


この記事では、目次プラグイン「Rich Table of Contents」の初期設定と使い方を、画像を用いてわかりやすくご紹介します。
「RTOC」の略称でお馴染みの国産プラグインで、JIN・JINRの開発チームが開発しています。
「Rich Table of Contents」は、WordPressテーマ「JIN:R」を使用する場合に特におすすめです。
初心者向けの目次プラグインです。
なるほど!簡単そうですね。
JINの開発チームから、新テーマ「JIN R」が発売開始されました。(2022年11月)
詳しくは以下をご覧ください。


この記事を最後まで読めば、WordPress(ワードプレス)で目次生成がすぐ完了します。
ぜひ最後まで進めてみてください。
すでに途中まで進めている人は、目次から該当箇所に飛ぶこともできます。
\ かわいい&おしゃれ /
目次プラグインは、使用テーマに目次機能がない場合、もしくは目次機能はあっても機能が不足している場合などに使用します。
WordPressテーマ「JIN:R」を利用する場合は、必ずインストールするようにしてください。
既存の目次プラグインがある場合も、JIN:Rとの相性もあるので可能なら移行することをおすすめします。
「Rich Table of Contents」とWordPressテーマ「JIN:R」は開発者が同じなので、JIN:Rとの相性も抜群です。
目次機能のあるWordPressテーマの場合は、機能が重複することがあります。
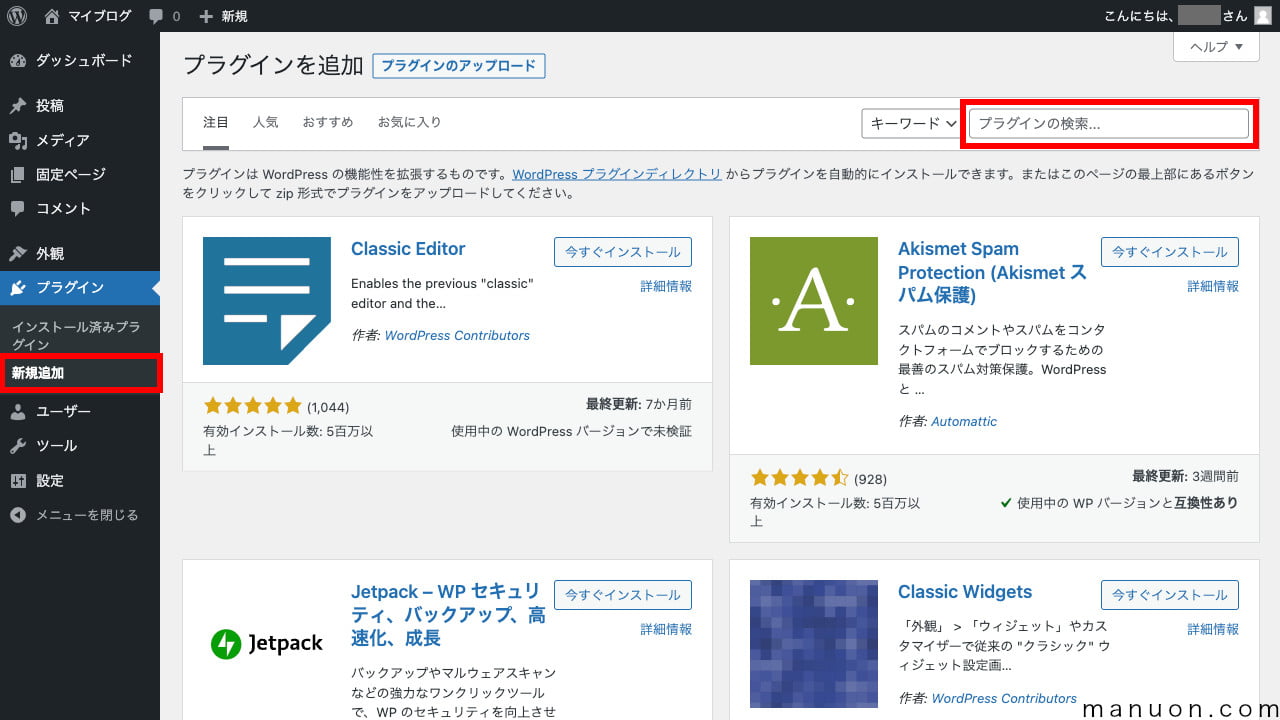
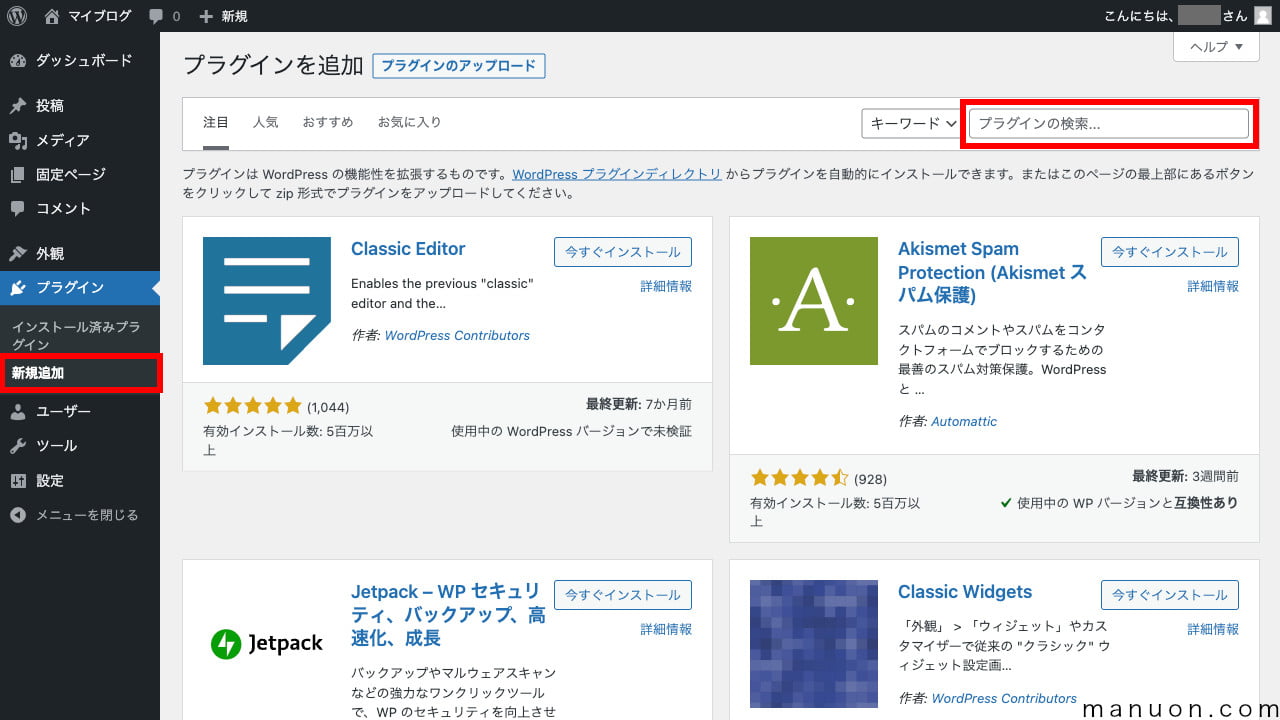
WordPress(ワードプレス)にログインしたら、左メニューの[プラグイン]→[新規追加]をクリックして、[プラグインの検索]をします。


「Rich Table of Contents」を検索して、[今すぐインストール]した後に[有効化]します。


以上で、目次プラグイン「Rich Table of Contents」のインストール・有効化は完了です。
デフォルト設定のままでも大丈夫な項目が多いです。
変更したほうがいい項目がわかりやすいように、重要度別に記すので参考にしてください。
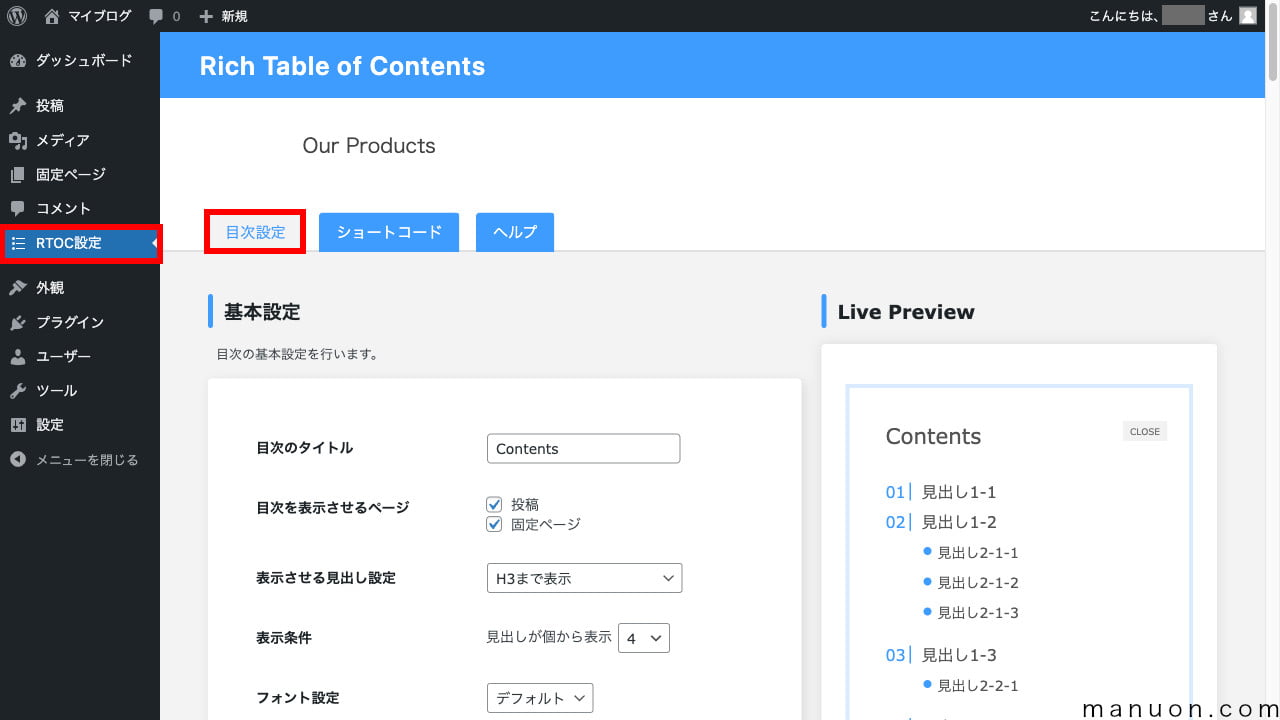
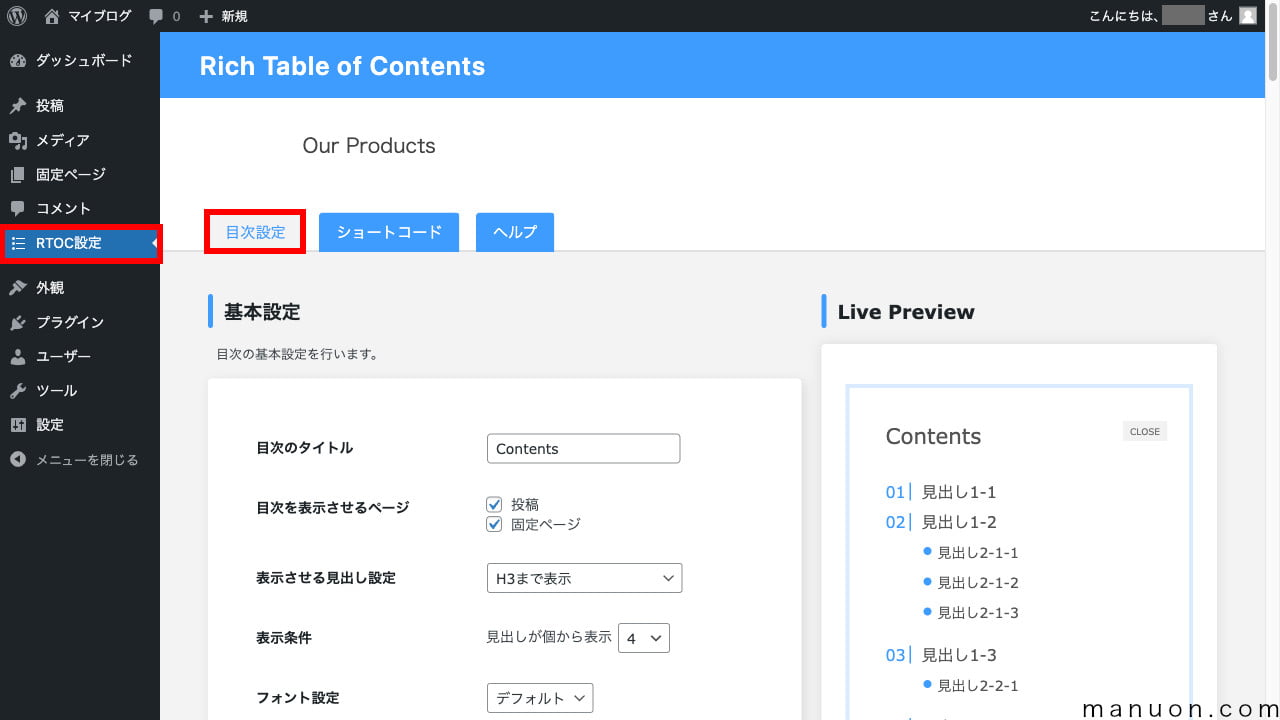
