


この記事では、リンク切れチェックプラグイン「Broken Link Checker」の不具合の少ない初期設定と使い方を、画像を用いてわかりやすくご紹介します。
「Broken Link Checker(ブロークンリンクチェッカー)」を使えば、リンク切れを定期的に報告してくれます。
とても便利ですが、設定によってはサイトが重くなるので注意してください。
初期設定だと管理画面が重い状態になります。
なるほど!設定変更します。
「Broken Link Checker」というChrome拡張機能もありますが、全くの別物です。
この記事を最後まで読めば、WordPress(ワードプレス)でリンク切れチェックが自動でできます。
ぜひ最後まで進めてみてください。
リンク切れとは、記述ミスやリンク先の移転・削除などで、リンク先にアクセスできなくなった状態のことです。
「404 not Found」などのエラーが表示されて、ユーザーが迷子になることになります。
このリンク切れを放置していると何が悪いのでしょうか。
リンク切れを放置していると、間接的にSEOが悪化して順位下落することがあります。
ユーザーが迷子になってしまうわけですから、サイトの評価が下がる要因になるわけです。
リンク切れを発見したら、すぐにリンク先を修正することをおすすめします。
また、リンク切れを発見するためにも、「Broken Link Checker」を導入しましょう。
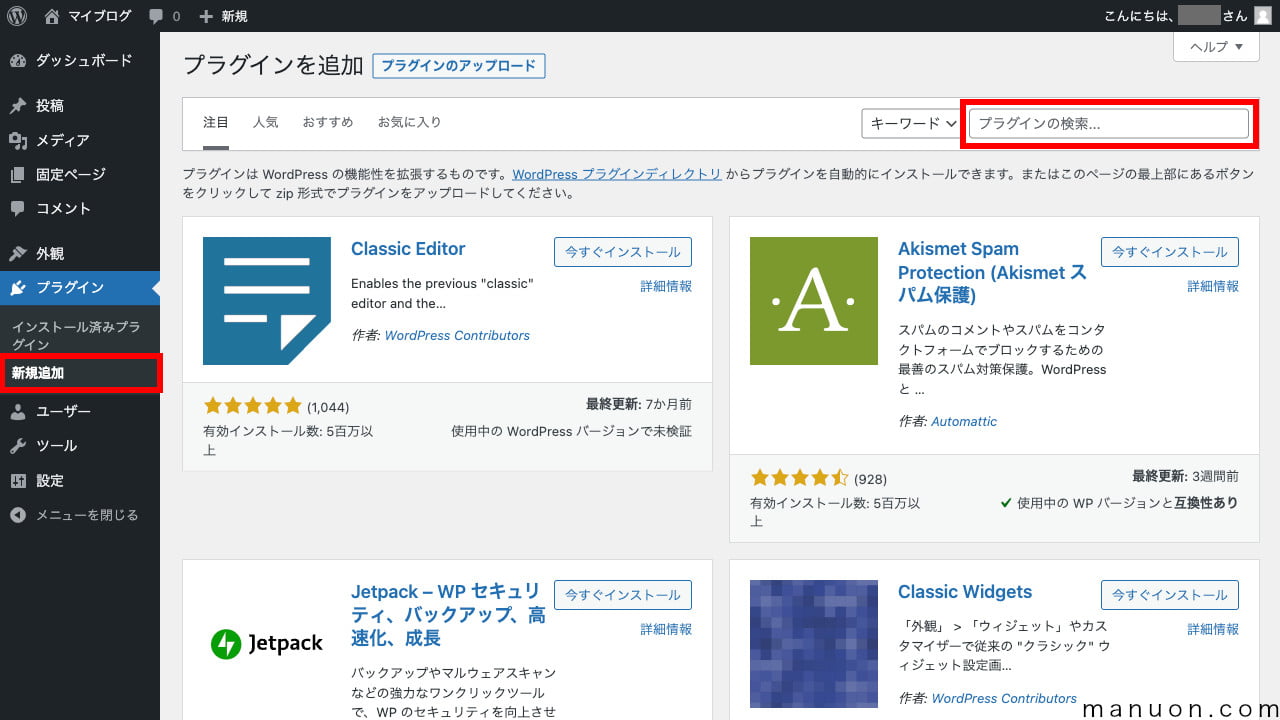
