


この記事では、WordPress有料テーマ「JINR」の購入方法や購入後の導入方法を、画像を用いてわかりやすく解説します。
デザインテンプレートとなる「JIN:R(ジンアール)」の購入手順は、フォーラムのユーザー登録も含めて、ほぼ全画面の画像付きです。
購入後にやることとして、テーマのダウンロード・インストール、JINからの移行(引越し)方法、JIN:R Forumへの参加方法についても詳しく解説します。
JINから移行プラグインも準備されています。
なるほど!手順を参考にします。
JIN:Rを安く買う方法については、以下をご覧ください。


SWELL購入・レビュー / AFFINGER購入 / JIN:R購入・レビュー) / Arkhe購入 / Nishiki Pro購入
この記事を最後まで読めば、ワードプレス有料テーマ「JIN R」の導入がすぐに完了します。
ぜひ最後まで進めてみてください。
すでに途中まで進めている人は、目次から該当箇所に飛ぶこともできます。
JIN:Rの口コミ・評判については、以下のレビュー記事をご覧ください。


JIN:Rを購入する前に、販売価格やライセンスなどの製品情報を確認しておきましょう。
| 公式サイト | JIN:R公式サイト |
| 販売価格 | 一括19,800円(税込) JINから移行:一括14,800円(税込) |
| 販売形態 | 買い切り(維持費はかかりません) |
| ダウンロード場所 | 公式サイト・ConoHa WING |
| 支払い方法 | クレジットカード・Apple Pay |
| 複数サイト | ◯(使い回し可) |
| ライセンス形態 | スプリットライセンス |
| アップデート | 通常アップデート |
| サポート | 会員制フォーラム |
| 提供元 | 株式会社CROOVER |
はい、JIN:Rを一度購入すれば、複数のサイトで使い回しできます。
利用規約によると、購入した自分だけでなく同居する家族間でも利用できます。
はい、JIN:Rは買い切り型のテーマなので、月額や年額などの維持費はかかりません。
JIN:R Forumも無料で利用できます。
いいえ、ConoHa WING![]()
![]()
詳しくは以下をご覧ください。
JIN:Rでは、JIN移行プラグインが準備されています。
「JIN」とは完全に別テーマになるため、別途購入する必要があります。
JIN:R公式サイトのダウンロードページにアクセスし、利用規約に同意してクレジットカードで支払いを行います。
購入完了後にダウンロードページURLとダウンロードパスワードが記載されたメールが届きます。
購入ページに直接飛ぶことができます。
サイトにアクセスしたら、以下のような画面が表示されます。


ご利用規約に同意して[JIN:Rをダウンロード]をクリックします。


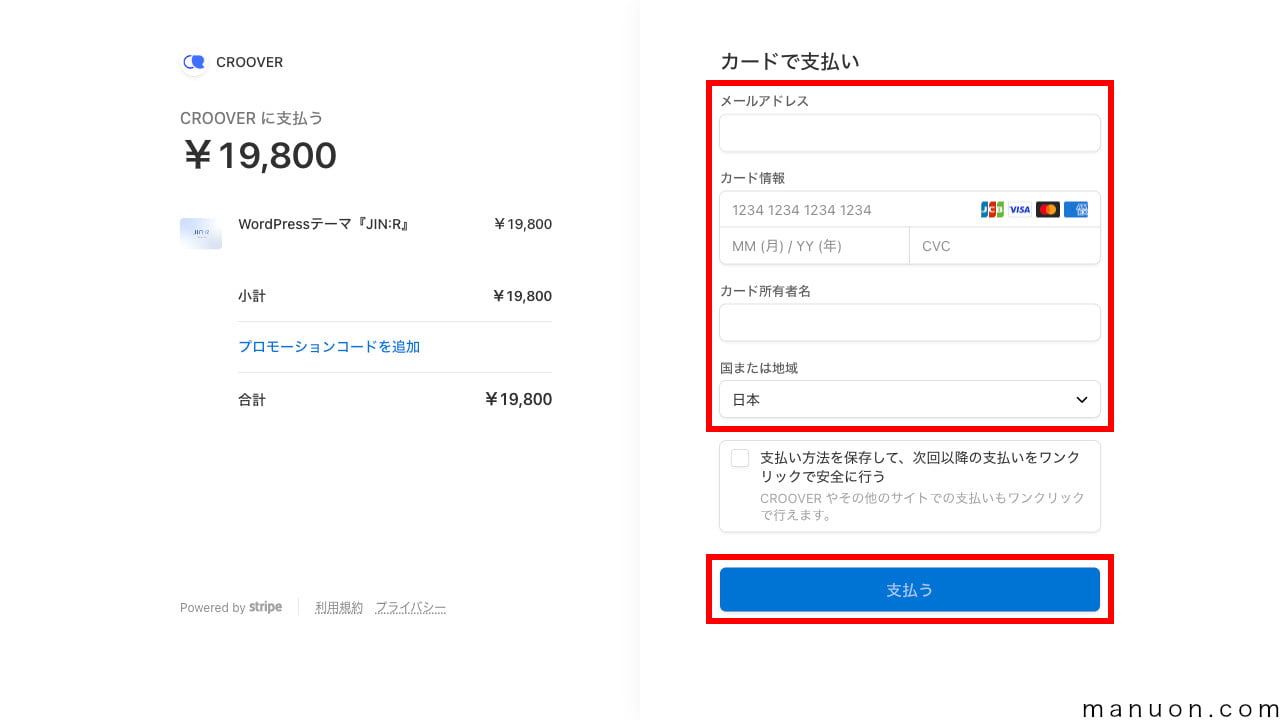
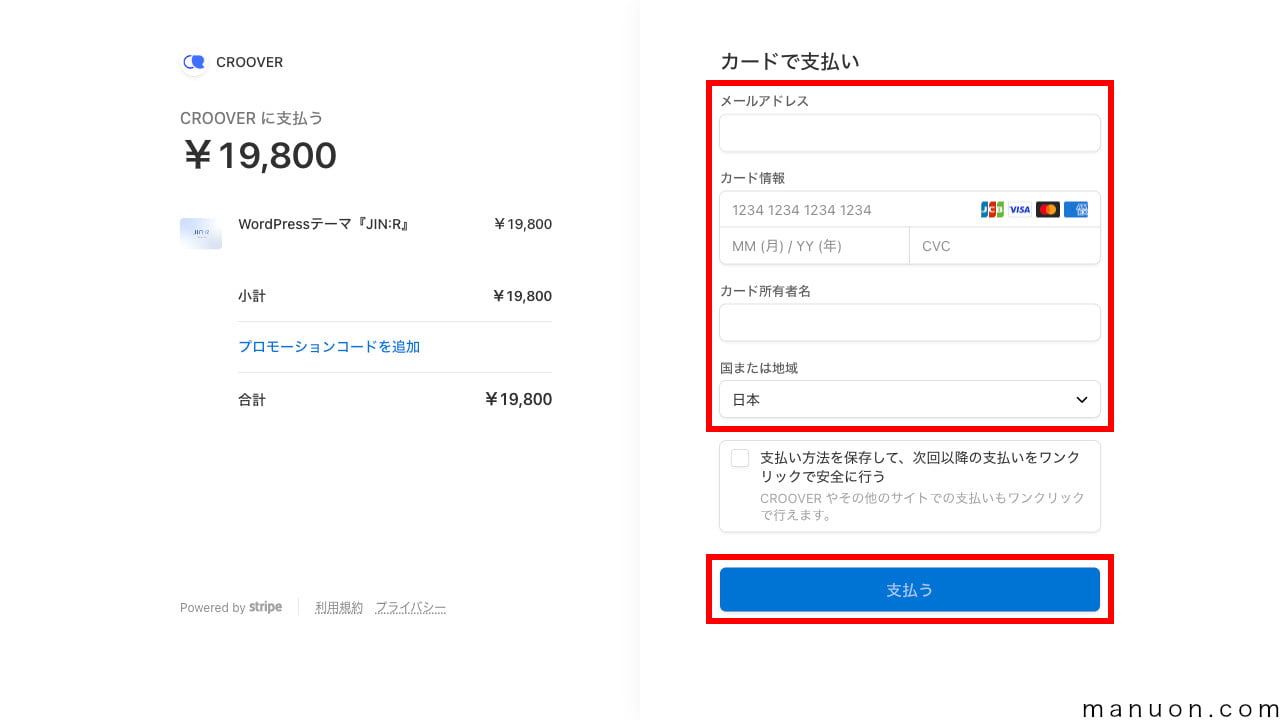
支払い画面で、クレジットカード情報を入力して[支払う]をクリックします。


JINの既存ユーザーは、5,000円引きのプロモーションコード(クーポン)を利用することができます。
[プロモーションコードを追加]をクリックして、以下で取得したコードを適用してください。
ここで登録したメールアドレスは、以下の目的に利用されます。
領収書は別途メールで依頼が必要です。(詳細)
購入完了ページが表示されたら、メールが1つ届きます。
| メールタイトル | 説明 |
|---|---|
| WordPressテーマ『JIN:R』のご利用案内 | JIN:Rのダウンロードページとダウンロードパスワードが記載 |
メールが届かない場合は、「迷惑メール」フォルダに自動的に振り分けられている可能性があります。
携帯メールアドレスを登録している場合、Gmailなどに変更するか、PCメールを許可する必要があります。
以上で、JIN:Rの購入は完了です。
ここでは、親テーマと子テーマの2つの.zipファイルをダウンロードしていきます。
必要に応じてJIN移行プラグインもダウンロードしておきましょう。
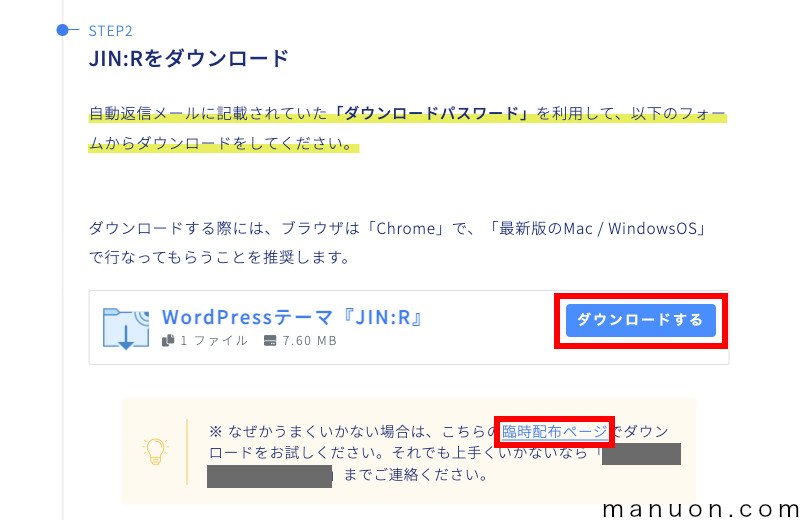
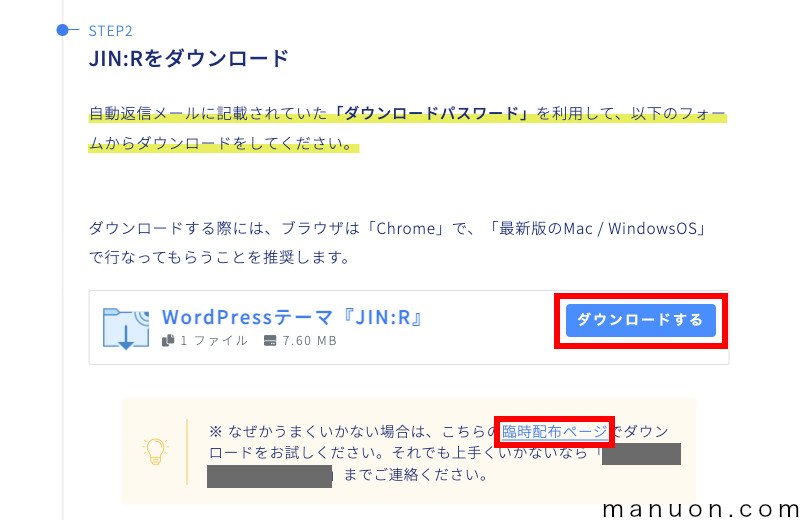
JIN:Rの購入完了ページの下部にある[ダウンロードする]をクリックします。
閉じてしまった場合は、以下のURLにアクセスしてください。


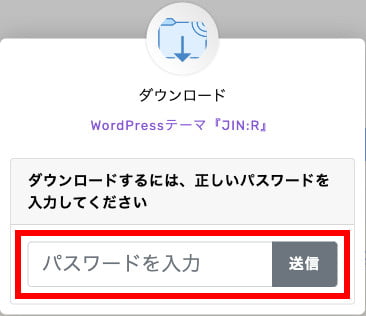
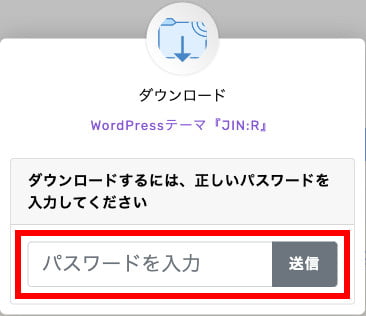
「WordPressテーマ『JIN:R』のご利用案内」のメールに記載されている[ダウンロードパスワード]を入力して[送信]をクリックします。


JIN:Rの親テーマ「jinr.zip」がダウンロードできました。
どうしてもダウンロードできない場合は、[臨時配布ページ]が設置されているので、そちらでパスワードを入力してダウンロードしてください。
zipファイルは、解凍せずにそのまま使用します。ブラウザによっては、zipファイルが自動的に解凍されてしまいます。その場合は、右クリックからzipファイルに圧縮する必要があります。
子テーマとは、親テーマの機能を継承し、部分的なカスタマイズを可能とするものです。
親テーマを直接カスタマイズしてしまうと、テーマをバージョアップするたびにカスタマイズが消えてしまいます。
親テーマはそのままに、子テーマをカスタマイズすることで、バージョンアップによる上書き消去を防止します。
子テーマがないと、間違えて親テーマを編集してしまう人が多いです。
今はカスタマイズする予定がない人も、子テーマをインストールして有効化しておくことをおすすめします。
子テーマを使用したくない場合は、「Code Snippets」プラグインなどを使用してください。


JIN:Rの子テーマをダウンロードするには、以下のリンクからダウンロードページにアクセスします。
JIN:R Child 子テーマの[ダウンロード]をクリックします。


JIN:Rの子テーマ「jinr-child.zip」がダウンロードできました。
zipファイルは、解凍せずにそのまま使用します。ブラウザによっては、zipファイルが自動的に解凍されてしまいます。その場合は、改めてzipファイルに圧縮する必要があります。
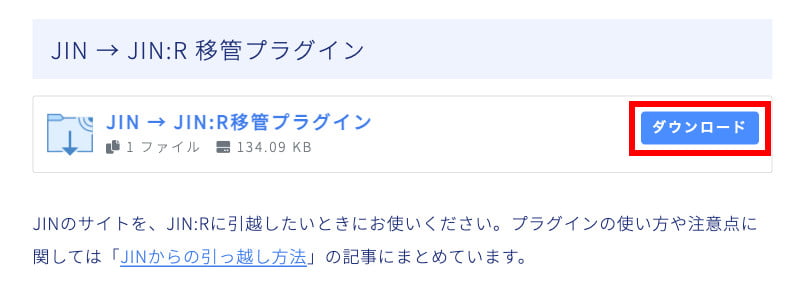
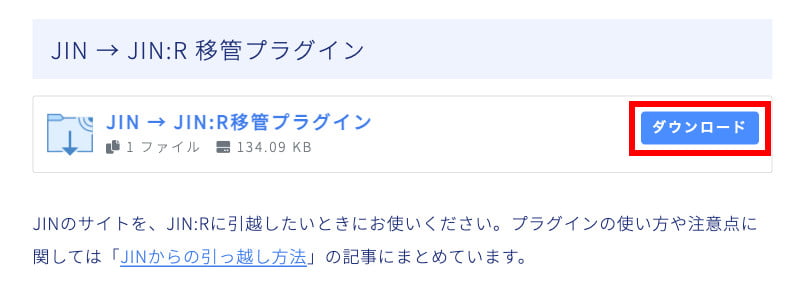
JINからJIN:Rに移行する人は、ついでにJIN移行プラグインをダウンロードしておきましょう。
同じページの下部にあるJIN → JIN:R移管プラグインの[ダウンロード]をクリックします。