左メニューの[RTOC設定]から[目次設定]を開き、[基本設定]タブを開きます。
設定はほぼこの1ページで完了します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | 目次のタイトル | 目次上のタイトル → わかりやすいタイトルに変更 |
| 高 | 目次を表示させるページ | 投稿、固定ページから選択 → 固定ページに表示したくない場合は変更 |
| 低 | 表示させる見出し設定 | H何まで目次に表示するか → お好みで |
| 低 | 表示条件 | 見出しが何個から目次を表示するか → お好みで |
| 低 | フォント設定 | 目次のフォント設定 → 外部読み込みのあるNoto Sans以外で |
フォント設定をNoto Sansにすると、外部サーバーからアイコンフォントの読み込みが発生します。
表示速度の高速化を優先する場合は、Noto Sansを選択しないようにしましょう。


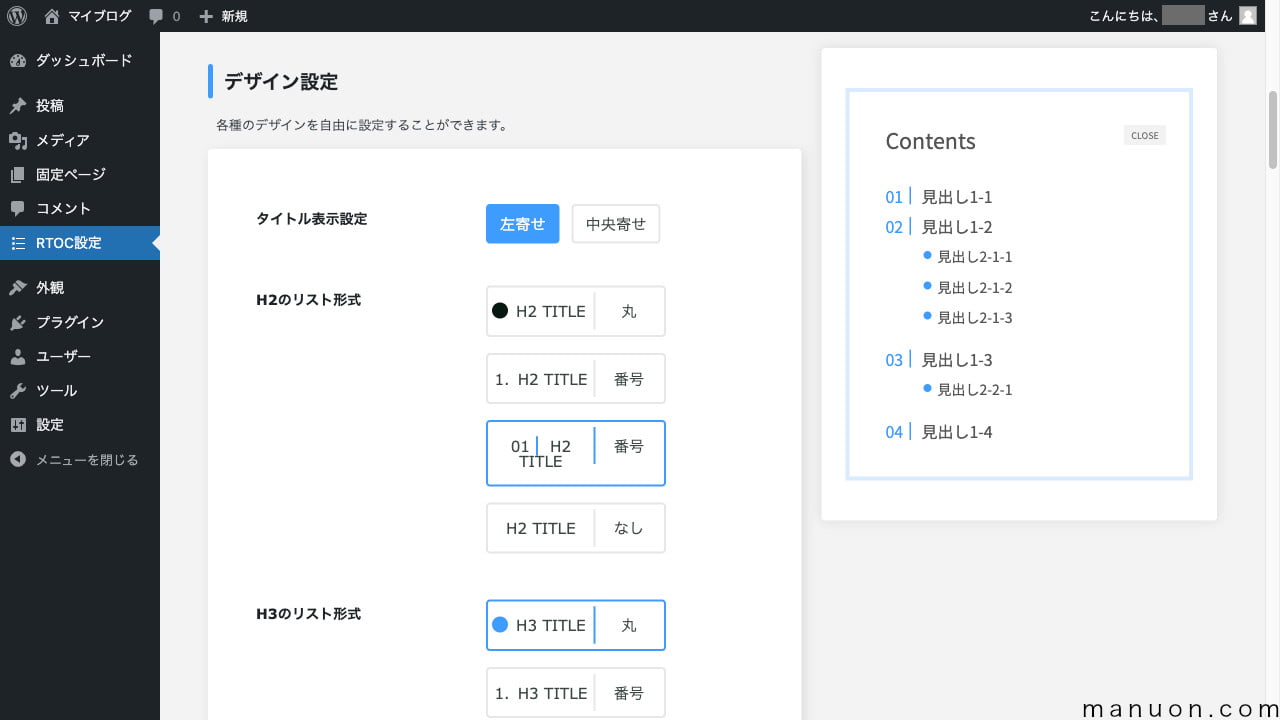
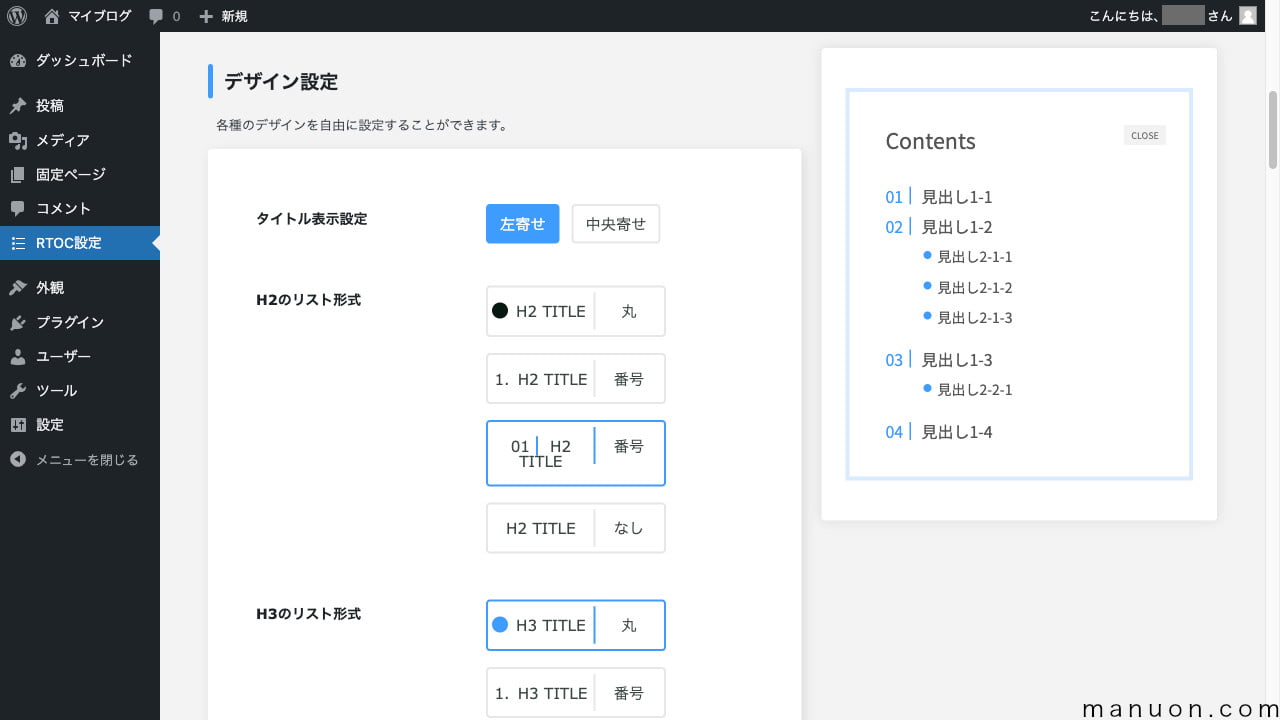