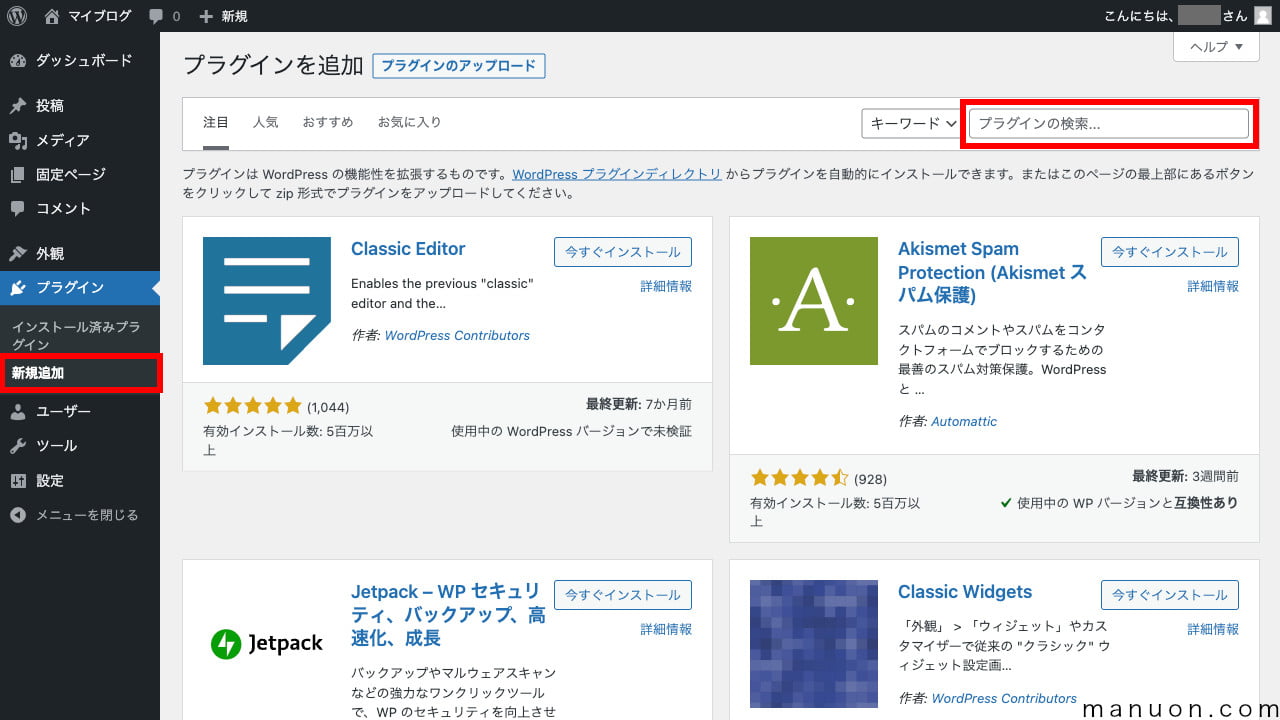
WordPress(ワードプレス)にログインしたら、左メニューの[プラグイン]→[新規追加]をクリックして、[プラグインの検索]をします。


「Broken Link Checker」を検索して、[今すぐインストール]した後に[有効化]します。


以上で、プラグイン「Broken Link Checker」のインストール・有効化は完了です。
デフォルト設定(初期設定)だとあまりよくない部分があるため、設定を変更していきます。
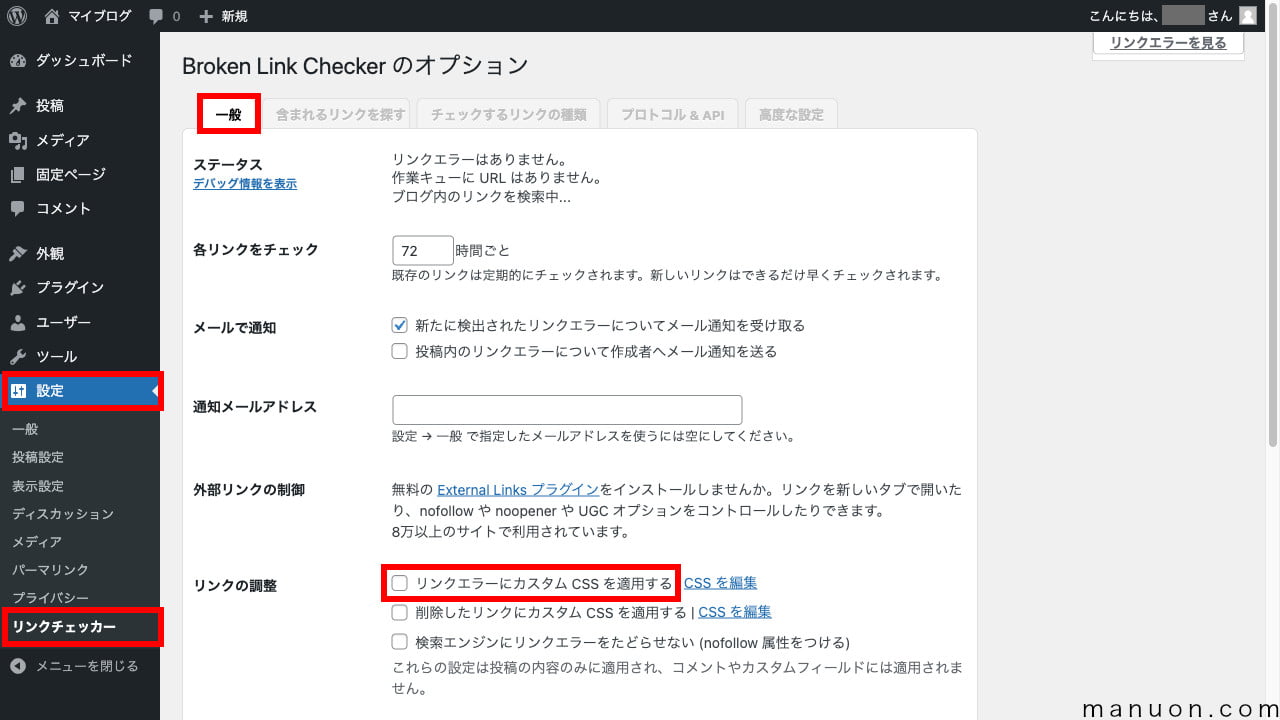
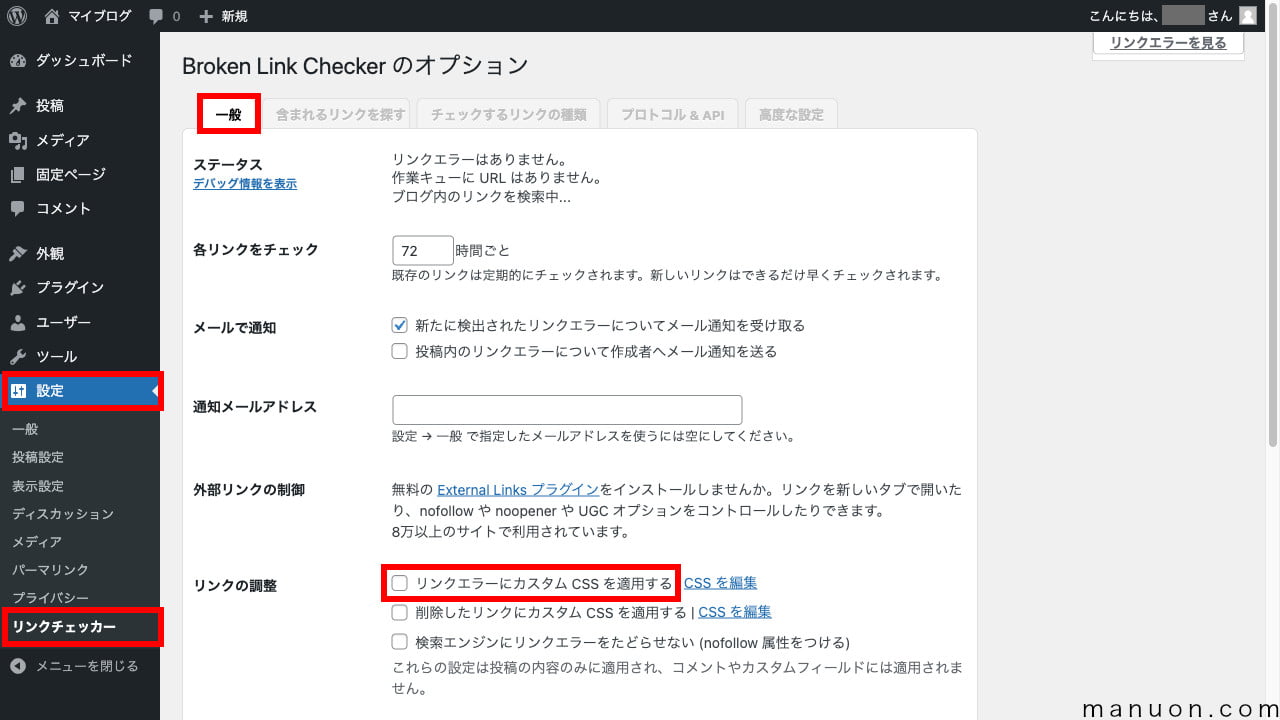
左メニューの[設定]から[リンクチェッカー]を開き、[Local(old)]の[Settings]タブを開きます。
バージョン2からCloud(new)が登場しましたが、ベータ版のため説明を割愛します。
[一般]タブの[リンクエラーにカスタム CSS を適用する]のチェックを外します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | 各リンクをチェック | リンク切れチェック間隔 → 短くするとサイトが重くなる |
| 低 | 新たに検出されたリンクエラーについてメール通知を受け取る | 管理者へのメール通知設定 → ONのまま |