JIN:RのJIN移行プラグイン「jin-to-jinr.zip」がダウンロードできました。
zipファイルは、解凍せずにそのまま使用します。ブラウザによっては、zipファイルが自動的に解凍されてしまいます。その場合は、改めてzipファイルに圧縮する必要があります。
「アップロードされたファイルが php.ini の upload_max_filesize ディレクティブを越えています」というエラーが表示された場合、ファイルのアップロードに失敗しています。
これは、サーバー側のphp.iniファイルでアップロード最大サイズ(upload_max_filesize)が制限されているためです。
php.iniの設定を変更してから、再度アップロードしてください。
レンタルサーバー各社のphp.iniの変更方法
親テーマをインストールした後に、子テーマをインストールして有効化します。
JINから移行(引越し)する人だけJIN移行プラグインを先にインストールします。
| テーマ | ファイル名 |
|---|---|
| JIN移行プラグイン | jin-to-jinr.zip |
| JIN:R 親テーマ | jinr.zip |
| JIN:R 子テーマ(有効化) | jinr-child.zip |
ここはJINテーマからJIN:Rに移行(乗り換え)する人だけが対象です。
JIN移行プラグインを使用する場合は、JIN:Rテーマをインストールする前に必ずインストール・有効化しておく必要があります。
JINテーマが有効化されていることを確認します。また、JIN関連のプラグインは停止しておきます。
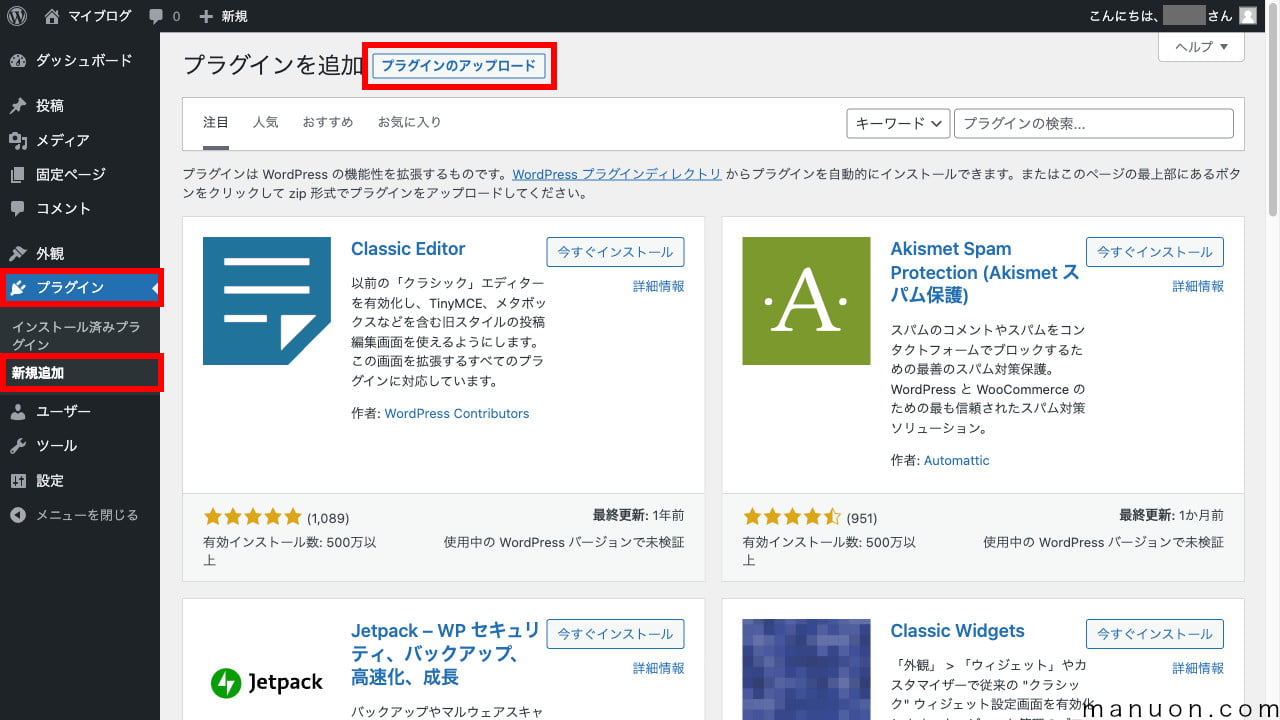
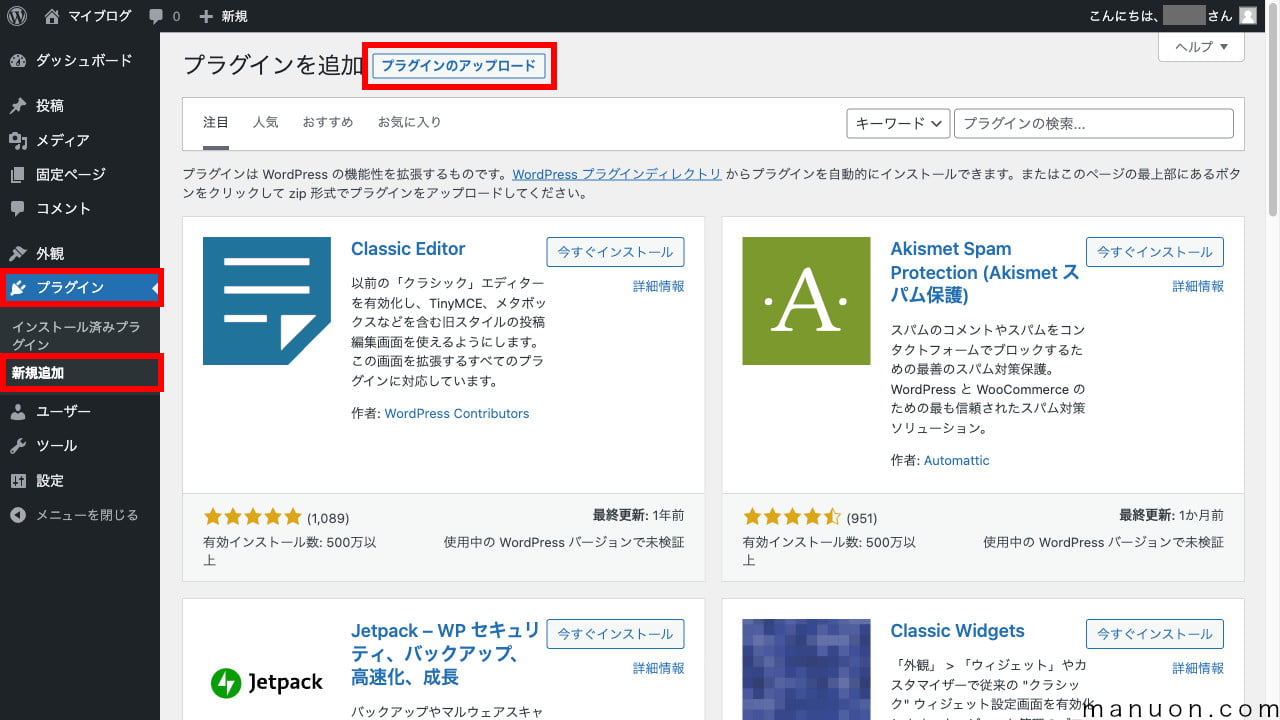
左メニューの[プラグイン]→[新規追加]をクリックして、[プラグインのアップロード]をクリックします。


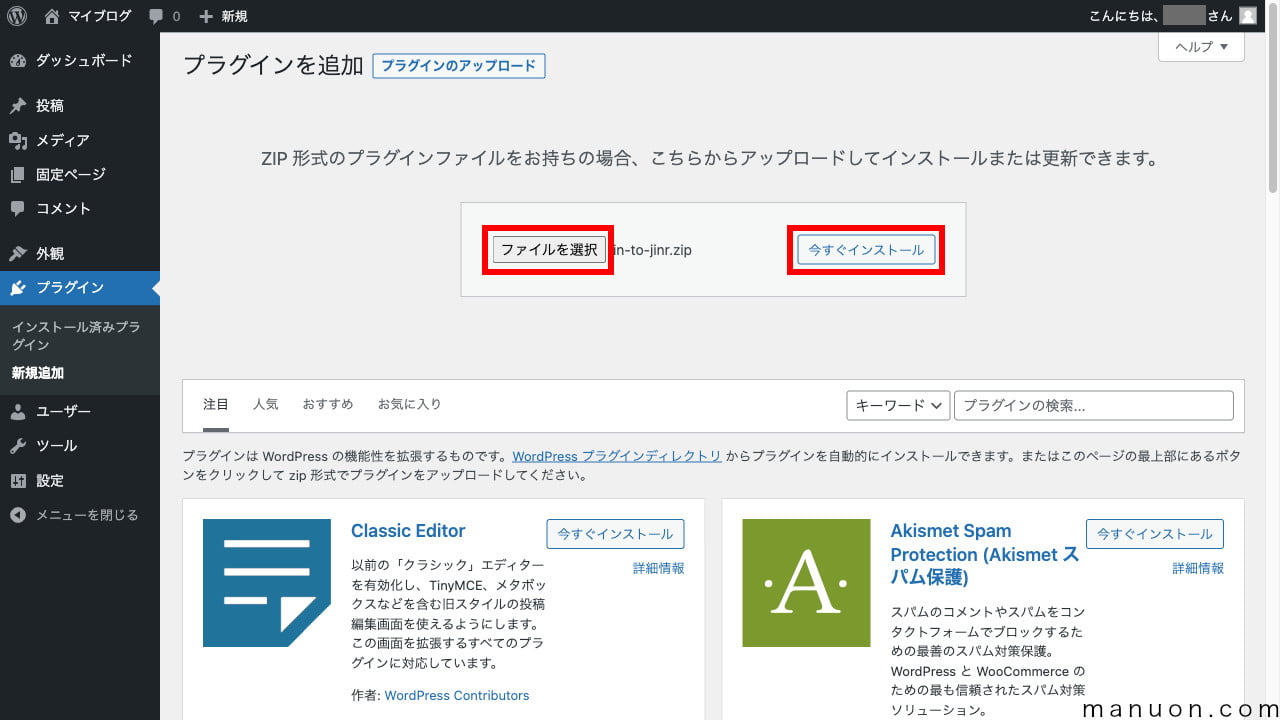
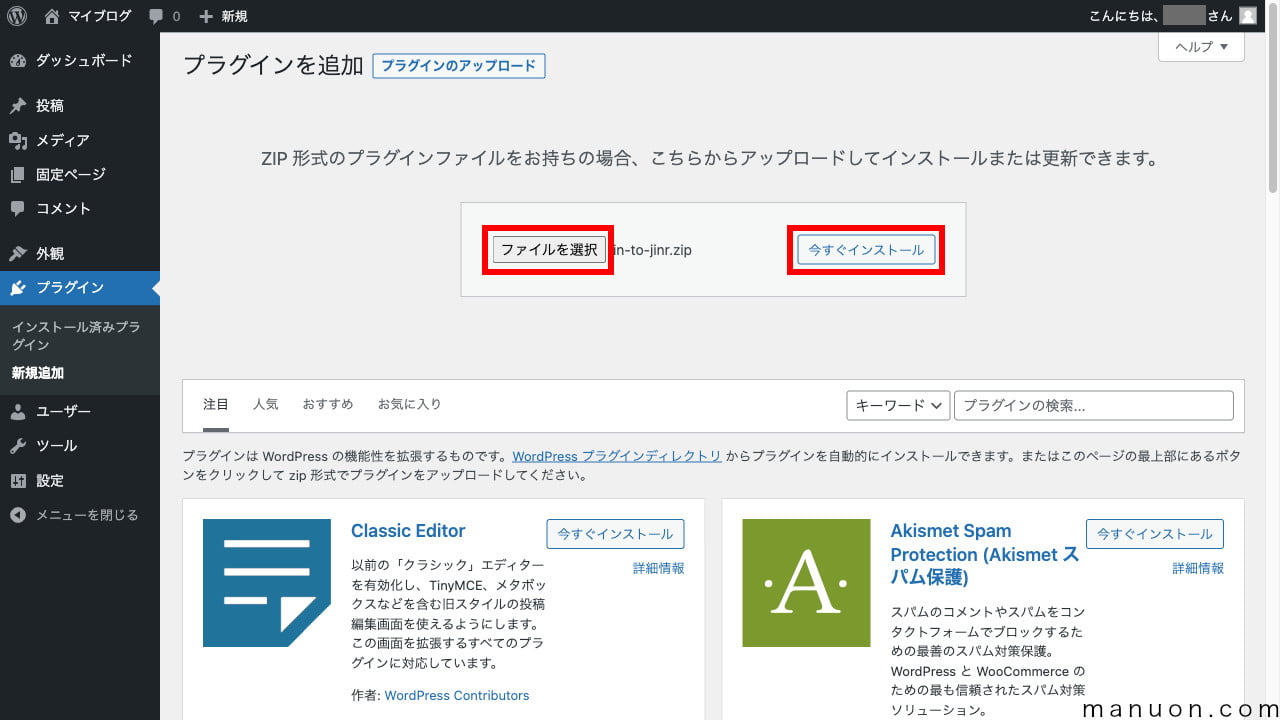
[ファイルを選択]をクリックしてJIN移行プラグイン「jin-to-jinr.zip」をアップロードし、[今すぐインストール]をクリックします。


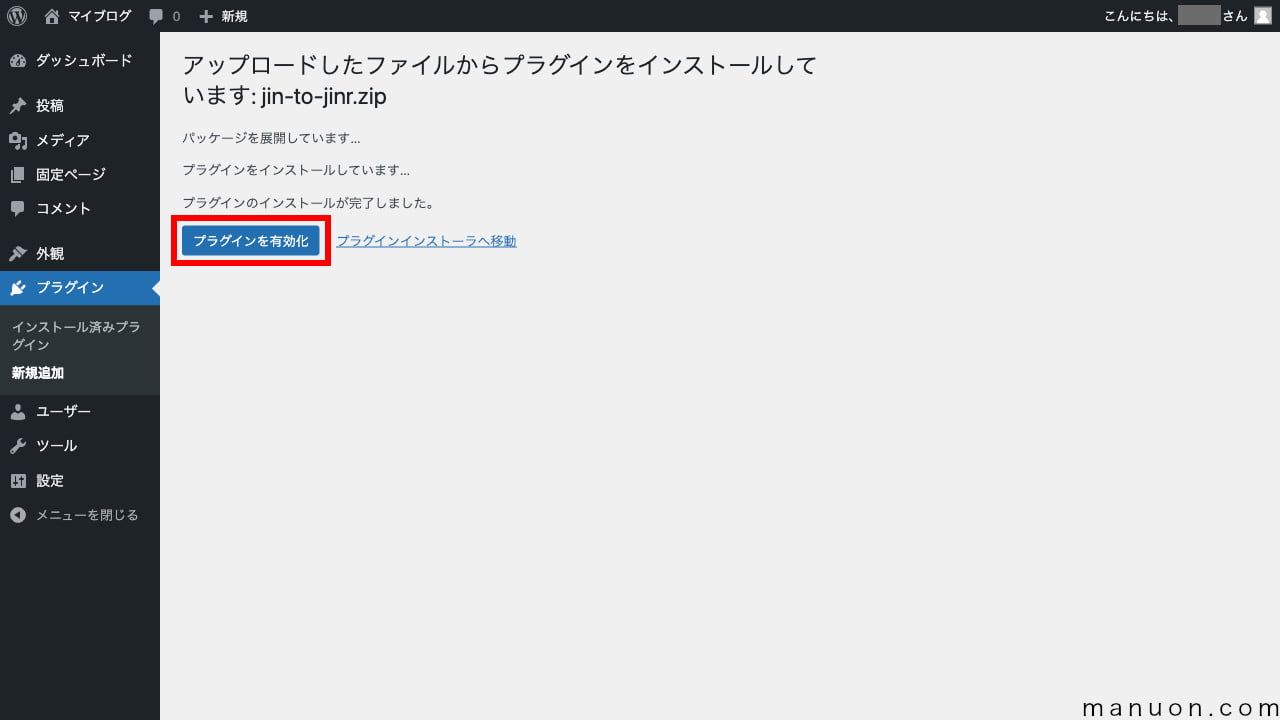
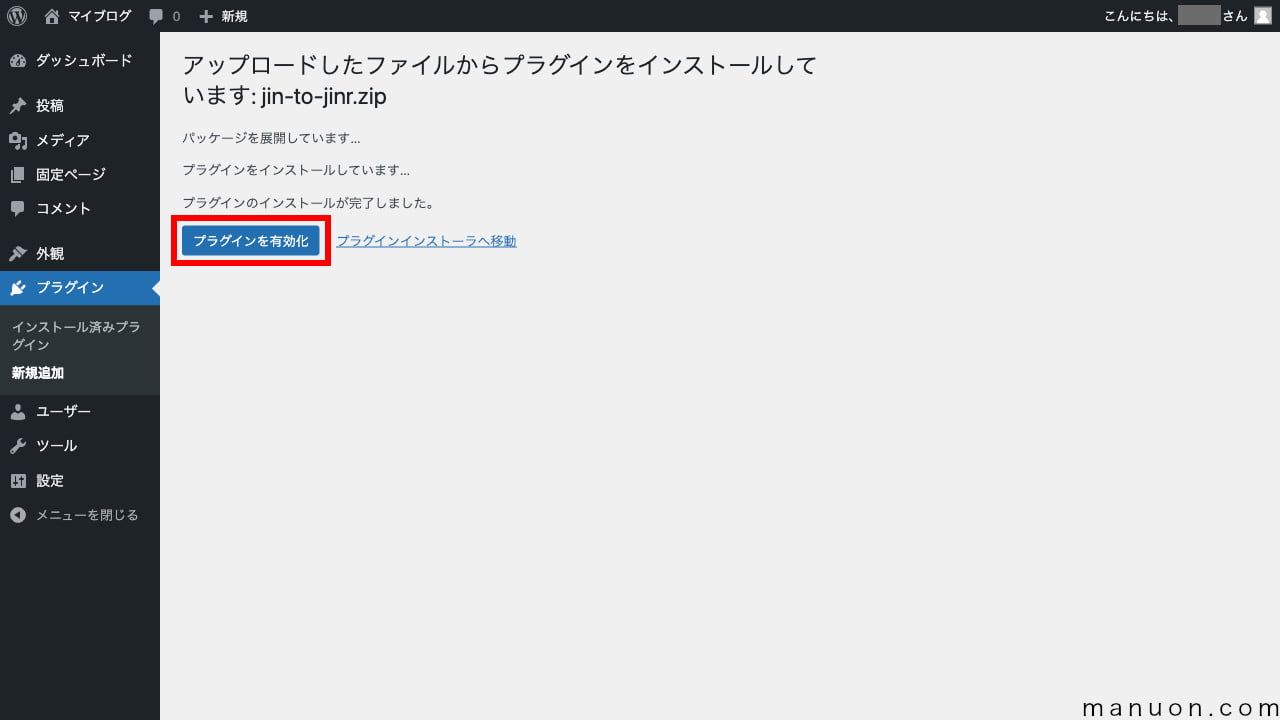
JIN移行プラグイン「jin-to-jinr.zip」のインストールが完了したら、[プラグインを有効化]をクリックします。