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | タイトル表示設定 | 左寄せか中央寄せか → お好みで |
| 低 | H2のリスト形式 | 丸、番号など → お好みで |
| 低 | H3のリスト形式 | 丸、番号など → お好みで |
| 低 | 枠のデザイン | → お好みで |
| 低 | 表示アニメーション | フェード、スライド、なし → お好みで |
| 中 | スムーススクロール設定 | なめらかに動くスクロール → 長文記事が多いならOFFに変更 |
長い記事の場合、スムーススクロールは該当箇所に移動するのに時間がかかります。
そのため、長文記事が多い場合はOFFに設定しておきましょう。


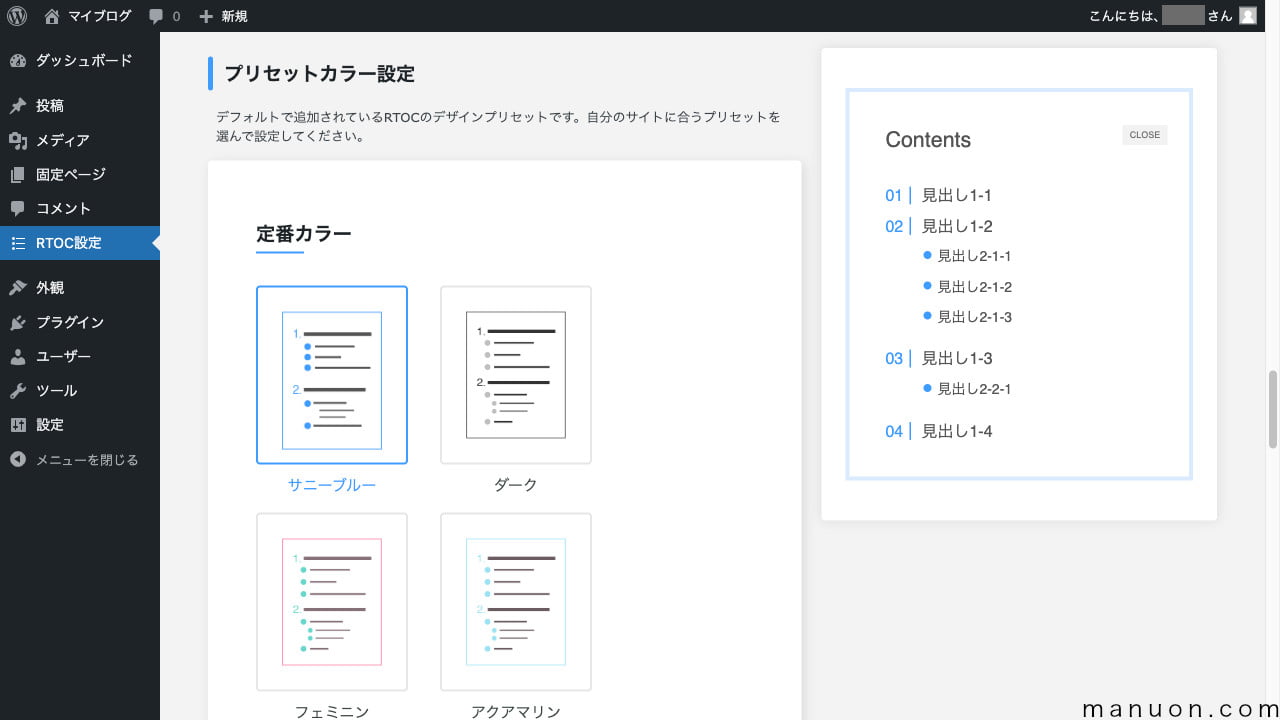
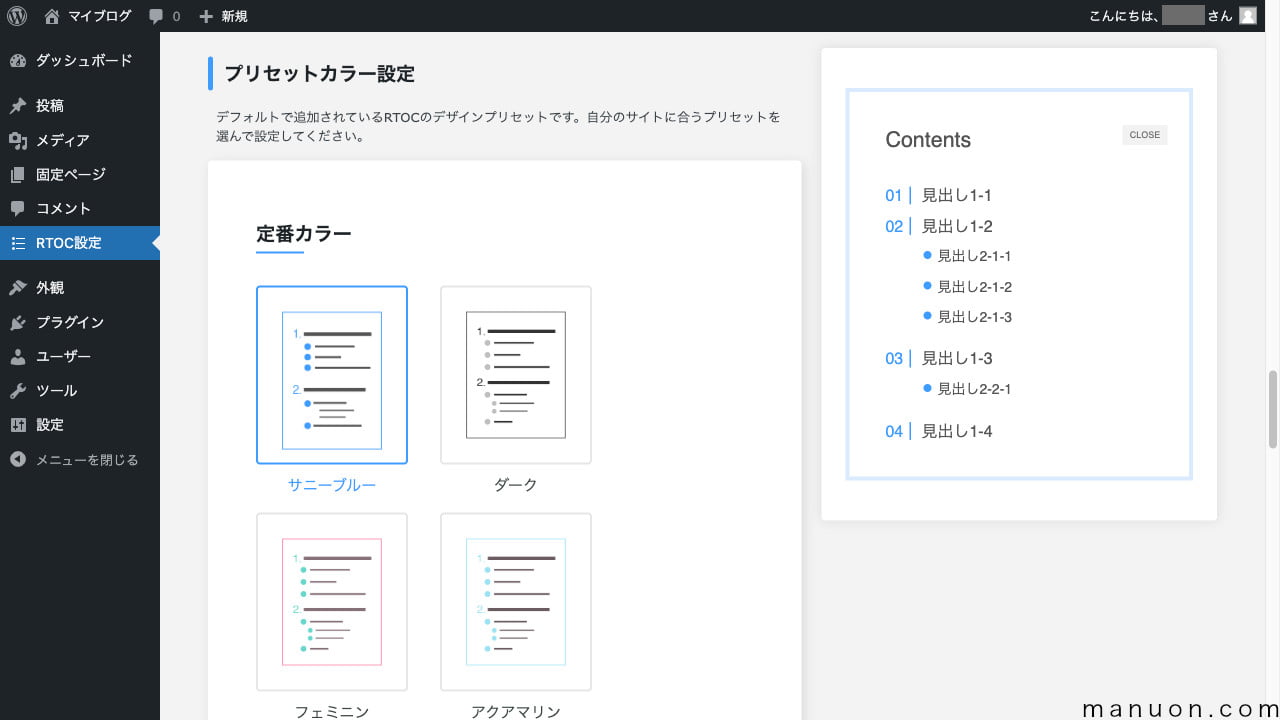
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 中 | 定番カラー | デザイン済みのカラーセットを選択 → お好みで |


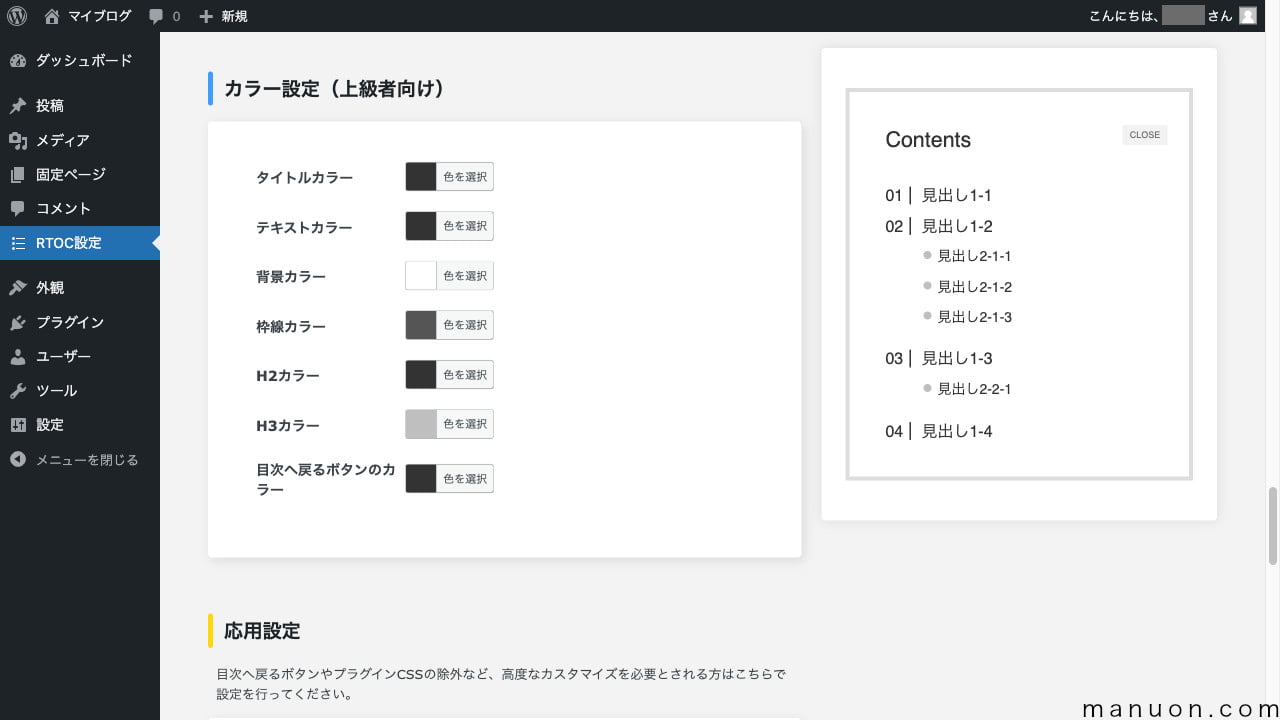