| 低 | 投稿内のリンクエラーについて作成者へメール通知を送る | 投稿者へのメール通知設定 → 複数人運営ならON |
| 低 | 通知メールアドレス | 通知メールアドレス → 変更したい場合に設定 |
| 中 | リンクエラーにカスタム CSS を適用する | リンク切れに → リンク自体を修正すべき |
| 中 | 削除したリンクにカスタム CSS を適用する | 削除リンクに → リンク自体を修正すべき |
| 中 | 検索エンジンにリンクエラーをたどらせない (nofollow 属性をつける) | リンク切れにnofollow → 誤作動もあるのでNG |
リンク切れのチェック間隔は、長すぎるとリンク切れの修正が遅れますし、短すぎるとサイトが重くなります。
サーバースペックに依存するため、一律の設定値をおすすめすることはできません。
とりあえずデフォルトの72時間で動かしてみて、サイトに合った設定値に適宜修正してみてください。
使ってみるとわかりますが、「Broken Link Checker」は誤作動(誤検知)が多いです。
リンク切れを検知したたびに取り消し線(打ち消し線)をつけたり、nofollowにしたりすると後で修正が大変です。
また、取り消し線(打ち消し線)をつけたところで、リンク先にアクセスできないのは変わりません。
カスタムCSSやnofollowの設定は必ずOFFに設定しておき、検出されたリンク切れは自分で確認・修正するようにしてください。
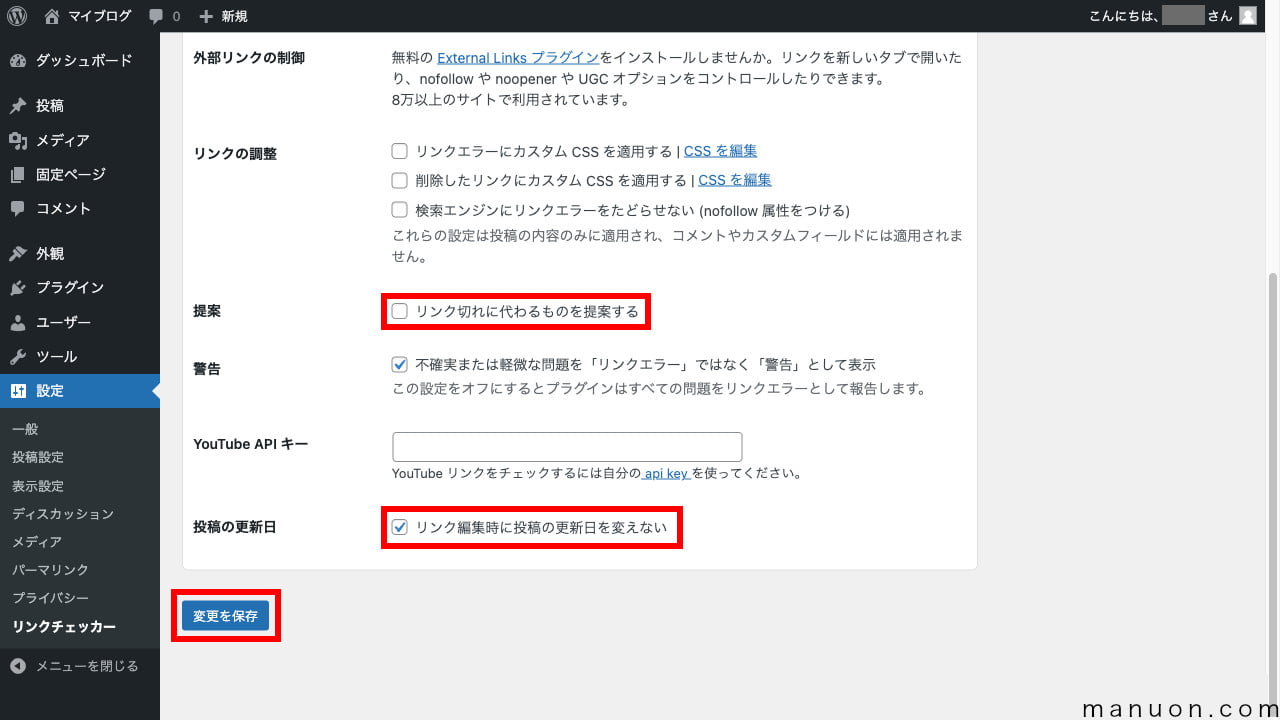