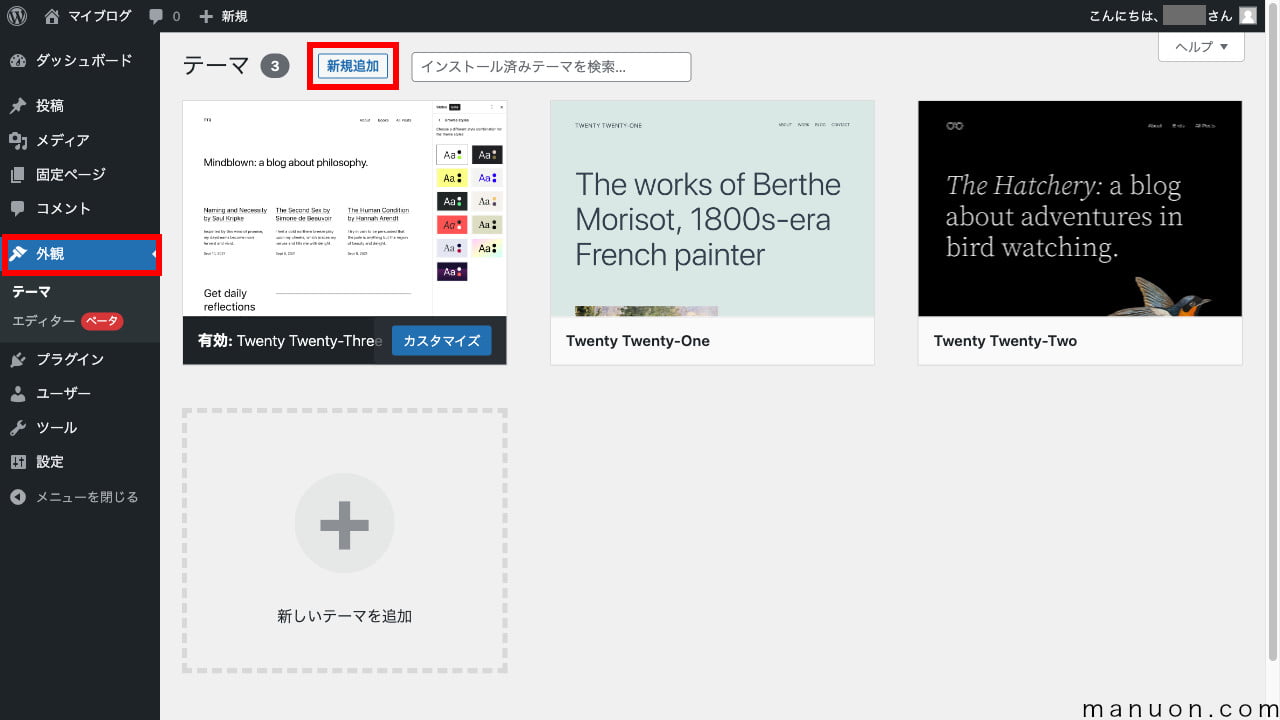
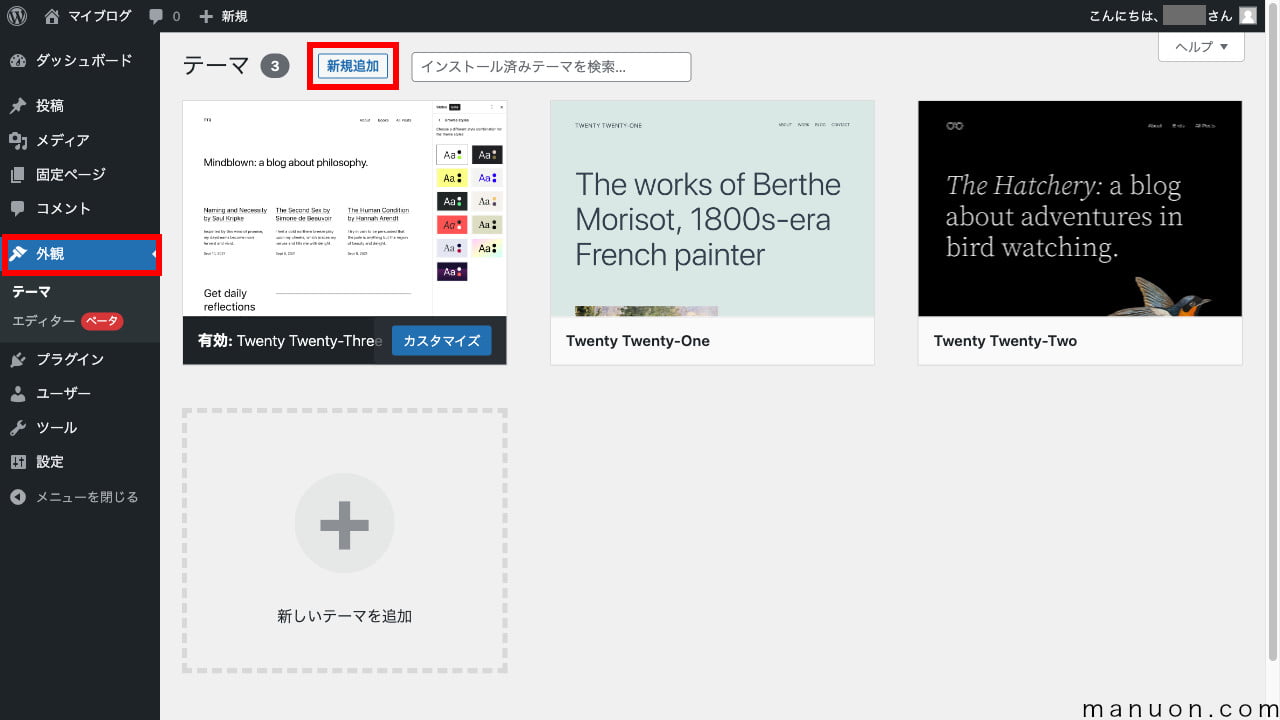
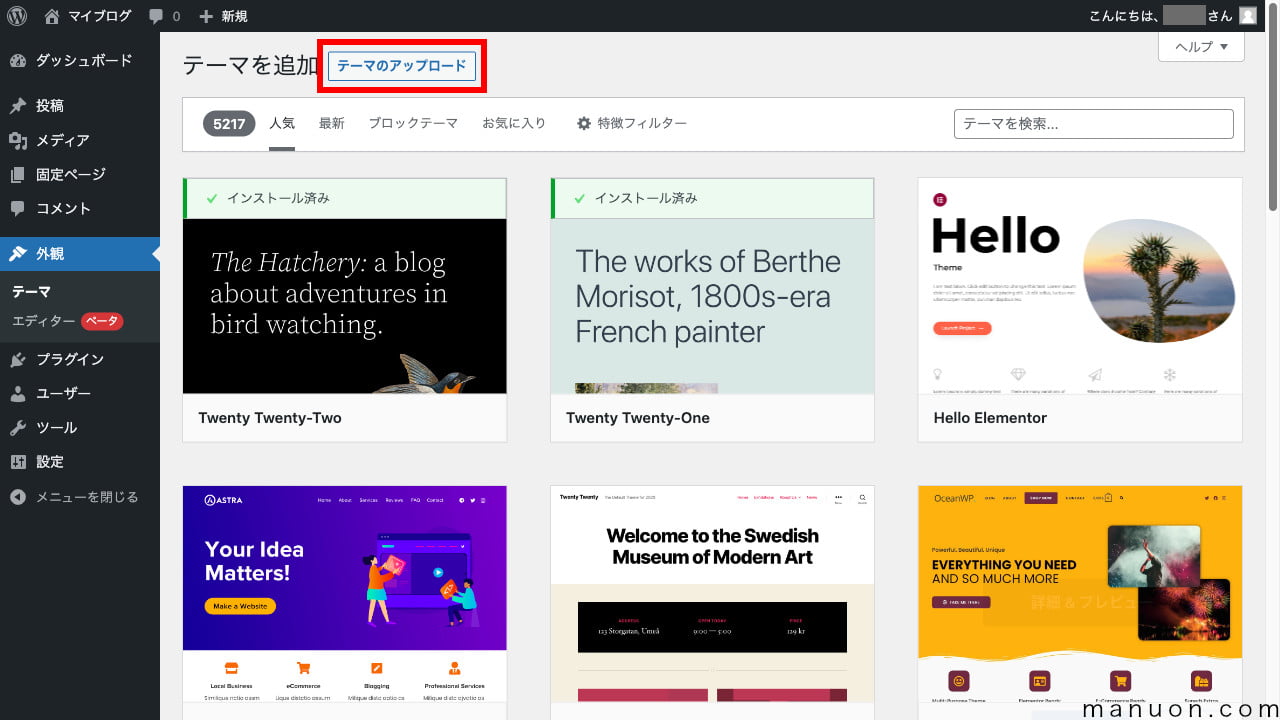
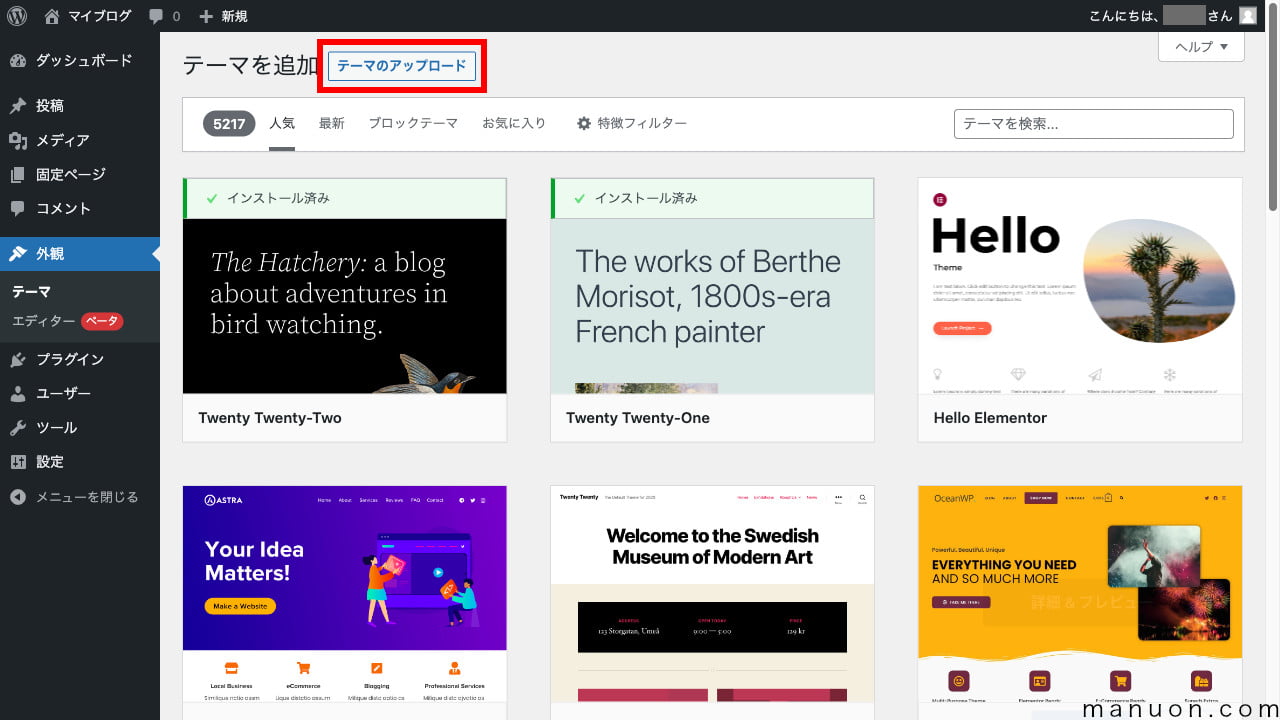
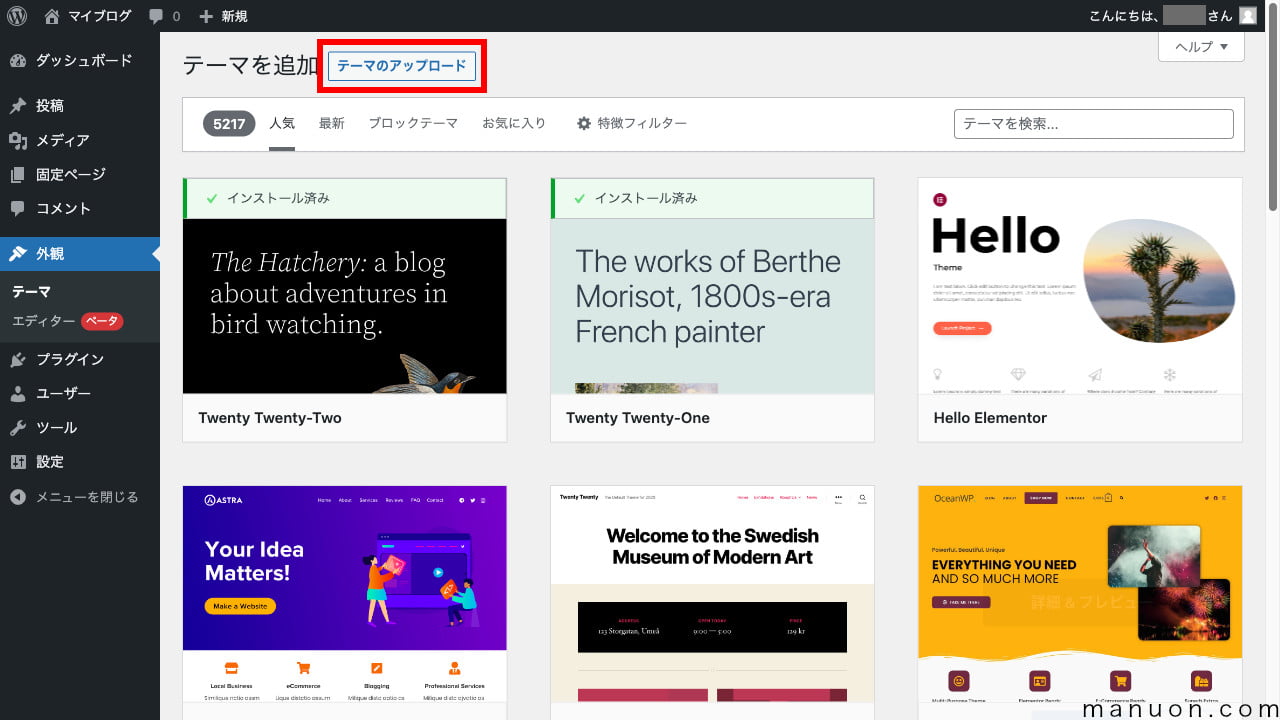
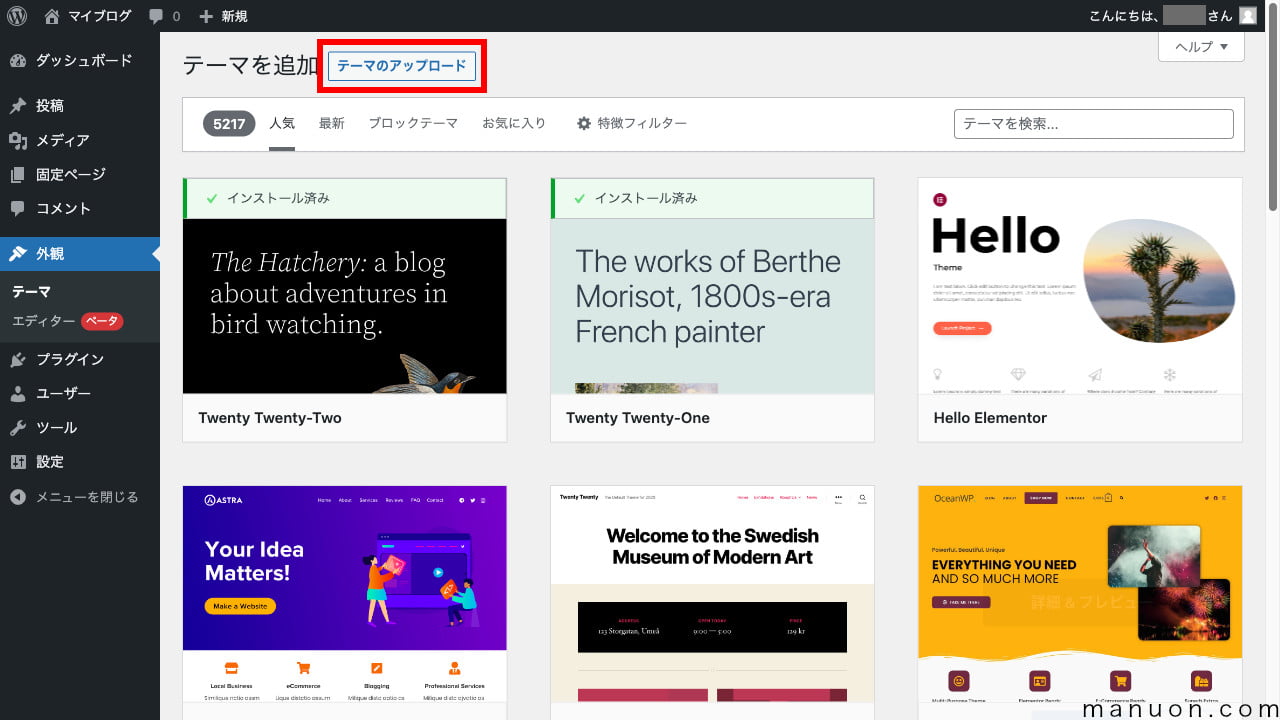
WordPress(ワードプレス)にログインしたら、左メニューの[外観]→[テーマ]から、[新規追加]ボタンをクリックします。