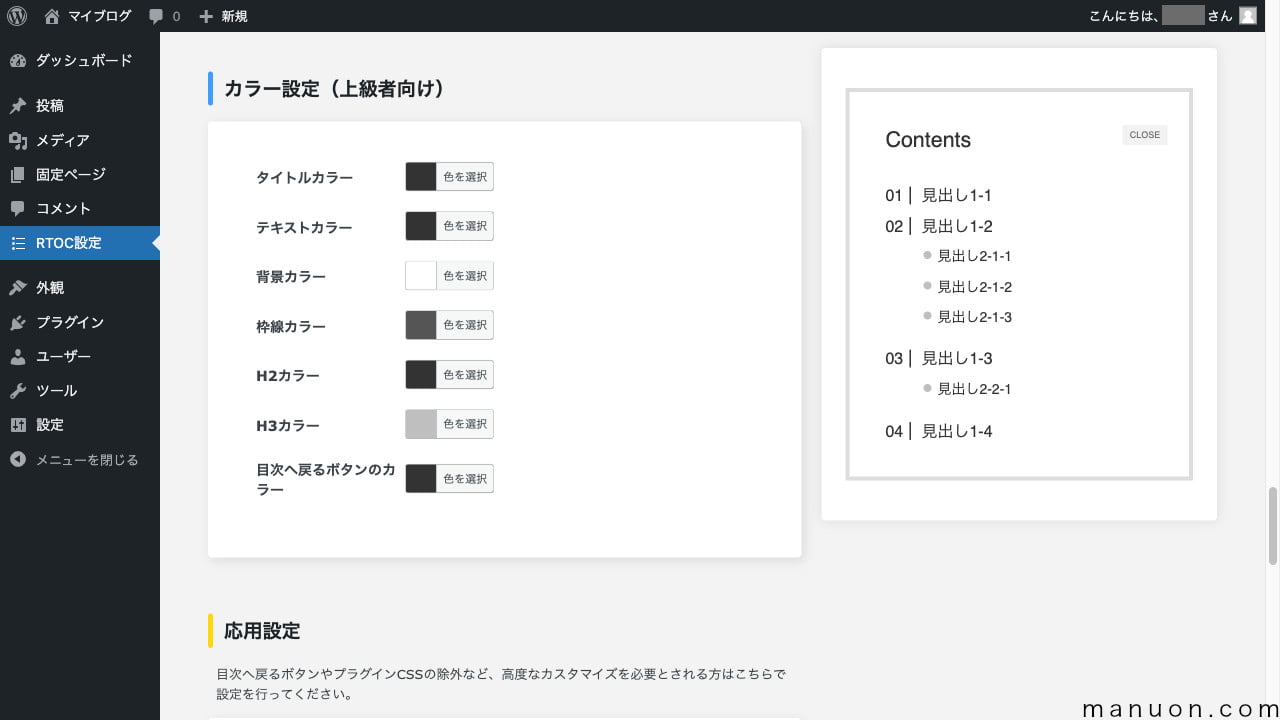
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | カラー設定 | 細かくカラー設定を変更 → お好みで |


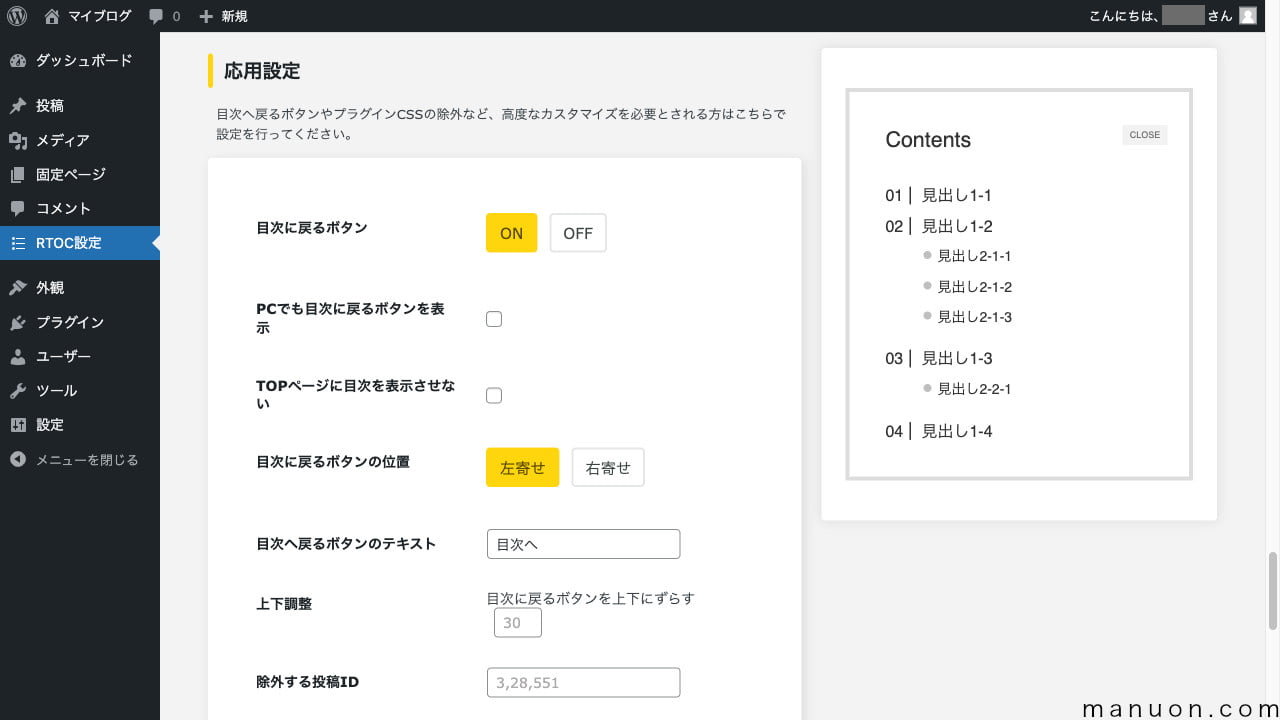
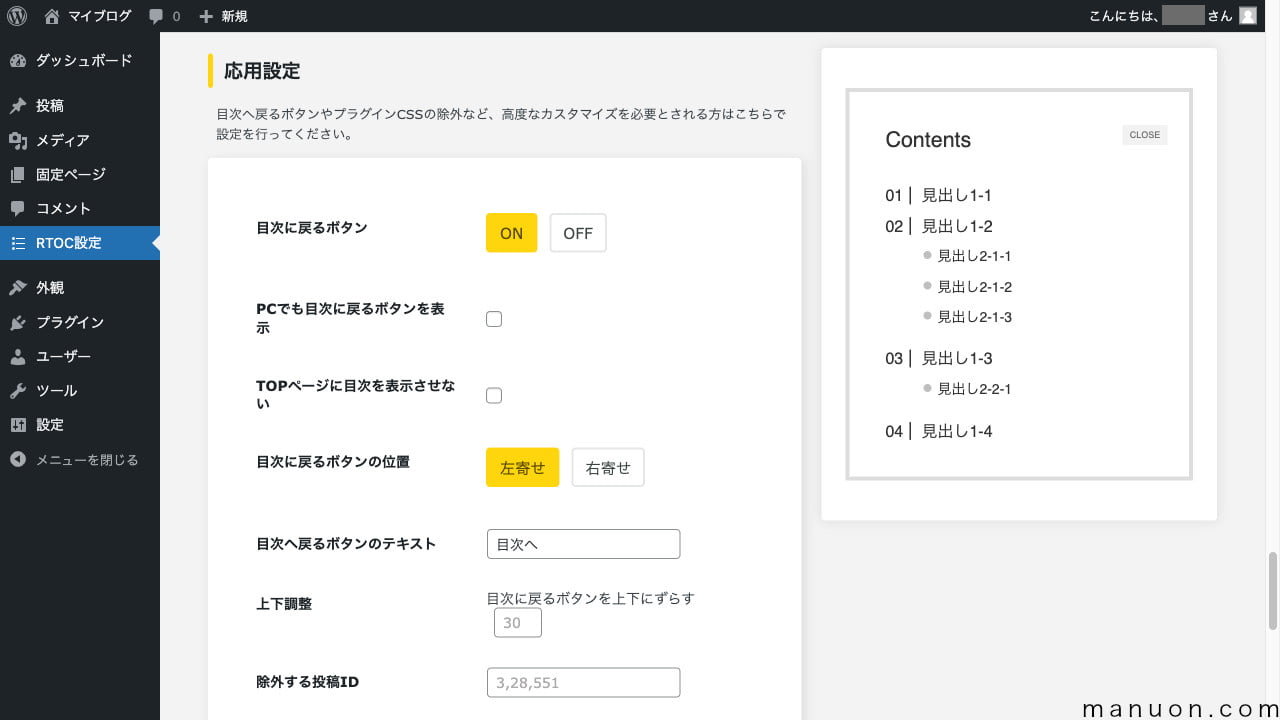
| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | 目次に戻るボタン | 目次に戻るボタン → トップに戻るボタンがあるならOFFに変更 |
| 高 | PCでも目次に戻るボタンを表示 | PCでも目次に戻るボタン → お好みで |
| 高 | TOPページに目次を表示させない | トップページの目次表示 → 固定ページを設定しているならONに変更 |
| 中 | 目次に戻るボタンの位置 | 左寄せか右寄せか → お好みで |
| 低 | 目次へ戻るボタンのテキスト | 目次に戻るボタンの説明文 → お好みで |
| 低 | 上下調整 | 目次に戻るボタンの位置 → お好みで |
