


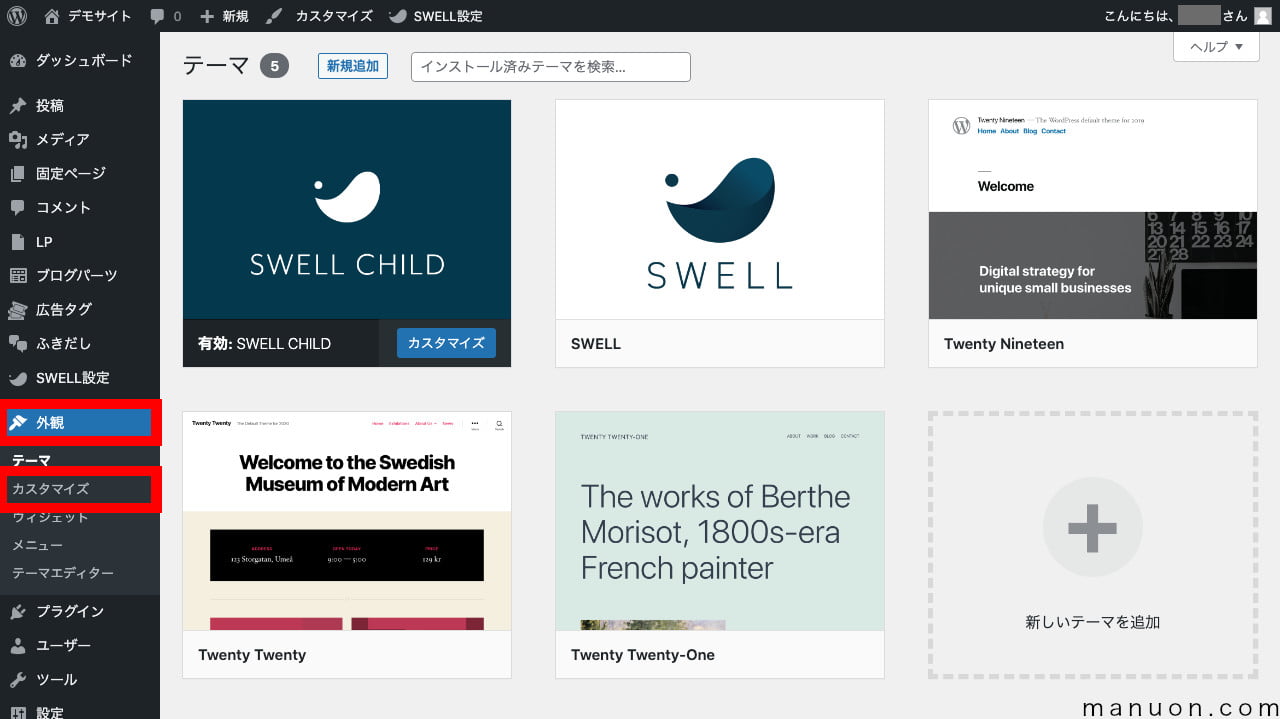
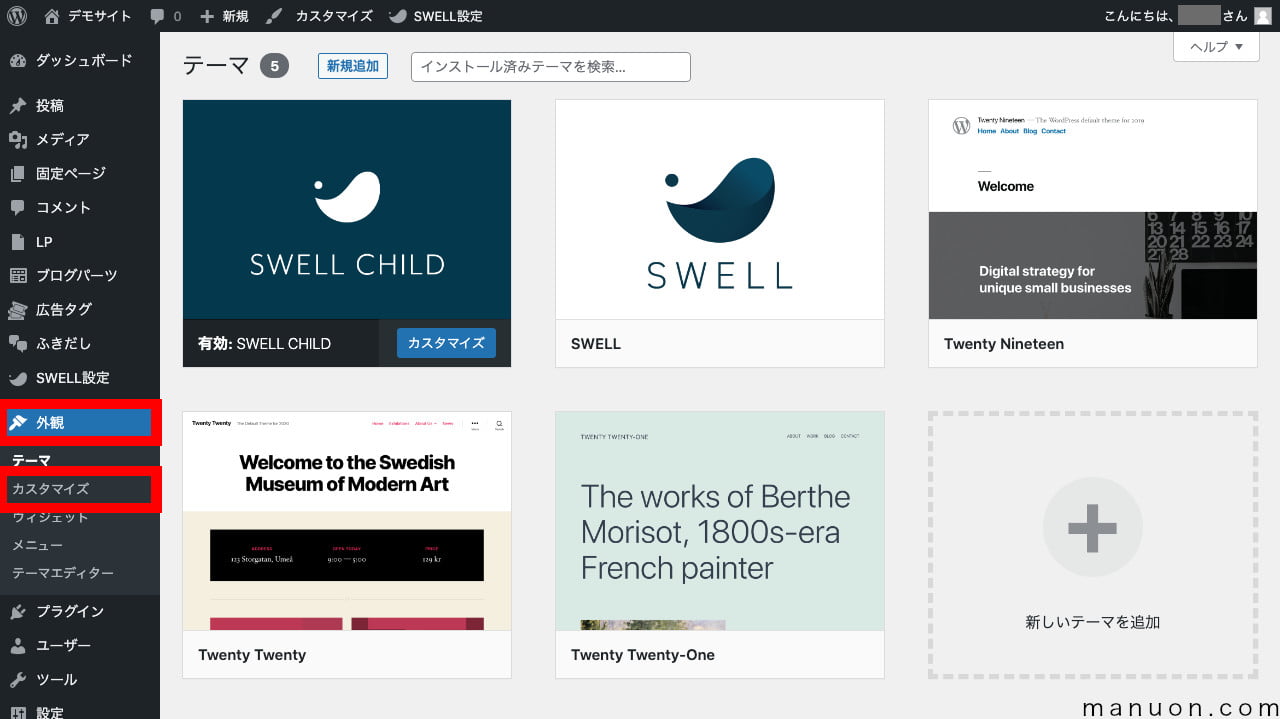
この記事では、WordPressテーマ「SWELL」のデザインカスタマイズのやり方と使い方を、画像を用いてわかりやすくご紹介します。
SWELLは、マウス操作だけで、簡単にオリジナルサイトができあがります。(CSSやPHPは必要なし)
デザインを確認するための雛形記事(ダミー記事)を作成してからデザインを始めましょう。
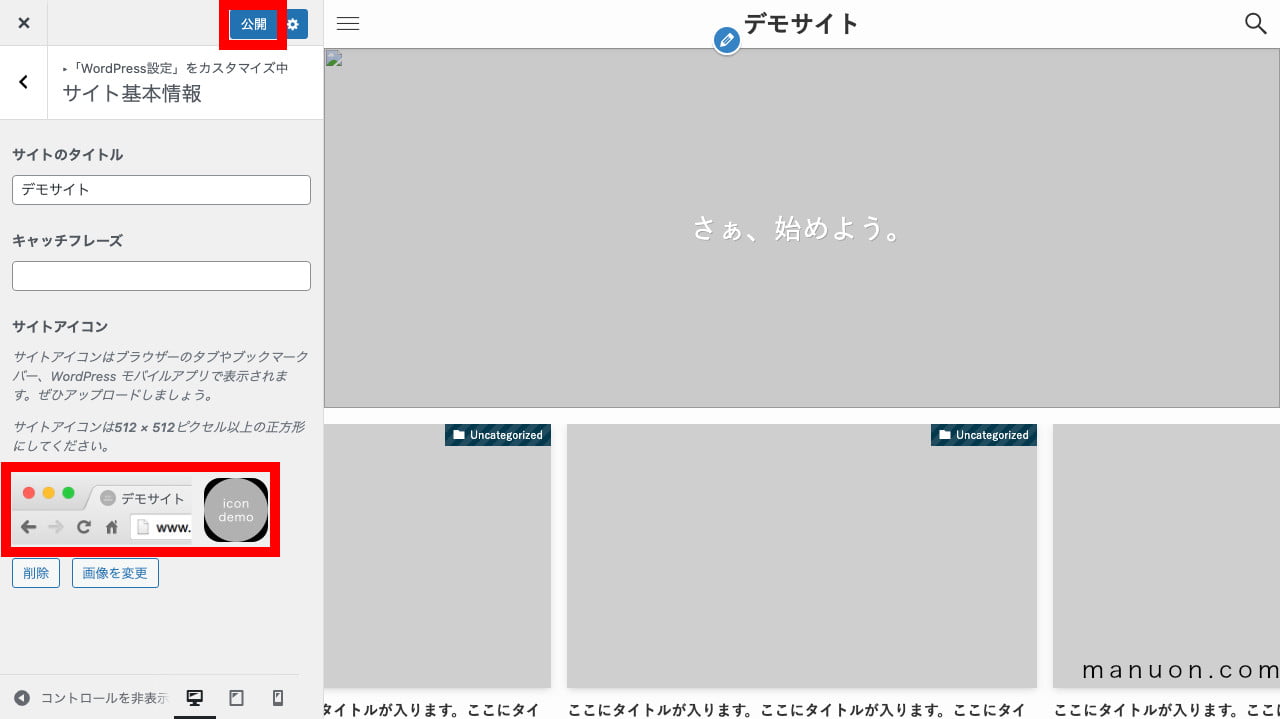
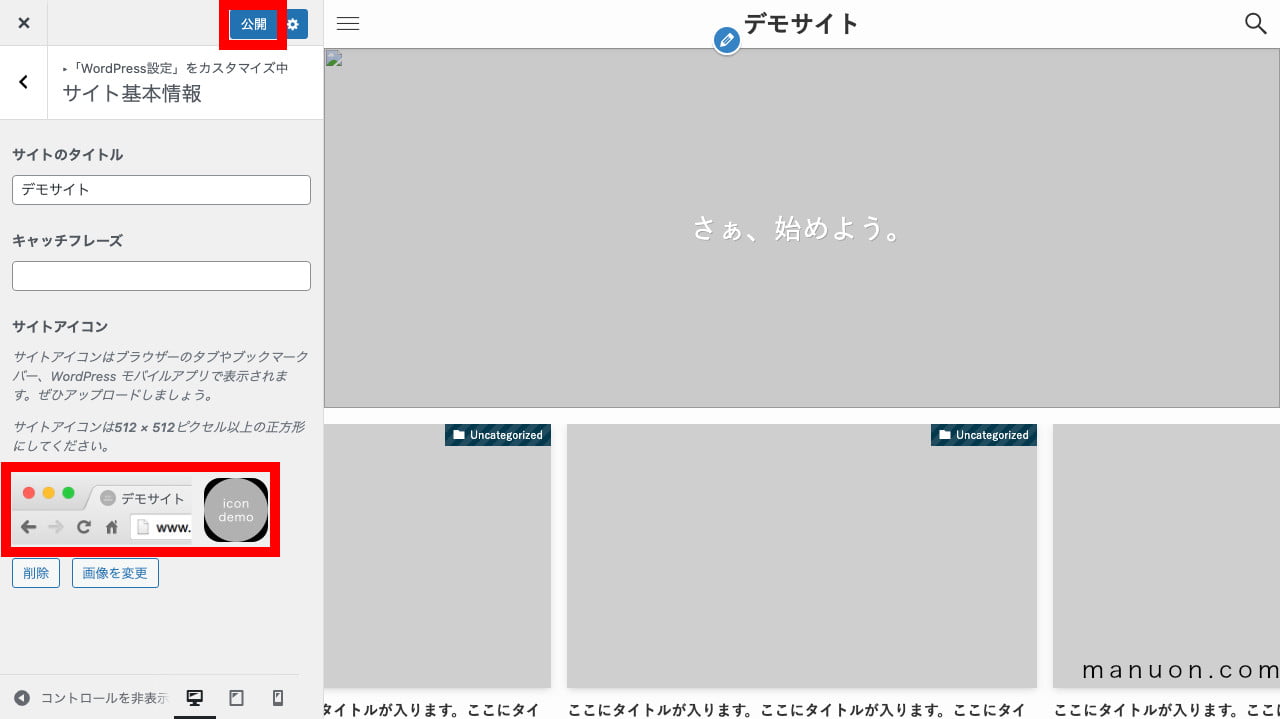
アイコン画像やロゴ画像の準備がまだの場合は、後で設定しましょう。
なるほど!できるところからやればいいんですね。
SWELL


カスタマイズの設定箇所がわからない場合は、以下のデモサイトも参考になります。


この記事を最後まで読めば、「SWELL(スウェル)」の基本デザインがすぐ完了します。
ぜひ最後まで進めてみてください。
デザインテーマ「SWELL


すでに途中まで進めている人は、目次から該当箇所に飛ぶこともできます。
\ 導入するだけ簡単おしゃれ /
SWELL
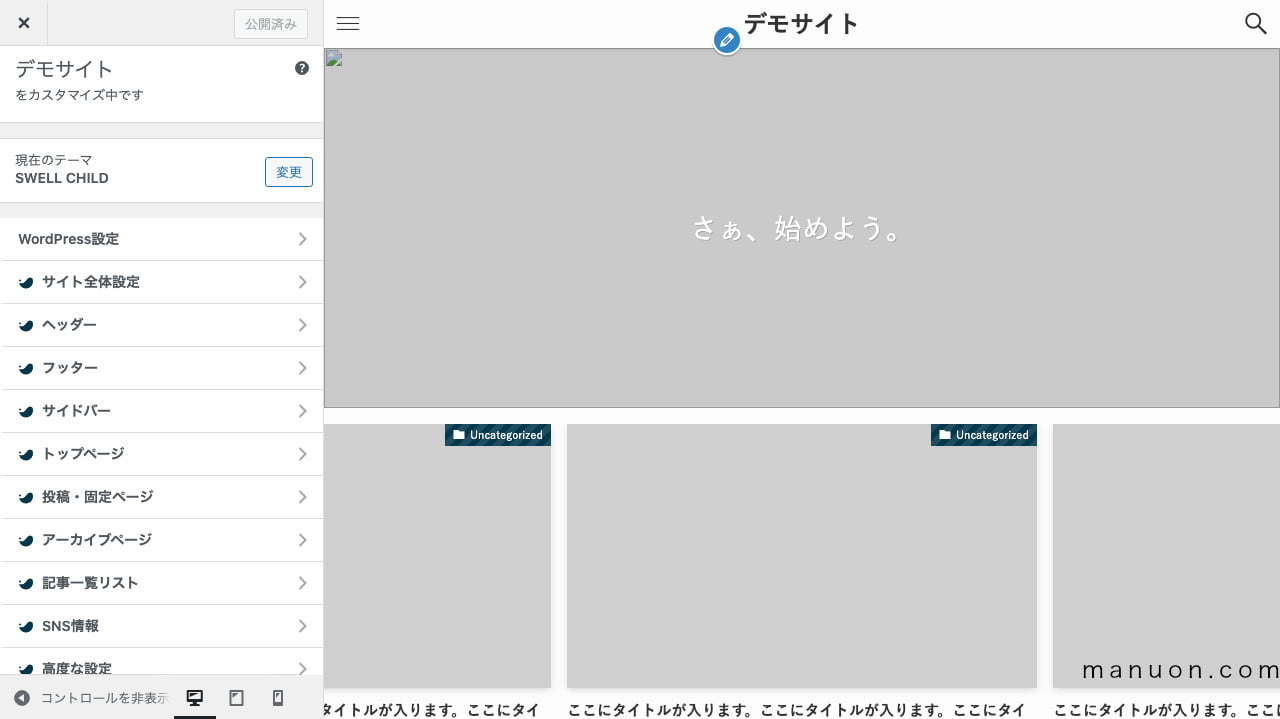
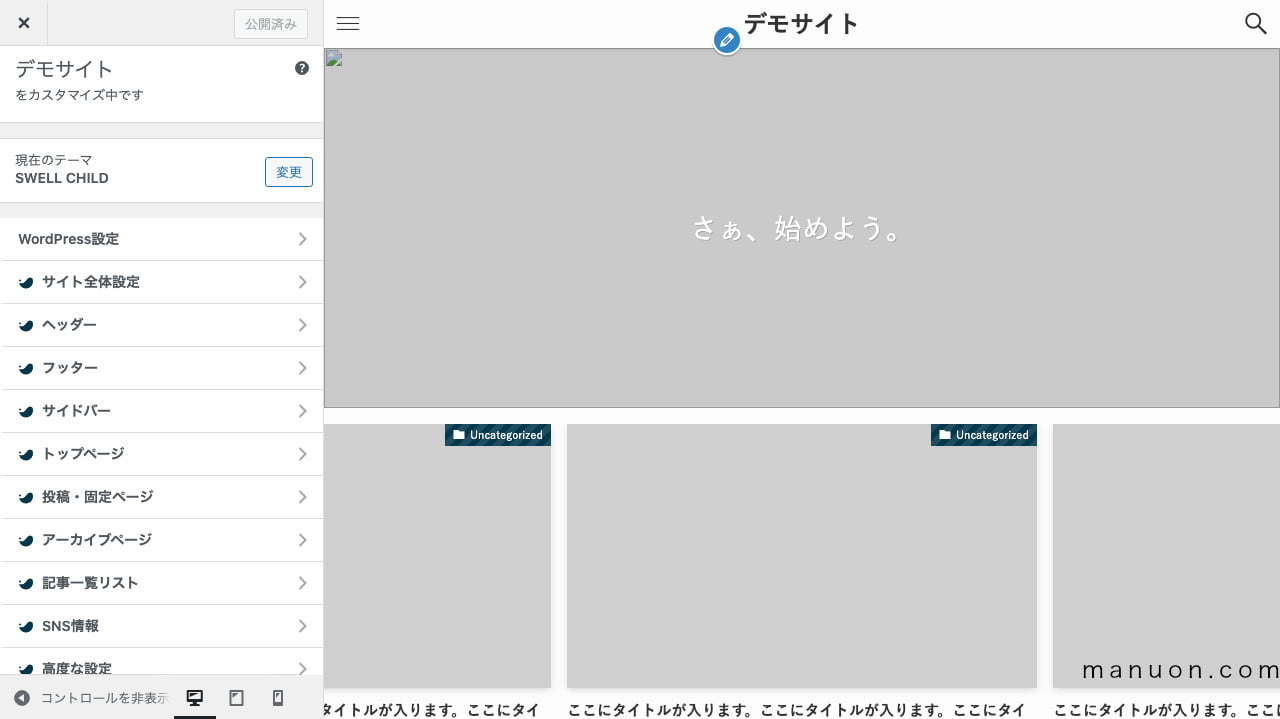
デザイン設定も、外観カスタマイズ(カスタマイザー)で見た目を確認しながら変更できるのが特徴です。
CSS(スタイルシート)やPHP(プログラミング)などの面倒なカスタマイズは必要ありません。