[テーマのアップロード]ボタンをクリックします。


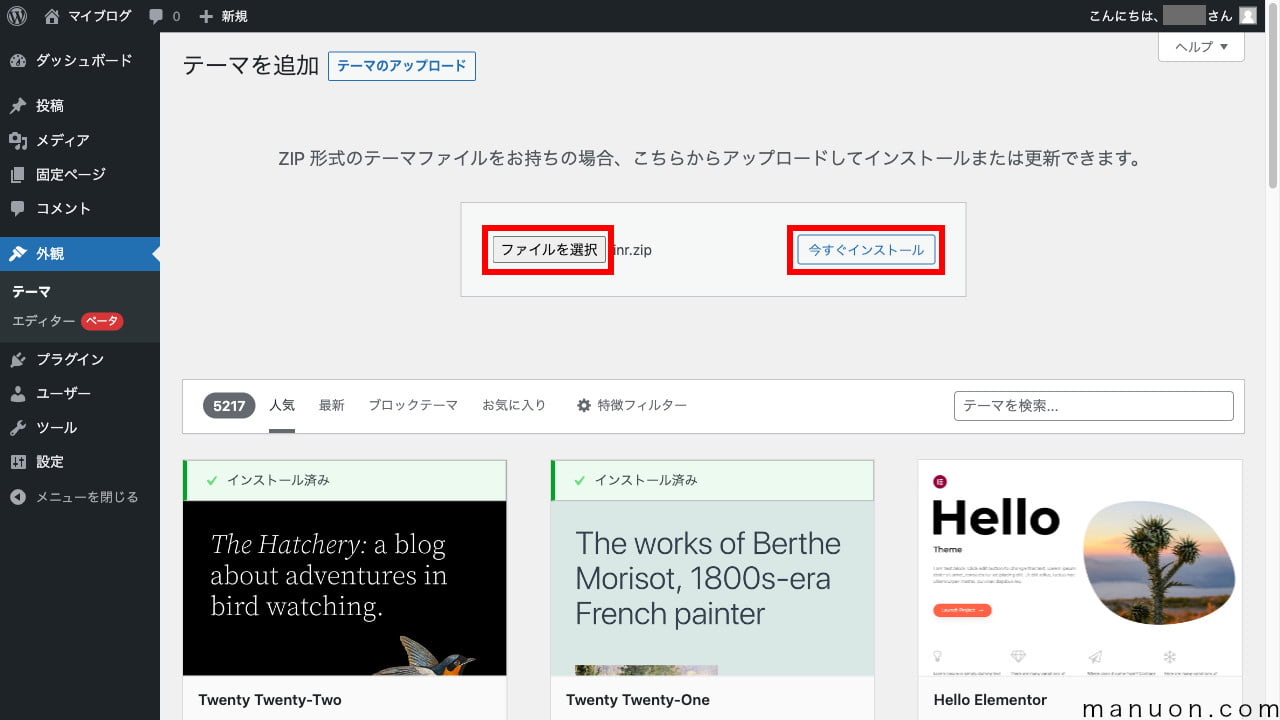
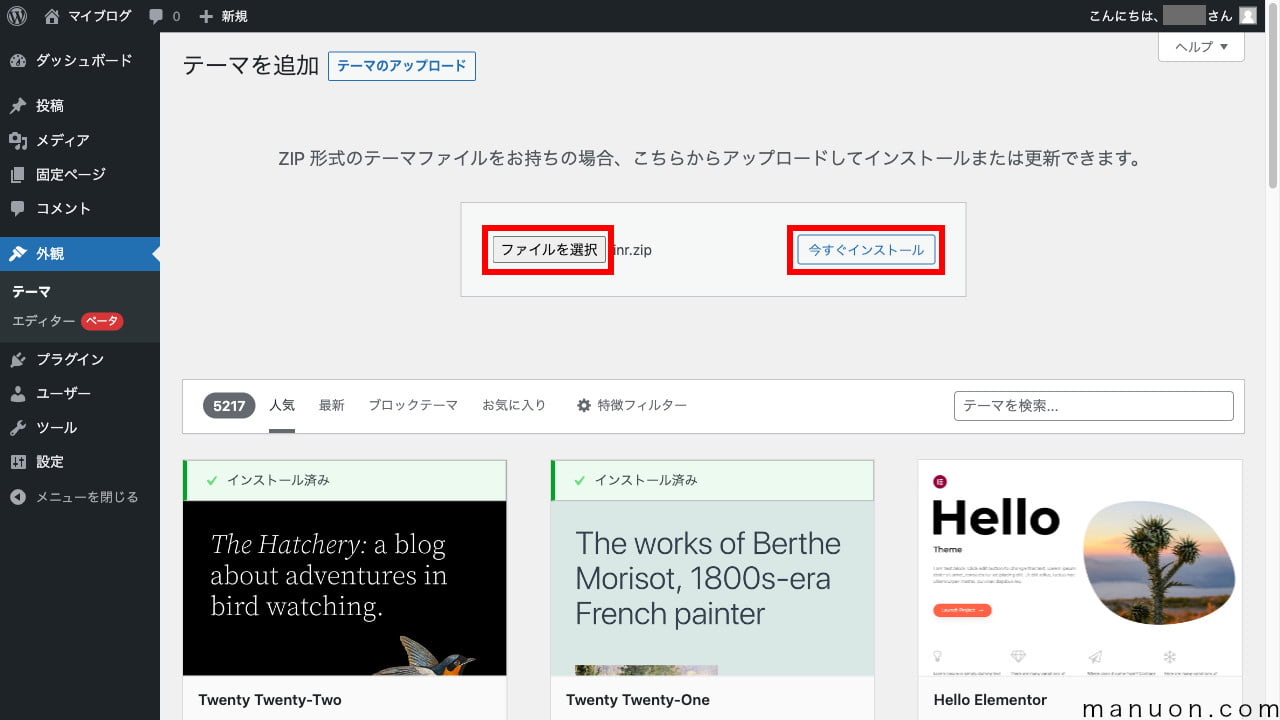
[ファイルを選択]をクリックしてJIN:Rの親テーマ「jinr.zip」をアップロードし、[今すぐインストール]をクリックします。


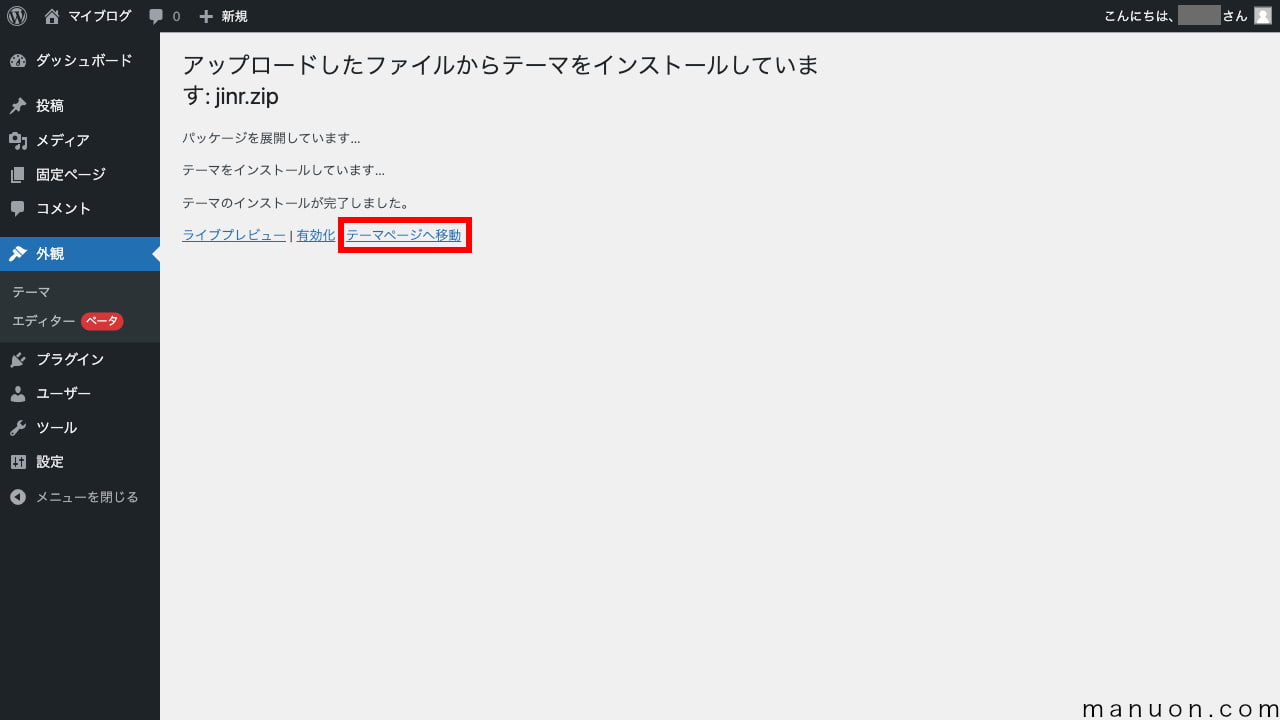
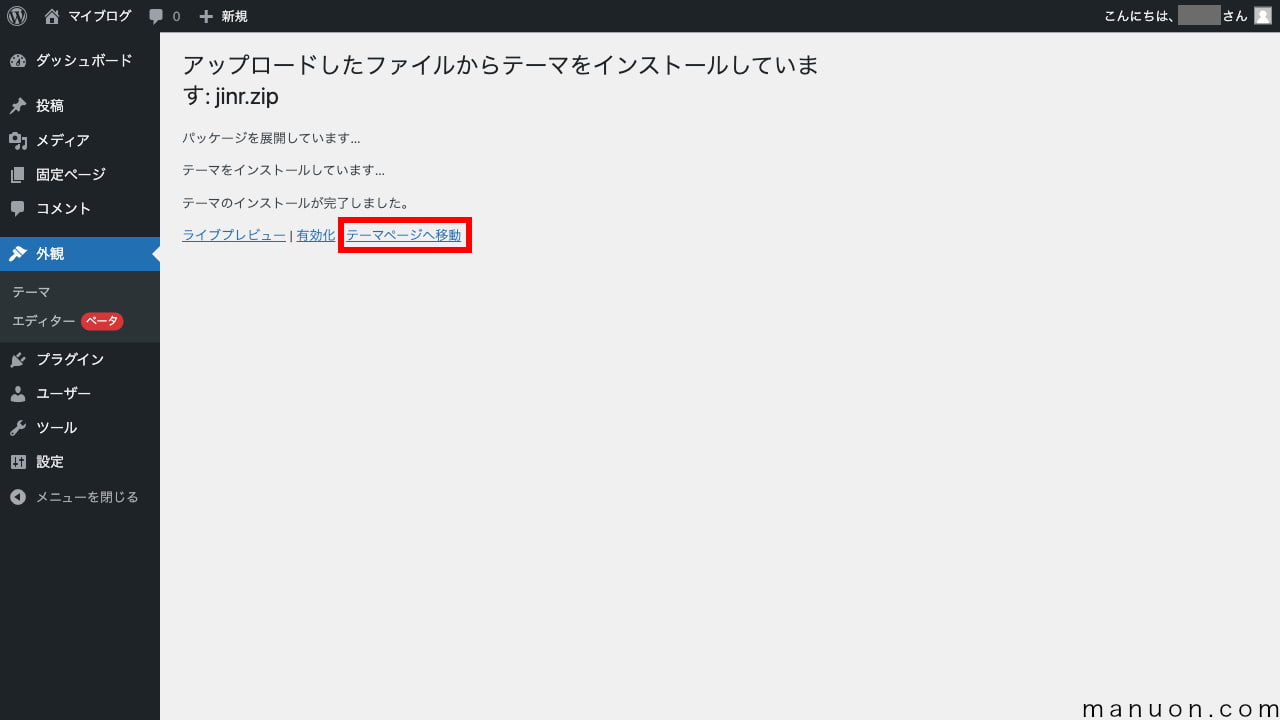
JIN:Rの親テーマ「jinr.zip」のインストールが完了したら、[テーマページへ移動]をクリックします。