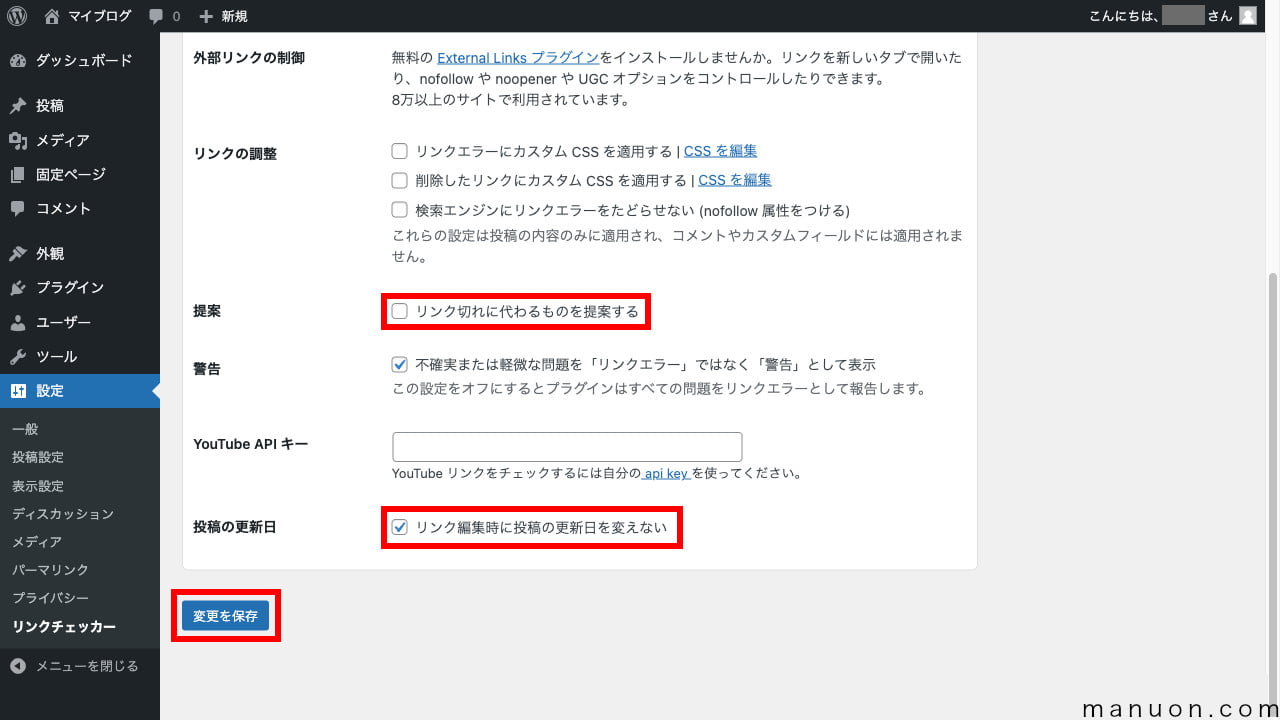
[リンク切れに代わるものを提案する]をOFFにして、[リンク編集時に投稿の更新日を変えない]をONにします。
変更したら[変更を保存]をクリックします。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 中 | リンク切れに代わるものを提案する | 代替リンクの提案 → 処理が重くなるのでOFF |
| 低 | 不確実または軽微な問題を「リンクエラー」ではなく「警告」として表示 | 警告だと自動修正されない → 手動編集するためどちらでも |
| 低 | 投稿内のリンクエラーについて作成者へメール通知を送る | 投稿者へのメール通知設定 → 複数人運営ならON |
| 低 | YouTube API キー | YouTubeリンク切れのチェック用 → 処理が重くなるのでOFF |
| 中 | リンク編集時に投稿の更新日を変えない | 自動編集時に更新日を最新に → リライトではないためOFF |
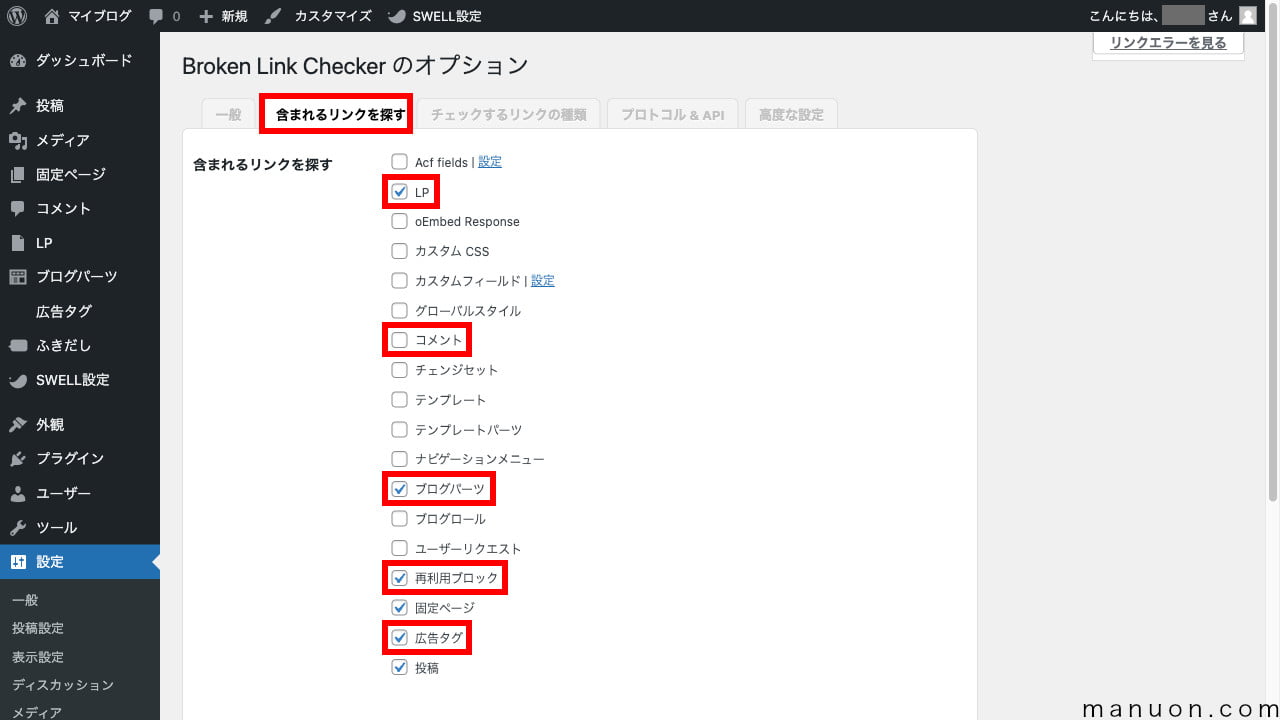
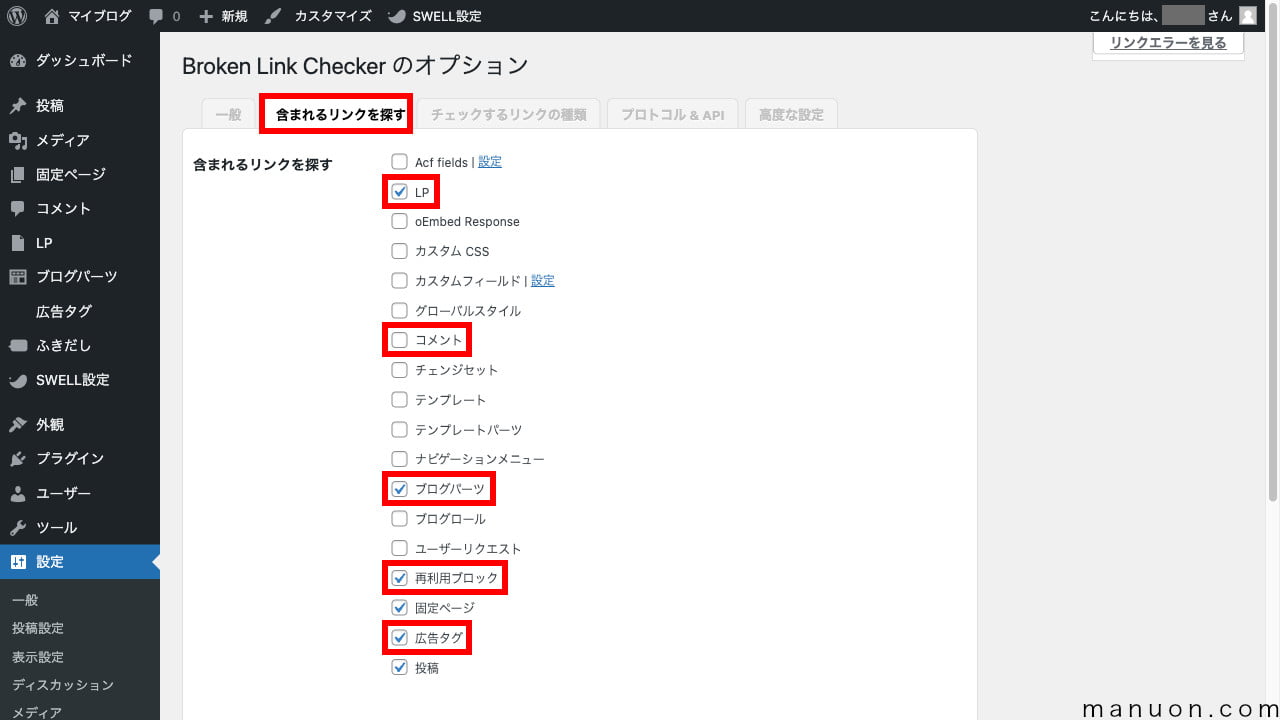
[含まれるリンクを探す]タブを開きます。
[コメント]のチェックを外して、カスタム投稿タイプやブロック関係をすべてチェックします。
画像はSWELLテーマの例です。(LP、ブログパーツ、再利用ブロック、広告タグをチェック)


