むしろ、これで買い切り・複数サイトに使えるのは安いという声が多くありました。
他テーマでは高い勉強代だったという口コミも。。
「個人開発なのが不安」という口コミ・評判は、あまり見られませんでした。
ブログ向けの人気テーマは、SWELLに限らず個人開発のものが多いです。
中には、法人化されておらず、提供者情報も開示されていないテーマが複数あります。
むしろ、SWELLは法人化されており、提供者情報も公表されているので安心できます。
個人開発は、細かいところにこだわれるなどメリットも多いです。
ちなみにSWELLも最初は1人で開発されていましたが、現在は複数の開発者います。
また、SWELLはGPL 100%になっているので、何かあったときも誰かが引き継いで開発を継続できるようになっています。
GPLとは、WordPress本体でも利用されている再配布可能なOSS(オープンソースソフトウェア)のライセンス形態です。
ここからは、SWELLと各テーマとの違いを比較してレビューしています。
Cocoon(コクーン)とSWELLの違いをまとめると、以下のようになります。
Cocoonは、最もSWELLへのテーマ移行の口コミが多かったテーマです。
Cocoonの比較優位性としては、以下のような口コミもありました。


SANGO(サンゴ)とSWELLの違いをまとめると、以下のようになります。
SANGOも、最近は目次ブロックやSANGO Landなどの機能強化が行われています。


AFFINGER(アフィンガー)とSWELLの違いをまとめると、以下のようになります。
AFFINGERは有料プラグインが必要な機能が多く、上級者向けだと思います。


JIN(ジン)とSWELLの違いをまとめると、以下のようになります。
JINは、特に動作が重い・表示速度が遅いという口コミが目立ちました。
新テーマ「JIN:R」との比較は以下をご覧ください。


THE THOR(ザ・トール)とSWELLの違いをまとめると、以下のようになります。
アップデートが遅い、ブロックエディタに対応していないという口コミが目立ちました。
THE THORはブロックエディタに対応していないため、今購入するのはおすすめできません。
THE THORを今おすすめしているサイトは、情報が古いか、信頼性が低い可能性があります。
THE THORの比較優位性としては、以下のような口コミもありました。
HTMLサイトマップ
HTMLサイトマップは、SWELLの投稿リストブロックで代用することもできます。
以前はSEOのためにHTMLサイトマップが必要とされていましたが、現在は使われることが激減しました。
コンタクトフォーム
コンタクトフォームは、どのテーマでもプラグインを用いるのが一般的です。


STORK19(ストーク19)・SWALLOW(スワロー)・Hummingbird(ハミングバード)とSWELLの違いをまとめると、以下のようになります。
STORK19・SWALLOW・Hummingbirdは、機能が少なくてシンプルです。
Diver(ダイバー)とSWELLの違いをまとめると、以下のようになります。
DiverからSWELLへの乗り換えプラグインはありません。
THE SONIC(ザ・ソニック)とSWELLの違いをまとめると、以下のようになります。
THE SONICは、買い切り型ではなくサブスク型なのでご注意ください。


Nishiki Pro(ニシキプロ)とSWELLの違いをまとめると、以下のようになります。
Nishiki Proは、他テーマにない機能や独自性もあり、違いを出したい人におすすめです。
Snow Monkey(スノーモンキー)とSWELLの違いをまとめると、以下のようになります。
Snow Monkeyは、サポートを受けるためにはサブスク契約を更新する必要があります。
どちらが優れいているというよりも、使い分けに関する声が目立ちました。
Snow Monkeyは、多くの機能がプラグイン化されているため、他テーマと組み合わせて使うこともできます。
Lightning(ライトニング)とSWELLの違いをまとめると、以下のようになります。
LightningとSWELLを比較した口コミは少ないようです。
おそらく利用者にTwitterユーザーが少ないのでしょう。
Lightningと同じ開発元の絞り込み検索プラグイン「VK Filter Search Pro」は、他テーマと組み合わせて使うこともできます。
Emanon(エマノン)とSWELLの違いをまとめると、以下のようになります。
EmanonとSWELLを比較した口コミは少ないようです。
おそらく利用者にTwitterユーザーが少ないのでしょう。
WordPressではありませんが、はてなブログとSWELLの違いをまとめると、以下のようになります。
少ないですが、はてなブログとSWELLを比較する口コミも見つかりました。
他のテーマを購入してから後悔したという口コミもかなりありました。
逆に、SWELLを購入して後悔したという口コミは少ないようです。
後悔しないようにしましょう!
1000件以上の口コミを分析した結果、SWELLの一番のメリットはライティングが早くなる・楽しくなることでした。
その他のメリットについては、こちらをご覧ください。
1000件以上のクチコミを分析した結果、SWELLの一番のデメリットはカスタマイズが楽しくなって記事が書けない・時間が溶けることでした。
その他のデメリットについては、こちらをご覧ください。
「SWELL」が正しい表記になります。
カタカナでは「スウェル」と表記されることが多いですが、「スエル」もたまに見かけます。
はい、「Swell Lite」は海外製のテーマで、「SWELL」とは全くの別物です。
AMPは、Googleによるキャッシュサービスです。
以前はGoogleによる優遇措置がありましたが、現在はなくなっています。
技術的に不利な点も多いため、現在AMPをやめるサイトが増加しています。
そのため、現在AMP対応はメリットではなくなっています。
WordPress有料テーマ「SWELL
最後にもう一度SWELLがおすすめのユーザーを振り返っておきましょう。
この記事は、タイピング以外マウスでポチポチしているだけで装飾が完成しています。
埋め込みを多用しているので、さすがのSWELLでも少し重いかもしれません。
SWELLだからできるんですけどね。
SWELLの購入方法と初期設定については、以下をご覧ください。


| 運営者 | 株式会社LOOS |
| 所在地 | 大阪府大阪市北区梅田二丁目5-13 桜橋第一ビル304号 |
| 販売場所 | SWELL公式サイト |
コメント
コメント一覧 (3件)
お世話になっております。
SANGO公式です。
もし良ければなのですが、SANGOとの比較についてですが以下の部分については内容を修正いただけないでしょうか?
– 11,000円+4,980円(PORIPU)
→ 現在ではインフィード広告やABテスト、クリック率測定などの収益化機能が揃っているため、SANGO単体でも収益化の面で十分に実用性があると思います。
– CSSやショートコードが必要
→ ショートコードはブロックエディターで全て実現可能です。またCSSが必要なのはどのテーマにも当てはまるかと思います。またCSSがなくてもある程度カスタマイズ可能にするためブロックの内容をそのままコピペできるSANGO Landというサービスをリリースしていたりします。
https://www.sangoland.app/
– カテゴリーページをいじれない
→ カテゴリーページはブロックエディターで編集可能です。
https://saruwakakun.com/sango/category-top-customize
大変お忙しいとは思いますが、もし良ければ修正していただければ嬉しいです。
よろしくお願いします。
ご指摘いただきありがとうございます。
古い情報が含まれていたようで大変失礼いたしました。
1点だけ、「CSSが必要なのはどのテーマにも当てはまる」というわけではないと思っています。
SANGO Landについては分類が微妙な機能ですが、ご指摘を踏まえて記載方法を修正いたしました。
お忙しい中、早速修正いただきありがとうございます。
自分の好みのデザインにしたいのであればCSSは必要かなと思っています。(例えば、可愛い雰囲気からスタイリッシュな雰囲気にしたいなど)
もちろん、SANGOのデザインをそのまま使いたい方であればCSSは不要です。
よろしくお願いします。