デフォルト設定もよく考えられており、必ず変更しないといけないような設定項目は少ないです。
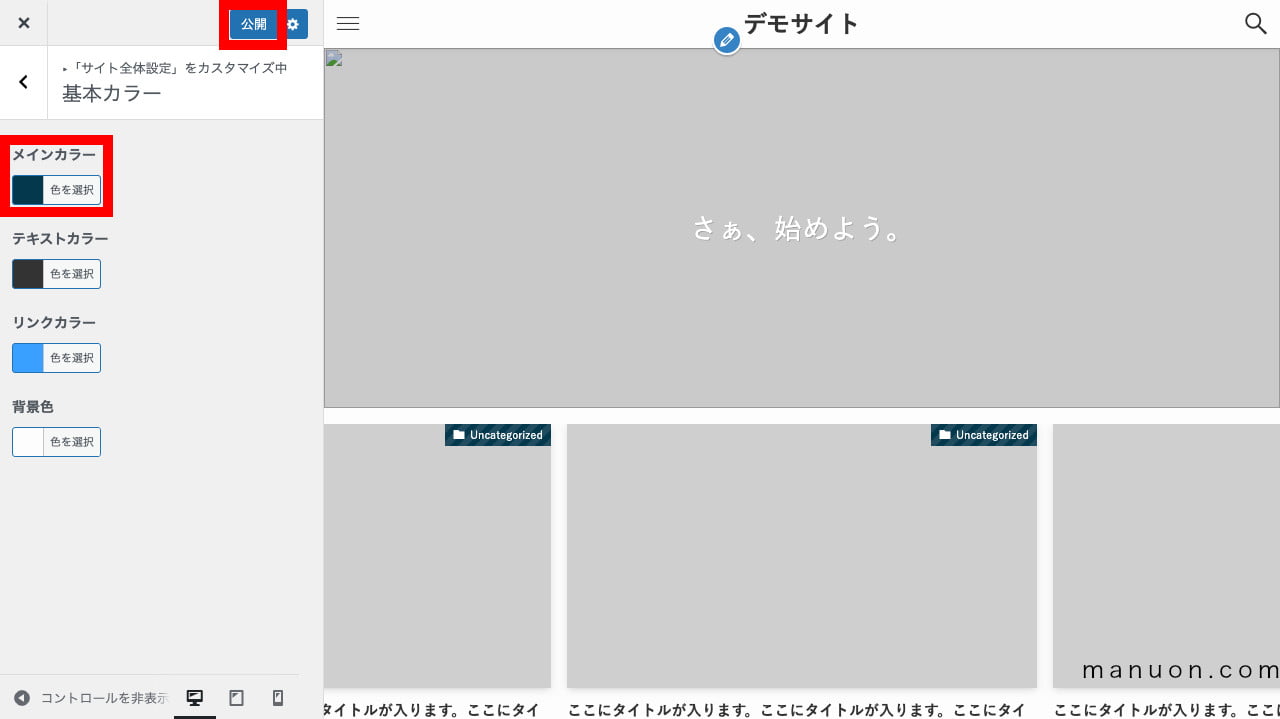
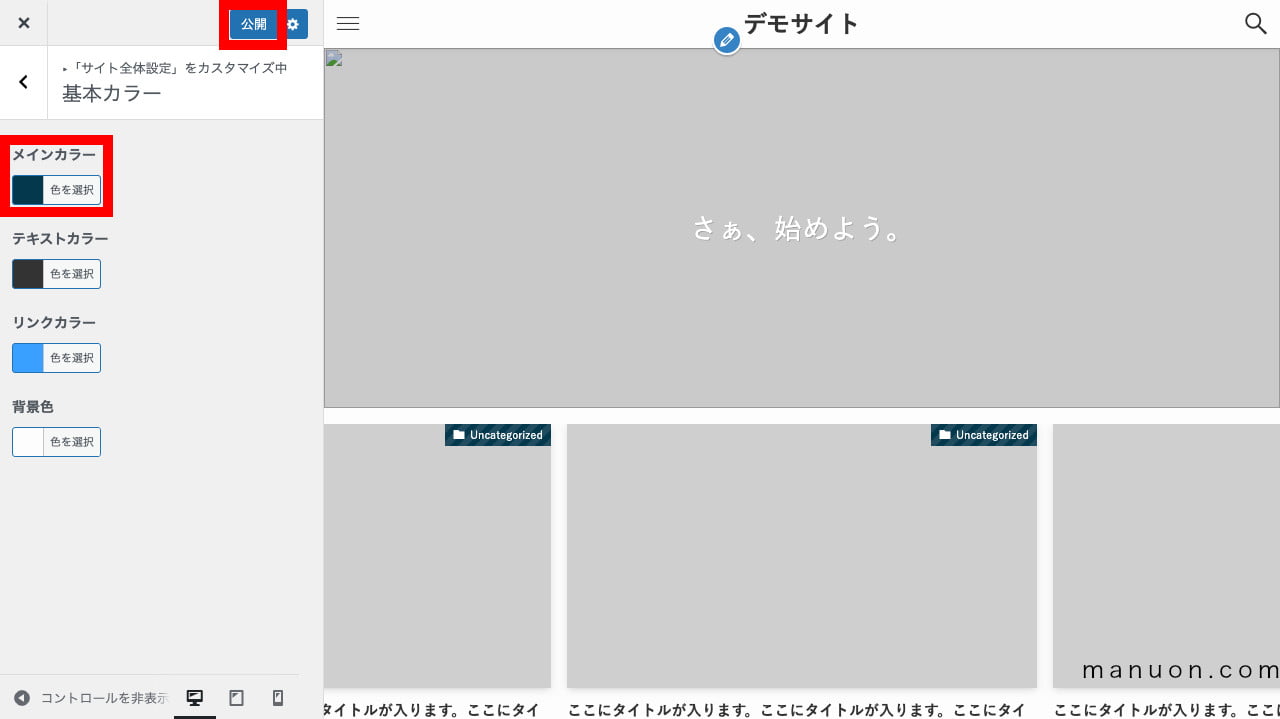
アイコンやロゴ、基本カラーやトップページなどのブランドに関わる項目だけ変更すれば、オリジナルサイトの出来上がりです。
\ 導入するだけ簡単おしゃれ /
SWELL購入後の初期設定がまだの場合は、以下をご覧ください。




まずは全体の流れをステップに分けて見ていきましょう。
大体の流れをつかんだら、あとは手順に従って作業を進めていくだけです。
ここから、具体的な作業が始まります。(画面は基本的にPC版です。)
デザインを確認するために、SWELLブロックの多くをカバーしたダミー記事(テスト記事)を作成してください。
雛形(テンプレート)からコピペで簡単に作成できます。
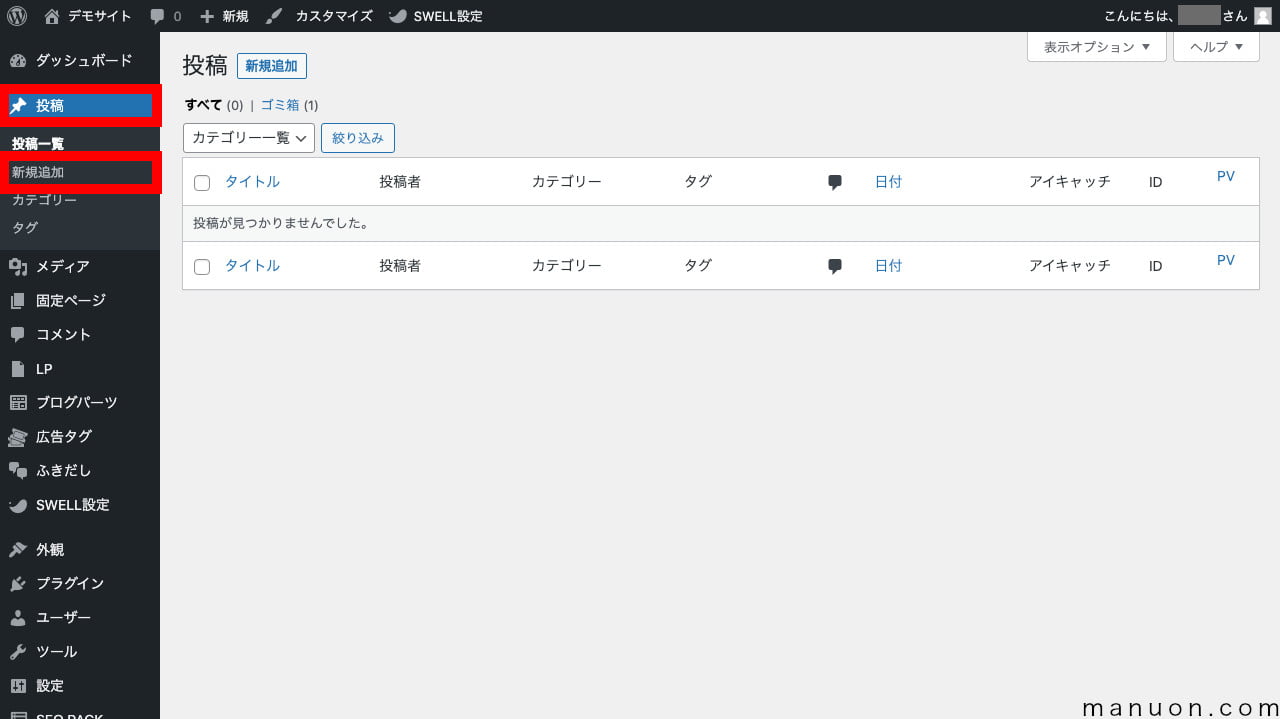
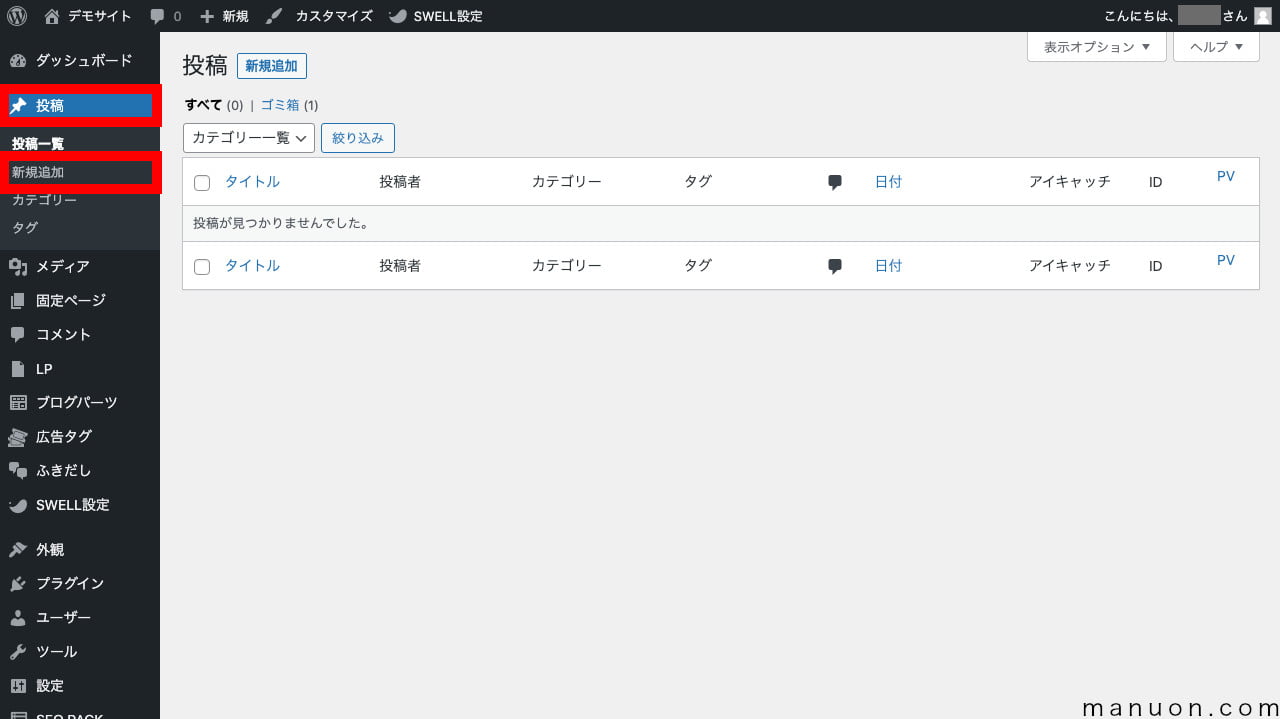
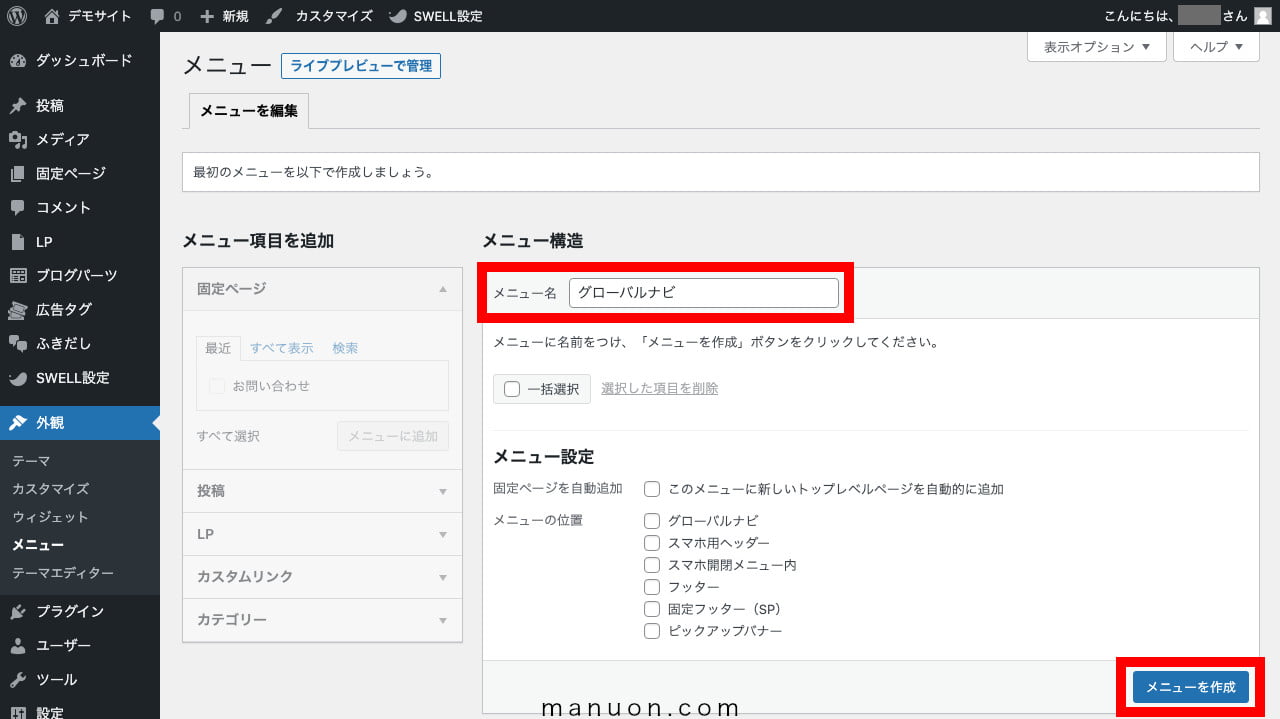
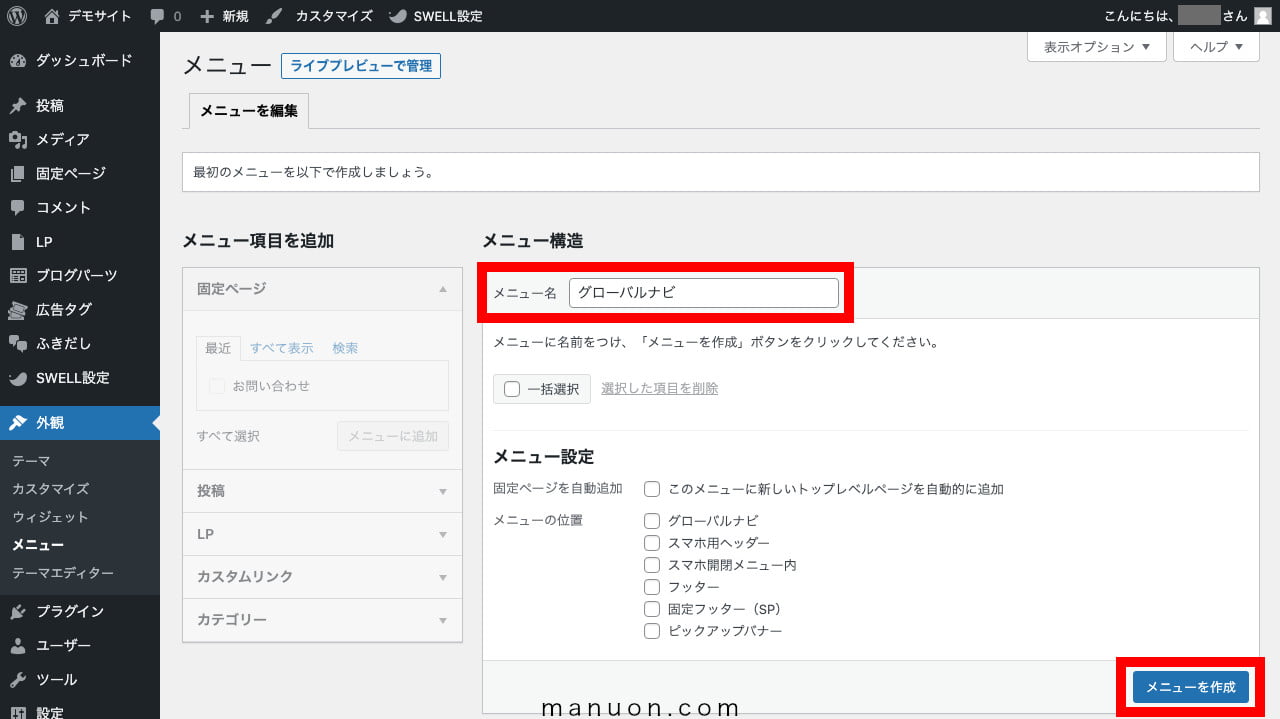
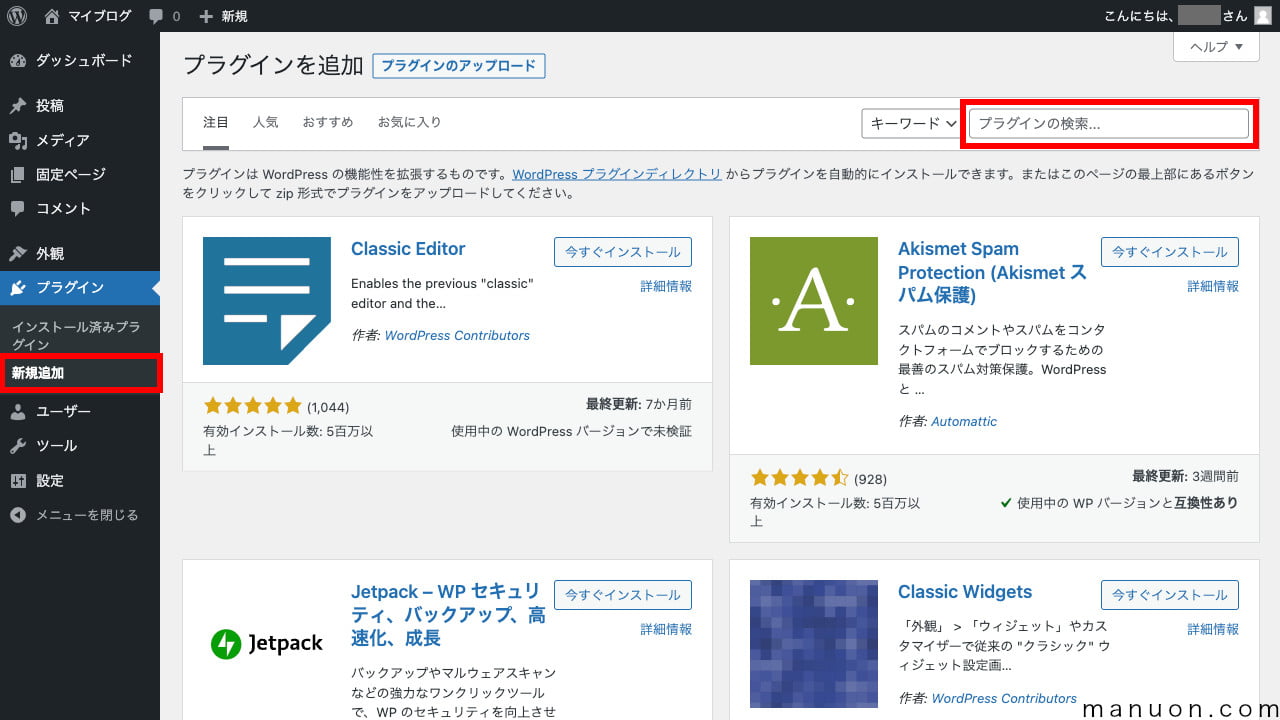
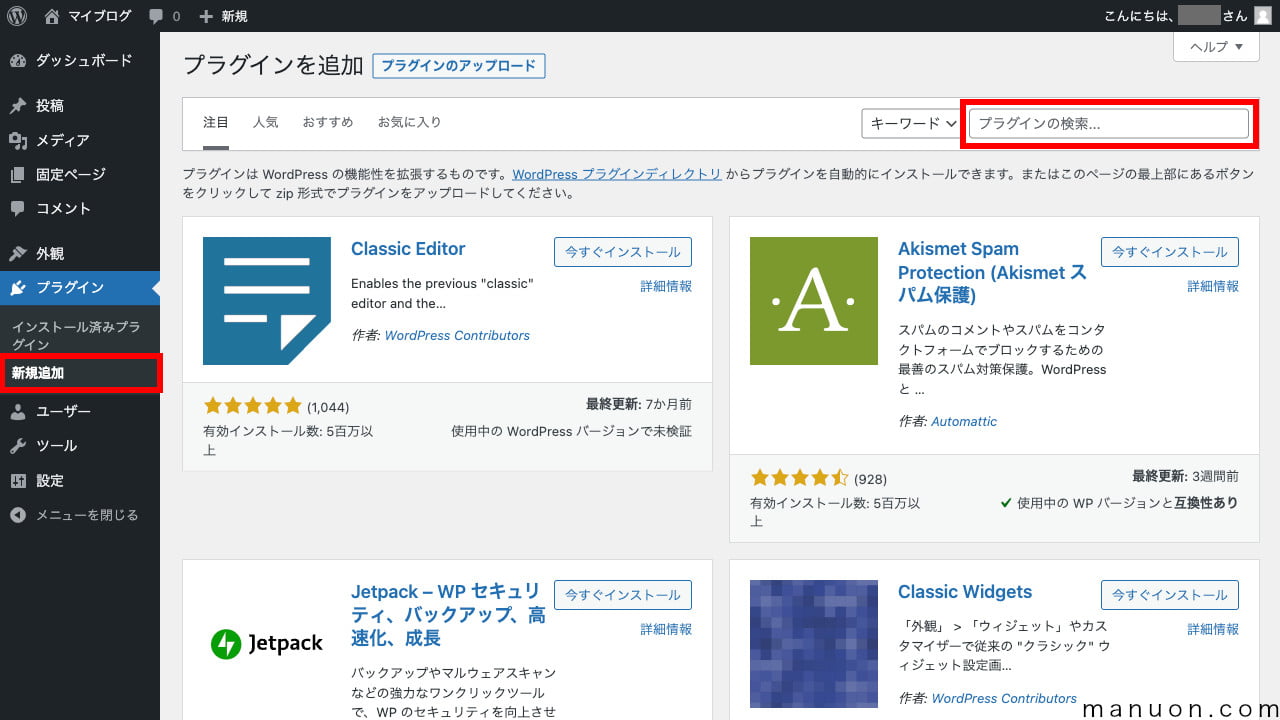
WordPress(ワードプレス)にログインしたら、左メニューの[投稿]→[新規追加]をクリックします。