チェックしたフィールドのリンク切れを探します。
カスタム投稿タイプ(LPなど)や装飾ブロック(ブログパーツ、再利用ブロック、広告タグなど)のリンク切れもチェックする必要があります。
カスタムフィールドにURLを設定していることは少ないでしょう。
よくわからないからといってすべてチェックしてしまうとサイトが重くなります。
必要な箇所だけチェックするようにしてください。
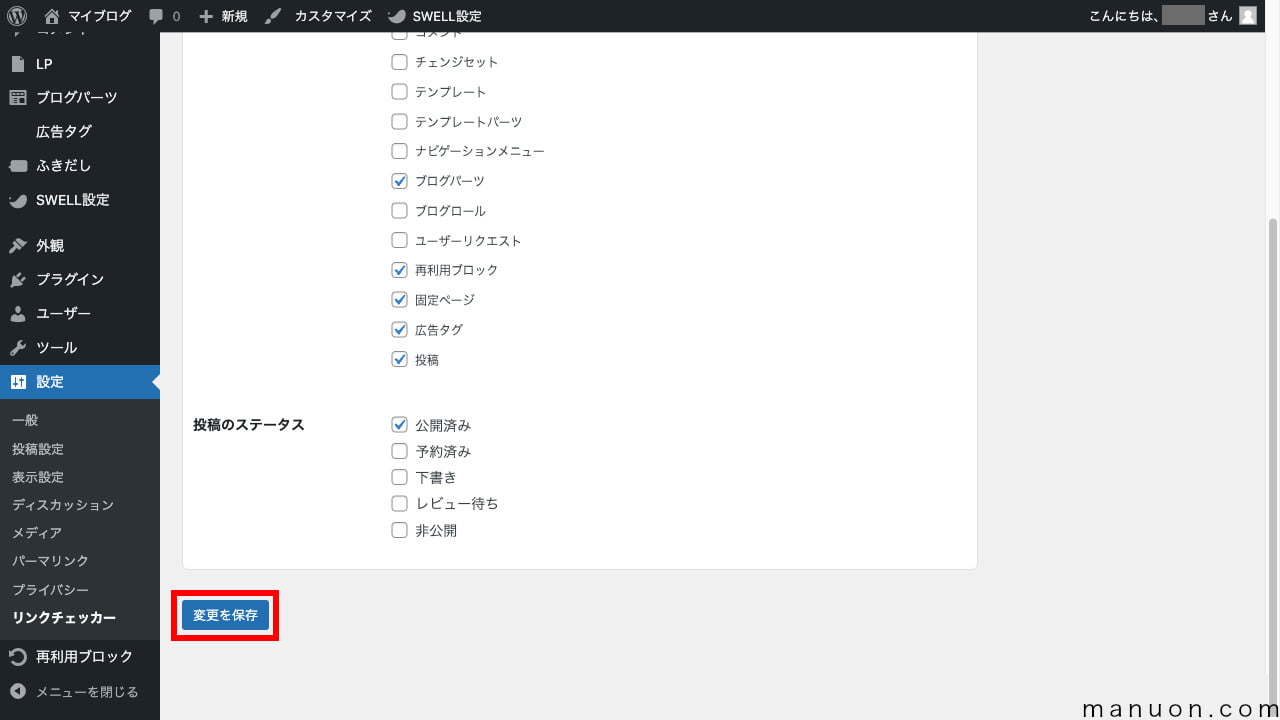
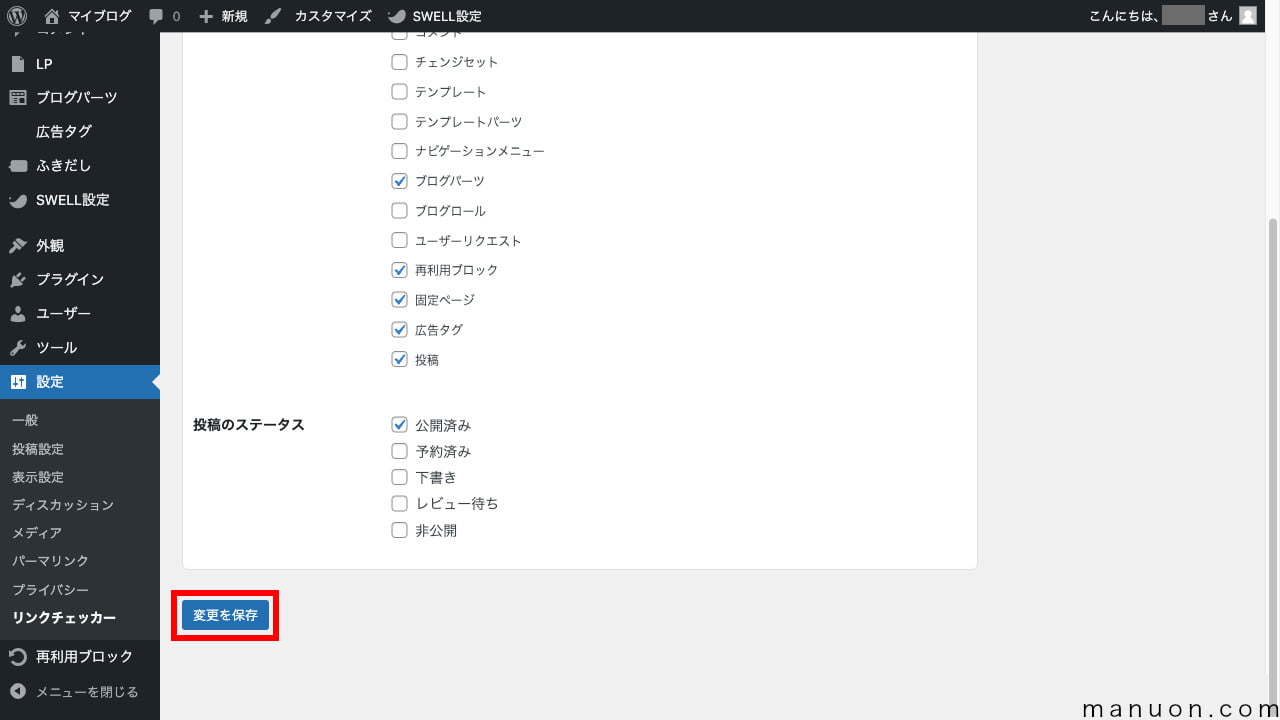
投稿のステータスは[公開済み]だけで大丈夫です。
そのまま[変更を保存]をクリックします。


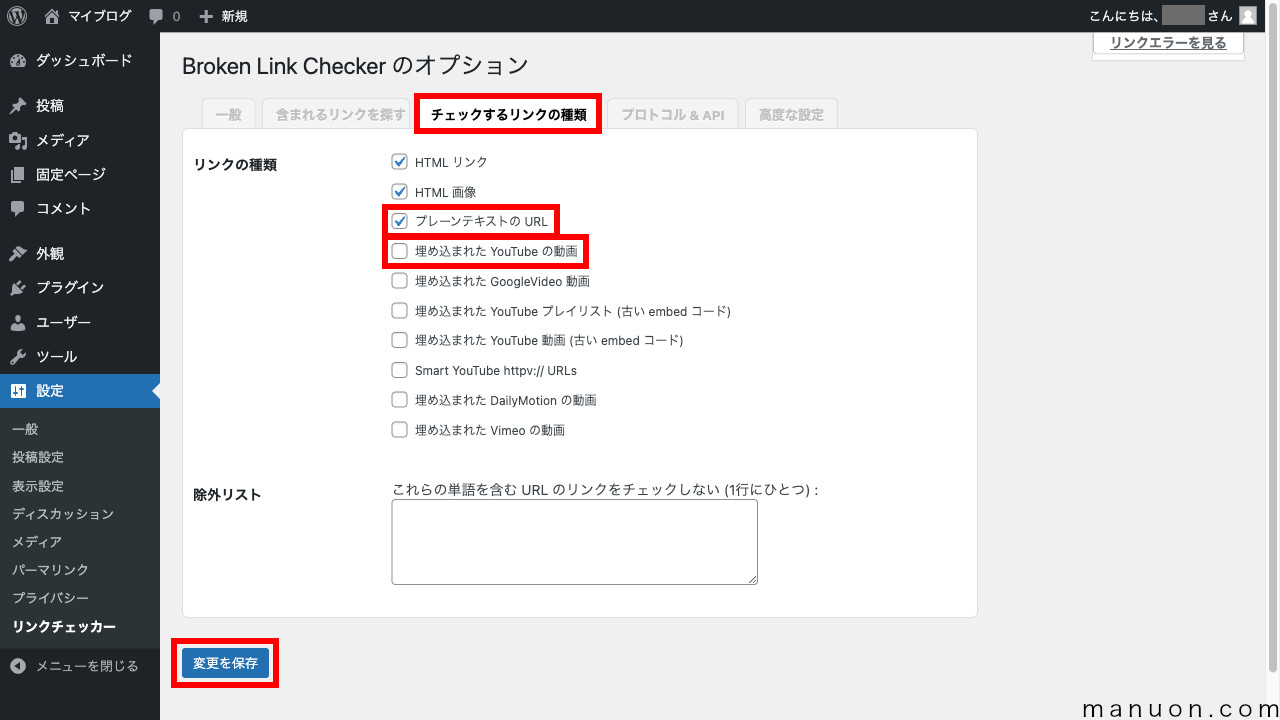
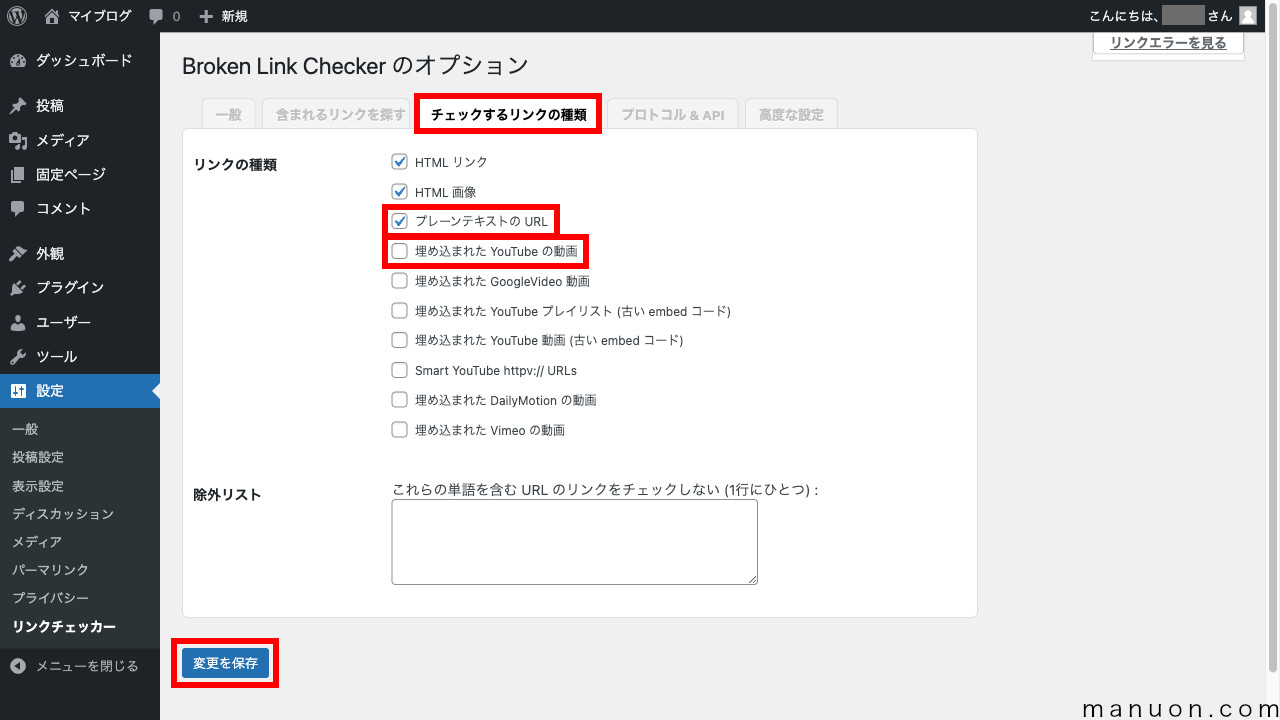
[チェックするリンクの種類]タブを開きます。
[プレーンテキストのURL]をチェックして、[埋め込まれた YouTube の動画]のチェックを外します。
変更したら[変更を保存]をクリックします。


リンク化されていない(<a>タグになっていない)リンクも検出します。
ユーザーが迷子になるのは変わらないのでチェックしておきましょう。
一般設定でAPI設定していないとうまく動作しません。
特定のサイトなどのチェックを除外したい場合にURLの一部(ドメインなど)を記述します。