| 低 | 除外する投稿ID | IDで投稿除外 |
| 低 | 除外する固定ページID | IDで固定ページ除外 |
| 高 | 目次のデフォルト表示設定 | 最初から表示させるか、閉じておくか → お好みで |
| 低 | 開閉ボタンの開くテキスト | 最初から表示させる場合 → お好みで |
| 低 | 開閉ボタンの閉じるテキスト | 最初から表示させる場合 → お好みで |
| 中 | 開閉ボタンを非表示にする | 開閉ボタンの有無 → お好みで |
| 低 | プラグインのCSSを読み込まない | 自分でデザインするときの設定 → CSS書かないならOFFのまま |
| 中 | 7日間目次使用率を計測する | 目次使用率をエディタ画面下部に表示 → 計測したいならONに変更 |
目次に戻るボタンは、以下のように表示されます。


変更したら、忘れずに[設定を保存]をクリックしてください。
目次は、ショートコードでも設置できます。
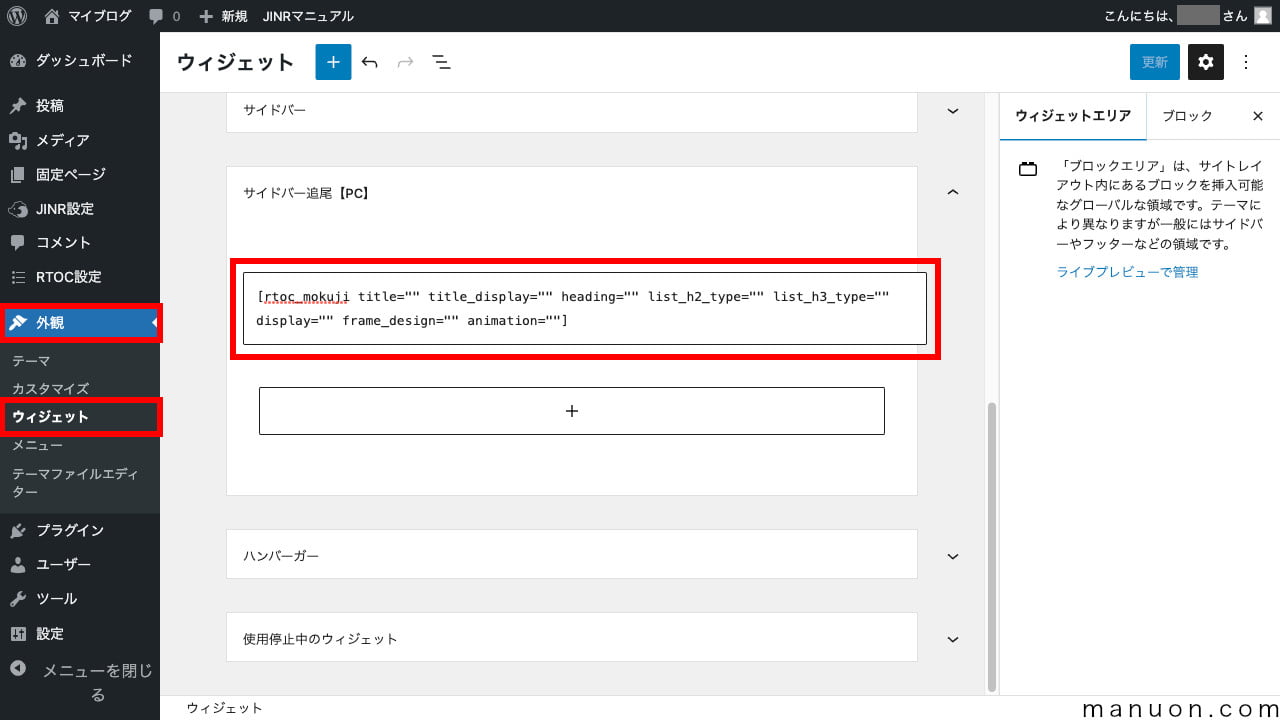
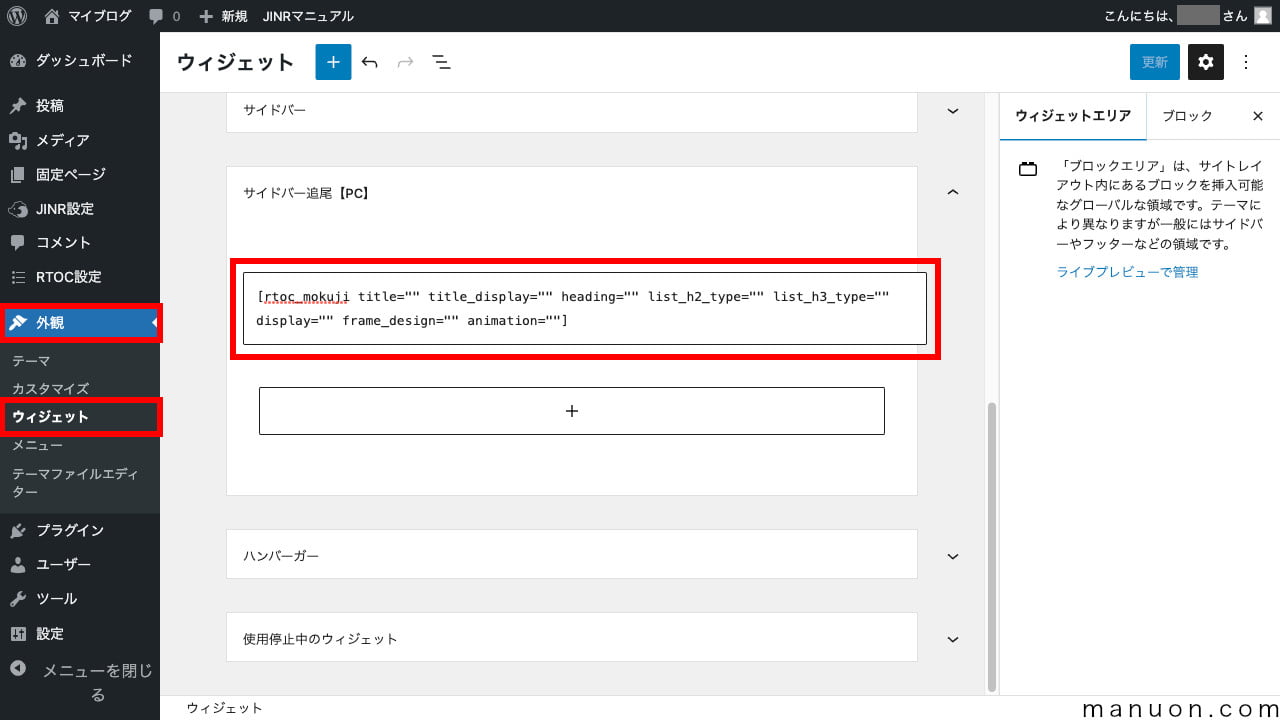