初期投稿として「Hello world!」がありますが、見出しやSWELLブロックなどがないため、デザイン確認には使えません。
[投稿一覧]に残っている場合は、「Hello world!」を[ゴミ箱へ移動]してください。
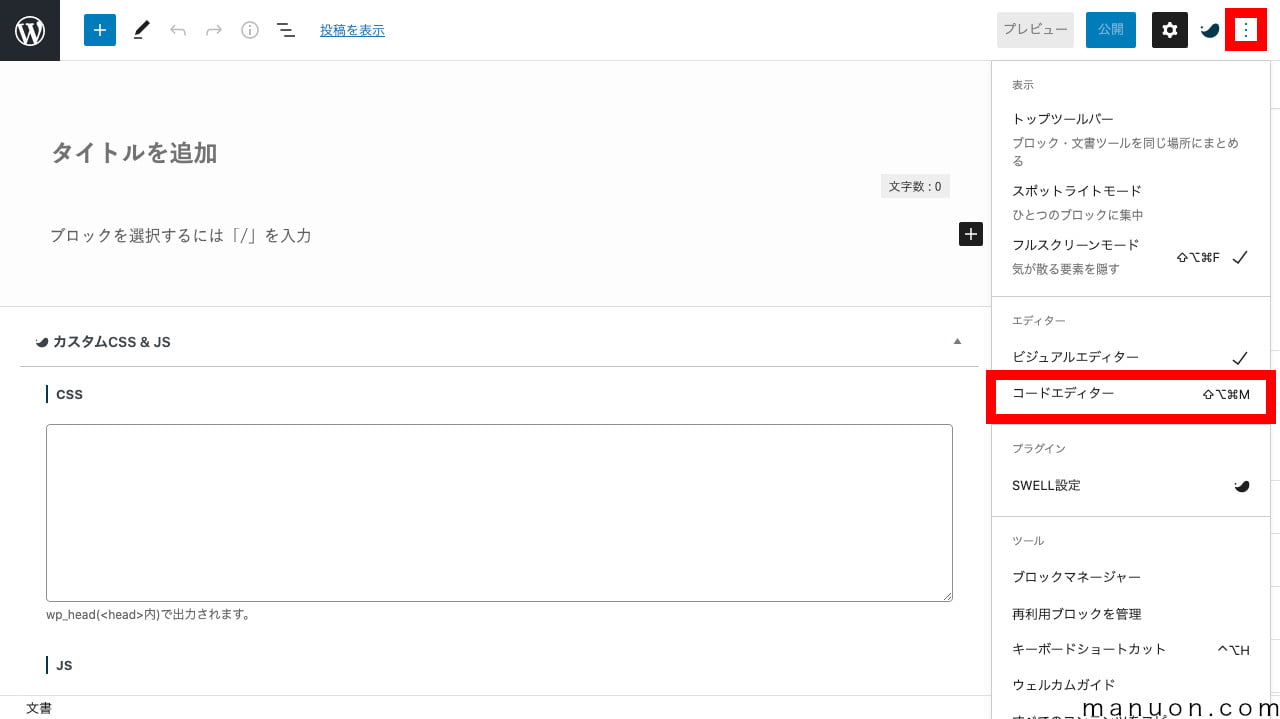
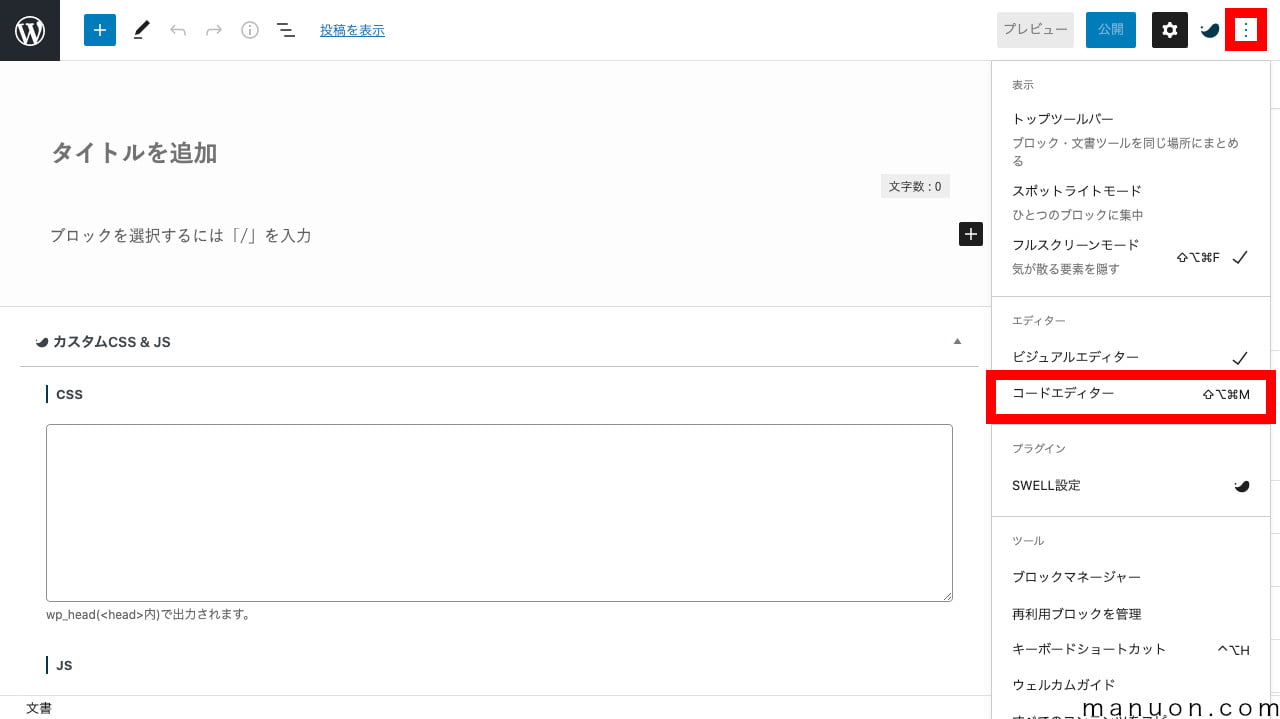
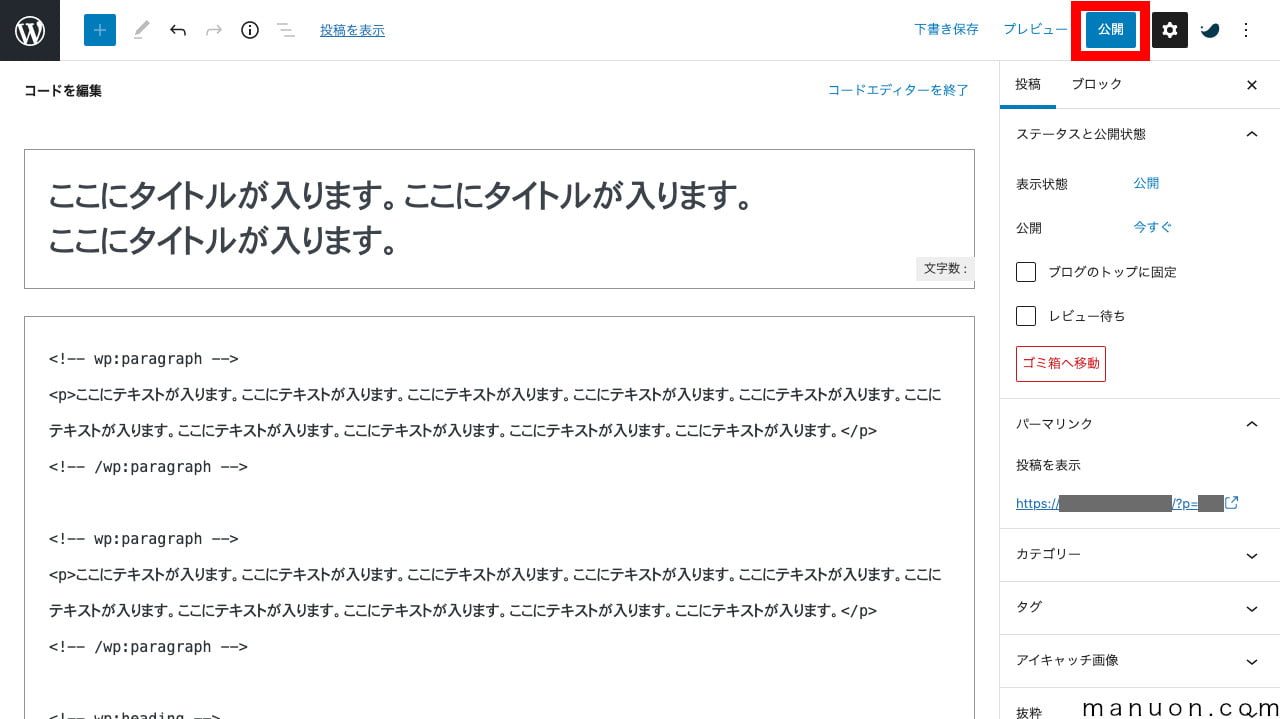
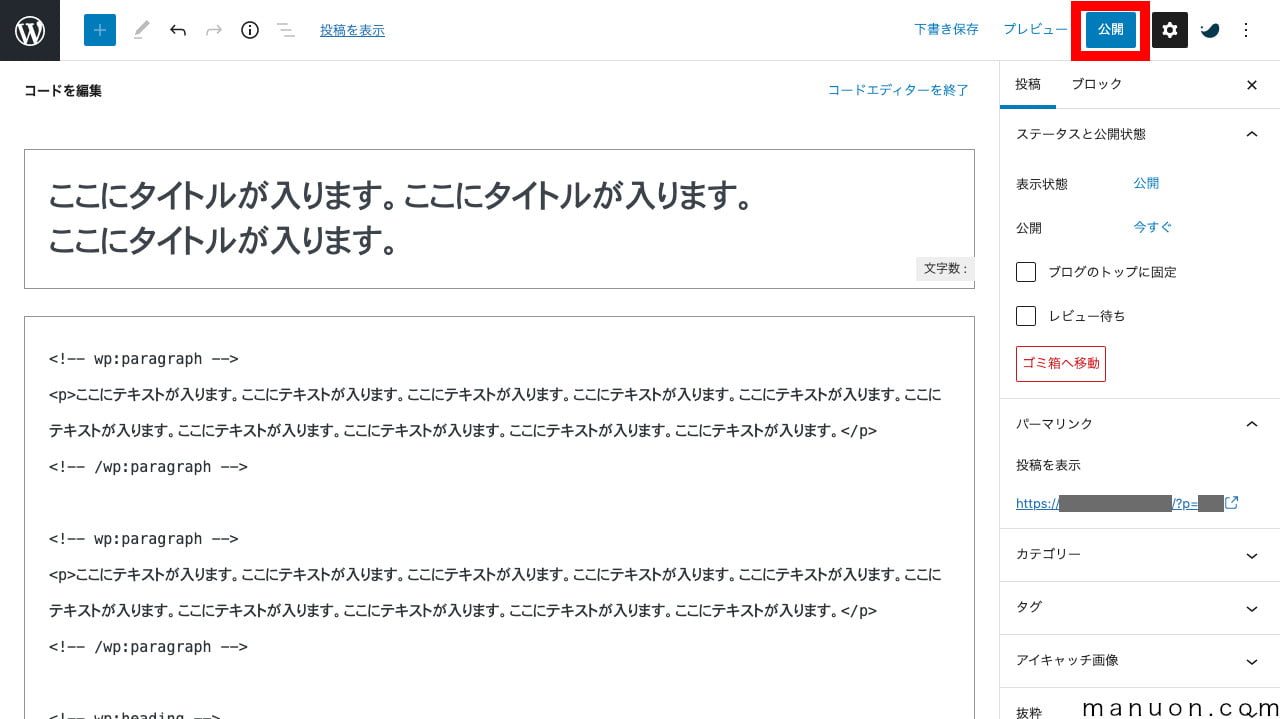
編集画面が開いたら、右上のメニューアイコンを開き、[コードエディター]をクリックします。