ここで、親テーマを[有効化]しないように注意してください。子テーマを有効化すれば、自動的に親テーマも有効化されます。
「アップロードされたファイルが php.ini の upload_max_filesize ディレクティブを越えています」というエラーが表示された場合、ファイルのアップロードに失敗しています。
これは、サーバー側のphp.iniファイルでアップロード最大サイズ(upload_max_filesize)が制限されているためです。
php.iniの設定を変更してから、再度アップロードしてください。
レンタルサーバー各社のphp.iniの変更方法
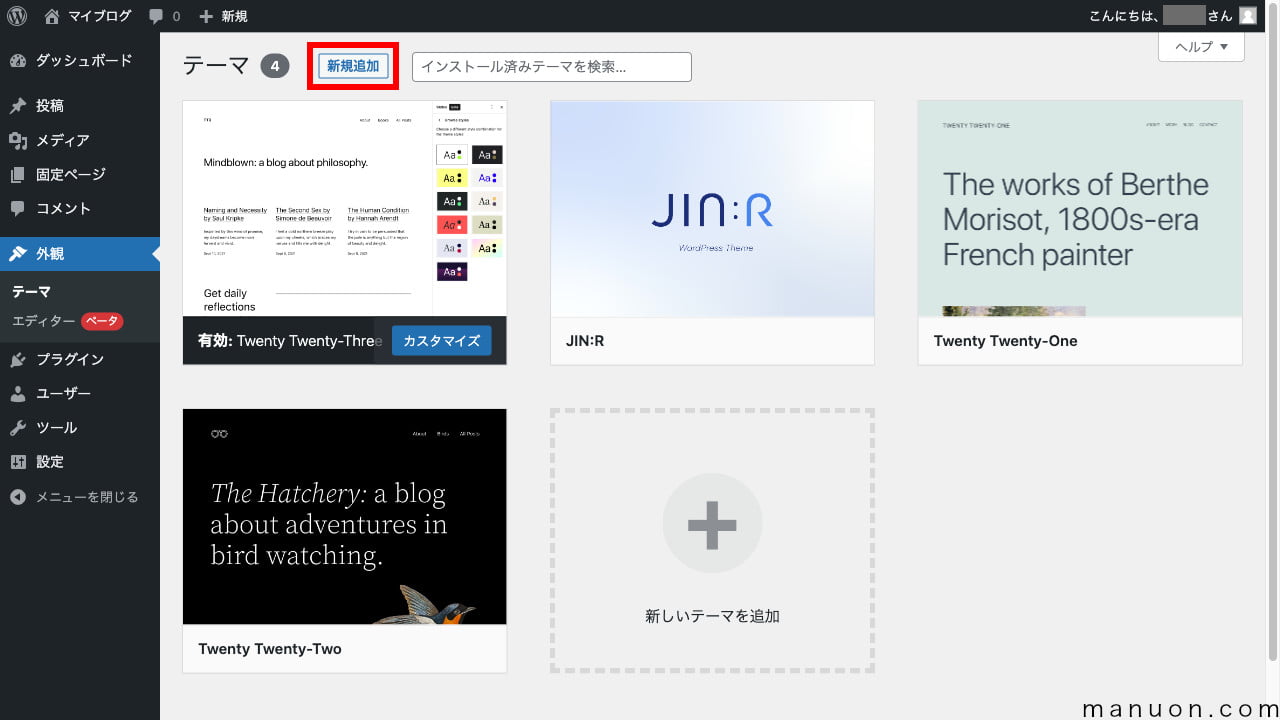
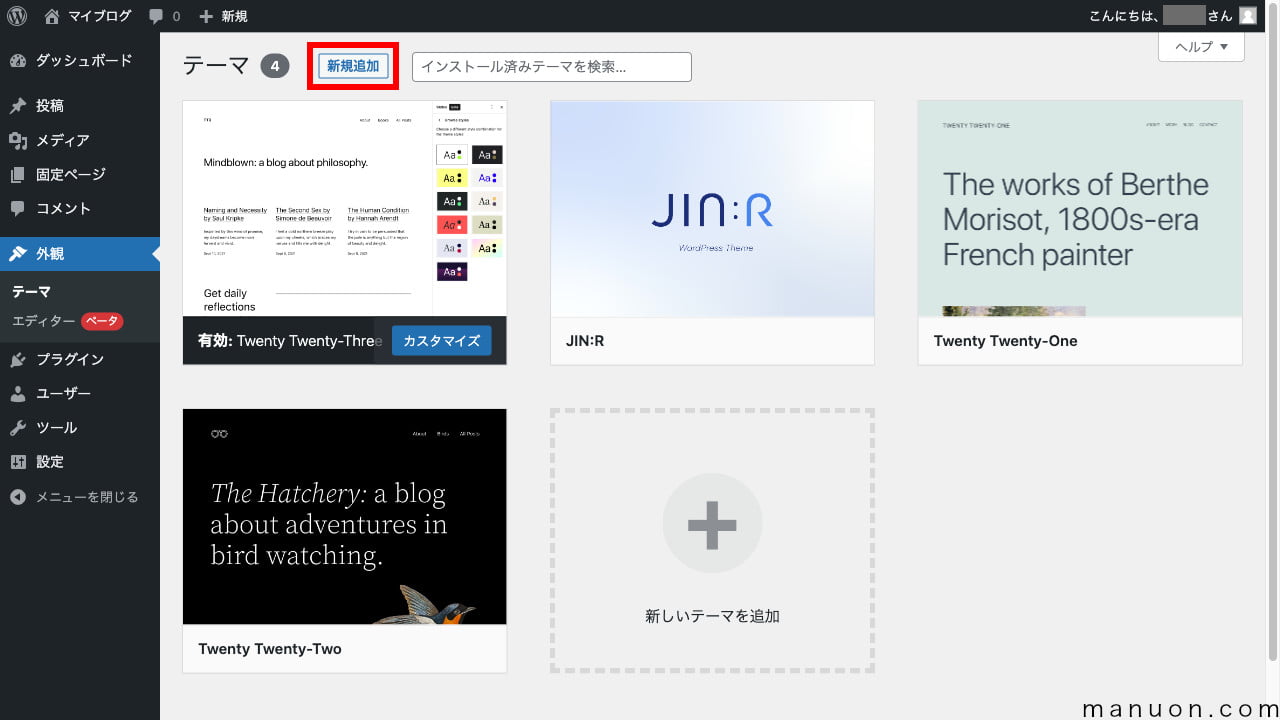
[新規追加]ボタンをクリックします。


[テーマのアップロード]ボタンをクリックします。


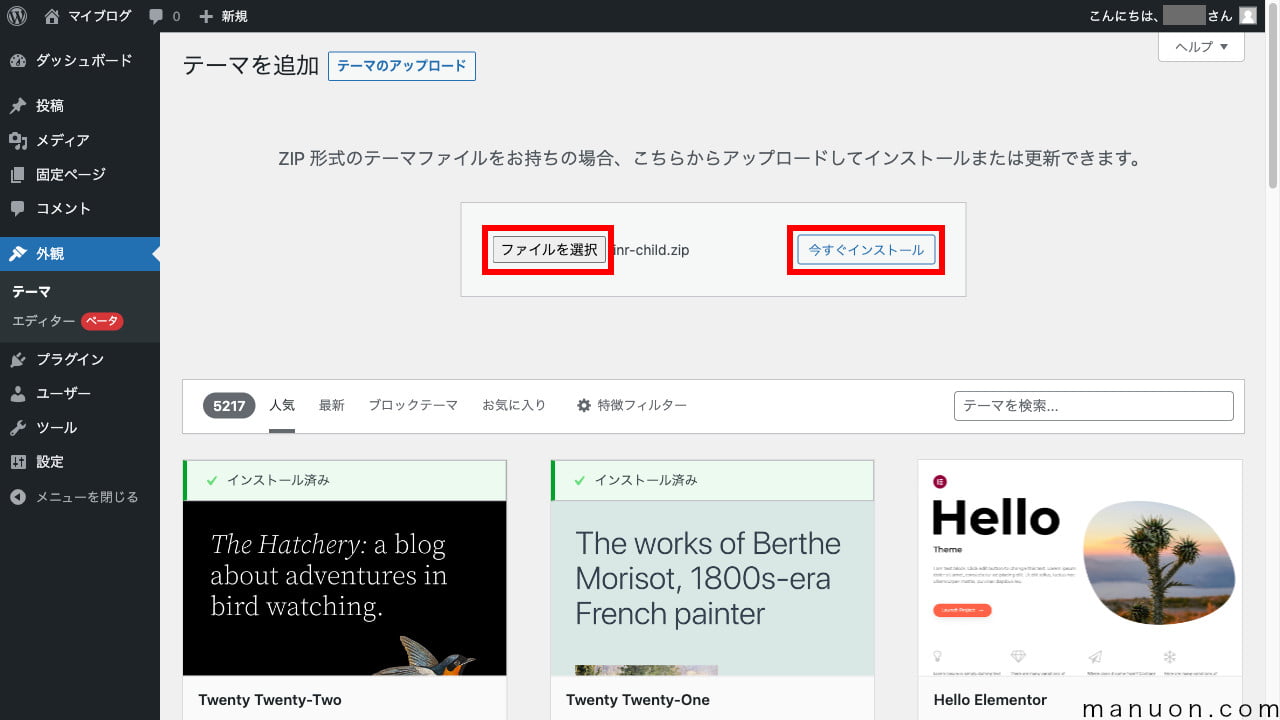
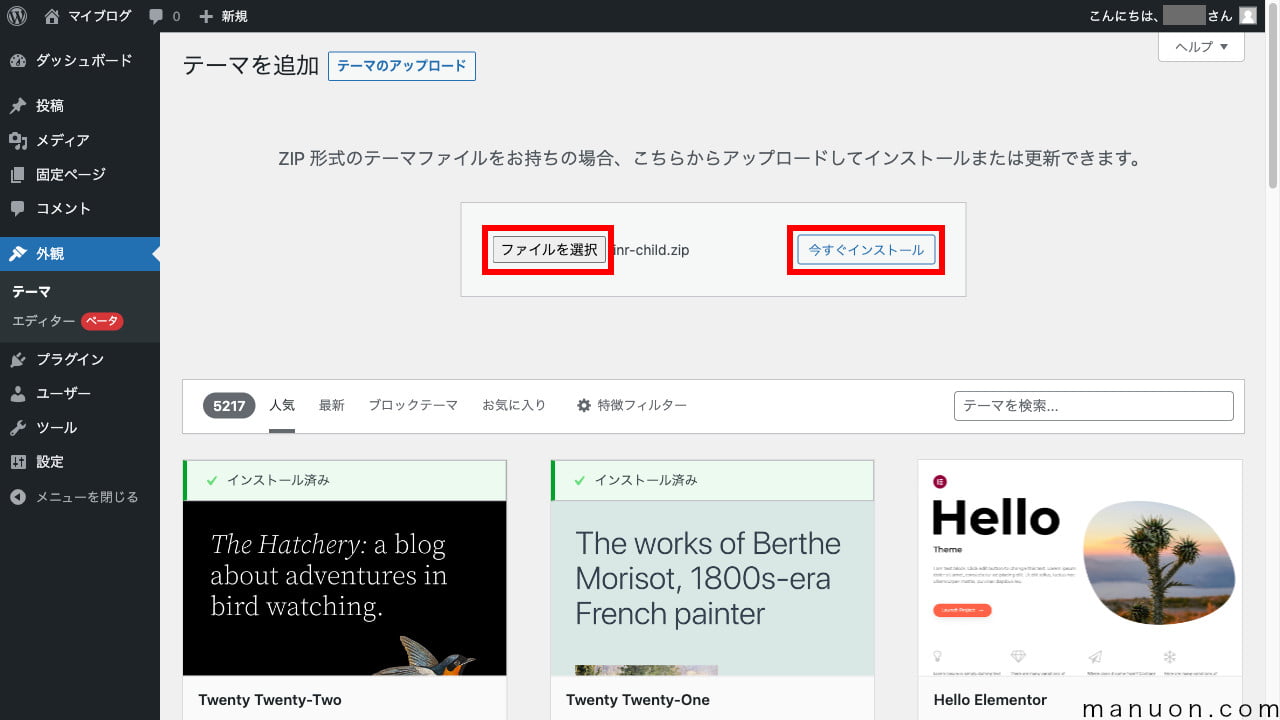
[ファイルを選択]をクリックしてJIN:Rの子テーマ「jinr-child.zip」をアップロードし、[今すぐインストール]をクリックします。


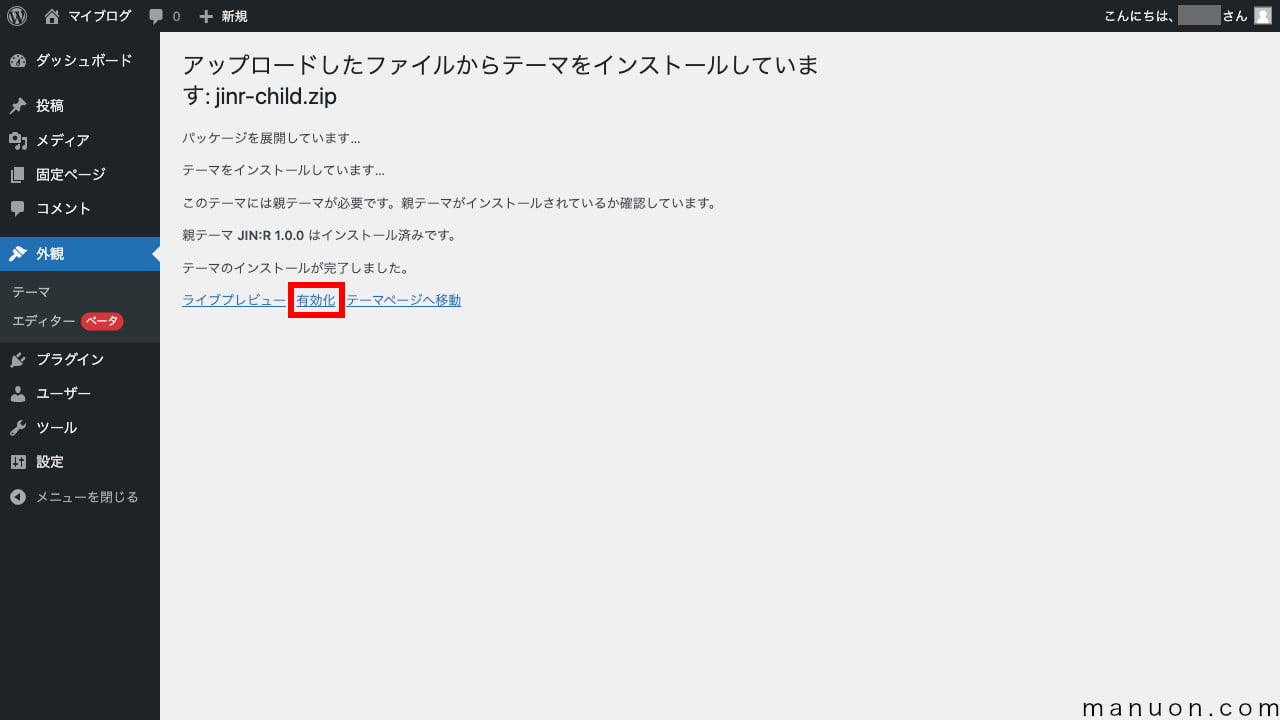
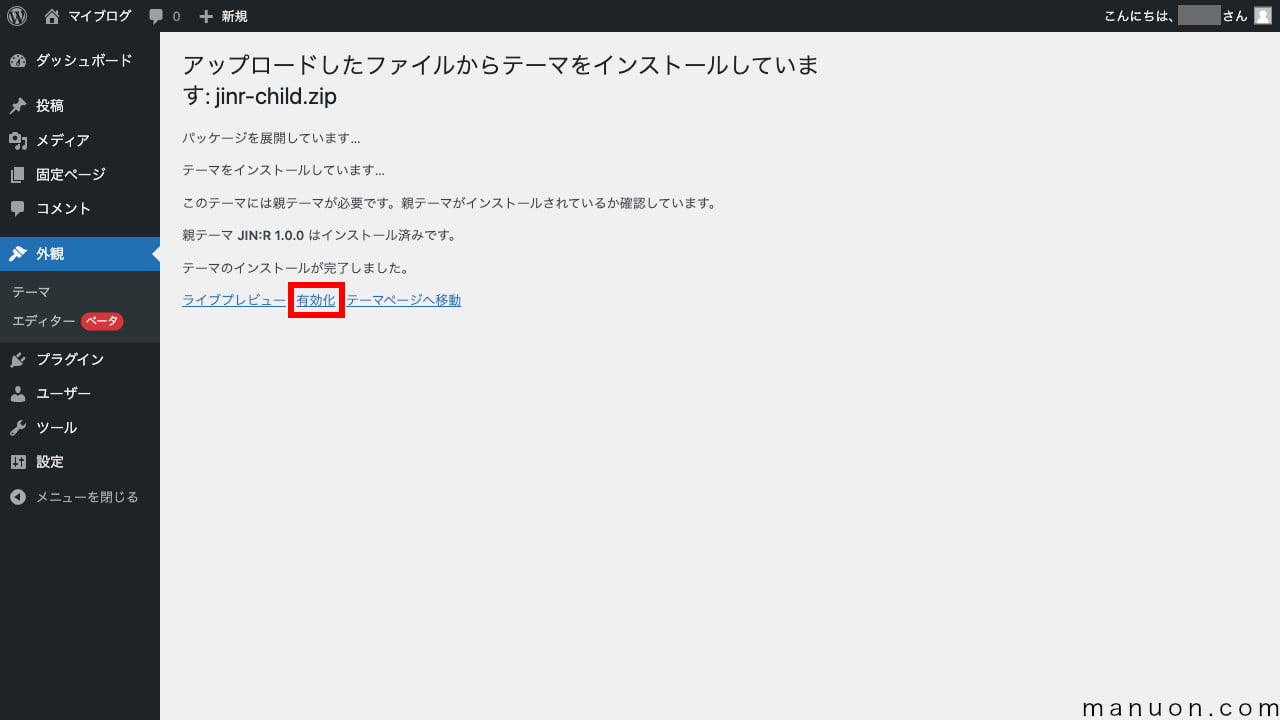
JIN:Rの子テーマ「jinr-child.zip」のインストールが完了したら、[有効化]をクリックします。