[rtoc_mokuji title="" title_display="" heading="" list_h2_type="" list_h3_type="" display="" frame_design="" animation=""]上記のショートコードを、追尾サイドバーウィジェットに設置すれば、目次を追尾表示することができます。
JINRの場合、以下のように「サイドバー追尾【PC】」にカスタムHTMLなどで記載します。


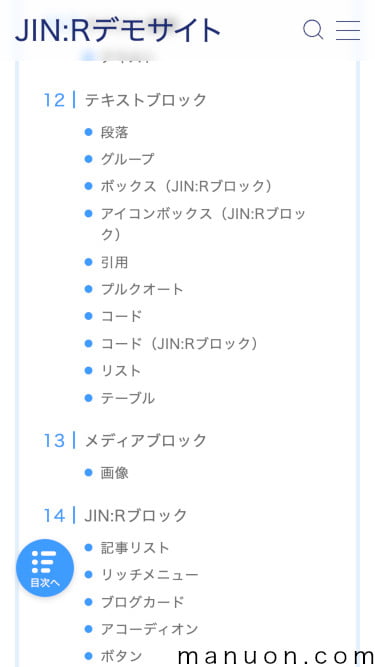
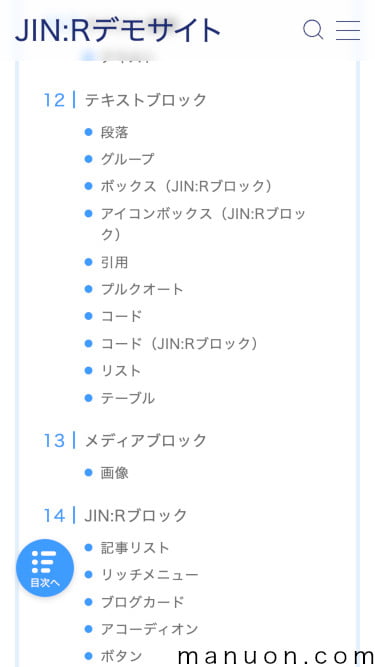
JINRだと、以下のように表示されます。


プラグイン「Rich Table of Contents」の初期設定と使い方を見てきました。
重要度の高いところだけでも、設定を確認してみてください。
設定忘れてました。
JINの開発チームから、新テーマ「JIN R」が発売開始されました。(2022年11月)
詳しくは以下をご覧ください。


コメント
コメント一覧 (2件)
Rich Table of Contentsの設定方法と使い方【JIN:RやJINにおすすめ】
https://manuon.com/wordpress-start-rtoc/
丁度RTOCを導入したばかりで、拝読しました。
WordPress一年余りの初心者です。他社のテーマTHE THORを使用しています。目次の作成は初めてなのですが、目次のスタイルに引かれ導入しました。既に設定も済ましています。
投稿ページで目次のプレビューは出来たのですが、制作した目次の下に設定したh2,h3の目次まで表示され
ており、解決に困っています。
THE THORの目次は「表示しない」になっています。文中にh1は使っていません。
同様のプラグインも使っていないので、何が原因なのか不明です。
PNGスクリーンショット貼付してみましたが、表示されたでしょうか。

まだリンクは貼っていないのですが、上手くいったら貼る予定です。
またタイトル表示設定は左寄せなのですが、何故か中央になっています。体裁的にはどちらでもOKなのですが。
お忙しい中ご迷惑と思いますがご教授いただけると有り難いです。
よろしくお願いいたします。
はせがわ
サイトを拝見しましたが、目次が表示されていないようです。
問題となっている状態を見せていただけると状況を理解することができます。
なお、コメント欄に画像を貼り付けることはできません。