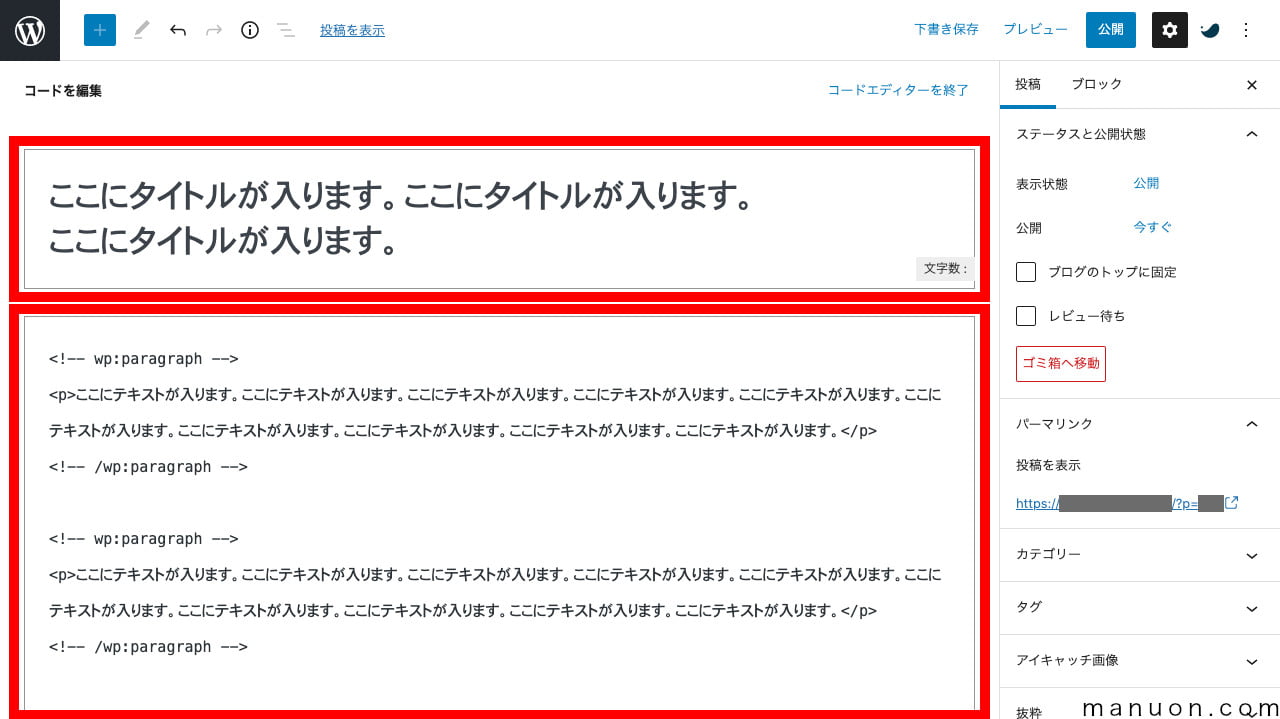
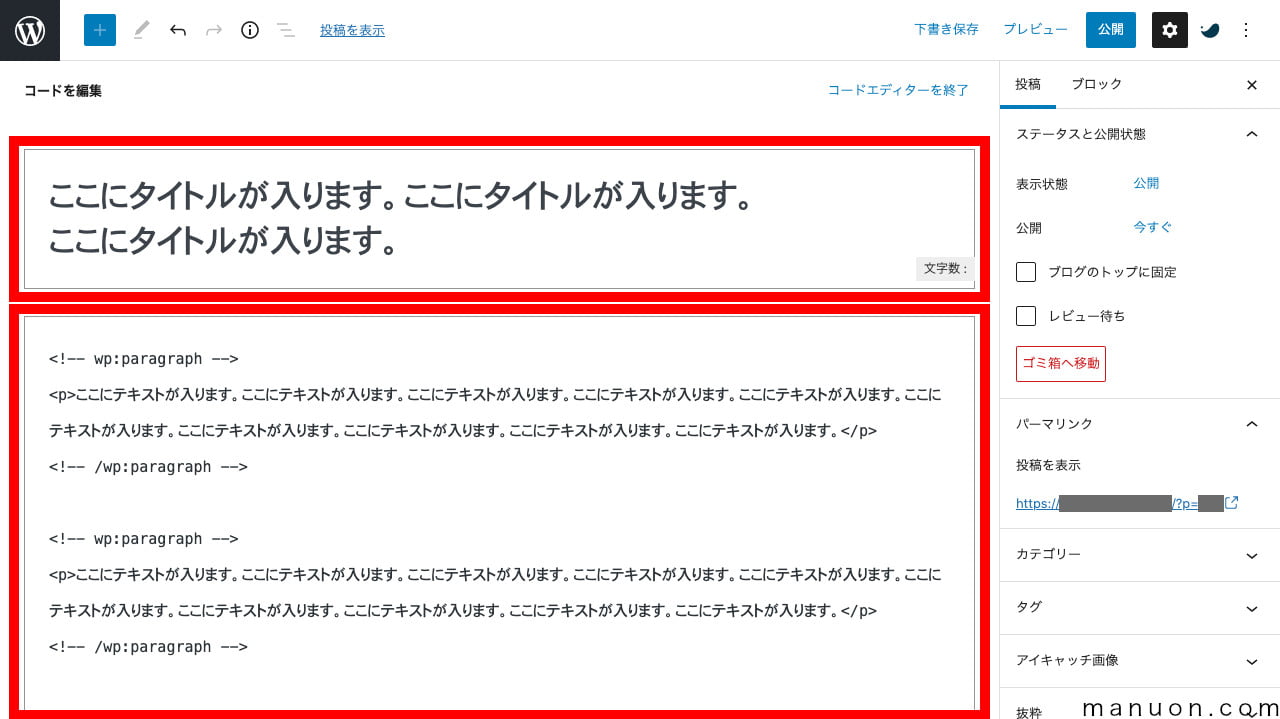
コードエディターが開いたら、タイトル、本文を次のようにコピペします。


ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。<!-- wp:heading {"level":3} -->
<h3>ここからコンテンツ内</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"className":"has-border is-style-icon_announce"} -->
<p class="has-border is-style-icon_announce">この記事テンプレートの解説記事は、<a rel="noreferrer noopener" href="https://demo.manuon.com/swell/" target="_blank">こちら</a>をご覧ください。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"className":"has-border is-style-icon_announce"} -->
<p class="has-border is-style-icon_announce">設定箇所がわからない場合は、<a rel="noreferrer noopener" href="https://demo.manuon.com/swell/" target="_blank">SWELL逆引きデモサイト</a>をご覧ください。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"className":"is-style-icon_announce"} -->
<p class="is-style-icon_announce">カスタマイズ例は、企業サイト・ブログの集まった<a rel="noreferrer noopener" href="https://manuon.com/swell-search-site/" target="_blank">SWELLデザイン事例集</a>をご覧ください。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"className":"has-border -border04"} -->
<p class="has-border -border04"><a href="https://swell-theme.com/basic-setting/2278/" target="_blank" rel="nofollow noopener">目次</a>がONの場合は、最初のH2見出しの前に表示されます。<br>目次の表示切替は★[外観][カスタマイズ][投稿・固定ページ][目次]</p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2>ここにH2見出しが入ります。ここにH2見出しが入ります。ここにH2見出しが入ります。</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
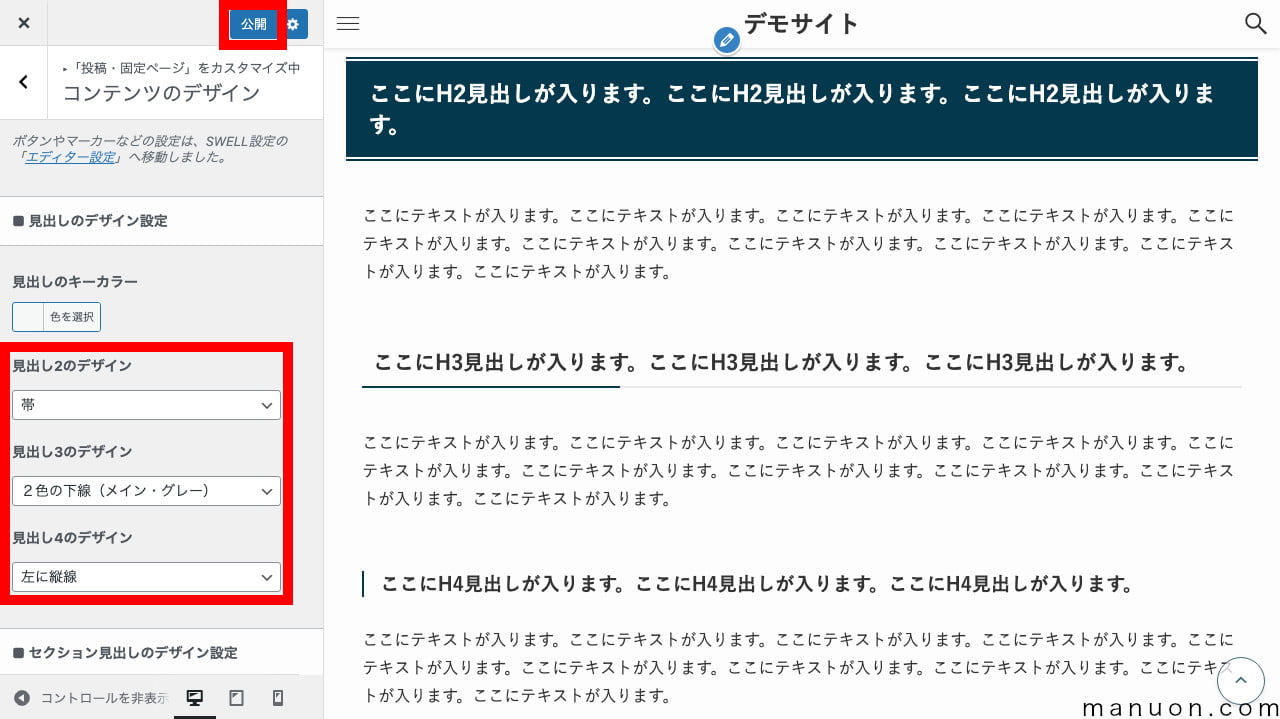
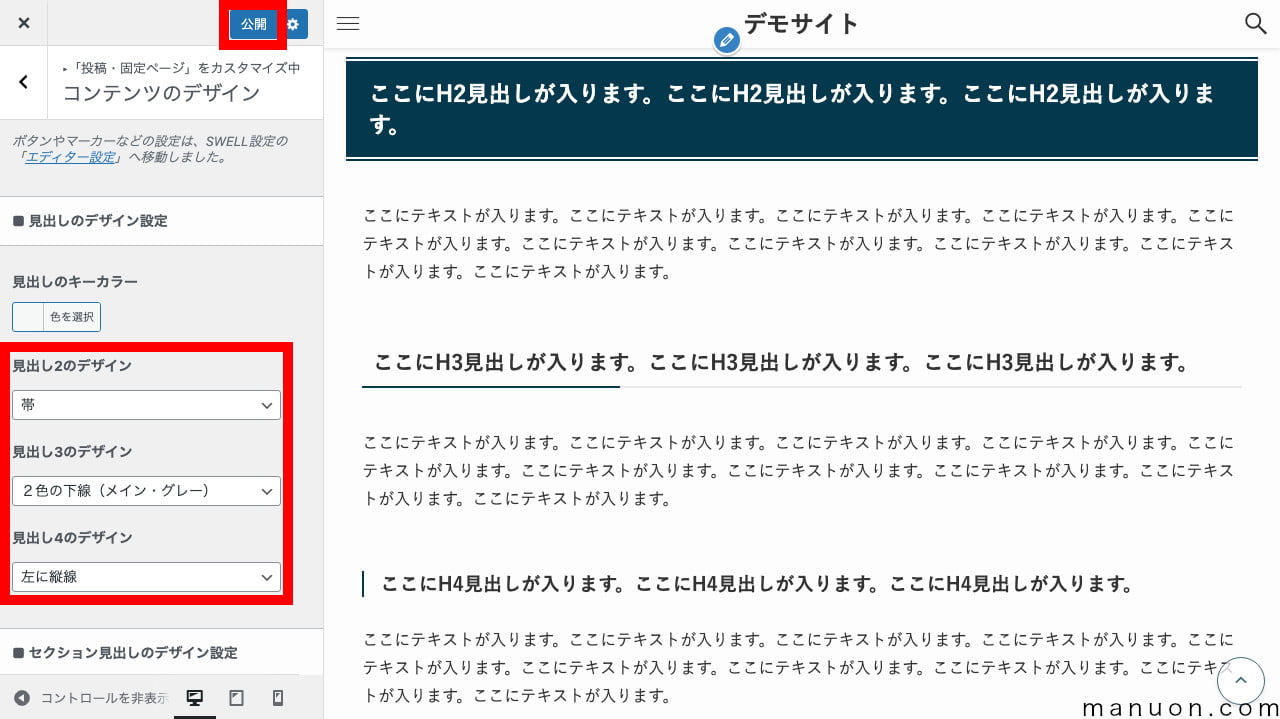
<!-- wp:heading {"level":3} -->
<h3>ここにH3見出しが入ります。ここにH3見出しが入ります。ここにH3見出しが入ります。</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>ここにH4見出しが入ります。ここにH4見出しが入ります。ここにH4見出しが入ります。</h4>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"className":"is-style-section_ttl"} -->
<h2 class="is-style-section_ttl">ここにH2セッション用見出しが入ります。</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":3,"className":"is-style-section_ttl"} -->
<h3 class="is-style-section_ttl">ここにH3セッション用見出しが入ります。</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4,"className":"is-style-section_ttl"} -->
<h4 class="is-style-section_ttl">ここにH4セッション用見出しが入ります。</h4>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:loos/full-wide -->
<div class="swell-block-fullWide pc-py-60 sp-py-40 alignfull" style="background-color:#f7f7f7"><div class="swell-block-fullWide__inner l-article"><!-- wp:heading {"className":"is-style-section_ttl"} -->
<h2 class="is-style-section_ttl">ここにフルワイドH2見出しが入ります。(記事幅)</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/full-wide -->
<!-- wp:loos/full-wide {"contentSize":"container"} -->
<div class="swell-block-fullWide pc-py-60 sp-py-40 alignfull" style="background-color:#f7f7f7"><div class="swell-block-fullWide__inner l-container"><!-- wp:heading {"className":"is-style-section_ttl"} -->
<h2 class="is-style-section_ttl">ここにフルワイドH2見出しが入ります。(サイト幅)</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/full-wide -->
<!-- wp:loos/full-wide {"contentSize":"full"} -->
<div class="swell-block-fullWide pc-py-60 sp-py-40 alignfull" style="background-color:#f7f7f7"><div class="swell-block-fullWide__inner"><!-- wp:heading {"className":"is-style-section_ttl"} -->
<h2 class="is-style-section_ttl">ここにフルワイドH2見出しが入ります。(全幅)</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/full-wide -->
<!-- wp:heading -->
<h2>テキスト装飾</h2>
<!-- /wp:heading -->
<!-- wp:heading {"level":3} -->
<h3>テキスト</h3>
<!-- /wp:heading -->
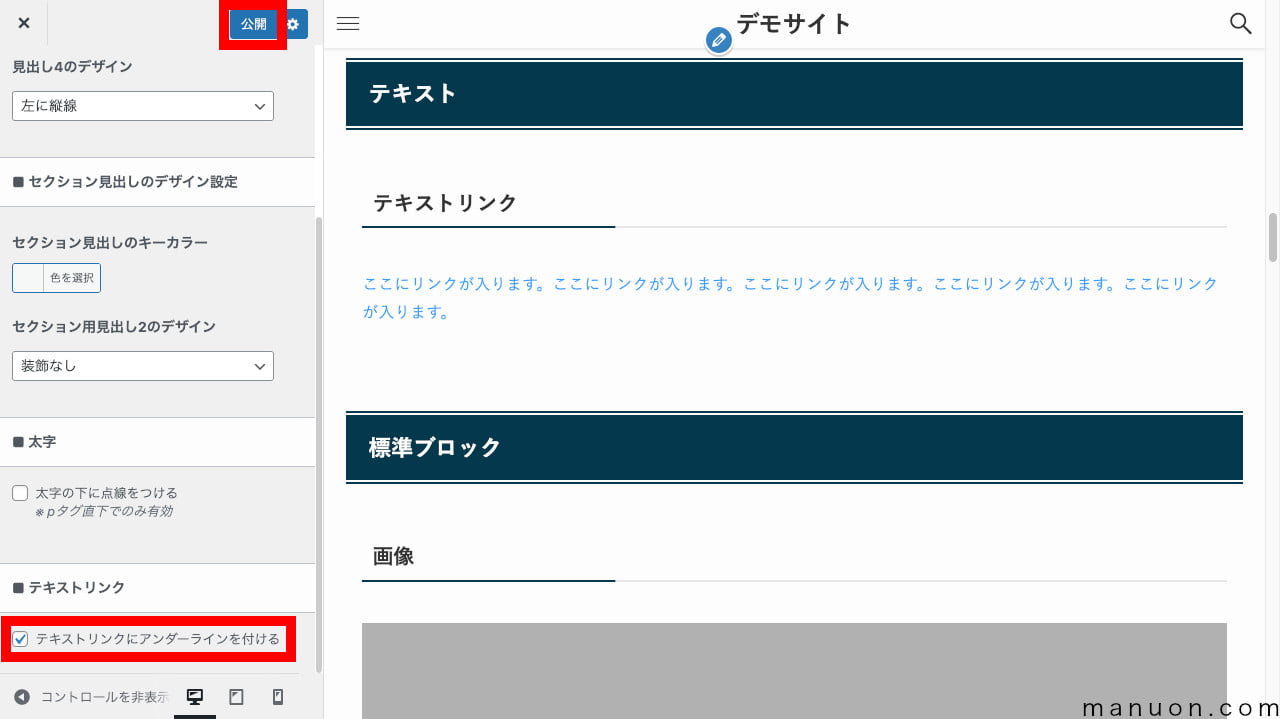
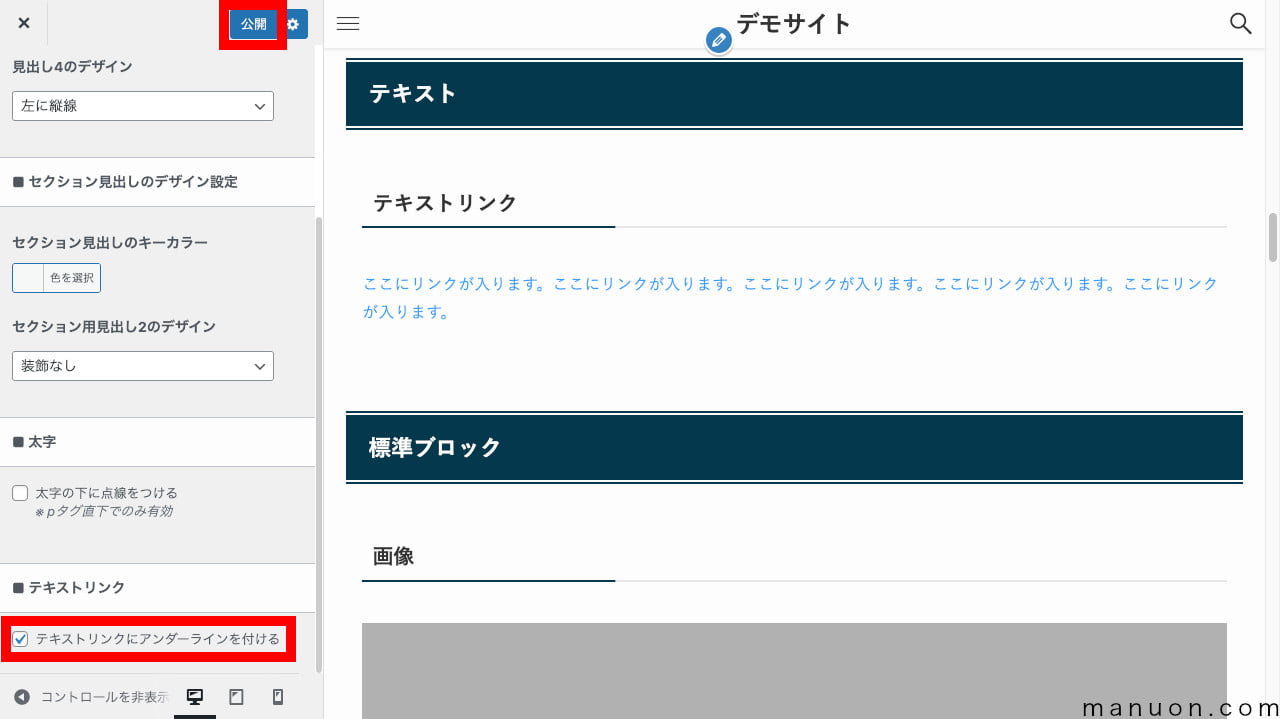
<!-- wp:heading {"level":4} -->
<h4>テキストリンク</h4>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここに<a rel="noopener" href="https://manuon.com/" target="_blank">リンク</a>が入ります。ここに<a rel="noopener" href="https://manuon.com/" target="_blank">リンク</a>が入ります。ここに<a rel="noopener" href="https://manuon.com/" target="_blank">リンク</a>が入ります。ここに<a rel="noopener" href="https://manuon.com/" target="_blank">リンク</a>が入ります。ここに<a rel="noopener" href="https://manuon.com/" target="_blank">リンク</a>が入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>ソースコード(DIR)</h4>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここに<code class="dir_name">ソースコード(DIR)</code>が入ります。ここに<code class="dir_name">ソースコード(DIR)</code>が入ります。ここに<code class="dir_name">ソースコード(DIR)</code>が入ります。ここに<code class="dir_name">ソースコード(DIR)</code>が入ります。ここに<code class="dir_name">ソースコード(DIR)</code>が入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>ソースコード(FILE)</h4>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここに<code class="file_name">ソースコード(FILE)</code>が入ります。ここに<code class="file_name">ソースコード(FILE)</code>が入ります。ここに<code class="file_name">ソースコード(FILE)</code>が入ります。ここに<code class="file_name">ソースコード(FILE)</code>が入ります。ここに<code class="file_name">ソースコード(FILE)</code>が入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>注釈</h4>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここに<small class="mininote">注釈</small>が入ります。ここに<small class="mininote">注釈</small>が入ります。ここに<small class="mininote">注釈</small>が入ります。ここに<small class="mininote">注釈</small>が入ります。ここに<small class="mininote">注釈</small>が入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>マーカー</h4>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>ここに<span class="swl-marker mark_orange">マーカー</span>が入ります。ここに<span class="swl-marker mark_yellow">マーカー</span>が入ります。ここに<span class="swl-marker mark_green">マーカー</span>が入ります。ここに<span class="swl-marker mark_blue">マーカー</span>が入ります。ここに<span class="swl-marker mark_orange">マーカー</span>が入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2>テキストブロック</h2>
<!-- /wp:heading -->
<!-- wp:heading {"level":3} -->
<h3>段落(ボーダー設定)</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>01</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"has-border -border01"} -->
<p class="has-border -border01">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>02</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"has-border -border02"} -->
<p class="has-border -border02">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>03</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"has-border -border03"} -->
<p class="has-border -border03">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>04</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"has-border -border04"} -->
<p class="has-border -border04">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":3} -->
<h3>段落(スタイル)</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>ストライプ</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-bg_stripe"} -->
<p class="is-style-bg_stripe">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>方眼</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-bg_grid"} -->
<p class="is-style-bg_grid">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>角に折り目</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-crease"} -->
<p class="is-style-crease">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>スティッチ</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-stitch"} -->
<p class="is-style-stitch">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>かぎ括弧</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-kakko_box"} -->
<p class="is-style-kakko_box">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>かぎ括弧(大)</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-big_kakko_box"} -->
<p class="is-style-big_kakko_box">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>窪み</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-dent_box"} -->
<p class="is-style-dent_box">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>浮き出し</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-emboss_box"} -->
<p class="is-style-emboss_box">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>左に縦線</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-border_left"} -->
<p class="is-style-border_left">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>付箋</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-sticky_box"} -->
<p class="is-style-sticky_box">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>吹き出し</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-balloon_box"} -->
<p class="is-style-balloon_box">ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>吹き出し2</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-balloon_box2"} -->
<p class="is-style-balloon_box2">ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>グッド</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-icon_good"} -->
<p class="is-style-icon_good">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>バッド</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-icon_bad"} -->
<p class="is-style-icon_bad">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>インフォ</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-icon_info"} -->
<p class="is-style-icon_info">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>アナウンス</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-icon_announce"} -->
<p class="is-style-icon_announce">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>ペン</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-icon_pen"} -->
<p class="is-style-icon_pen">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>本</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-icon_book"} -->
<p class="is-style-icon_book">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>ポイント</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-big_icon_point"} -->
<p class="is-style-big_icon_point">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>チェック</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-big_icon_check"} -->
<p class="is-style-big_icon_check">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>バツ印</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-big_icon_batsu"} -->
<p class="is-style-big_icon_batsu">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>はてな</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-big_icon_hatena"} -->
<p class="is-style-big_icon_hatena">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>アラート</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-big_icon_caution"} -->
<p class="is-style-big_icon_caution">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":4} -->
<h4>メモ</h4>
<!-- /wp:heading -->
<!-- wp:paragraph {"className":"is-style-big_icon_memo"} -->
<p class="is-style-big_icon_memo">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":3} -->
<h3>キャプション付きブロック(SWELLブロック)</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>デフォルト</h4>
<!-- /wp:heading -->
<!-- wp:loos/cap-block {"iconName":"icon-book"} -->
<div class="swell-block-capbox cap_box"><div class="cap_box_ttl"><i class="icon-book"></i><span>ここにキャプションが入ります。ここにキャプションが入ります。ここにキャプションが入ります。</span></div><div class="cap_box_content"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/cap-block -->
<!-- wp:heading {"level":4} -->
<h4>小</h4>
<!-- /wp:heading -->
<!-- wp:loos/cap-block {"dataColSet":"col1","iconName":"icon-book","className":"is-style-small_ttl"} -->
<div class="swell-block-capbox cap_box is-style-small_ttl" data-colset="col1"><div class="cap_box_ttl"><i class="icon-book"></i><span>ここにキャプションが入ります。ここにキャプションが入ります。ここにキャプションが入ります。</span></div><div class="cap_box_content"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/cap-block -->
<!-- wp:heading {"level":4} -->
<h4>枠上</h4>
<!-- /wp:heading -->
<!-- wp:loos/cap-block {"dataColSet":"col2","iconName":"icon-book","className":"is-style-onborder_ttl"} -->
<div class="swell-block-capbox cap_box is-style-onborder_ttl" data-colset="col2"><div class="cap_box_ttl"><i class="icon-book"></i><span>ここにキャプションが入ります。ここにキャプションが入ります。ここにキャプションが入ります。</span></div><div class="cap_box_content"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/cap-block -->
<!-- wp:heading {"level":4} -->
<h4>枠上2</h4>
<!-- /wp:heading -->
<!-- wp:loos/cap-block {"dataColSet":"col3","iconName":"icon-book","className":"is-style-onborder_ttl2"} -->
<div class="swell-block-capbox cap_box is-style-onborder_ttl2" data-colset="col3"><div class="cap_box_ttl"><i class="icon-book"></i><span>ここにキャプションが入ります。ここにキャプションが入ります。ここにキャプションが入ります。</span></div><div class="cap_box_content"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/cap-block -->
<!-- wp:heading {"level":4} -->
<h4>枠内</h4>
<!-- /wp:heading -->
<!-- wp:loos/cap-block {"dataColSet":"col1","iconName":"icon-book","className":"is-style-inner"} -->
<div class="swell-block-capbox cap_box is-style-inner" data-colset="col1"><div class="cap_box_ttl"><i class="icon-book"></i><span>ここにキャプションが入ります。ここにキャプションが入ります。ここにキャプションが入ります。</span></div><div class="cap_box_content"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/cap-block -->
<!-- wp:heading {"level":4} -->
<h4>浮き出し</h4>
<!-- /wp:heading -->
<!-- wp:loos/cap-block {"dataColSet":"col2","iconName":"icon-book","className":"is-style-shadow"} -->
<div class="swell-block-capbox cap_box is-style-shadow" data-colset="col2"><div class="cap_box_ttl"><i class="icon-book"></i><span>ここにキャプションが入ります。ここにキャプションが入ります。ここにキャプションが入ります。</span></div><div class="cap_box_content"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/cap-block -->
<!-- wp:heading {"level":4} -->
<h4>内テキスト</h4>
<!-- /wp:heading -->
<!-- wp:loos/cap-block {"dataColSet":"col3","iconName":"icon-book","className":"is-style-intext"} -->
<div class="swell-block-capbox cap_box is-style-intext" data-colset="col3"><div class="cap_box_ttl"><i class="icon-book"></i><span>ここにキャプションが入ります。ここにキャプションが入ります。ここにキャプションが入ります。</span></div><div class="cap_box_content"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/cap-block -->
<!-- wp:heading {"level":3} -->
<h3>説明リスト(DL)(SWELLブロック)</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>デフォルト</h4>
<!-- /wp:heading -->
<!-- wp:loos/dl -->
<dl class="swell-block-dl"><!-- wp:loos/dt -->
<dt class="swell-block-dl__dt">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt>
<!-- /wp:loos/dt -->
<!-- wp:loos/dd -->
<dd class="swell-block-dl__dd"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd>
<!-- /wp:loos/dd -->
<!-- wp:loos/dt -->
<dt class="swell-block-dl__dt">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt>
<!-- /wp:loos/dt -->
<!-- wp:loos/dd -->
<dd class="swell-block-dl__dd"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd>
<!-- /wp:loos/dd --></dl>
<!-- /wp:loos/dl -->
<!-- wp:heading {"level":4} -->
<h4>左に線</h4>
<!-- /wp:heading -->
<!-- wp:loos/dl {"className":"is-style-border"} -->
<dl class="swell-block-dl is-style-border"><!-- wp:loos/dt -->
<dt class="swell-block-dl__dt">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt>
<!-- /wp:loos/dt -->
<!-- wp:loos/dd -->
<dd class="swell-block-dl__dd"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd>
<!-- /wp:loos/dd -->
<!-- wp:loos/dt -->
<dt class="swell-block-dl__dt">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt>
<!-- /wp:loos/dt -->
<!-- wp:loos/dd -->
<dd class="swell-block-dl__dd"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd>
<!-- /wp:loos/dd --></dl>
<!-- /wp:loos/dl -->
<!-- wp:heading {"level":4} -->
<h4>横並び</h4>
<!-- /wp:heading -->
<!-- wp:loos/dl {"className":"is-style-float"} -->
<dl class="swell-block-dl is-style-float"><!-- wp:loos/dt -->
<dt class="swell-block-dl__dt">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt>
<!-- /wp:loos/dt -->
<!-- wp:loos/dd -->
<dd class="swell-block-dl__dd"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd>
<!-- /wp:loos/dd -->
<!-- wp:loos/dt -->
<dt class="swell-block-dl__dt">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt>
<!-- /wp:loos/dt -->
<!-- wp:loos/dd -->
<dd class="swell-block-dl__dd"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd>
<!-- /wp:loos/dd --></dl>
<!-- /wp:loos/dl -->
<!-- wp:heading {"level":4} -->
<h4>縦並び表</h4>
<!-- /wp:heading -->
<!-- wp:loos/dl {"className":"is-style-vtabel"} -->
<dl class="swell-block-dl is-style-vtabel"><!-- wp:loos/dt -->
<dt class="swell-block-dl__dt">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt>
<!-- /wp:loos/dt -->
<!-- wp:loos/dd -->
<dd class="swell-block-dl__dd"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd>
<!-- /wp:loos/dd -->
<!-- wp:loos/dt -->
<dt class="swell-block-dl__dt">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt>
<!-- /wp:loos/dt -->
<!-- wp:loos/dd -->
<dd class="swell-block-dl__dd"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd>
<!-- /wp:loos/dd --></dl>
<!-- /wp:loos/dl -->
<!-- wp:heading {"level":3} -->
<h3>引用</h3>
<!-- /wp:heading -->
<!-- wp:quote -->
<blockquote class="wp-block-quote"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --><cite>ここに引用元が入ります。ここに引用元が入ります。ここに引用元が入ります。ここに引用元が入ります。ここに引用元が入ります。</cite></blockquote>
<!-- /wp:quote -->
<!-- wp:heading {"level":3} -->
<h3>プルクオート</h3>
<!-- /wp:heading -->
<!-- wp:pullquote -->
<figure class="wp-block-pullquote"><blockquote><p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p><cite>ここに引用元が入ります。ここに引用元が入ります。ここに引用元が入ります。ここに引用元が入ります。ここに引用元が入ります。</cite></blockquote></figure>
<!-- /wp:pullquote -->
<!-- wp:heading {"level":3} -->
<h3>コード</h3>
<!-- /wp:heading -->
<!-- wp:code -->
<pre class="wp-block-code"><code>Here is the code. Here is the code. Here is the code. Here is the code. Here is the code. Here is the code. Here is the code. Here is the code. Here is the code. Here is the code.
Here is the code. Here is the code. Here is the code. Here is the code. Here is the code. Here is the code. Here is the code. Here is the code. Here is the code. Here is the code.</code></pre>
<!-- /wp:code -->
<!-- wp:heading {"level":3} -->
<h3>リスト</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>デフォルト</h4>
<!-- /wp:heading -->
<!-- wp:list -->
<ul><!-- wp:list-item -->
<li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li>
<!-- /wp:list-item --></ul>
<!-- /wp:list -->
<!-- wp:heading {"level":4} -->
<h4>目次風</h4>
<!-- /wp:heading -->
<!-- wp:list {"className":"is-style-index"} -->
<ul class="is-style-index"><!-- wp:list-item -->
<li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li>
<!-- /wp:list-item --></ul>
<!-- /wp:list -->
<!-- wp:heading {"level":4} -->
<h4>【ul】チェック</h4>
<!-- /wp:heading -->
<!-- wp:list {"className":"is-style-check_list"} -->
<ul class="is-style-check_list"><!-- wp:list-item -->
<li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li>
<!-- /wp:list-item --></ul>
<!-- /wp:list -->
<!-- wp:heading {"level":4} -->
<h4>【ul】マル</h4>
<!-- /wp:heading -->
<!-- wp:list {"className":"is-style-good_list"} -->
<ul class="is-style-good_list"><!-- wp:list-item -->
<li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li>
<!-- /wp:list-item --></ul>
<!-- /wp:list -->
<!-- wp:heading {"level":4} -->
<h4>【ul】バツ</h4>
<!-- /wp:heading -->
<!-- wp:list {"className":"is-style-bad_list"} -->
<ul class="is-style-bad_list"><!-- wp:list-item -->
<li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li>
<!-- /wp:list-item --></ul>
<!-- /wp:list -->
<!-- wp:heading {"level":4} -->
<h4>【ol】丸数字</h4>
<!-- /wp:heading -->
<!-- wp:list {"className":"is-style-num_circle"} -->
<ul class="is-style-num_circle"><!-- wp:list-item -->
<li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li>
<!-- /wp:list-item --></ul>
<!-- /wp:list -->
<!-- wp:heading {"level":4} -->
<h4>注釈</h4>
<!-- /wp:heading -->
<!-- wp:list {"className":"is-style-note_list"} -->
<ul class="is-style-note_list"><!-- wp:list-item -->
<li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li></li>
<!-- /wp:list-item --></ul>
<!-- /wp:list -->
<!-- wp:heading {"level":3} -->
<h3>リンクリスト(SWELLブロック)</h3>
<!-- /wp:heading -->
<!-- wp:loos/link-list -->
<ul class="swell-block-linkList is-style-default"><!-- wp:loos/link-list-item -->
<li class="swell-block-linkList__item"><a class="swell-block-linkList__link"><!-- icon-placeholder --><span class="swell-block-linkList__text">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</span></a></li>
<!-- /wp:loos/link-list-item -->
<!-- wp:loos/link-list-item -->
<li class="swell-block-linkList__item"><a class="swell-block-linkList__link"><!-- icon-placeholder --><span class="swell-block-linkList__text">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</span></a></li>
<!-- /wp:loos/link-list-item --></ul>
<!-- /wp:loos/link-list -->
<!-- wp:heading {"level":3} -->
<h3>テーブル</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>デフォルト</h4>
<!-- /wp:heading -->
<!-- wp:table {"className":"td_to_th_"} -->