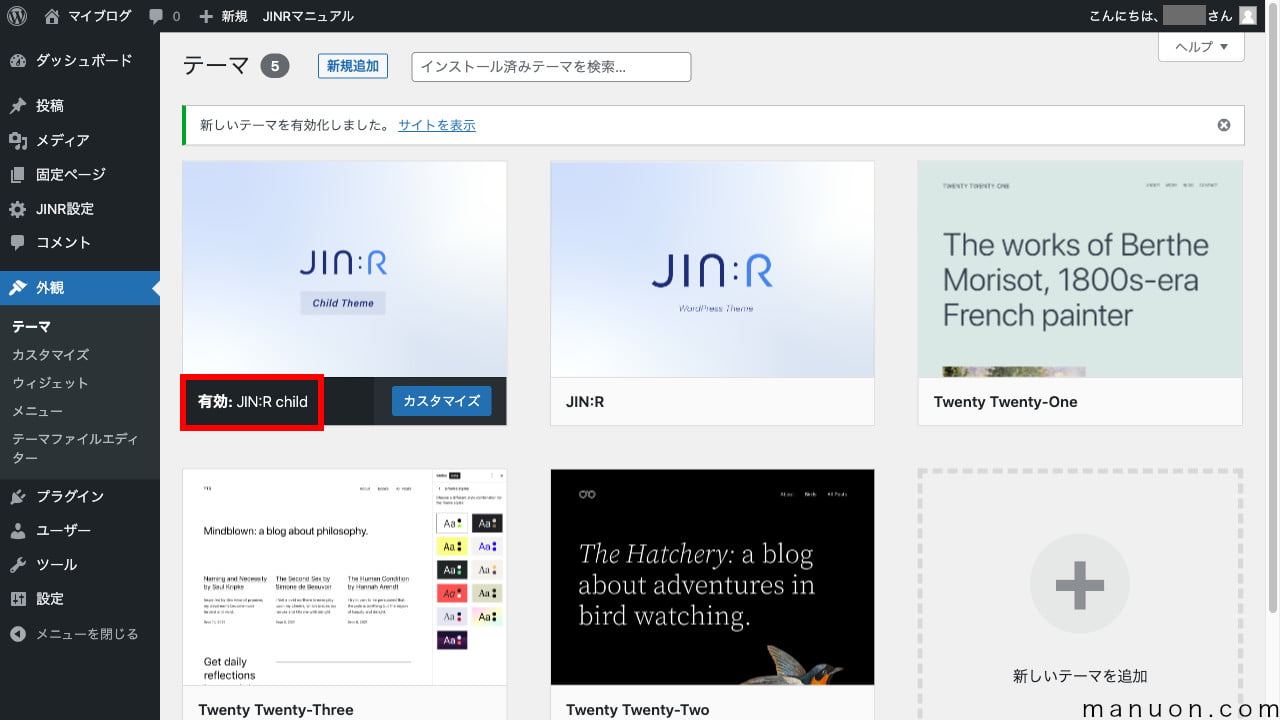
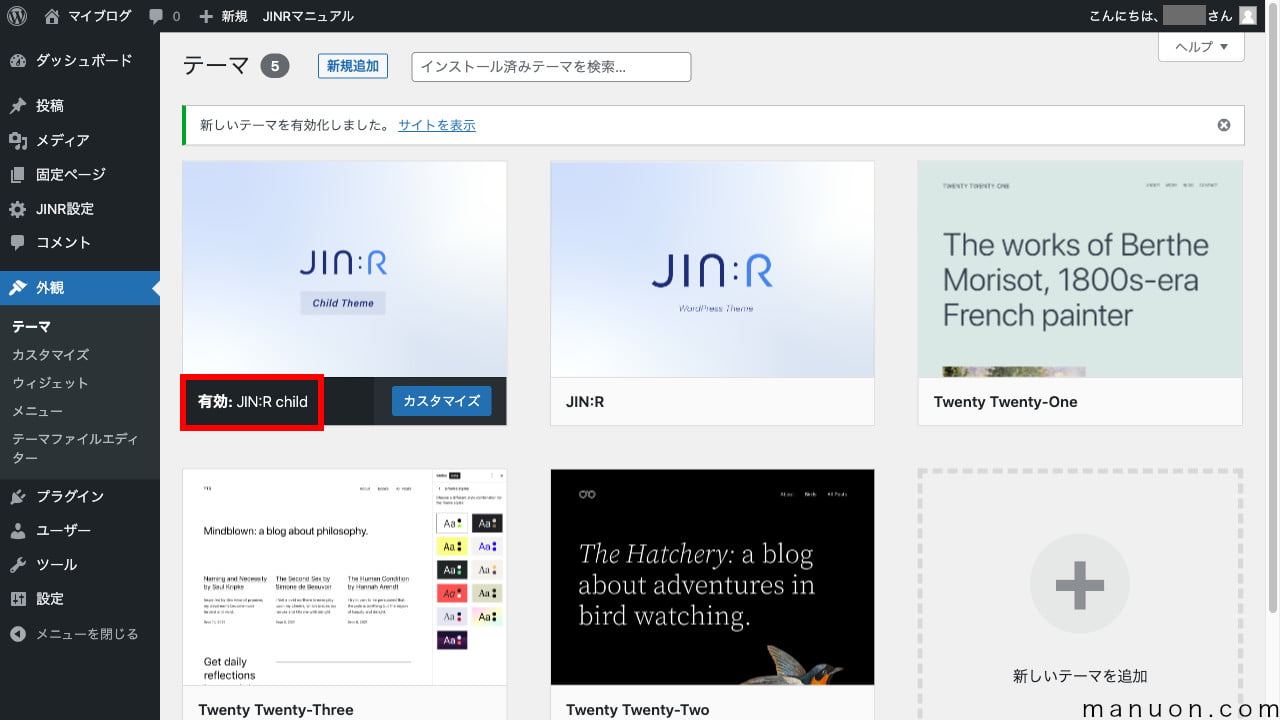
「JIN:R child」が有効になっていればインストールは完了です。


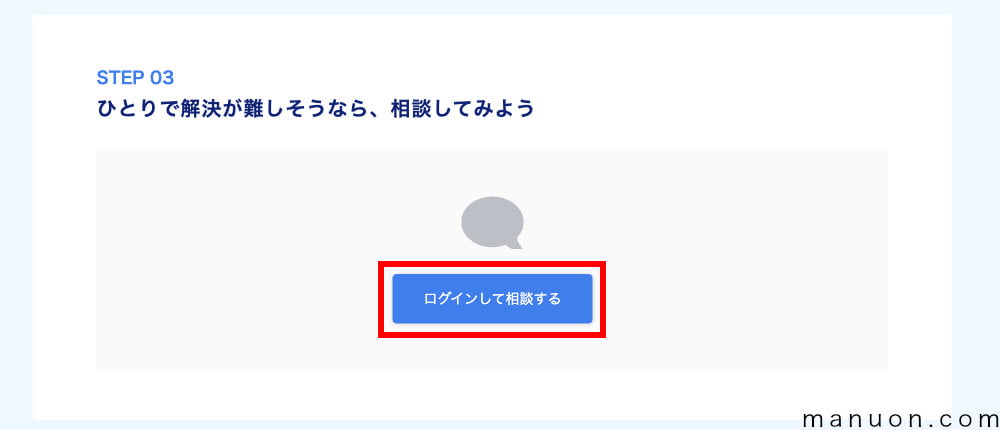
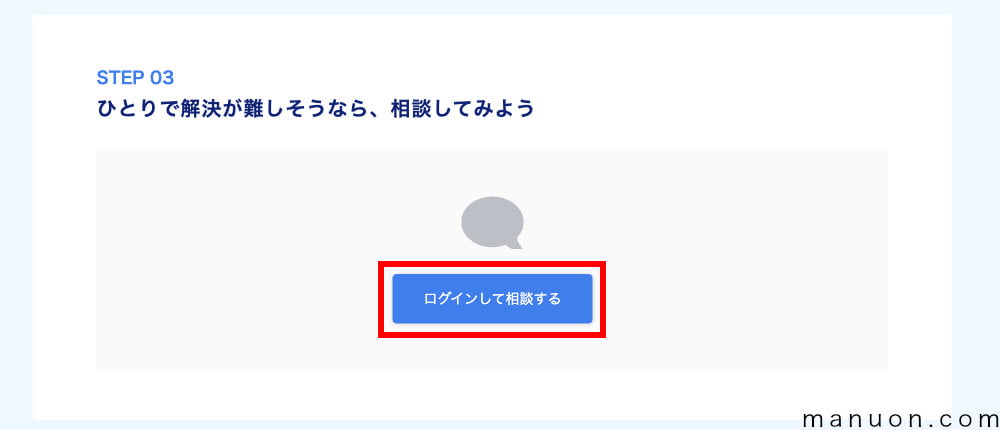
JIN:Rの会員フォーラム「JIN:R Forum」にアクセスします。


ページ中段にある[ログインして相談する]をクリックします。


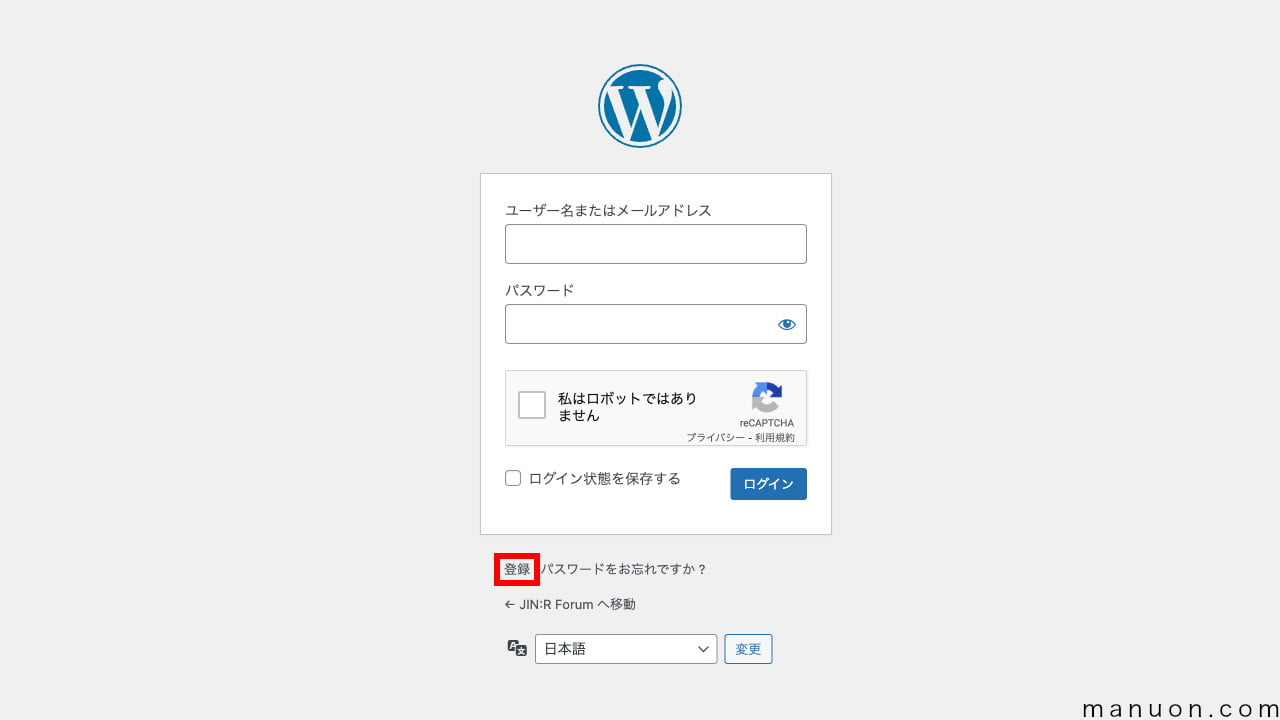
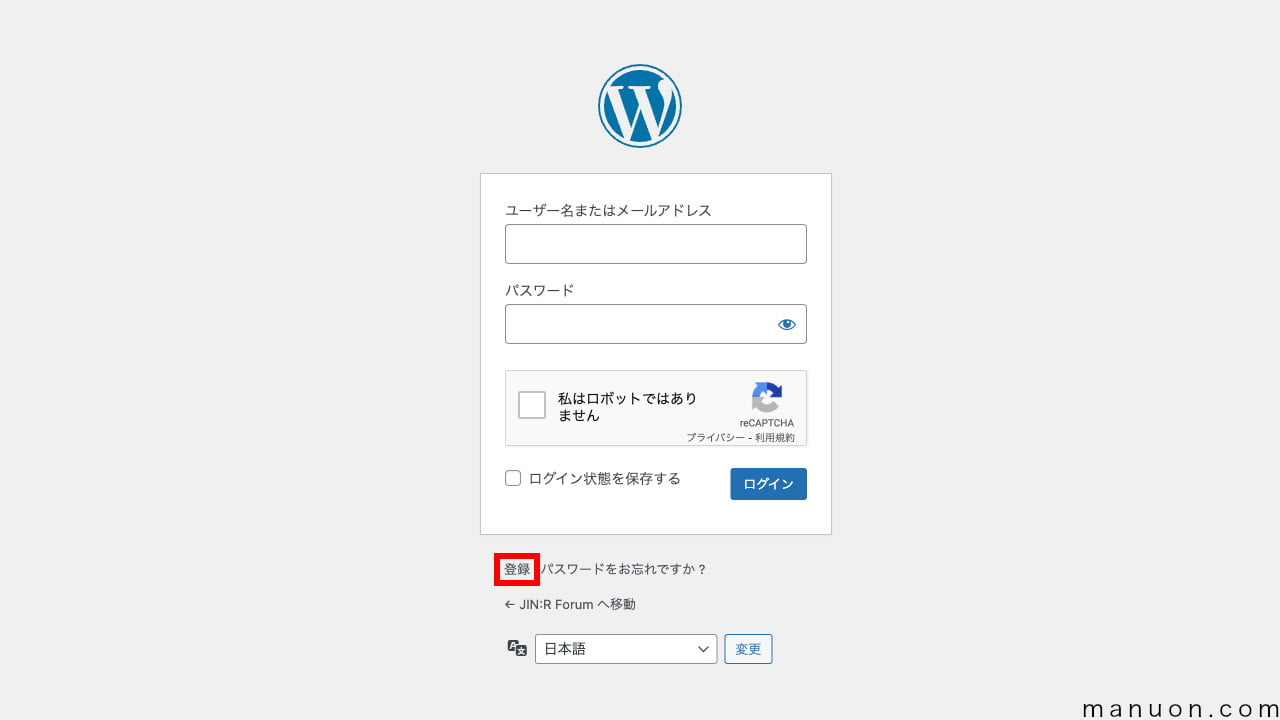
ここでは[メールアドレスでログイン]を選択します。