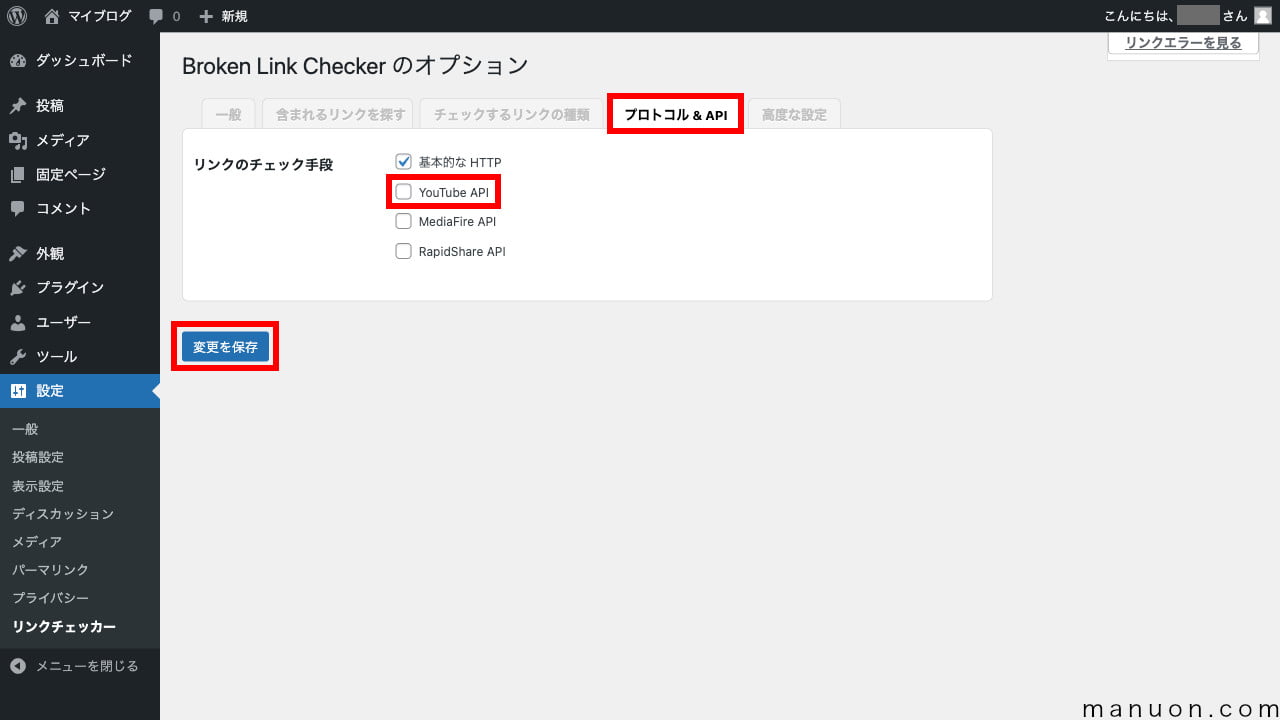
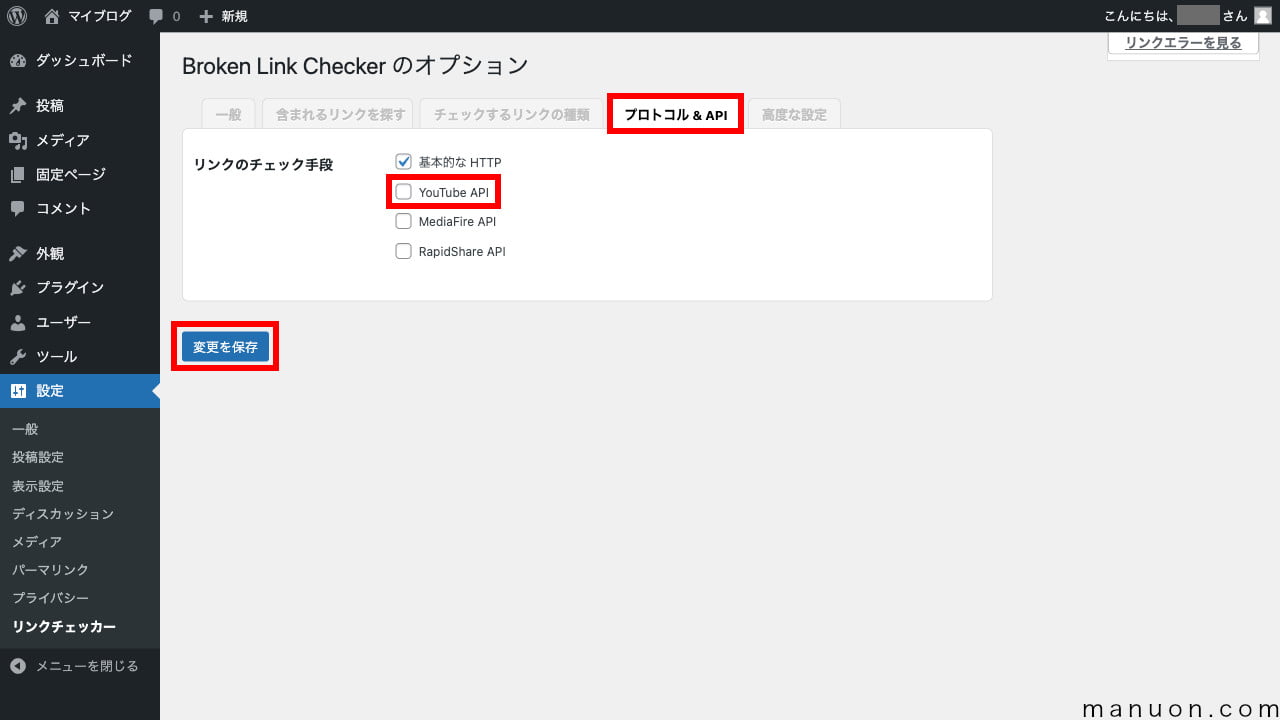
[プロトコル & API]タブを開きます。
[YouTube API]のチェックを外して[変更を保存]をクリックします。


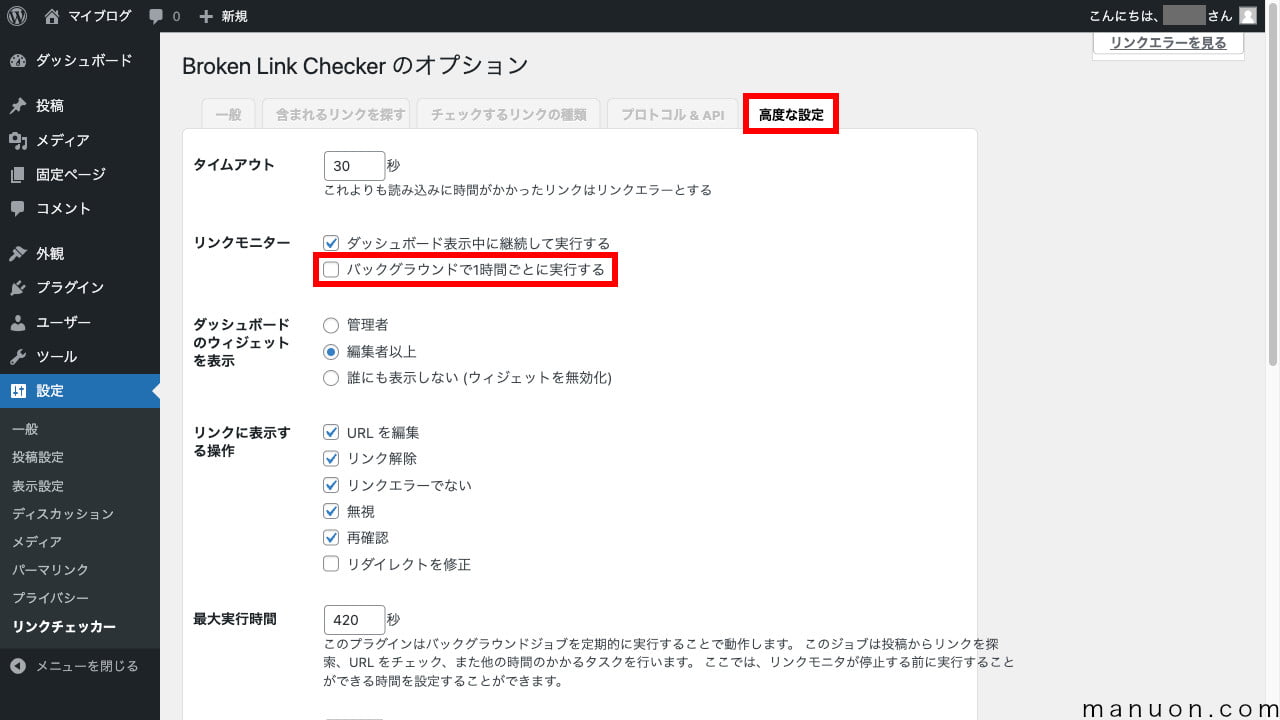
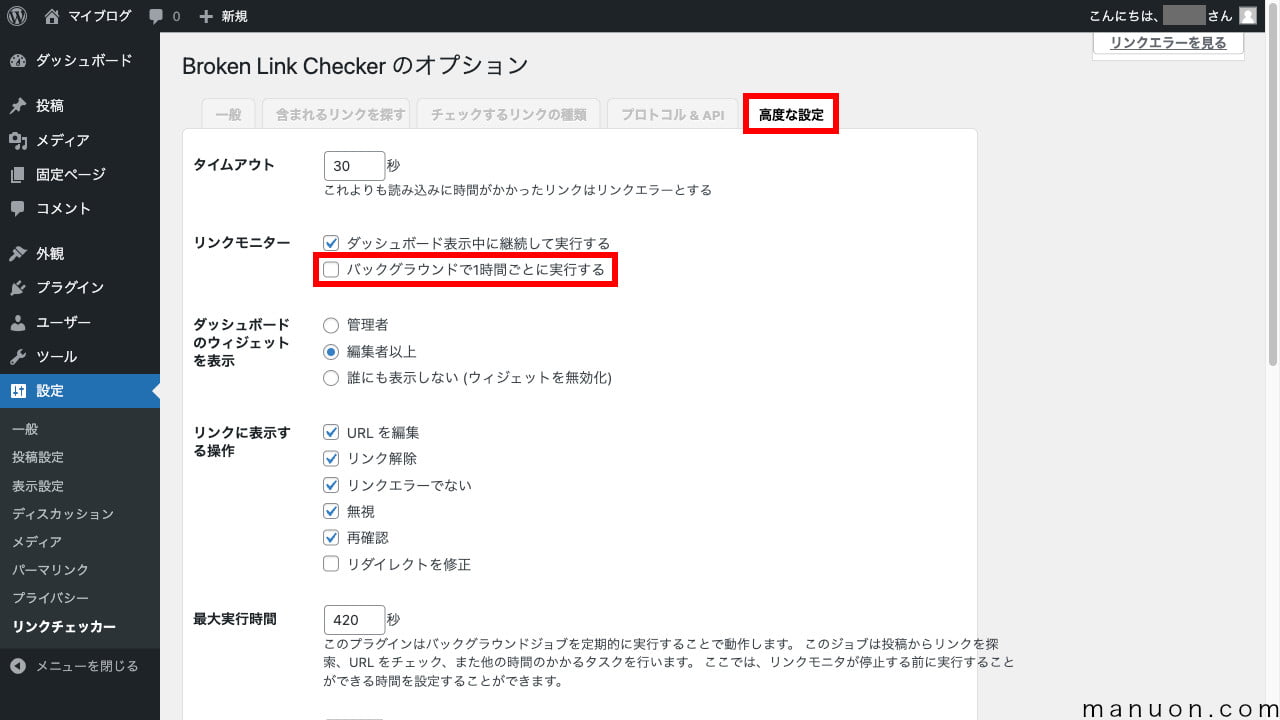
[高度な設定]タブを開きます。
[バックグラウンドで1時間ごとに実行する]のチェックを外します。


リンク切れを1時間ごとにチェックする必要はありません。
サーバーにも負荷がかかってサイトが重くなります。
必ず[バックグラウンドで1時間ごとに実行する]のチェックを外してください。
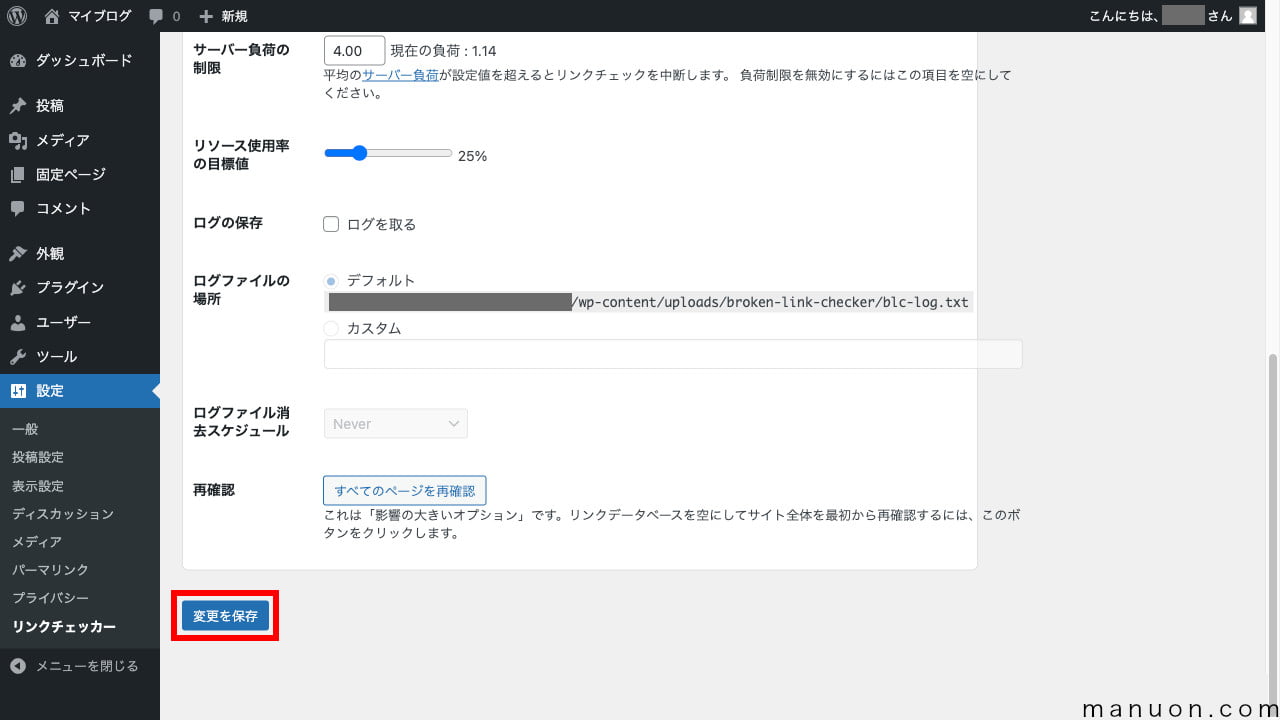
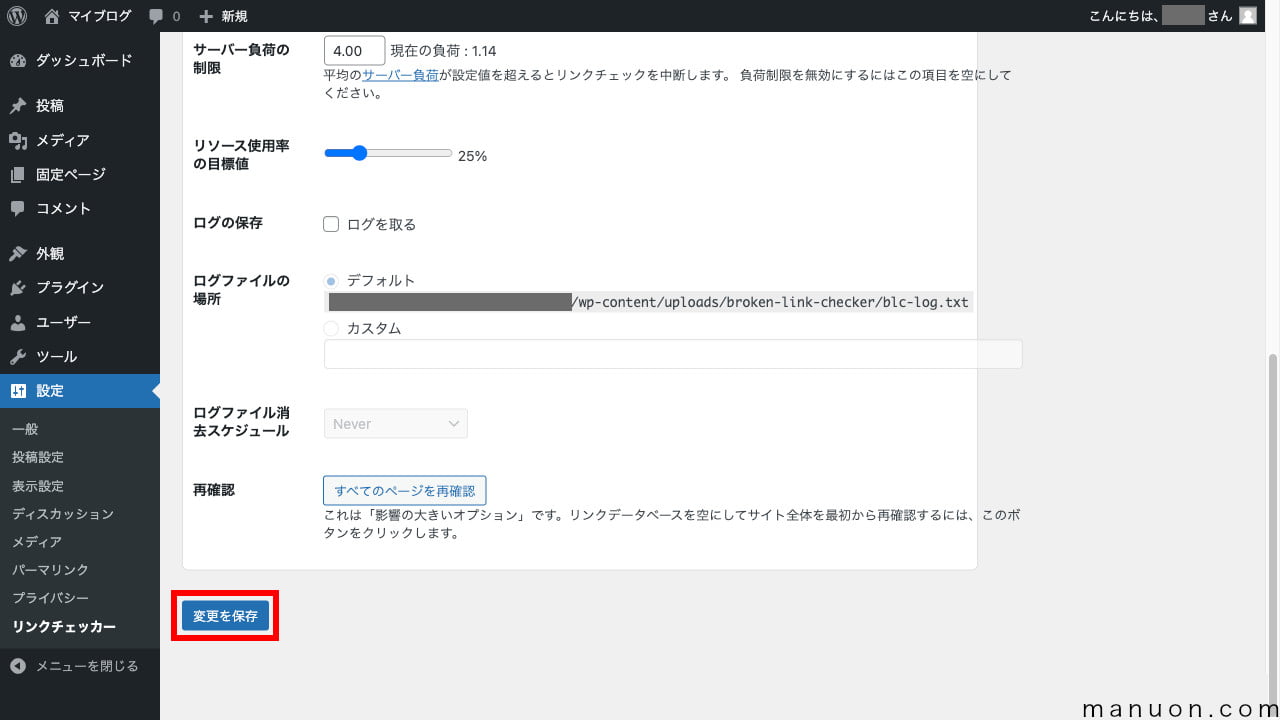
そのまま[変更を保存]をクリックします。


リンク切れを再度チェックします。
一時的にサーバーに負荷がかかってサイトが重くなります。
不用意にボタンを押さないように注意しましょう。
リンク切れ(リンクエラー)が検出されると、通知メールが届きます。
[サイト名] リンクエラーを検出しました
左メニューの[ツール]から[リンクエラー]を開きます。
リンクエラーの数が赤色でハイライト表示されています。