<figure class="wp-block-table td_to_th_"><table><thead><tr><th>ここにヘッダーラベルが入ります。</th><th>ここにヘッダーラベルが入ります。</th></tr></thead><tbody><tr><td>ここにテキストが入ります。</td><td>ここにテキストが入ります。</td></tr><tr><td>ここにテキストが入ります。</td><td>ここにテキストが入ります。</td></tr></tbody><tfoot><tr><td>ここにフッターラベルが入ります。</td><td>ここにフッターラベルが入ります。</td></tr></tfoot></table></figure>
<!-- /wp:table -->
<!-- wp:heading {"level":4} -->
<h4>ストライプ</h4>
<!-- /wp:heading -->
<!-- wp:table {"className":"is-style-stripes td_to_th_"} -->
<figure class="wp-block-table is-style-stripes td_to_th_"><table><thead><tr><th>ここにヘッダーラベルが入ります。</th><th>ここにヘッダーラベルが入ります。</th></tr></thead><tbody><tr><td>ここにテキストが入ります。</td><td>ここにテキストが入ります。</td></tr><tr><td>ここにテキストが入ります。</td><td>ここにテキストが入ります。</td></tr></tbody><tfoot><tr><td>ここにフッターラベルが入ります。</td><td>ここにフッターラベルが入ります。</td></tr></tfoot></table></figure>
<!-- /wp:table -->
<!-- wp:heading {"level":4} -->
<h4>シンプル</h4>
<!-- /wp:heading -->
<!-- wp:table {"className":"is-style-simple td_to_th_"} -->
<figure class="wp-block-table is-style-simple td_to_th_"><table><thead><tr><th>ここにヘッダーラベルが入ります。</th><th>ここにヘッダーラベルが入ります。</th></tr></thead><tbody><tr><td>ここにテキストが入ります。</td><td>ここにテキストが入ります。</td></tr><tr><td>ここにテキストが入ります。</td><td>ここにテキストが入ります。</td></tr></tbody><tfoot><tr><td>ここにフッターラベルが入ります。</td><td>ここにフッターラベルが入ります。</td></tr></tfoot></table></figure>
<!-- /wp:table -->
<!-- wp:heading {"level":4} -->
<h4>二重線</h4>
<!-- /wp:heading -->
<!-- wp:table {"className":"is-style-double td_to_th_"} -->
<figure class="wp-block-table is-style-double td_to_th_"><table><thead><tr><th>ここにヘッダーラベルが入ります。</th><th>ここにヘッダーラベルが入ります。</th></tr></thead><tbody><tr><td>ここにテキストが入ります。</td><td>ここにテキストが入ります。</td></tr><tr><td>ここにテキストが入ります。</td><td>ここにテキストが入ります。</td></tr></tbody><tfoot><tr><td>ここにフッターラベルが入ります。</td><td>ここにフッターラベルが入ります。</td></tr></tfoot></table></figure>
<!-- /wp:table -->
<!-- wp:heading {"level":4} -->
<h4>メリット・デメリット</h4>
<!-- /wp:heading -->
<!-- wp:table {"hasFixedLayout":true,"className":"is-style-double is-thead-centered"} -->
<figure class="wp-block-table is-style-double is-thead-centered"><table class="has-fixed-layout"><thead><tr><th><span style="--the-cell-bg: #70c0a2" data-icon-size="l" data-icon-type="bg" data-text-color="white" aria-hidden="true" class="swl-cell-bg"> </span>メリット</th><th><span style="--the-cell-bg: #f69f78" data-text-color="white" aria-hidden="true" class="swl-cell-bg"> </span>デメリット</th></tr></thead><tbody><tr><td><span data-icon-size="l" data-icon-type="bg" style="--the-cell-bg: #fbfbfb" data-text-color="black" aria-hidden="true" class="swl-cell-bg"> </span><span data-icon="circle" class="swl-inline-list">メリット</span><br><span data-icon="circle" class="swl-inline-list">メリット</span><br><span data-icon="circle" class="swl-inline-list">メリット</span><br><span data-icon="circle" class="swl-inline-list">メリット</span></td><td><span data-icon-size="l" data-icon-type="bg" style="--the-cell-bg: #fffbfa" data-text-color="black" aria-hidden="true" class="swl-cell-bg"> </span><span data-icon="close" class="swl-inline-list">デメリット</span><br><span data-icon="close" class="swl-inline-list">デメリット</span><br><span data-icon="close" class="swl-inline-list">デメリット</span><br><span data-icon="close" class="swl-inline-list">デメリット</span></td></tr></tbody></table></figure>
<!-- /wp:table -->
<!-- wp:heading {"level":4} -->
<h4>料金プラン比較表</h4>
<!-- /wp:heading -->
<!-- wp:table {"hasFixedLayout":true,"className":"is-all-centered","swlMaxWidth":600,"swlScrollable":"sp","swlHeadColor":{"text":"black","slug":"swl-gray"}} -->
<figure class="wp-block-table is-all-centered"><table class="has-fixed-layout"><thead><tr><th> </th><th>フリープラン<br><small class="mininote">0円</small></th><th>プレミアムプラン<br><small class="mininote">1000円/月</small></th></tr></thead><tbody><tr><td>機能A</td><td><span data-icon-type="bg" data-icon="check" data-icon-size="m" aria-hidden="true" class="swl-cell-bg"> </span></td><td><span data-icon="check" data-icon-size="m" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span></td></tr><tr><td>機能B</td><td><span data-icon="check" data-icon-size="m" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span></td><td><span data-icon="check" data-icon-size="m" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span></td></tr><tr><td>機能C</td><td><span data-icon-size="m" data-icon="triangle" data-icon-type="obj" aria-hidden="true" class="swl-cell-bg"> </span><br><small class="mininote">制限あり</small></td><td><span data-icon="check" data-icon-size="m" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span></td></tr><tr><td>機能D</td><td><span data-icon-type="bg" data-icon="line" data-icon-size="m" aria-hidden="true" class="swl-cell-bg"> </span></td><td><span data-icon="check" data-icon-size="m" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span></td></tr><tr><td>機能E</td><td><span data-icon-type="bg" data-icon="line" data-icon-size="m" aria-hidden="true" class="swl-cell-bg"> </span></td><td><span data-icon="check" data-icon-size="m" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span></td></tr><tr><td>機能F</td><td><span data-icon-type="bg" data-icon="line" data-icon-size="m" aria-hidden="true" class="swl-cell-bg"> </span></td><td><span data-icon="check" data-icon-size="m" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span></td></tr><tr><td></td><td><span class="swl-inline-btn is-style-btn_normal blue_"><a href="###">無料ではじめる</a></span></td><td><span class="swl-inline-btn is-style-btn_normal red_"><a href="###">購入はこちら</a></span></td></tr></tbody></table></figure>
<!-- /wp:table -->
<!-- wp:heading {"level":4} -->
<h4>商品比較表</h4>
<!-- /wp:heading -->
<!-- wp:table {"className":"is-all-centered td_to_th_ is-style-simple","swlScrollable":"sp"} -->
<figure class="wp-block-table is-all-centered td_to_th_ is-style-simple"><table><thead><tr><th> </th><th><img class="wp-image-1308" style="width: 80px;" src="https://demo.manuon.com/swell/wp-content/themes/swell/assets/img/noimage-inline.png" alt=""><br><span class="swl-fz u-fz-xs">商品A</span></th><th><img class="wp-image-1308" style="width: 80px;" src="https://demo.manuon.com/swell/wp-content/themes/swell/assets/img/noimage-inline.png" alt=""><br><span class="swl-fz u-fz-xs">商品B</span></th><th><img class="wp-image-1308" style="width: 80px;" src="https://demo.manuon.com/swell/wp-content/themes/swell/assets/img/noimage-inline.png" alt=""><br><span class="swl-fz u-fz-xs">商品C</span></th></tr></thead><tbody><tr><td>機能A</td><td><span data-icon="triangle" data-icon-size="l" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span>少し古い</td><td>普通</td><td><span data-icon="doubleCircle" data-icon-size="l" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span>最新機能</td></tr><tr><td>機能B</td><td><span data-icon="close" data-icon-size="l" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span>非対応</td><td><span data-icon="triangle" data-icon-size="l" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span>制限付き</td><td><span data-icon="circle" data-icon-size="l" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span>使用可</td></tr><tr><td>性能A</td><td><span data-icon="triangle" data-icon-size="l" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span>200<span class="swl-fz u-fz-xs">[単位]</span></td><td>500<span class="swl-fz u-fz-xs">[単位]</span></td><td><span data-icon="doubleCircle" data-icon-size="l" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span>1000<span class="swl-fz u-fz-xs">[単位]</span></td></tr><tr><td>性能B</td><td>500<span class="swl-fz u-fz-xs">[単位]</span></td><td><span data-icon="doubleCircle" data-icon-size="l" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span>1000<span class="swl-fz u-fz-xs">[単位]</span></td><td><span data-icon="circle" data-icon-size="l" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span>800<span class="swl-fz u-fz-xs">[単位]</span></td></tr><tr><td>デザイン</td><td>普通</td><td><span data-icon="circle" data-icon-size="l" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span>良い</td><td><span data-icon="triangle" data-icon-size="l" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span>微妙</td></tr><tr><td>価格</td><td>5,000円</td><td>10,000円</td><td>15,000円</td></tr><tr><td></td><td><span class="swl-inline-btn is-style-btn_solid red_"><a href="###">購入する</a></span></td><td><span class="swl-inline-btn is-style-btn_solid red_"><a href="###">購入する</a></span></td><td><span class="swl-inline-btn is-style-btn_solid red_"><a href="###">購入する</a></span></td></tr></tbody></table><figcaption class="wp-element-caption">各製品の比較</figcaption></figure>
<!-- /wp:table -->
<!-- wp:heading {"level":4} -->
<h4>商品比較表2</h4>
<!-- /wp:heading -->
<!-- wp:table {"className":"is-all-centered td_to_th_","swlScrollable":"sp","swlHeadColor":{"text":"black","slug":"swl-gray"},"swlBodyThColor":{"text":"black","slug":"swl-gray"}} -->
<figure class="wp-block-table is-all-centered td_to_th_"><table><thead><tr><th> </th><th><img class="wp-image-1308" style="width: 80px;" src="https://demo.manuon.com/swell/wp-content/themes/swell/assets/img/noimage-inline.png" alt=""><br><span class="swl-fz u-fz-xs">商品A</span></th><th><img class="wp-image-1308" style="width: 80px;" src="https://demo.manuon.com/swell/wp-content/themes/swell/assets/img/noimage-inline.png" alt=""><br><span class="swl-fz u-fz-xs">商品B</span></th><th><img class="wp-image-1308" style="width: 80px;" src="https://demo.manuon.com/swell/wp-content/themes/swell/assets/img/noimage-inline.png" alt=""><br><span class="swl-fz u-fz-xs">商品C</span></th></tr></thead><tbody><tr><td>機能A</td><td><span data-icon-type="bg" data-icon="triangle" data-icon-size="s" aria-hidden="true" class="swl-cell-bg"> </span>少し古い</td><td>普通</td><td><span data-icon-size="s" data-icon-type="bg" data-icon="doubleCircle" style="--the-cell-bg: #fffbf8" data-text-color="black" aria-hidden="true" class="swl-cell-bg"> </span>最新版</td></tr><tr><td>機能B</td><td><span data-icon-size="s" data-icon-type="bg" data-icon="close" style="--the-cell-bg: #fff6f6" data-text-color="black" aria-hidden="true" class="swl-cell-bg"> </span>非対応</td><td><span data-icon-type="bg" data-icon="triangle" data-icon-size="s" aria-hidden="true" class="swl-cell-bg"> </span>制限付き</td><td><span data-icon-size="s" data-icon-type="bg" data-icon="circle" aria-hidden="true" class="swl-cell-bg"> </span>使用可</td></tr><tr><td>性能A</td><td><span data-icon-type="bg" data-icon="triangle" data-icon-size="s" aria-hidden="true" class="swl-cell-bg"> </span>200<span class="swl-fz u-fz-xs">[単位]</span></td><td>500<span class="swl-fz u-fz-xs">[単位]</span></td><td><span data-icon-size="s" data-icon-type="bg" data-icon="doubleCircle" style="--the-cell-bg: #fffbf8" data-text-color="black" aria-hidden="true" class="swl-cell-bg"> </span>1000<span class="swl-fz u-fz-xs">[単位]</span></td></tr><tr><td>性能B</td><td>500<span class="swl-fz u-fz-xs">[単位]</span></td><td><span data-icon-size="s" data-icon-type="bg" data-icon="doubleCircle" style="--the-cell-bg: #fffbf8" data-text-color="black" aria-hidden="true" class="swl-cell-bg"> </span>1000<span class="swl-fz u-fz-xs">[単位]</span></td><td><span data-icon-type="bg" data-icon="circle" data-icon-size="s" aria-hidden="true" class="swl-cell-bg"> </span>800<span class="swl-fz u-fz-xs">[単位]</span></td></tr><tr><td>デザイン</td><td>普通</td><td><span data-icon-type="bg" data-icon="circle" data-icon-size="s" aria-hidden="true" class="swl-cell-bg"> </span>良い</td><td><span data-icon="triangle" data-icon-size="s" data-icon-type="bg" aria-hidden="true" class="swl-cell-bg"> </span>微妙</td></tr><tr><td>価格</td><td>5,000円</td><td>10,000円</td><td>15,000円</td></tr><tr><td></td><td><span class="swl-inline-btn is-style-btn_line blue_"><a href="###">購入する</a></span></td><td><span class="swl-inline-btn is-style-btn_line blue_"><a href="###">購入する</a></span></td><td><span class="swl-inline-btn is-style-btn_line blue_"><a href="###">購入する</a></span></td></tr></tbody></table><figcaption class="wp-element-caption">各製品の比較</figcaption></figure>
<!-- /wp:table -->
<!-- wp:heading {"level":4} -->
<h4>商品比較表3</h4>
<!-- /wp:heading -->
<!-- wp:table {"className":"is-thead-centered is-all-centered\u002d\u002dva","swlScrollable":"sp","swlHeadColor":{"text":"black","slug":"swl-gray"}} -->
<figure class="wp-block-table is-thead-centered is-all-centered--va"><table><thead><tr><th class="has-text-align-center" data-align="center">商品</th><th>特徴</th><th class="has-text-align-center" data-align="center">価格</th><th>評価</th></tr></thead><tbody><tr><td class="has-text-align-center" data-align="center"><img class="wp-image-1308" style="width: 80px;" src="https://demo.manuon.com/swell/wp-content/themes/swell/assets/img/noimage-inline.png" alt=""><br>商品A</td><td><span data-icon="circle" class="swl-inline-list">xxxが便利</span><br><span data-icon="circle" class="swl-inline-list">xxxもできる</span><br><span data-icon="close" class="swl-inline-list">xxxはできない</span></td><td class="has-text-align-center" data-align="center">1000円</td><td><span data-icon-size="m" data-icon="doubleCircle" data-icon-type="obj" aria-hidden="true" class="swl-cell-bg"> </span><br>[review_stars 4.5/5]</td></tr><tr><td class="has-text-align-center" data-align="center"><img class="wp-image-1308" style="width: 80px;" src="https://demo.manuon.com/swell/wp-content/themes/swell/assets/img/noimage-inline.png" alt=""><br>商品B</td><td><span data-icon="circle" class="swl-inline-list">xxxが便利</span><br><span data-icon="circle" class="swl-inline-list">xxxもできる</span><br><span data-icon="close" class="swl-inline-list">xxxはできない</span></td><td class="has-text-align-center" data-align="center">1000円</td><td><span data-icon="circle" data-icon-size="m" data-icon-type="obj" aria-hidden="true" class="swl-cell-bg"> </span><br>[review_stars 4/5]</td></tr><tr><td class="has-text-align-center" data-align="center"><img class="wp-image-1308" style="width: 80px;" src="https://demo.manuon.com/swell/wp-content/themes/swell/assets/img/noimage-inline.png" alt=""><br>商品C</td><td><span data-icon="circle" class="swl-inline-list">xxxが便利</span><br><span data-icon="circle" class="swl-inline-list">xxxもできる</span><br><span data-icon="close" class="swl-inline-list">xxxはできない</span></td><td class="has-text-align-center" data-align="center">1000円</td><td><span data-icon="triangle" data-icon-size="m" data-icon-type="obj" aria-hidden="true" class="swl-cell-bg"> </span><br>[review_stars 3/5]</td></tr></tbody></table><figcaption class="wp-element-caption">各製品の比較</figcaption></figure>
<!-- /wp:table -->
<!-- wp:heading {"level":3} -->
<h3>商品レビュー(SWELLブロック)</h3>
<!-- /wp:heading -->
<!-- wp:loos/review {"useType":"box","name":"WordPressテーマ「SWELL」","rating":4.5,"author":"suya","image":{"id":593,"url":"https://demo.manuon.com/swell/wp-content/uploads/cropped-swell_favicon_min-192x192-1.png","width":192,"height":192},"merits":["メリット1","メリット2","メリット3"],"demerits":["デメリット1","デメリット2","デメリット3"]} /-->
<!-- wp:heading -->
<h2>メディアブロック</h2>
<!-- /wp:heading -->
<!-- wp:heading {"level":3} -->
<h3>画像</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>デフォルト</h4>
<!-- /wp:heading -->
<!-- wp:image {"sizeSlug":"large","className":""} -->
<figure class="wp-block-image size-large"><img src="https://manuon.com/wp-content/uploads/image-demo.png" alt=""/></figure>
<!-- /wp:image -->
<!-- wp:heading {"level":4} -->
<h4>角丸</h4>
<!-- /wp:heading -->
<!-- wp:image {"sizeSlug":"large","className":"is-style-rounded"} -->
<figure class="wp-block-image size-large is-style-rounded"><img src="https://manuon.com/wp-content/uploads/image-demo.png" alt=""/></figure>
<!-- /wp:image -->
<!-- wp:heading {"level":4} -->
<h4>枠あり</h4>
<!-- /wp:heading -->
<!-- wp:image {"sizeSlug":"large","className":"is-style-border"} -->
<figure class="wp-block-image size-large is-style-border"><img src="https://manuon.com/wp-content/uploads/image-demo.png" alt=""/></figure>
<!-- /wp:image -->
<!-- wp:heading {"level":4} -->
<h4>影あり</h4>
<!-- /wp:heading -->
<!-- wp:image {"sizeSlug":"large","className":"is-style-shadow"} -->
<figure class="wp-block-image size-large is-style-shadow"><img src="https://manuon.com/wp-content/uploads/image-demo.png" alt=""/></figure>
<!-- /wp:image -->
<!-- wp:heading {"level":4} -->
<h4>フォトフレーム</h4>
<!-- /wp:heading -->
<!-- wp:image {"sizeSlug":"large","className":"is-style-photo_frame"} -->
<figure class="wp-block-image size-large is-style-photo_frame"><img src="https://manuon.com/wp-content/uploads/image-demo.png" alt=""/></figure>
<!-- /wp:image -->
<!-- wp:heading {"level":4} -->
<h4>ブラウザ風(小さく表示)</h4>
<!-- /wp:heading -->
<!-- wp:image {"sizeSlug":"large","className":"is-style-browser_mac"} -->
<figure class="wp-block-image size-large is-style-browser_mac"><img src="https://manuon.com/wp-content/uploads/image-demo.png" alt=""/></figure>
<!-- /wp:image -->
<!-- wp:heading {"level":4} -->
<h4>デスクトップ風(小さく表示)</h4>
<!-- /wp:heading -->
<!-- wp:image {"sizeSlug":"large","className":"is-style-desktop"} -->
<figure class="wp-block-image size-large is-style-desktop"><img src="https://manuon.com/wp-content/uploads/image-demo.png" alt=""/></figure>
<!-- /wp:image -->
<!-- wp:heading -->
<h2>SWELLブロック</h2>
<!-- /wp:heading -->
<!-- wp:heading {"level":3} -->
<h3>投稿リスト</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>カード型</h4>
<!-- /wp:heading -->
<!-- wp:loos/post-list /-->
<!-- wp:heading {"level":4} -->
<h4>リスト型</h4>
<!-- /wp:heading -->
<!-- wp:loos/post-list {"listType":"list"} /-->
<!-- wp:heading {"level":4} -->
<h4>リスト型(左右交互)</h4>
<!-- /wp:heading -->
<!-- wp:loos/post-list {"listType":"list2"} /-->
<!-- wp:heading {"level":4} -->
<h4>サムネイル型</h4>
<!-- /wp:heading -->
<!-- wp:loos/post-list {"listType":"thumb"} /-->
<!-- wp:heading {"level":4} -->
<h4>テキスト型</h4>
<!-- /wp:heading -->
<!-- wp:loos/post-list {"listType":"simple"} /-->
<!-- wp:heading {"level":3} -->
<h3>ボックスメニュー</h3>
<!-- /wp:heading -->
<!-- wp:loos/box-menu -->
<div class="swell-block-box-menu is-style-default" data-has-gap="0" data-direction="vertical"><div class="swell-block-box-menu__inner"><!-- wp:loos/box-menu-item -->
<div class="swell-block-box-menu__item" data-has-gradient="0" data-icon-type="svg"><div class="swell-block-box-menu__link"><div class="swell-block-box-menu__figure"><svg class="swl-svg-image" viewBox="0 0 32 32" role="img" focusable="false" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" fill="currentColor"><path d="M29.996 4c0.001 0.001 0.003 0.002 0.004 0.004v23.993c-0.001 0.001-0.002 0.003-0.004 0.004h-27.993c-0.001-0.001-0.003-0.002-0.004-0.004v-23.993c0.001-0.001 0.002-0.003 0.004-0.004h27.993zM30 2h-28c-1.1 0-2 0.9-2 2v24c0 1.1 0.9 2 2 2h28c1.1 0 2-0.9 2-2v-24c0-1.1-0.9-2-2-2v0z"></path><path d="M26 9c0 1.657-1.343 3-3 3s-3-1.343-3-3 1.343-3 3-3 3 1.343 3 3z"></path><path d="M28 26h-24v-4l7-12 8 10h2l7-6z"></path></svg></div><span class="swell-block-box-menu__text">ここにテキストが入ります。</span></div></div>
<!-- /wp:loos/box-menu-item -->
<!-- wp:loos/box-menu-item -->
<div class="swell-block-box-menu__item" data-has-gradient="0" data-icon-type="svg"><div class="swell-block-box-menu__link"><div class="swell-block-box-menu__figure"><svg class="swl-svg-image" viewBox="0 0 32 32" role="img" focusable="false" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" fill="currentColor"><path d="M29.996 4c0.001 0.001 0.003 0.002 0.004 0.004v23.993c-0.001 0.001-0.002 0.003-0.004 0.004h-27.993c-0.001-0.001-0.003-0.002-0.004-0.004v-23.993c0.001-0.001 0.002-0.003 0.004-0.004h27.993zM30 2h-28c-1.1 0-2 0.9-2 2v24c0 1.1 0.9 2 2 2h28c1.1 0 2-0.9 2-2v-24c0-1.1-0.9-2-2-2v0z"></path><path d="M26 9c0 1.657-1.343 3-3 3s-3-1.343-3-3 1.343-3 3-3 3 1.343 3 3z"></path><path d="M28 26h-24v-4l7-12 8 10h2l7-6z"></path></svg></div><span class="swell-block-box-menu__text">ここにテキストが入ります。</span></div></div>
<!-- /wp:loos/box-menu-item -->
<!-- wp:loos/box-menu-item -->
<div class="swell-block-box-menu__item" data-has-gradient="0" data-icon-type="svg"><div class="swell-block-box-menu__link"><div class="swell-block-box-menu__figure"><svg class="swl-svg-image" viewBox="0 0 32 32" role="img" focusable="false" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" fill="currentColor"><path d="M29.996 4c0.001 0.001 0.003 0.002 0.004 0.004v23.993c-0.001 0.001-0.002 0.003-0.004 0.004h-27.993c-0.001-0.001-0.003-0.002-0.004-0.004v-23.993c0.001-0.001 0.002-0.003 0.004-0.004h27.993zM30 2h-28c-1.1 0-2 0.9-2 2v24c0 1.1 0.9 2 2 2h28c1.1 0 2-0.9 2-2v-24c0-1.1-0.9-2-2-2v0z"></path><path d="M26 9c0 1.657-1.343 3-3 3s-3-1.343-3-3 1.343-3 3-3 3 1.343 3 3z"></path><path d="M28 26h-24v-4l7-12 8 10h2l7-6z"></path></svg></div><span class="swell-block-box-menu__text">ここにテキストが入ります。</span></div></div>