[登録]をクリックします。


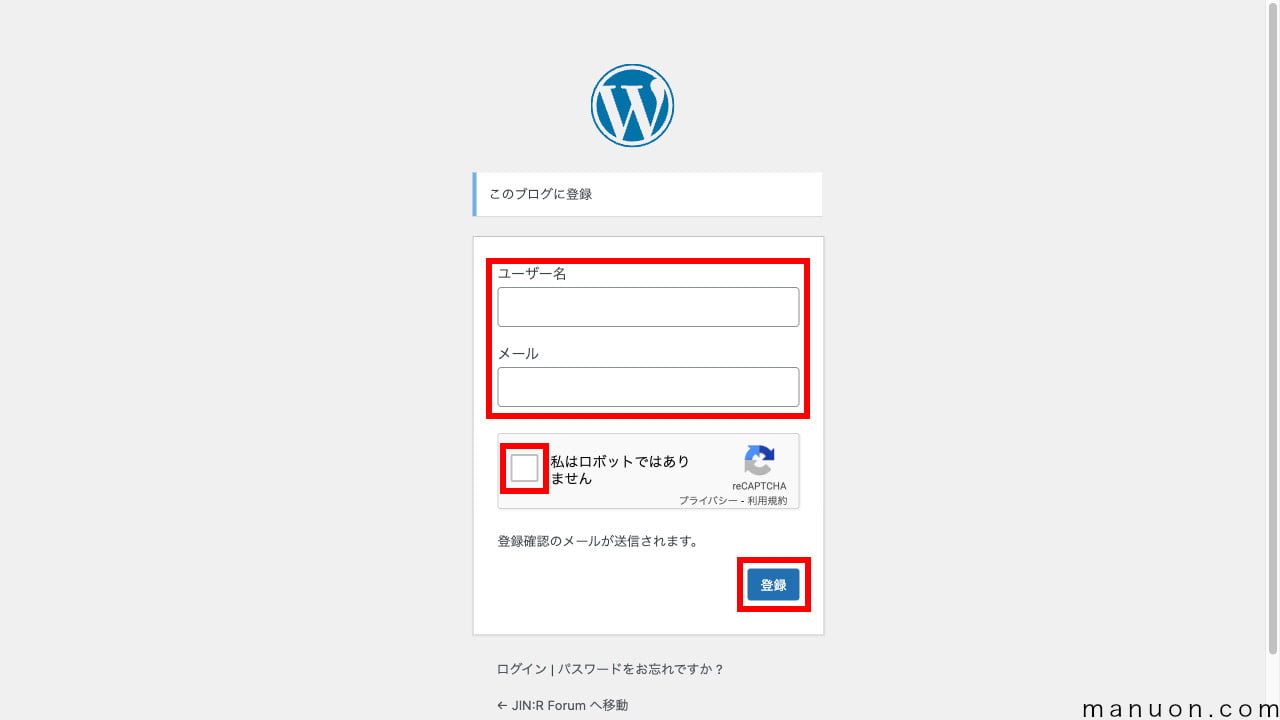
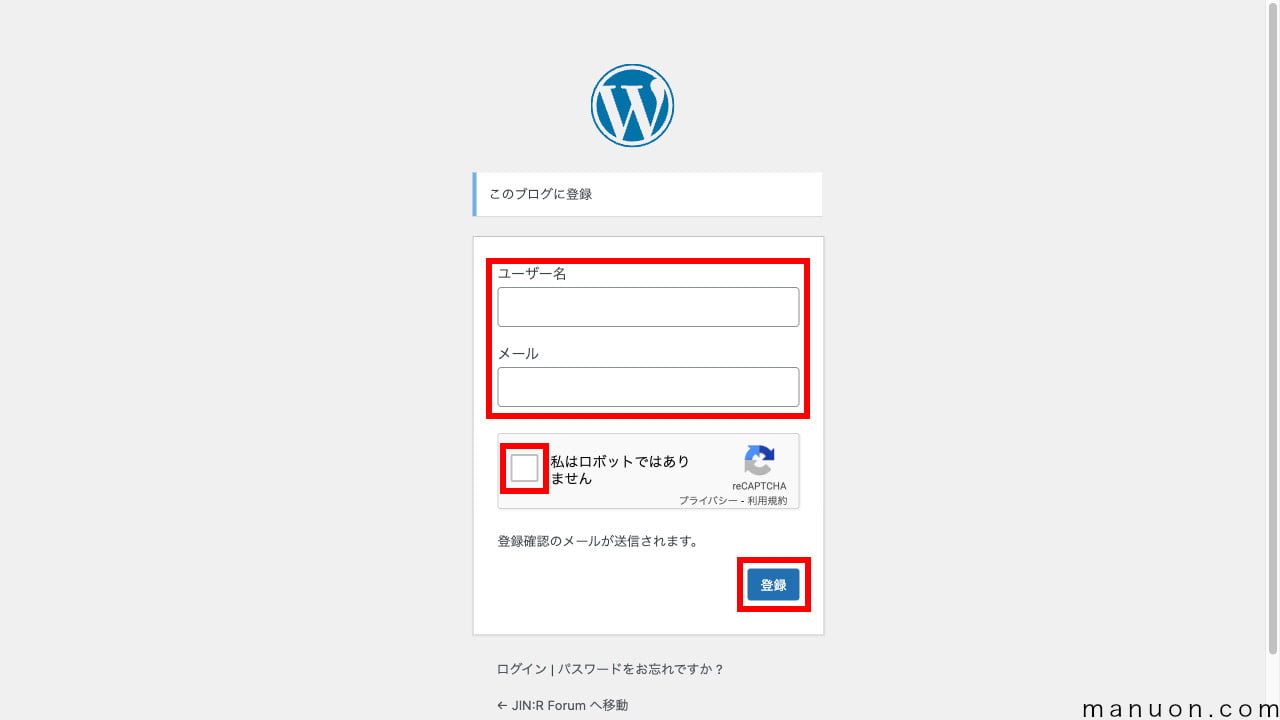
[ユーザー名]、[メール]を入力して[私はロボットではありません]をクリックしてから[登録]します。


ログインIDとなるユーザー名は後で変更できません。ユーザー名とは別に、表示名は後で設定することができます。
以下のタイトルのメールが届きます。
[JIN:R Forum] ログインの詳細
メールに記載されている[URL]をクリックします。
メールが届かない場合は、「迷惑メール」フォルダに自動的に振り分けられている可能性があります。
携帯メールアドレスを登録している場合、Gmailなどに変更するか、PCメールを許可する必要があります。
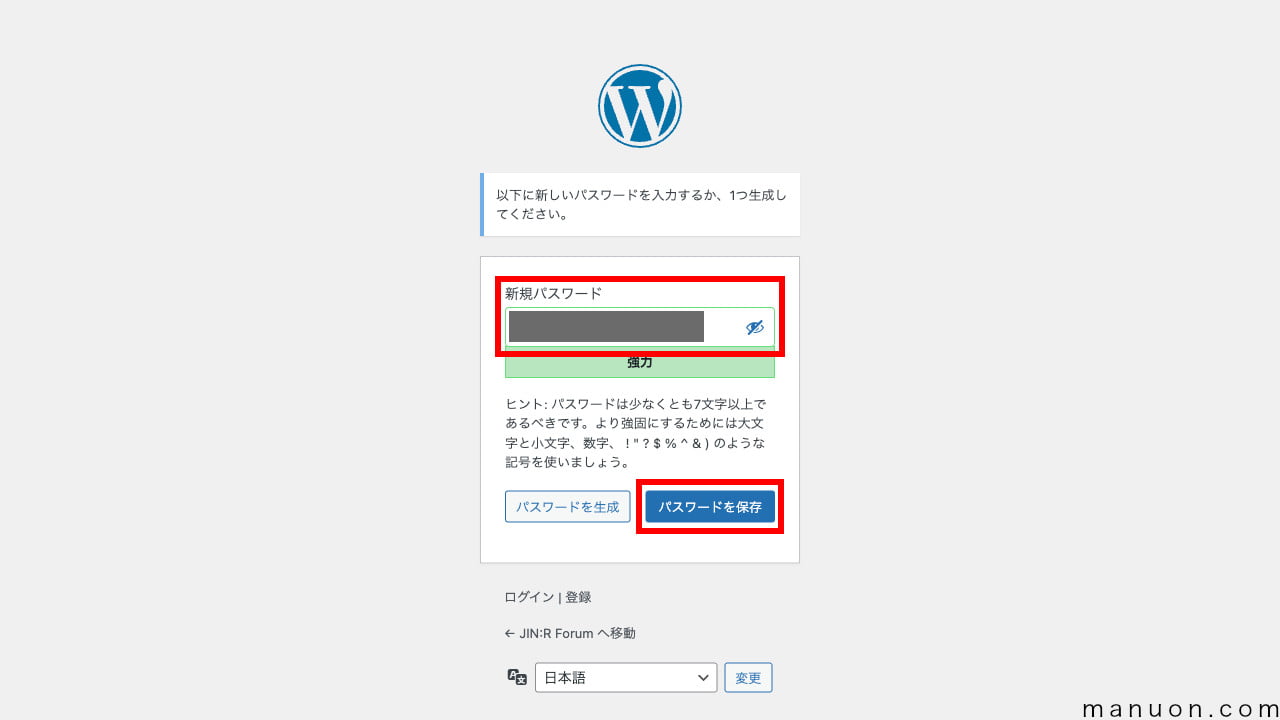
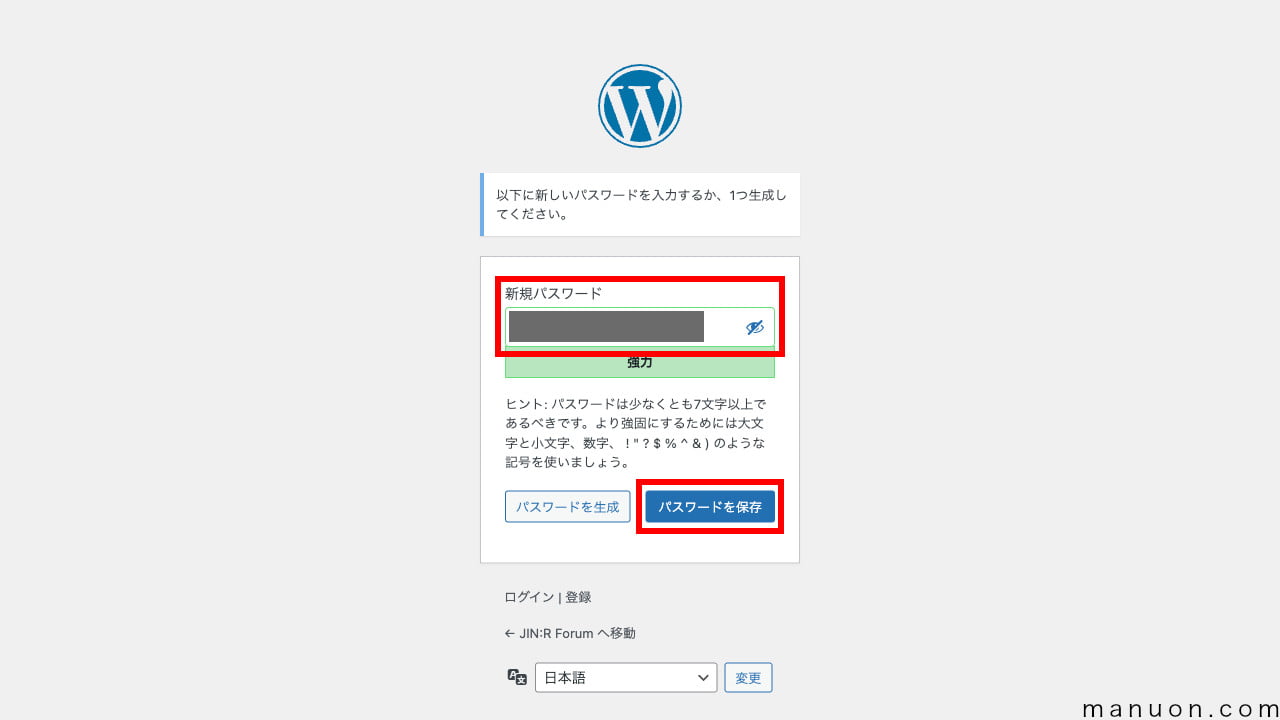
[新規パスワード]を入力してから[パスワードを保存]をクリックします。


以上で、「JIN:R Forum」のアカウント作成が完了しました。
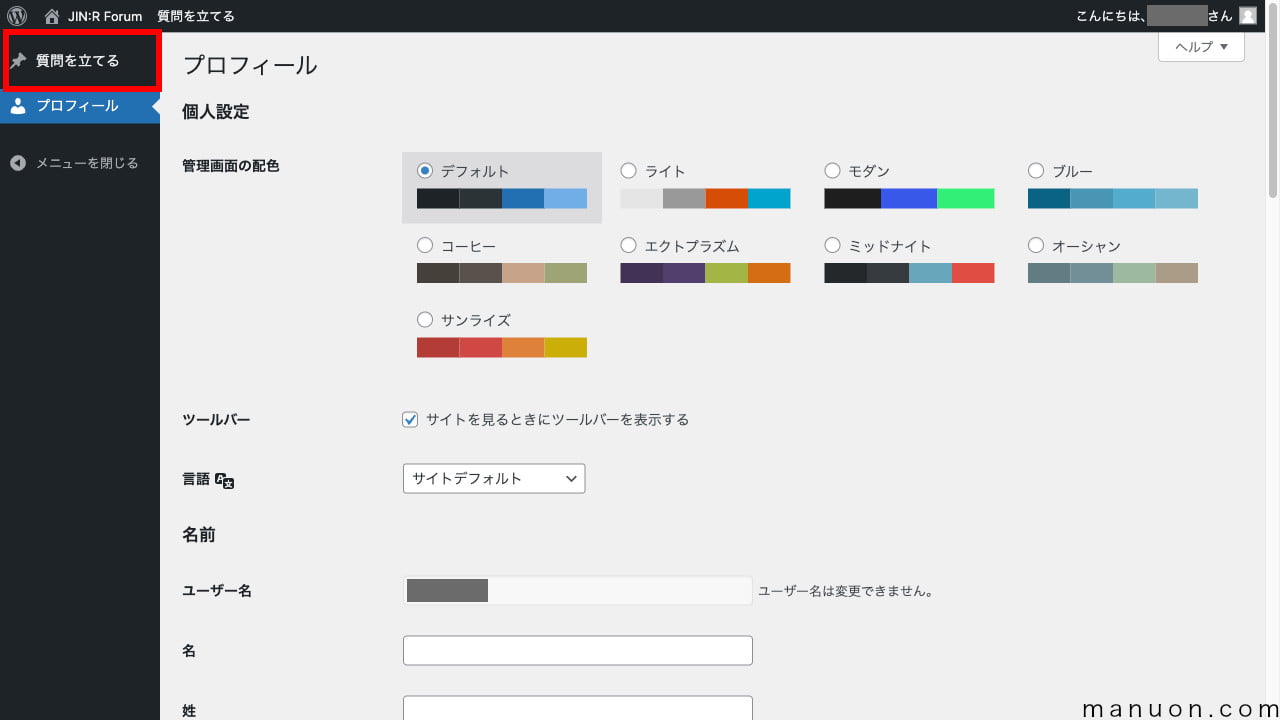
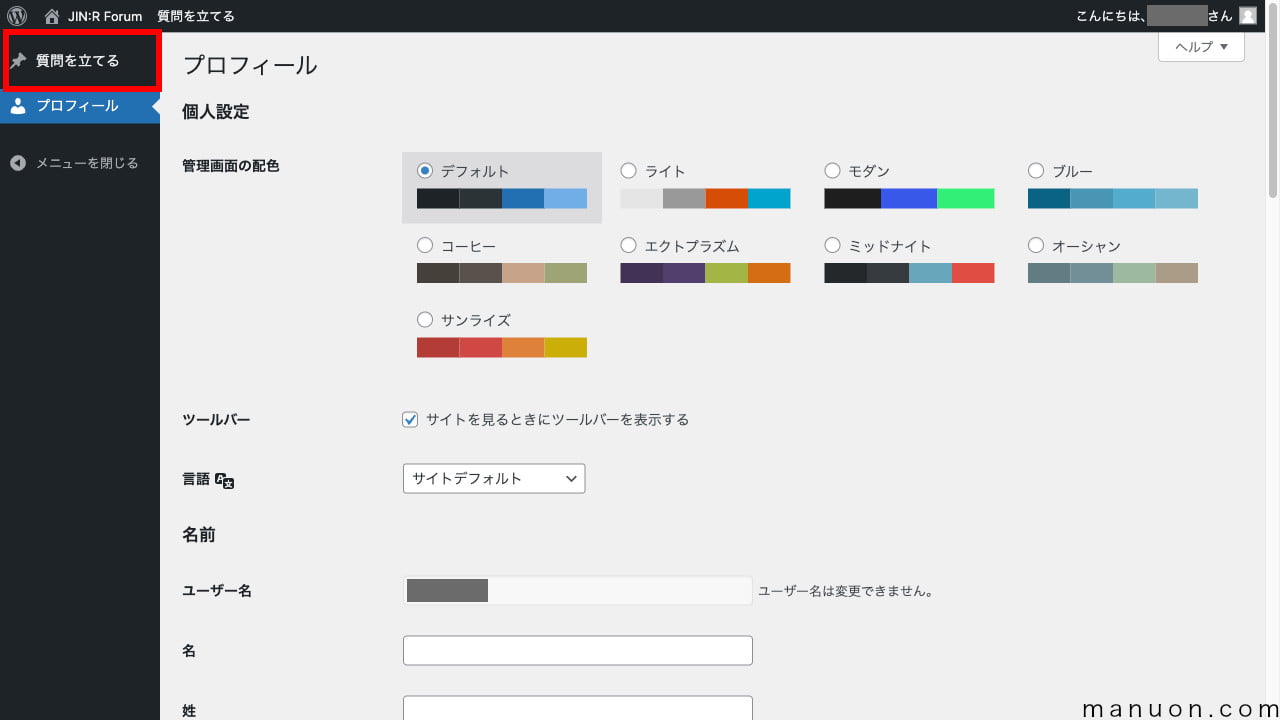
JIN:R Forumにログインしたら、[質問を立てる]からフォーラムに投稿できます。


JIN:Rのユーザーは、BLOGCAMPというSlackコミュニティに参加することができます。
「JIN BLOGCAMP」の招待ページにアクセスします。
「WordPressテーマ『JIN:R』のご利用案内」のメールに記載されている[ダウンロードパスワード]を入力して[確定]をクリックします。