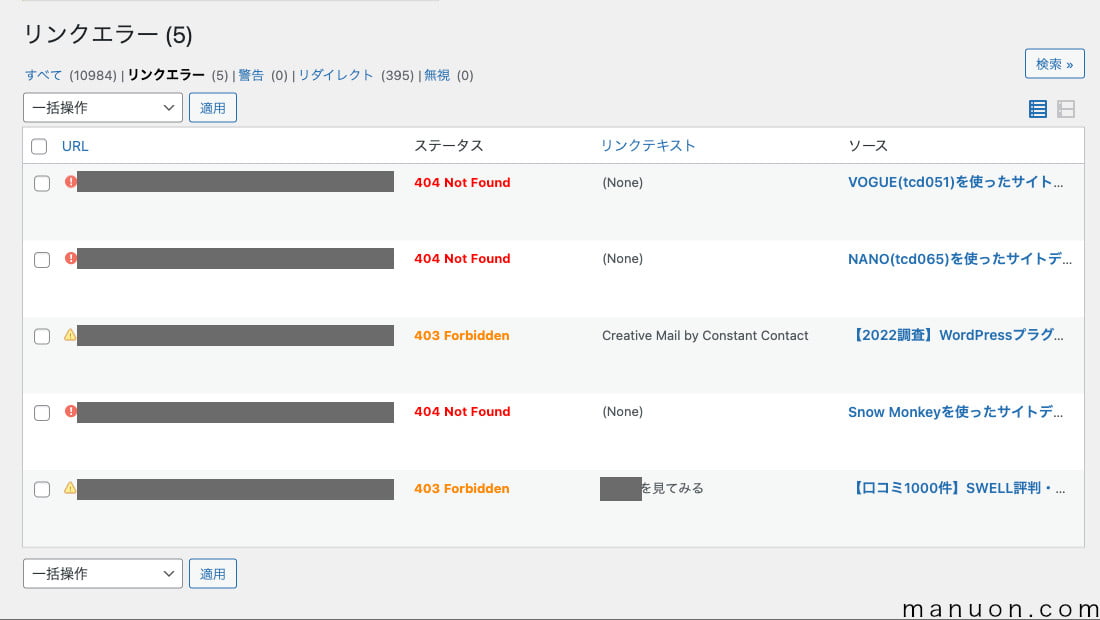
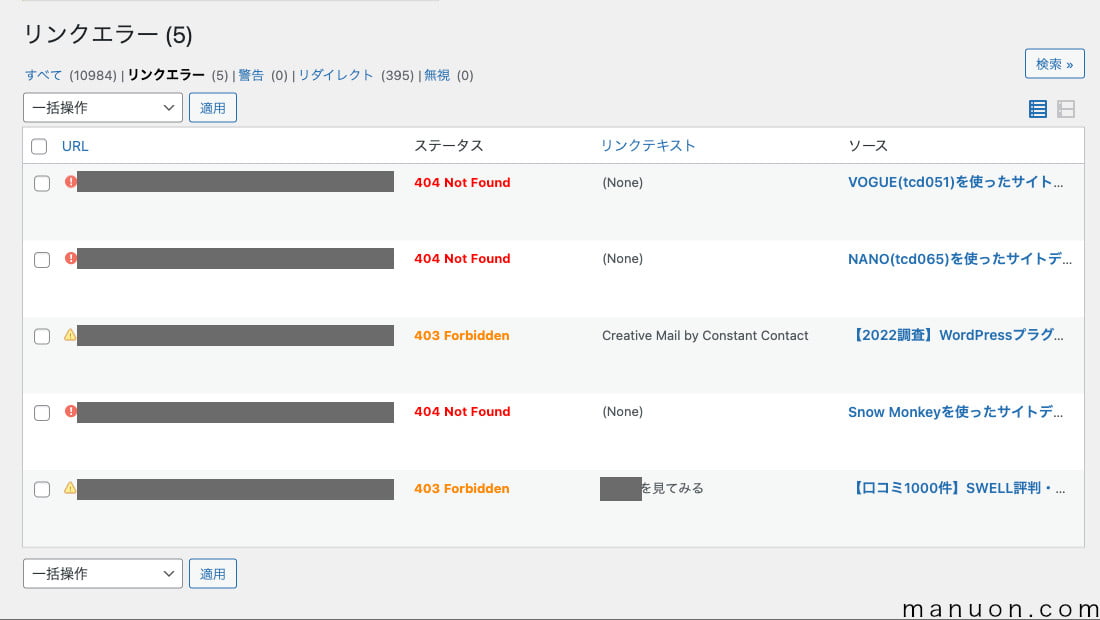
リンクエラーのリストが表示されます。


以下のようなHTMLエラーが検出されます。
「不明なエラー」などによって誤検知があることがわかります。
| ステータス | 説明 |
|---|---|
| 404 Not Found | ページが存在しない |
| 403 Forbidden | ページは存在するのにアクセスできない |
| 503 Service Unavailable | サーバー利用エラー(警告) |
| 502 Bad Gateway | サーバー応答エラー(警告) |
| 500 Internal Server Error | サーバー内部エラー(警告) |
| サーバーが見つかりません | DNSエラー |
| 接続に失敗しました | ネットワークエラー(警告) |
| タイムアウト | 制限時間経過(警告) |
| 不明なエラー | 不明なエラー |
修正内容がわかる場合は、[URL を編集]から直接リンクURLを修正できます。
記事の編集画面を開きたい場合は、ソースの[編集]をクリックします。


記事内のリンク(URL)の場所がわからない場合は、ビジュアルエディターからコードエディターに変更して検索してみてください。
「Broken Link Checker」プラグインの影響です。
一般設定の「リンクエラーにカスタム CSS を適用する」をOFFにしてください。
プラグイン「Broken Link Checker」の設定方法と使い方を見てきました。
設定を誤るとリンク切れを検出できなかったり、サイトが重くなったりするので注意してください。
設定してみます。
コメント
コメント一覧 (3件)
初めまして。よかったら教えてください。
Broken Link Checkerを使ってアフィリエイトリンク切れをチェックしています。
エラーが出るとそのページに飛んで、テキストエディタ側でリンク切れのURLを検索(ctrl+F)してどの画像のリンク切れか検索していました。
ところが、最近ブロックエディタにしてしまったら、常にビジュアルエディタのような表示になっているため、htmlブロック内に記載したリンク切れのURLを検索できません。
Broken Link Checkerでリンク切れを見つけた後、記事内からはどのように探せばいいのでしょうか?
記事内のhtmlブロックは常にプレビュー状態になっており、htmlは見えていない状態です。
よろしくお願いいたします。
コメントありがとうございます。
ブロックエディタではURLを直接検索することはできませんよね。
私はいつもビジュアルエディターからコードエディターに変更して検索しています。
コードエディターにすると、HTMLがそのまま表示されます。
ご回答ありがとうございます。
コードエディターというものがあったのですね。
確かにこれなら検索できますね!
助かりました。
ありがとうございました(^^)