<!-- /wp:loos/box-menu-item -->
<!-- wp:loos/box-menu-item -->
<div class="swell-block-box-menu__item" data-has-gradient="0" data-icon-type="svg"><div class="swell-block-box-menu__link"><div class="swell-block-box-menu__figure"><svg class="swl-svg-image" viewBox="0 0 32 32" role="img" focusable="false" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" fill="currentColor"><path d="M29.996 4c0.001 0.001 0.003 0.002 0.004 0.004v23.993c-0.001 0.001-0.002 0.003-0.004 0.004h-27.993c-0.001-0.001-0.003-0.002-0.004-0.004v-23.993c0.001-0.001 0.002-0.003 0.004-0.004h27.993zM30 2h-28c-1.1 0-2 0.9-2 2v24c0 1.1 0.9 2 2 2h28c1.1 0 2-0.9 2-2v-24c0-1.1-0.9-2-2-2v0z"></path><path d="M26 9c0 1.657-1.343 3-3 3s-3-1.343-3-3 1.343-3 3-3 3 1.343 3 3z"></path><path d="M28 26h-24v-4l7-12 8 10h2l7-6z"></path></svg></div><span class="swell-block-box-menu__text">ここにテキストが入ります。</span></div></div>
<!-- /wp:loos/box-menu-item --></div></div>
<!-- /wp:loos/box-menu -->
<!-- wp:heading {"level":3} -->
<h3>関連記事(ブログカード)</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>ノーマル</h4>
<!-- /wp:heading -->
<!-- wp:loos/post-link {"isNewTab":true,"rel":"noopener noreferrer","linkData":{"url":"https://manuon.com/swell-review/"},"icon":"externalLink"} /-->
<!-- wp:heading {"level":4} -->
<h4>テキストリンク</h4>
<!-- /wp:heading -->
<!-- wp:loos/post-link {"style":"text","isNewTab":true,"rel":"noopener noreferrer","linkData":{"url":"https://manuon.com/swell-review/"},"icon":"externalLink"} /-->
<!-- wp:heading {"level":3} -->
<h3>RSS</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>カード型</h4>
<!-- /wp:heading -->
<!-- wp:loos/rss {"rssUrl":"https://manuon.com/"} /-->
<!-- wp:heading {"level":4} -->
<h4>リスト型</h4>
<!-- /wp:heading -->
<!-- wp:loos/rss {"rssUrl":"https://manuon.com/","listType":"list"} /-->
<!-- wp:heading {"level":4} -->
<h4>テキスト型</h4>
<!-- /wp:heading -->
<!-- wp:loos/rss {"rssUrl":"https://manuon.com/","listType":"simple"} /-->
<!-- wp:heading {"level":3} -->
<h3>アコーディオン</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>デフォルト</h4>
<!-- /wp:heading -->
<!-- wp:loos/accordion -->
<div class="swell-block-accordion"><!-- wp:loos/accordion-item -->
<details class="swell-block-accordion__item" data-swl-acc="wrapper"><summary class="swell-block-accordion__title" data-swl-acc="header"><span class="swell-block-accordion__label">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</span><span class="swell-block-accordion__icon c-switchIconBtn" data-swl-acc="icon" aria-hidden="true" data-opened="false"><i class="__icon--closed icon-arrow_drop_down"></i><i class="__icon--opened icon-arrow_drop_up"></i></span></summary><div class="swell-block-accordion__body" data-swl-acc="body"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></details>
<!-- /wp:loos/accordion-item --></div>
<!-- /wp:loos/accordion -->
<!-- wp:heading {"level":4} -->
<h4>シンプル</h4>
<!-- /wp:heading -->
<!-- wp:loos/accordion {"className":"is-style-simple"} -->
<div class="swell-block-accordion is-style-simple"><!-- wp:loos/accordion-item -->
<details class="swell-block-accordion__item" data-swl-acc="wrapper"><summary class="swell-block-accordion__title" data-swl-acc="header"><span class="swell-block-accordion__label">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</span><span class="swell-block-accordion__icon c-switchIconBtn" data-swl-acc="icon" aria-hidden="true" data-opened="false"><i class="__icon--closed icon-arrow_drop_down"></i><i class="__icon--opened icon-arrow_drop_up"></i></span></summary><div class="swell-block-accordion__body" data-swl-acc="body"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></details>
<!-- /wp:loos/accordion-item --></div>
<!-- /wp:loos/accordion -->
<!-- wp:heading {"level":4} -->
<h4>囲い枠</h4>
<!-- /wp:heading -->
<!-- wp:loos/accordion {"className":"is-style-border"} -->
<div class="swell-block-accordion is-style-border"><!-- wp:loos/accordion-item -->
<details class="swell-block-accordion__item" data-swl-acc="wrapper"><summary class="swell-block-accordion__title" data-swl-acc="header"><span class="swell-block-accordion__label">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</span><span class="swell-block-accordion__icon c-switchIconBtn" data-swl-acc="icon" aria-hidden="true" data-opened="false"><i class="__icon--closed icon-arrow_drop_down"></i><i class="__icon--opened icon-arrow_drop_up"></i></span></summary><div class="swell-block-accordion__body" data-swl-acc="body"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></details>
<!-- /wp:loos/accordion-item --></div>
<!-- /wp:loos/accordion -->
<!-- wp:heading {"level":4} -->
<h4>メインカラー</h4>
<!-- /wp:heading -->
<!-- wp:loos/accordion {"className":"is-style-main"} -->
<div class="swell-block-accordion is-style-main"><!-- wp:loos/accordion-item -->
<details class="swell-block-accordion__item" data-swl-acc="wrapper"><summary class="swell-block-accordion__title" data-swl-acc="header"><span class="swell-block-accordion__label">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</span><span class="swell-block-accordion__icon c-switchIconBtn" data-swl-acc="icon" aria-hidden="true" data-opened="false"><i class="__icon--closed icon-arrow_drop_down"></i><i class="__icon--opened icon-arrow_drop_up"></i></span></summary><div class="swell-block-accordion__body" data-swl-acc="body"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></details>
<!-- /wp:loos/accordion-item --></div>
<!-- /wp:loos/accordion -->
<!-- wp:heading {"level":3} -->
<h3>バナーリンク</h3>
<!-- /wp:heading -->
<!-- wp:loos/banner-link {"isBlank":true} -->
<div class="swell-block-bannerLink"><a href="https://manuon.com/" class="c-bannerLink" target="_blank" rel="noopener" style="background-color:rgba(0, 0, 0, 0.5)"><figure class="c-bannerLink__figure"><img src="https://manuon.com/wp-content/uploads/image-demo.png" class="c-bannerLink__img" alt=""/></figure><div class="c-bannerLink__text"><div class="c-bannerLink__title">ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。</div><div class="c-bannerLink__description">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</div></div></a></div>
<!-- /wp:loos/banner-link -->
<!-- wp:heading {"level":3} -->
<h3>SWELLボタン</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>ノーマル</h4>
<!-- /wp:heading -->
<!-- wp:loos/button {"hrefUrl":"https://manuon.com/swell-start/","isNewTab":true,"iconName":"icon-cart","className":"is-style-btn_normal"} -->
<div class="swell-block-button is-style-btn_normal"><a href="https://manuon.com/swell-start/" target="_blank" rel="noopener" class="swell-block-button__link" data-has-icon="1"><i class="icon-cart __icon"></i><span>購入する</span></a></div>
<!-- /wp:loos/button -->
<!-- wp:heading {"level":4} -->
<h4>立体</h4>
<!-- /wp:heading -->
<!-- wp:loos/button {"hrefUrl":"https://manuon.com/wordpress-start-contact-wpforms/","isNewTab":true,"iconName":"icon-mail","color":"red","className":"is-style-btn_solid"} -->
<div class="swell-block-button red_ is-style-btn_solid"><a href="https://manuon.com/wordpress-start-contact-wpforms/" target="_blank" rel="noopener" class="swell-block-button__link" data-has-icon="1"><i class="icon-mail __icon"></i><span>メールフォーム</span></a></div>
<!-- /wp:loos/button -->
<!-- wp:heading {"level":4} -->
<h4>キラッと</h4>
<!-- /wp:heading -->
<!-- wp:loos/button {"hrefUrl":"https://manuon.com/swell-start/","isNewTab":true,"iconName":"swl-svg-download","color":"blue","className":"is-style-btn_shiny"} -->
<div class="swell-block-button blue_ is-style-btn_shiny"><a href="https://manuon.com/swell-start/" target="_blank" rel="noopener" class="swell-block-button__link" data-has-icon="1"><svg class="swl-svg-download __icon" viewBox="0 0 40 40" role="img" focusable="false" xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" fill="currentColor"><path d="M26 16v-11c0-0.6-0.4-1-1-1h-10c-0.6 0-1 0.4-1 1v11h-8.8c-0.4 0-0.7 0.5-0.4 0.9l14.4 14.4c0.4 0.4 1 0.4 1.4 0l14.4-14.4c0.3-0.3 0.1-0.9-0.4-0.9h-8.6zM1 36h38c0.6 0 1 0.4 1 1v2c0 0.6-0.4 1-1 1h-38c-0.6 0-1-0.4-1-1v-2c0-0.6 0.4-1 1-1z"></path></svg><span>ダウンロード</span></a></div>
<!-- /wp:loos/button -->
<!-- wp:heading {"level":4} -->
<h4>アウトライン</h4>
<!-- /wp:heading -->
<!-- wp:loos/button {"hrefUrl":"https://manuon.com/wordpress-start-contact-wpforms/","isNewTab":true,"iconName":"icon-phone","color":"green","className":"is-style-btn_line"} -->
<div class="swell-block-button green_ is-style-btn_line"><a href="https://manuon.com/wordpress-start-contact-wpforms/" target="_blank" rel="noopener" class="swell-block-button__link" data-has-icon="1"><i class="icon-phone __icon"></i><span>お問い合わせ</span></a></div>
<!-- /wp:loos/button -->
<!-- wp:heading {"level":4} -->
<h4>MOREボタン</h4>
<!-- /wp:heading -->
<!-- wp:loos/button {"hrefUrl":"https://manuon.com/swell-start/","isNewTab":true,"className":"is-style-more_btn"} -->
<div class="swell-block-button is-style-more_btn"><a href="https://manuon.com/swell-start/" target="_blank" rel="noopener" class="swell-block-button__link"><span>もっと見る</span></a></div>
<!-- /wp:loos/button -->
<!-- wp:heading {"level":3} -->
<h3>FAQ</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>シンプル</h4>
<!-- /wp:heading -->
<!-- wp:loos/faq {"qIconStyle":"fill-custom","aIconStyle":"fill-custom"} -->
<dl class="swell-block-faq" data-q="fill-custom" data-a="fill-custom"><!-- wp:loos/faq-item -->
<div class="swell-block-faq__item"><dt class="faq_q">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt><dd class="faq_a"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd></div>
<!-- /wp:loos/faq-item -->
<!-- wp:loos/faq-item -->
<div class="swell-block-faq__item"><dt class="faq_q">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt><dd class="faq_a"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd></div>
<!-- /wp:loos/faq-item --></dl>
<!-- /wp:loos/faq -->
<!-- wp:heading {"level":4} -->
<h4>線あり</h4>
<!-- /wp:heading -->
<!-- wp:loos/faq {"iconRadius":"rounded","qIconStyle":"col-custom","aIconStyle":"col-custom","className":"is-style-faq-border"} -->
<dl class="swell-block-faq -icon-rounded is-style-faq-border" data-q="col-custom" data-a="col-custom"><!-- wp:loos/faq-item -->
<div class="swell-block-faq__item"><dt class="faq_q">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt><dd class="faq_a"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd></div>
<!-- /wp:loos/faq-item -->
<!-- wp:loos/faq-item -->
<div class="swell-block-faq__item"><dt class="faq_q">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt><dd class="faq_a"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd></div>
<!-- /wp:loos/faq-item --></dl>
<!-- /wp:loos/faq -->
<!-- wp:heading {"level":4} -->
<h4>ボックス</h4>
<!-- /wp:heading -->
<!-- wp:loos/faq {"iconRadius":"circle","qIconStyle":"fill-custom","aIconStyle":"fill-custom","className":"is-style-faq-box"} -->
<dl class="swell-block-faq -icon-circle is-style-faq-box" data-q="fill-custom" data-a="fill-custom"><!-- wp:loos/faq-item -->
<div class="swell-block-faq__item"><dt class="faq_q">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt><dd class="faq_a"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd></div>
<!-- /wp:loos/faq-item -->
<!-- wp:loos/faq-item -->
<div class="swell-block-faq__item"><dt class="faq_q">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt><dd class="faq_a"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd></div>
<!-- /wp:loos/faq-item --></dl>
<!-- /wp:loos/faq -->
<!-- wp:heading {"level":4} -->
<h4>ストライプ</h4>
<!-- /wp:heading -->
<!-- wp:loos/faq {"qIconStyle":"col-custom","aIconStyle":"col-custom","className":"is-style-faq-stripe"} -->
<dl class="swell-block-faq is-style-faq-stripe" data-q="col-custom" data-a="col-custom"><!-- wp:loos/faq-item -->
<div class="swell-block-faq__item"><dt class="faq_q">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt><dd class="faq_a"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd></div>
<!-- /wp:loos/faq-item -->
<!-- wp:loos/faq-item -->
<div class="swell-block-faq__item"><dt class="faq_q">ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</dt><dd class="faq_a"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></dd></div>
<!-- /wp:loos/faq-item --></dl>
<!-- /wp:loos/faq -->
<!-- wp:heading {"level":3} -->
<h3>ステップ</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>デフォルト</h4>
<!-- /wp:heading -->
<!-- wp:loos/step -->
<div class="swell-block-step" data-num-style="circle"><!-- wp:loos/step-item {"stepLabel":"STEP"} -->
<div class="swell-block-step__item"><div class="swell-block-step__number u-bg-main"><span class="__label">STEP</span></div><div class="swell-block-step__title u-fz-l">ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。</div><div class="swell-block-step__body"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/step-item -->
<!-- wp:loos/step-item {"stepLabel":"STEP"} -->
<div class="swell-block-step__item"><div class="swell-block-step__number u-bg-main"><span class="__label">STEP</span></div><div class="swell-block-step__title u-fz-l">ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。</div><div class="swell-block-step__body"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/step-item --></div>
<!-- /wp:loos/step -->
<!-- wp:heading {"level":4} -->
<h4>ビッグ</h4>
<!-- /wp:heading -->
<!-- wp:loos/step {"stepClass":"big","className":"is-style-big"} -->
<div class="swell-block-step is-style-big" data-num-style="vertical"><!-- wp:loos/step-item {"stepLabel":"STEP","stepClass":"big"} -->
<div class="swell-block-step__item"><div class="swell-block-step__number u-col-main"><span class="__label">STEP</span></div><div class="swell-block-step__title u-fz-l">ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。</div><div class="swell-block-step__body"><!-- wp:paragraph -->
<p>ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/step-item -->
<!-- wp:loos/step-item {"stepLabel":"STEP","stepClass":"big"} -->
<div class="swell-block-step__item"><div class="swell-block-step__number u-col-main"><span class="__label">STEP</span></div><div class="swell-block-step__title u-fz-l">ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。</div><div class="swell-block-step__body"><!-- wp:paragraph -->
<p>ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/step-item --></div>
<!-- /wp:loos/step -->
<!-- wp:heading {"level":4} -->
<h4>スモール</h4>
<!-- /wp:heading -->
<!-- wp:loos/step {"stepClass":"small","className":"is-style-small"} -->
<div class="swell-block-step is-style-small" data-num-style="circle"><!-- wp:loos/step-item {"stepLabel":"STEP","stepClass":"small"} -->
<div class="swell-block-step__item"><div class="swell-block-step__number"><span class="__shape u-col-main" role="presentation"></span><span class="__label">STEP</span></div><div class="swell-block-step__title u-fz-m">ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。</div><div class="swell-block-step__body"><!-- wp:paragraph -->
<p>ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/step-item -->
<!-- wp:loos/step-item {"stepLabel":"STEP","stepClass":"small"} -->
<div class="swell-block-step__item"><div class="swell-block-step__number"><span class="__shape u-col-main" role="presentation"></span><span class="__label">STEP</span></div><div class="swell-block-step__title u-fz-m">ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。</div><div class="swell-block-step__body"><!-- wp:paragraph -->
<p>ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。ここにタイトルが入ります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:loos/step-item --></div>
<!-- /wp:loos/step -->
<!-- wp:heading {"level":3} -->
<h3>タブ</h3>
<!-- /wp:heading -->
<!-- wp:heading {"level":4} -->
<h4>ノーマル</h4>
<!-- /wp:heading -->
<!-- wp:loos/tab {"tabId":"0","tabHeaders":["タブ1","タブ2"],"className":"is-style-default"} -->
<div class="swell-block-tab is-style-default" data-width-pc="auto" data-width-sp="auto"><ul class="c-tabList" role="tablist"><li class="c-tabList__item" role="presentation"><button role="tab" class="c-tabList__button" aria-selected="true" aria-controls="tab-0-0" data-onclick="tabControl">タブ1</button></li><li class="c-tabList__item" role="presentation"><button role="tab" class="c-tabList__button" aria-selected="false" aria-controls="tab-0-1" data-onclick="tabControl">タブ2</button></li></ul><div class="c-tabBody"><!-- wp:loos/tab-body {"tabId":"0"} -->
<div id="tab-0-0" class="c-tabBody__item" aria-hidden="false"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:loos/tab-body -->
<!-- wp:loos/tab-body {"id":1,"tabId":"0"} -->
<div id="tab-0-1" class="c-tabBody__item" aria-hidden="true"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:loos/tab-body --></div></div>
<!-- /wp:loos/tab -->
<!-- wp:heading {"level":4} -->
<h4>ふきだし</h4>
<!-- /wp:heading -->
<!-- wp:loos/tab {"tabId":"39b52293","tabHeaders":["タブ1","タブ2"],"className":"is-style-balloon"} -->
<div class="swell-block-tab is-style-balloon" data-width-pc="auto" data-width-sp="auto"><ul class="c-tabList" role="tablist"><li class="c-tabList__item" role="presentation"><button role="tab" class="c-tabList__button" aria-selected="true" aria-controls="tab-39b52293-0" data-onclick="tabControl">タブ1</button></li><li class="c-tabList__item" role="presentation"><button role="tab" class="c-tabList__button" aria-selected="false" aria-controls="tab-39b52293-1" data-onclick="tabControl">タブ2</button></li></ul><div class="c-tabBody"><!-- wp:loos/tab-body {"tabId":"39b52293"} -->
<div id="tab-39b52293-0" class="c-tabBody__item" aria-hidden="false"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:loos/tab-body -->
<!-- wp:loos/tab-body {"id":1,"tabId":"39b52293"} -->
<div id="tab-39b52293-1" class="c-tabBody__item" aria-hidden="true"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:loos/tab-body --></div></div>
<!-- /wp:loos/tab -->
<!-- wp:heading {"level":4} -->
<h4>下線</h4>
<!-- /wp:heading -->
<!-- wp:loos/tab {"tabId":"b39856a2","tabHeaders":["タブ1","タブ2"],"className":"is-style-bb"} -->
<div class="swell-block-tab is-style-bb" data-width-pc="auto" data-width-sp="auto"><ul class="c-tabList" role="tablist"><li class="c-tabList__item" role="presentation"><button role="tab" class="c-tabList__button" aria-selected="true" aria-controls="tab-b39856a2-0" data-onclick="tabControl">タブ1</button></li><li class="c-tabList__item" role="presentation"><button role="tab" class="c-tabList__button" aria-selected="false" aria-controls="tab-b39856a2-1" data-onclick="tabControl">タブ2</button></li></ul><div class="c-tabBody"><!-- wp:loos/tab-body {"tabId":"b39856a2"} -->
<div id="tab-b39856a2-0" class="c-tabBody__item" aria-hidden="false"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:loos/tab-body -->
<!-- wp:loos/tab-body {"id":1,"tabId":"b39856a2"} -->
<div id="tab-b39856a2-1" class="c-tabBody__item" aria-hidden="true"><!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:loos/tab-body --></div></div>
<!-- /wp:loos/tab -->
<!-- wp:heading {"level":3,"className":"is-style-default"} -->
<h3 class="is-style-default">ふきだし</h3>
<!-- /wp:heading -->
<!-- wp:loos/balloon {"balloonIcon":"https://manuon.com/wp-content/uploads/icon-demo.png","balloonName":"名前"} -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:loos/balloon -->
<!-- wp:loos/balloon {"balloonIcon":"https://manuon.com/wp-content/uploads/icon-demo.png","balloonName":"名前","balloonCol":"green","balloonType":"thinking","balloonAlign":"right","balloonBorder":"on"} -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:loos/balloon -->
<!-- wp:loos/balloon {"balloonIcon":"https://manuon.com/wp-content/uploads/icon-demo.png","balloonName":"名前","balloonCol":"blue"} -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:loos/balloon -->
<!-- wp:loos/balloon {"balloonIcon":"https://manuon.com/wp-content/uploads/icon-demo.png","balloonName":"名前","balloonCol":"red","balloonType":"thinking","balloonAlign":"right","balloonBorder":"on"} -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:loos/balloon -->
<!-- wp:loos/balloon {"balloonIcon":"https://manuon.com/wp-content/uploads/icon-demo.png","balloonName":"名前","balloonCol":"yellow"} -->
<p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p>
<!-- /wp:loos/balloon -->
<!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph -->右上の[公開]をクリックし、確認画面で再度[公開]をクリックします。