以降のページに詳細が書かれていますので、その内容にしたがってSlackに登録してください。
以上で、「JIN BLOGCAMP」への完了です。
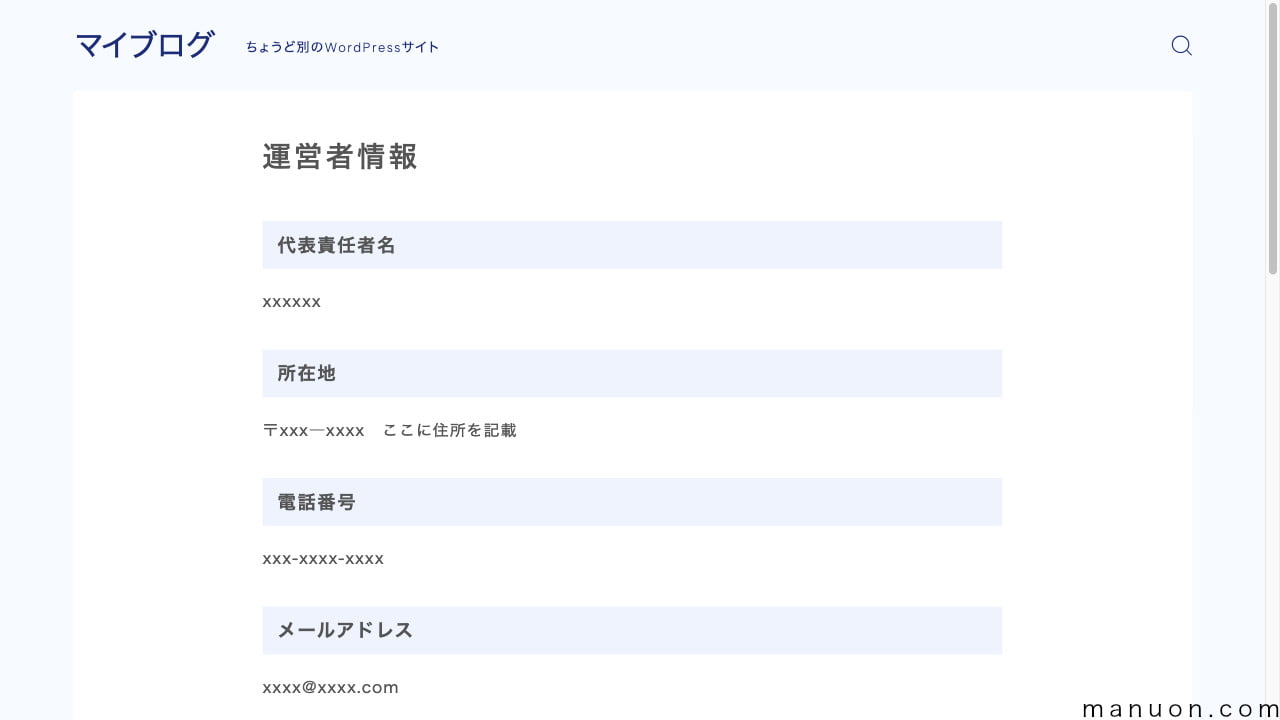
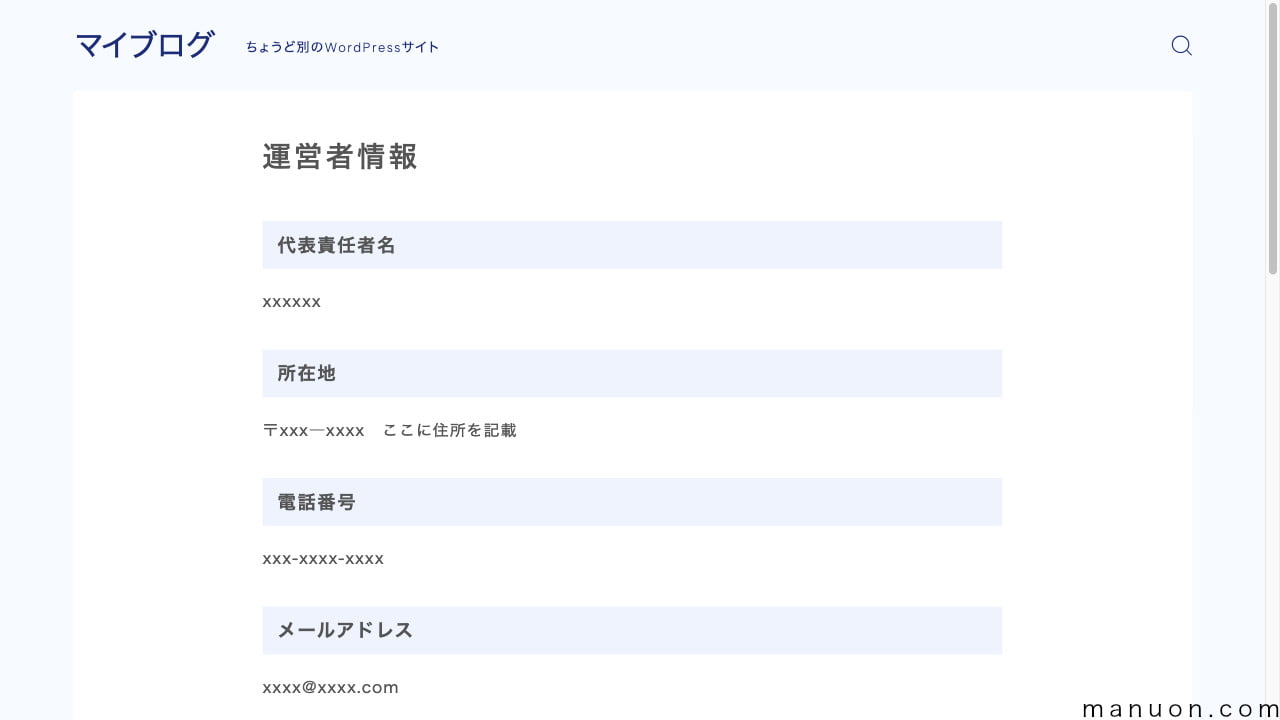
JIN:Rをインストールすると、自動的に「運営者情報(owner)」という固定ページが作成されます。


内容を修正するか、不要であれば削除してください。
JIN:Rをインストールすると、自動的に「プライバシーポリシー(privacy)」という固定ページが作成されます。


かなり薄い内容になっているため、詳しく書きたい方は以下を参考にしてください。


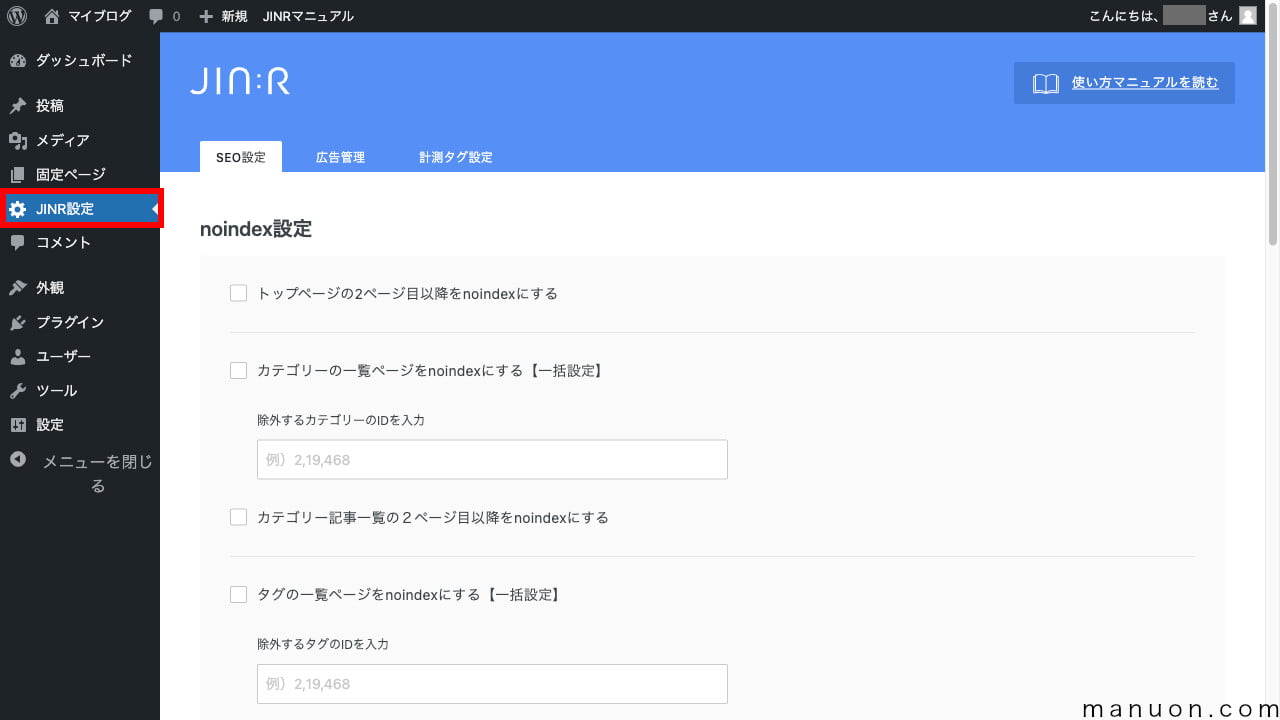
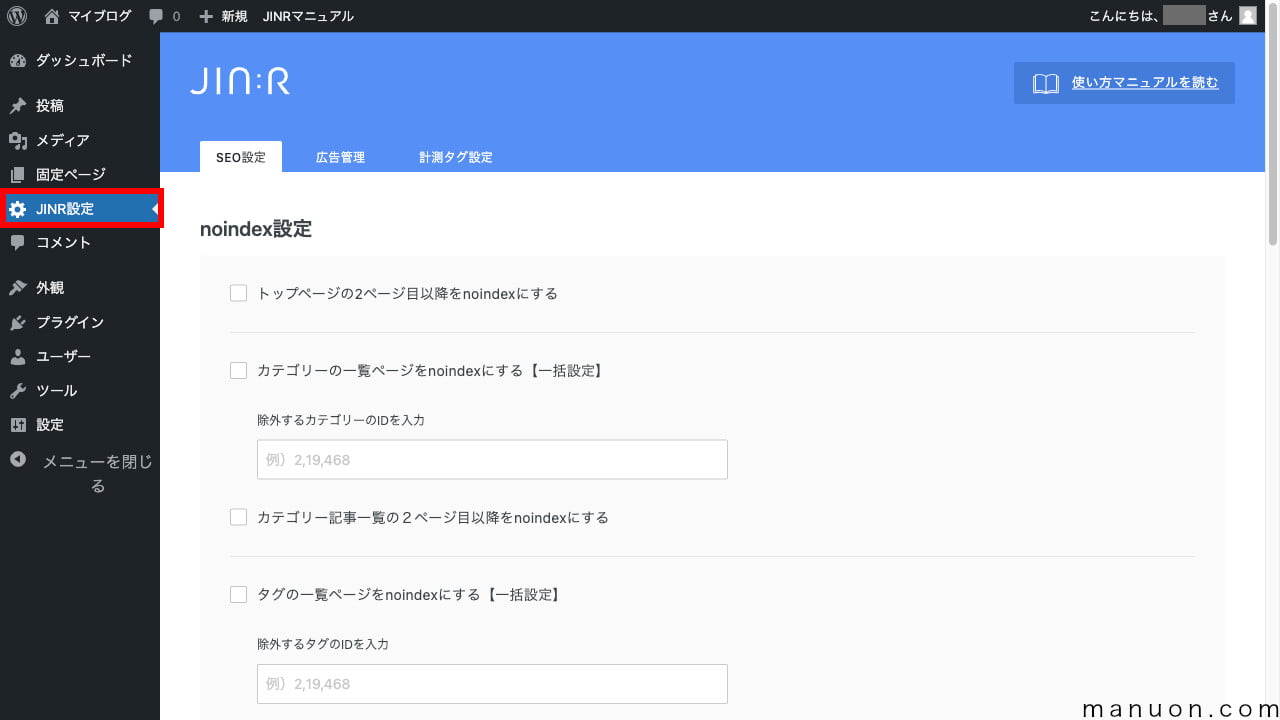
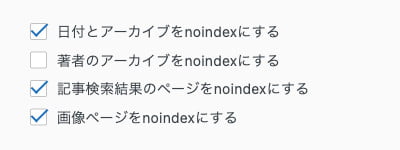
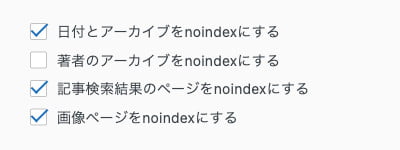
[JINR設定]をクリックすると、SEO設定が開きます。


デフォルトですべてOFFになっているので、以下の通り初期設定してください。


| 重要度 | 設定項目 | 設定内容 |
|---|---|---|
| 低 | トップページの2ページ目以降をnoindexにする | 通常はOFFのまま 記事数が多いならONに変更 |
| 低 | カテゴリーの一覧ページをnoindexにする【一括設定】 | 通常はOFFのまま |
| 中 | タグの一覧ページをnoindexにする【一括設定】 | 通常はOFFのまま タグ数が多いならONに変更 |
| 高 | 日付とアーカイブをnoindexにする | 通常はONに変更 |
| 中 | 著者のアーカイブをnoindexにする | 通常はOFFのまま authorページを使わないならONに変更 |
| 高 | 記事検索結果のページをnoindexにする | 通常はONに変更 |
| 高 | 画像ページをnoindexにする | 通常はONに変更 |
以下のプラグインは、機能が重複(バッティング)しているため、削除・整理することをおすすめします。
| プラグイン名 | 説明 |
|---|---|
| Gutenberg | ブロックエディタ検証プラグイン → JIN:Rはブロックエディタ完全対応 |
| Classic Editor | クラシックエディター → JIN:Rはブロックエディター完全対応 |
| Classic Widgets | クラシックウィジェット → JIN:Rはブロックウィジェット対応 |
| AddQuicktag | クラシックエディター用プラグイン → JIN:Rはブロックエディター完全対応 |
| Advanced Editor Tools (旧TinyMCE Advanced) | クラシックエディター用プラグイン → JIN:Rはブロックエディター完全対応 |
| Table of Contents Plus | 目次生成プラグイン → 可能ならJIN:Rと同じ開発者の「Rich Table of Contents」を推奨 |
| Easy Table of Contents | 目次生成プラグイン → 可能ならJIN:Rと同じ開発者の「Rich Table of Contents」を推奨 |
| All in One SEO PACK | SEOプラグイン → JIN:RはSEO機能標準搭載 |
| Yoast SEO | SEOプラグイン → JIN:RはSEO機能標準搭載 |
| Rank Math SEO | SEOプラグイン → JIN:RはSEO機能標準搭載 |
| SEO SIMPLE PACK | SEOプラグイン → JIN:RはSEO機能標準搭載 |
JIN:Rには目次生成機能が付いてきません。
そのため、JIN:Rと同じ開発者が開発した「Rich Table of Contents」をインストールします。
詳しくは以下をご覧ください。


JIN:Rにキャッシュ機能はないため、キャッシュプラグインを追加することもできます。
キャッシュプラグイン(高速化プラグイン)としては、以下のようなものがあります。
JIN:Rと同じ開発者が開発した「Rich Table of Contents」など、必ずインストールすべきプラグインがあります。


例えば、「XO Security」や「SiteGuard WP Plugin」などのセキュリティプラグインも必須です。




WordPressで最初にインストールするプラグインは以下をご覧ください。


デザインテーマを導入したら、WordPress(ワードプレス)の初期設定を行います。
最初にすぐやっておかないと、後戻りができないため後悔する項目ばかりです。


Googleアナリティクス、Googleサーチコンソールの設定がまだの人は、必ず設定しておきましょう。
Googleサーチコンソールに登録するXMLサイトマップについても解説しています。




お問い合わせページを作成しておくと、間違いの指摘や仕事の依頼などさまざまなメッセージを受け取れます。
「Contact Form 7」が有名ですが、より初心者向けで簡単な「WPForms」もおすすめです。


「Contact Form 7」がいい場合は、以下をご覧ください。
Stripe(ストライプ)は、クレジットカードなどのオンライン決済に利用されるサービスです。
世界のトップ企業(Amazon、Google、Zoomなど)でも導入されています。
デザインテーマのバージョンアップは、WordPress(ワードプレス)から行います。
WordPress(ワードプレス)の[ダッシュボード]→[更新]からJIN:Rを選択して更新してください。
JIN:R Forumに参加する必要があります。
登録が完了すれば、質問を行えます。
ステップに分けて、WordPress有料テーマ「JIN:R」の購入方法と始め方を見てきました。
JIN:Rを購入したら、ダウンロードして、WordPressにインストールします。
JIN:R Forumへのユーザー登録とJIN BLOGCAMPへの参加も忘れずにしておきましょう。
よくわかりました。
デザインテーマを導入したら、WordPress(ワードプレス)の初期設定を行います。
最初にすぐやる必要のある設定があるので、次のステップに進みましょう。


| 運営者 | 株式会社CROOVER |
| 所在地 | 大阪府大阪市北区梅田2丁目2番2号 ヒルトンプラザウエストオフィスタワー18階 |
| 販売場所 | JIN:R公式サイト |
コメント