[投稿を表示]のリンクから、できあがりを確認できます。
必要に応じて、ダミー記事(テスト記事)を追加します。
記事一覧などの表示を確認するために、3つほどあるといいです。
すべて完了したら、[コードエディターを終了]してください。
以上で、雛形からテスト記事(ダミー記事)の作成が完了です。
デザインを確認するための外観メニューを作成します。
ここで設定しておかないと、デザインできない項目もあります。
左メニューの[外観]→[メニュー]をクリックします。


メニュー名を「グローバルナビ」などと設定して[メニューを保存]します。


固定ページを[すべて表示]してから[すべて選択]して[メニューに追加]し、メニューの位置を[グローバルナビ]に設定して[メニューを保存]します。


ここでは、グローバルナビ(ヘッダーメニュー)を表示させるために、最低限の設定で大丈夫です。
グローバルナビは、記事が増えてきた頃に、また変更できます。
「新しいメニューを作成しましょう」をクリックしてから、メニュー名を「フッター」などと設定して[メニューを保存]します。


固定ページを[すべて表示]してから[すべて選択]して[メニューに追加]し、メニューの位置を[フッター]に設定して[メニューを保存]します。


ここまで、デザインの事前準備をしてきました。
これからは、いよいよ「SWELL(スウェル)」の基本デザインを進めていきます。
左メニューの[外観]→[カスタマイズ]をクリックして、「カスタマイザー」を開きます。


「カスタマイザー」が起動したら、右画面でデザインを確認しながら、左メニューで設定していきます。


左下のボタンで、右画面の表示を切り替えることができます。
[コントロールを非表示]

[PC]アイコン

[Tab]アイコン

[SP]アイコン

サイトアイコンは、ブックマークやブラウザのタブなどに表示されるアイコン(ファビコン)のことです。
[サイトアイコンを選択]からファビコン(favicon)を設定して[公開]をクリックします。


サイトアイコン(ファビコン)画像の推奨サイズは「512×512px」、推奨形式は「.png」です。
画像の準備がまだの方は、後で設定するために、本ページをブックマークしておきましょう。
[WordPress設定]→[ホームページ設定]は、サイト型デザインの場合に変更します。
メインカラーなどを変更して[公開]をクリックします。


トップページやダミー記事(テスト記事)などでデザインを確認してください。
「NO IMAGE画像」は、アイキャッチ画像が設定されていない記事で表示されるデフォルトのサムネイル画像です。
[画像を変更]から「NO IMAGE画像」を設定して[公開]をクリックします。


NO IMAGE画像の推奨サイズは「1200×630px」です。
画面には「推奨:横幅1600px以上」との表記がありますが、OGP画像の推奨サイズと同じ「1200×630px」を利用することが一般的です。
画像の準備がまだの方は、後で設定するために、本ページをブックマークしておきましょう。
「OGP画像」は、アイキャッチ画像が設定されていない記事で表示されるデフォルトのSNSシェア画像です。
トップページがSNS(Twitter、Facebookなど)でシェアされた際にも表示されます。
ここでは、プラグイン「SEO SIMPLE PACK」で、OGP画像を設定する方法を解説します。
WordPress(ワードプレス)にログインしたら、左メニューの[プラグイン]→[新規追加]をクリックして、[プラグインの検索]をします。


「SEO SIMPLE PACK」を検索して、[今すぐインストール]した後に[有効化]します。


以上で、SEOプラグイン「SEO SIMPLE PACK」のインストール・有効化は完了です。
WordPress管理画面の左メニューの[SEO PACK]→[OGP設定]を開き、 [画像を選択]から「OGP画像」を設定して[設定を保存する]をクリックします。


OGP画像の推奨サイズは「1200×630px」です。
NO IMAGE画像と同じ画像を利用することが一般的です。
画像の準備がまだの方は、後で設定するために、本ページをブックマークしておきましょう。


ヘッダー背景色、ヘッダー文字色や「ロゴ画像」を設定して[公開]をクリックします。


ロゴ画像の推奨サイズはありませんが、SWELL公式サイトでは「1600×360px」が利用されています。
ただし、デザイン重視よりも速度重視の場合は、「600×135px」程度にしておくのがおすすめです。
ロゴ画像の準備がない場合は、ヘッダー背景色とヘッダー文字色を変更することをおすすめします。
画像の準備がまだの方は、後で設定するために、本ページをブックマークしておきましょう。
コピーライトのテキストを変更して[公開]をクリックします。


SWELLの場合、コッピーライトの先頭に必ず「©️」が表示されます。
| おすすめ度 | コピーライト表示の例 | 説明 |
|---|---|---|
| × | ©️ 20xx サイト名/企業名. | 発行年あり |
| △ | ©️ 20xx-20xx サイト名/企業名. | 発行年-最新年あり |
| ◯ | ©️ サイト名/企業名. | 発行年なし |
| × | ©️ 20xx サイト名/企業名. All Rights Reserved. | 発行年あり、権利留保文言あり |
発行年だけで最新年の表記がないと、更新がされていないサイト(ブログ)だと勘違いされることがあります。
だからと言って、最新年も記載すると、毎年コピーライトを書き換える手間が生じます。
ちなみに、「All Rights Reserved.」は古い表示です。
画像を表示する場合は、スライド画像、メインテキスト、サブテキストなどを変更して[公開]をクリックします。


画像ではなく動画を利用することも可能です。
メインビジュアル画像・動画の推奨サイズはありませんが、SWELL公式サイトでは「1600×900px」が利用されています。
ディスプレイ表示を考えて、「横幅1280px以上」にすることをおすすめします。
画像・動画の準備がまだの方は、後で設定するために、本ページをブックマークしておきましょう。
見出しのデザインを変更して[公開]をクリックします。


ダミー記事(テスト記事)でデザインを確認してください。
「テキストリンクにアンダーラインを付ける」のチェックをONにして[公開]をクリックします。


一般的に、テキストリンクは青色でアンダーラインがあることが多いです。
記事下の著者情報(この記事を書いた人)を表示しない場合は、「著者情報を表示」のチェックをOFFに変更して[公開]します。


記事下の著者情報(この記事を書いた人)を表示する場合は、WordPressの[ユーザー]→[プロフィール]でプロフィール写真、プロフィール情報、連絡先情報(SNS)などを設定してください。
トップページに「人気記事タブ」を表示したい場合は、追加のチェックをONに変更して[公開]します。


その他のページに「人気記事タブ」を表示したい場合は、追加のチェックをONに変更して[公開]します。


SNS情報は、フォローしてもらうための設定です。シェアボタンとは関係がありません。
SNS情報を入力して[公開]します。


FeedlyページURLは、以下のように設定してください。
「manuon.com」の箇所を自分のサイトのドメイン名に変更します。
https://feedly.com/i/subscription/feed/https%3A%2F%2Fmanuon.com%2Ffeed%2F外観ウィジェットで共通サイドバーや追尾サイドバーなどを変更してもいいです。
特に、追尾サイドバーに「[SWELL] 目次」を設定するのはおすすめです。
WordPress(ワードプレス)では、最初サイドバーやフッターにログインページへのリンクが表示されています。


デザインテーマによって、サイドバーかフッターのどちらに表示されているかは異なります。
このままでは、せっかく変更したログインURLが公開されてしまいます。
忘れないうちに、ログインURLを非表示しておきましょう。
左メニューの[外観]→[ウィジェット]から、サイドバーやフッターの[メタ情報]ブロックを[削除]してください。
デザインの参考にするサイトを探したい場合は、「WP-Search」でSWELLを使ったサイト事例を探してみましょう。
気になるサイト・ブログのテーマやプラグインを調べることもできます。
デザインと合わせて、プライバシーポリシーのページを設置しておきましょう。


SWELLは、ブロックエディタ(Gutenberg)に完全対応しています。
デザイン設定も、外観カスタマイズ(カスタマイザー)で見た目を確認しながら変更できるのが特徴です。
CSS(スタイルシート)やPHP(プログラミング)などの面倒なカスタマイズをしなくてもおしゃれにできます。
左メニュー(コントロール)が表示されているため、表示画面領域が狭くなっているからです。
左下のボタンで、コントロールの表示/非表示を切り替えることができます。


PC画面でサイドバーが横に表示されるはずです。
なお、サイドバーを横に表示できない場合、ページ下部に移動しているため、スクロールすれば見つかります。
サイトアイコン(ファビコン)は、ブックマークやブラウザのタブなどに表示されるアイコンのことです。
「NO IMAGE画像」は、アイキャッチ画像が設定されていない記事で表示されるデフォルトのサムネイル画像です。
「OGP画像」は、アイキャッチ画像が設定されていない記事で表示されるデフォルトのSNSシェア画像です。
トップページがSNS(Twitter、Facebookなど)でシェアされた際にも表示されます。
SWELLは、初期設定(デフォルト設定)で、すでに初心者向けの設定になっています。
後でいつでも変更可能ですので、最初のうちは気にしなくて大丈夫です。
[ads.txt編集]は、Googleアドセンス(Google AdSense)などを利用する際に設定します。
「ads.txt」を設定することで、なりすましサイトによる広告買い付けを防ぐことができます。
デザインテーマ「SWELL」のデザインカスタマイズのやり方を見てきました。
SWELLは、設定だけで簡単にオリジナルサイトができます。
自分のサイトができちゃいました。
SWELLの外観カスタマイズ(カスタマイザー)のより詳細の使い方は、以下をご覧ください。


行間の調整をしたい場合は、以下を参考にしてください。


SWELL初心者のためのお役立ちリンク集をまとめました。
おすすめのプラグインも載せていますので、参考にしてください。


導入するだけでおしゃれ(スタイリッシュ)なデザインになるWordPressテーマSWELLを、あなたのサイトに導入しましょう。
\ おしゃれで簡単 /
\ 口コミ1,000件以上 /
\ 画像付きで間違えない /
デザインを人に頼みたいなら、「ココナラ(coconala) ![]()
![]()
SWELLカスタマイズを検索できます。
\ SWELLをカスタマイズ /
| 運営者 | 株式会社LOOS |
| 所在地 | 大阪府大阪市北区梅田二丁目5-13 桜橋第一ビル304号 |
| 販売場所 | SWELL公式サイト |
コメント